THE THOR(ザ・トール)のフォーラムやSNSやWeb(ブログ)でTHE THORの問題の
一つとしてTHE THORでアドセンスなどの広告がはみ出したり広告の端が切れたりと
いう問題点ですが、管理人(やまとし)もこの問題に前から少し取り組んでいて
個人で確認した限りでは広告がはみ出さないように対応出来ましたが、THE THORの
テーマの機能で広告を貼る場合に広告が右にずれたり端が切れたりして上手く綺麗に
広告が表示されません。
特にスマホでの表示が端末により解像度が違うことと、AndroidとIOSの違いなども
ありスマホによっては綺麗に表示されたり、されなかったりでアドセンスのスマホ表示
の確認方法も検証ツールで数々のスマホ端末の表示確認は出来ますが他のサイトでも
確認してみると大体は大幅に広告がずれていたりして、完全なスマホ表示の確認
にはなりませんので、めったにスマホの表示確認はしませんが自分のスマホ端末や
身バレした会社の同僚に表示確認をしてもらうこともありますが、今まで2回ほど
なので特に表示確認を頻繁に頼んでいるわけではないので、結局のところ自分で
確認しないといけません。
AdSense(アドセンス) ヘルプでも広告の修正方法なども記載してありますので
参考に出来ますが、まだ全部を試していませんしアドセンスはプラグインを使い
表示させているので全ての広告に対応しなくてもいいのですが、「false」
指定で広告がはみ出さないように指定していましたが「true」指定の方が
収益化するには最適ですので今回は「false」→「true」表示に変更して
画面いっぱいにアドセンスを表示させて収益化に挑戦することにしました。
結果を先に報告するとスマホで表示確認したところプラグインでの広告表示は綺麗に表示出来ましたが、
後で確認すると大量のエラーが出たため何回も設定を変更して思考錯誤して検証したところ
完全な答えは出ませんでしたが、広告が中央に配置されていて綺麗に枠いっぱいに表示
されていたようです。
個人的な感想ではスマホの端末により配信された広告のサイズにより端が切れたり
するものもあるかも知れませんが、ちゃんと中央に配置されていてれば良いと
思いますし、全ての端末の表示確認をすることは完全に不可能ですから実際綺麗に
広告が表示されていると思っても、完全な表示確認出来てはいないと思います。
THE THORの広告機能をでも綺麗に広告を表示させる方法にも挑戦していますので随時
追記して更新して紹介しようと思います。
広告のはみ出し&切れるをプラグインで対応する
以前使っていたFITテーマ「ライオンメディア」から現在使っているテーマ「THE THOR」まで
使っている広告を好きな所に配置できるプラグインの「Advanced Ads(アドバンスドADS)」
を使っています。
アドセンスの公認のプラグインでプラグイン内からアドセンスを貼る事が出来たり
有料プランで広告の配置が増えたり、使えるアドオンが増えたりと有料プランに入ると
プロのアドセンス広告の配置も出来るなど手のかかる問題を簡単に出来るようになりますが
特に無料のプランでも問題なく広告の配置が簡単に出来ますのでおすすめのプラグインです。
この記事は1年以上前に書いた記事なのでリンク広告の部分はGoogleアドセンスのリニューアルもあり現在はリンク広告の設置の方法も変更されていますので広告を配置できるプラグインの「Advanced […]
今回はAdvanced Ads(アドバンスドADS)を使い広告が綺麗に枠いっぱいに表示されるか
検証していこうと思います。
Advanced Ads(アドバンスドADS)での設定方法
Advanced Ads(アドバンスドADS)の設定方法は別記事で紹介していますので
割合しますので広告の設定方法はご確認ください。
使い方も色々とわかってきたので追記する予定なので更新をお楽しみください。
この記事は1年以上前に書いた記事なのでリンク広告の部分はGoogleアドセンスのリニューアルもあり現在はリンク広告の設置の方法も変更されていますので広告を配置できるプラグインの「Advanced […]
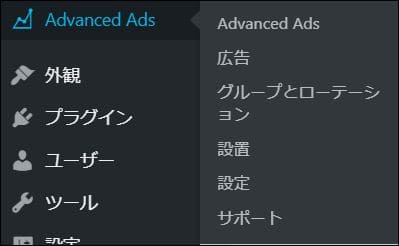
まず、Wordpress管理画面から【Advanced Ads】→【広告】と進みます。

