有料Wordpressテーマ「THE THOR(ザ・トール)」のパーツ作成機能
ですが、正直使いやすいとは言えず、フォーラムでも色々と書かれていましたが、
他のテーマではボックスなどのパーツも数多くあり、その中から選べるようになっていますが、
「THE THOR(ザ・トール)」では自分で作成しないと数多くの使えそうなパーツは使えません。
デフォルトでは残念ながら余り良いデザインがあるとは言えませんので、記事にしながら
お気に入りのデザインを作成したいと思います。
WordPressテーマ「JIN」や「SAMGO」などのデザインはシンプルながら優れたデザインで
凄い参考になるデザインですが、なるべくオリジナルで作成してみて使えそうなデザインを
作成したいと思います。
THE THOR(ザ・トール)のパーツデザインをカスタマイズ
まずはボックスを作成したいと思います。
やっぱりボックスはよく使う機会が多いと思いますし、やまとし使用の
プラグイン「Advanced Ads」は広告のコードを扱うプラグインですが、使い方により
通常のコードをショートコード化して投稿画面から簡単に使えたはずですので
活用しようかと考えています。
他にもタグ管理機能を使ってショートコード化する方法もありますが、コードをコピーしない
といけないので、メモ帳などにまとめておけばそちらでも良いでしょう。
テーブルでボックスを作成してみる
シンプルなデザインで良ければテーブルを使いボックスをつくるという手もあります。
その場合一応スマホテーブル横スクロールのボタンを押した後に
その中にテーブルを作成しましょう。
テーブル表のプロパティでboder styleなどやカラー変更などが出来ますので
お好きなデザインで作成しましょう。
| ボックス見本(デフォルト) |
|
|
| タイトルと枠線のカラー変更しました。 |
|
|
| 定番の赤と黒の組み合わせ(う~ん) |
|
|
| アイコンを挿入してみましたが小さいです。 |
|
|
|
|
ここら辺はまだ改良の余地もありますが、Font Awesomeの場合は公式から
コードを持ってきてカラー変更や大きさも変更出来ますので色々とやりようはあります。
Font Awesomeのプラグインを使用していますが、表示速度に影響がでるので
THE THORではicomoonが使えますのでそちらを使った方が良いかも知れません。
THE THOR(ザ・トール)でボックスを作成してみる
サブタイトルボーダーボックス
ちょっとバグなのか偶然出来たスタイル
左右のめくりを有効化するとこうなります。
後は適当に作成しました。
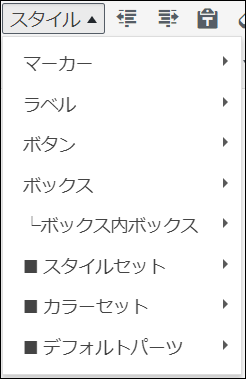
ボックスの作成方法ですが、【スタイル】→【デフォルトパーツ】でボックスを選択するか
ボックス内のスタイルを選択した後に【スタイルセット】→【ボックスパーツ専用】の
パーツを選択すると変更されるものと、バグった表示になるものがありますのでお好みのパーツを作成しましょう。
選択しても選択したスタイルが反映されないので、不具合で適切に設定出来る方と
出来ない方がいる可能性がありますので、設定出来るか確認しておきましょう。
カラーなどの変更が反映されないのでテキスト表示で変更したい箇所を変更すると
いいかもしれません。
文字色(他)などは標準の機能で変更できるのでそちらを使いましょう。

THE THOR(ザ・トール)でボタンを作成してみる
こちらはデフォルトパーツのボタンを選択したボタンです。
[icon name=”download” class=”” unprefixed_class=””]ボタン基本+(Font Awesomeアイコン)
アイコンはアイコン挿入からいれてください。
共通ボタンはこちらです。(カラーは変更しています)
どのボタンを使うかは個人の好みですが、個人的にいったら共通ボタンを使いますね。
他にもサイトを探すと色んなボタンがありますので探して活用しても良いでしょう。
ラベルも紹介しようかと思いましたが、あまり大幅な変更が出来なさそうなので
今回は掲載を見送りましたのでご自身で作成してみてください。
THE THOR(ザ・トール)パーツカスタム まとめ
もっと大幅にデザインを改善する予定でしたが、あまり大幅な変更が出来なくて残念でした。
デザインが反映されないものも多く不具合なのか正常なのかはわかりませんが、
使い方がわからないだけかも知れませんので、皆さんもチャレンジしてみてください。
ボックスやボタンやラベルに見出しなどのデザインは色々とCSSカスタムが公開
されているので、そちらを使った方が良いかも知れませんが、不具合やサイトの
読み込みや安定性に影響があるかも知れませんのでなるべく使うなら少しに
とどめておいた方が良いでしょう。
ボックスなどはテーブルなどを活用しても良さそうな気がしますので
テーブルを極めて良いデザインを目指すのもいいでしょう。
また、新しいことがわかりましたら公開していきます。