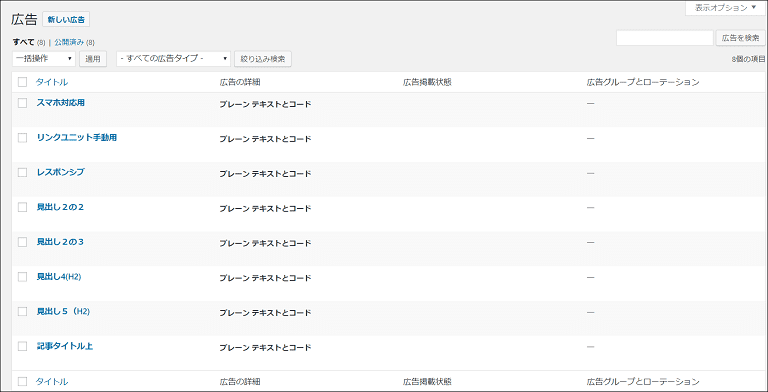
広告に進むと下記の画面になります。

変更したい広告を選び【編集】を選びます。
[the_ad id=”8197″]
今回から広告を設置した場所ごとに名前を変更してページのどのあたりが
クリックされて収益が出るのかを簡単に把握出来るようにアドセンスでも
複数の広告を作成しました。

上画面でに有料の広告アドオンの紹介がされていて簡単にスマホの表示を
直したい方は有料の広告アドオンを使うと直せそうです。

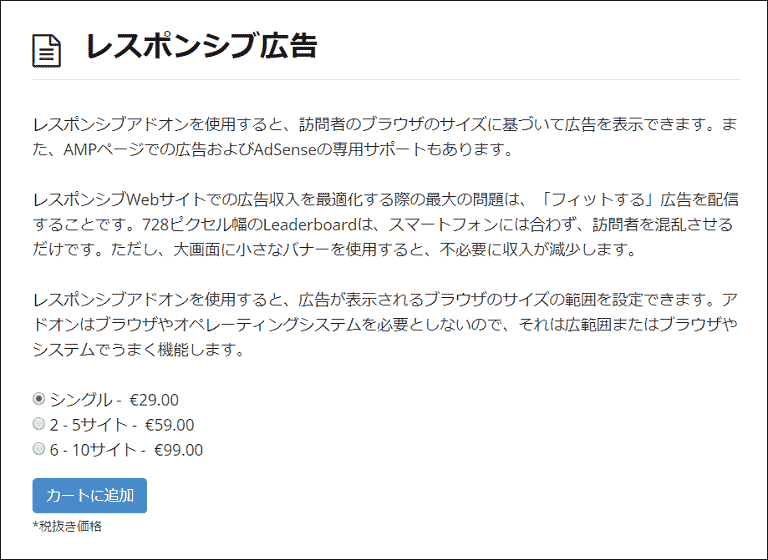
出典:Advanced Ads公式プラグインページより
上記画面がレスポンシブ広告のレスポンシブアドオンです。
便利そうですが有料なので余裕のある方は導入してみてもいいでしょう。

以前は<div align=”center”>広告コード</div>
で中央に広告が表示されるようにコードを設置していましたが
Advanced Adsでは広告が左寄せ・中央寄せ・右寄せが出来ますので
重複してしまいますので外すことにしました。
しかし、結局はサイドバーにTHE THORの広告機能を使いましたので
広告を中央寄せするために使いました。
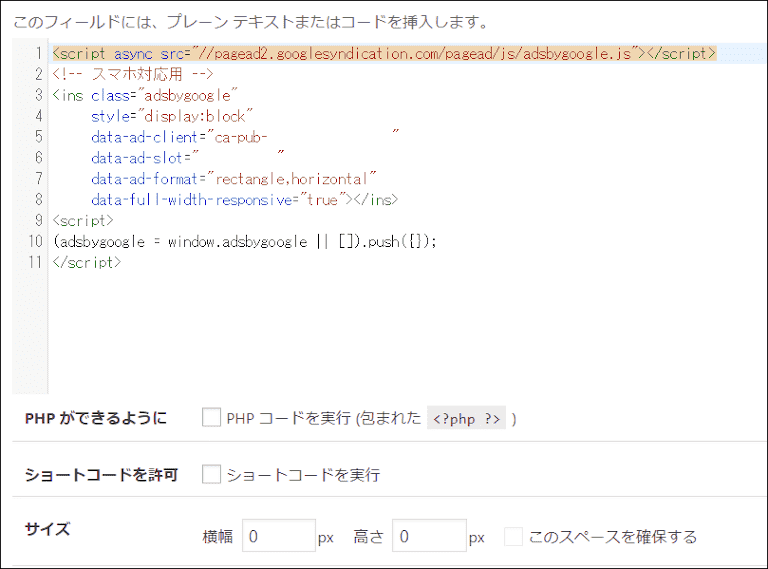
data-ad-formatは通常ページはautoから「rectangle,horizontal」指定、
四角型と横長の広告が表示されるように変更し、サイドバーは
「rectangle,vertical」指定、四角型と縦長広告が表示されるように
変更しました。
rectangleだけの方も多いかも知れませんが広告のパターンが限られますし
他の指定で閲覧者に興味のある広告が表示される可能性もありますので、
大型の広告が表示されてクリックされたら収益は大きいですから収益アップと
クリック率上昇の効果も試すために変更してみました。
アドセンスヘルプで端末の解像度によりサイズを指定する方法もありますが
収益を考えるなら広告サイズを固定しない方がいいので1つだけ試してみましたが
導入を見送りました。

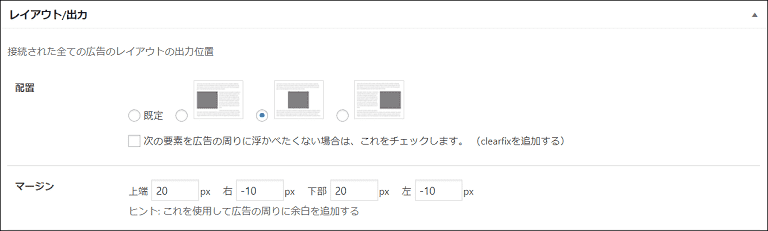
レイアウト/出力で「配置の調整」と「マージン」の調整が出来ます。
配置の方は中央に設置でいいと思います。
肝心のマージンですが、以前SNSでマージンを-にすればいいという書き込み
を覚えていましたので試したいと思っていましたので今回試してみました。
上部と下部は+20pxのマージンで左右はー10pxに調整してみました。
後、以前も少しだけ試していたサイドバーに関連コンテンツを設置しました。
[the_ad id=”8197″]
広告を設置して試してみました
PCでの表示はビジュアルエディターでは表示されないものの実際に確認
してみると表示されていたのでスマホを中心に確認しました。

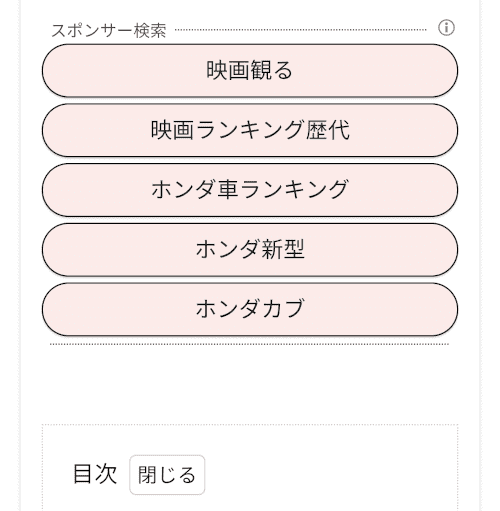
上記の画面が以前の広告の「false」設定で画面内に綺麗に収めた設定
設定ですが、収益を増やしたい場合は画面いっぱいに表示させた方がいいとの
ことですから「true」設定に戻しました。

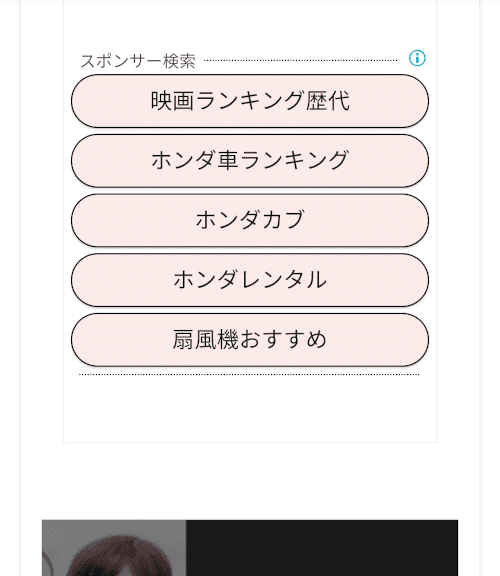
上記画面が「true」設定で画面いっぱいに画像が表示されています。
赤枠で少し文字が切れたように見えますがちゃんと表示されています。
内側に少し線が見えていますのでこの上の広告と見比べてください。

こちらは線一杯に表示されたものですがこれでも問題ないでしょう。

上記の画面は目次上のリンクユニットですがテーマの広告機能で表示させてますが
綺麗に表示されていました。
以前は端が切れていた気がしますが、アドセンス側でも色々と改善がなされて
いるのかもしれません。

上記の広告はタグ管理+CTAを使いアドセンスを設置している画像です。
通常より広告は小さく表示されますが綺麗に表示されています。
※枠線とマージン調整しているのでデフォルトとは違います。
サイドバーにもAdvanced Adsで広告を設置してみました
サイドバーにはTHE THORのタグ管理とテーマの機能で広告を設置して
いましたが、今回はAdvanced Adsでのサイドバーの広告を設置してみました。
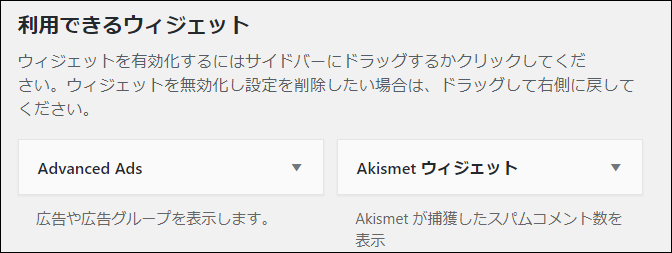
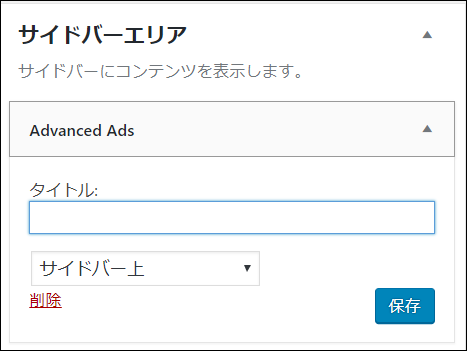
Advanced Adsでサイドバーに広告を設定するとWordpressのウィジェットの画面
になりここから広告を設置することになります。
Advanced Adsと書かれたウィジェットをサイドバーエリアにドラッグ&ドロップします。

タイトルの部分は「広告」か「スポンサーリンク」の
どちらかが良いかも知れませんが、空白でも良いでしょう。

一番下の選択出来るボタンで設置したい広告を選びましょう。
ただ、自分の環境ではWordpressのウィジェット機能を使うとなぜか
古いウィジェットが復活してその都度、不要なウィジェットを消さないと
いけなくなり面倒ですが行ったん設定すればビジュアルエディターでも
広告が変更出来るので便利です。
THE THORの広告のはみ出し&切れる問題はプラグインで対応出来たのか?
今回、広告のマージン調整を-(マイナス)にしてアドセンスの広告の
はみ出し&切れる問題を試してみましたが、最初は上手く広告も綺麗に表示
されているの改善したかと思いましたが、何かPVの割に収益も悪いので
まずはpage speed insightsで確認してみるとJavascriptのエラーが出ていたので
検証してみると大量のエラーが出ていましたので、広告が表示されていなかったのかも
知れません。
まず大きなのエラーの原因はサイドバーに設置した関連コンテンツが原因でしたので
関連コンテンツを外しマージン調整をしました。
次にすべてのアドセンス広告もマージンを-10から+10に戻し、さらに0に変更しました。
結論
マージンの「左右調整」は-ではなく「0」で調整するのが正解だど思います。
管理人(やまとし)は現在左右ともに「0」に調整しました。
現在のところ大量のエラーも消えて元に戻りましたので大丈夫でした。
広告を中央寄せでマージンの上下は20~30pxで左右は0で広告が
綺麗に表示されるか確認してみましょう。
特に収益を気にしないなら「false」指定に戻し左右のマージン0が無難のところ
なのでリスクを抱えたくない方は「false」指定が良いですが、最近のスマホは
大型化してきていて幅の解像度が360px以上ありますので出来れば画面一杯に
広告を表示させてアドセンス広告の単価をアップさせたいところです。
THE THORではサイドバーにAdvanced Adsで広告を設置するともしかしたらエラーが出る可能性も
ありますし、エラーの内容からして管理人がサイドバーをスマホでは非表示にしているので
エラーが出るのではないかとの予想ですので通常の方はエラーが出ないかも知れません。
テーマの広告機能で広告を設置するとエラーは修正出来ました。

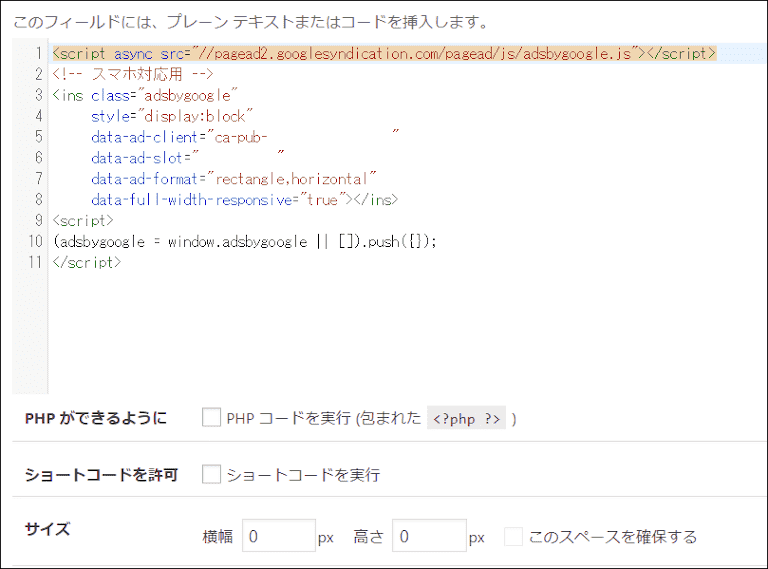
上記画像のPHPができるようにのチェックボックスを入れる事でエラーが修正
出来るかも知れないと感じましたが、しばらくは様子をみながら
Advanced Adsの記事やこの記事に追記していこうと思います。
結果的には様子見ですが色々と新しいことがわかったので良かったですし、
広告は中央寄せしていないものもありましたので修正出来たのも大きいですね。
今後も収益化できたか?広告がはみ出さないように表示されているか?
広告が切れていないか?などの確認も定期的に確認していこうと思います。
スマートフォンの表示確認は難しいなと感じていますし、解像度が小さいものは
かなりページが長くなってしまい、広告が10個ぐらい入れられるのでは?
と感じますがPCで確認するとページは短いので広告を多くいれると怒られるので
他の方よりは少な目にしていましたが、今回から少し増やして収益化に挑む
ことに挑戦してみましたのアドセンスが収益化できたら新記事で書きます。
この記事は1年以上前に書いた記事なのでリンク広告の部分はGoogleアドセンスのリニューアルもあり現在はリンク広告の設置の方法も変更されていますので広告を配置できるプラグインの「Advanced […]











