有料Wordpressテーマ「THE THOR(ザ・トール)」にはいろんな機能がありますが、
その中で最近、使い始めた[THE]タブコンテンツの使い方を紹介します。
他のTHE THOR(ザ・トール)を使っているサイトを見てみるとあまり使っていない
感じがするので、もったいないと思いましたので使い方を紹介します。
他にもCTAやタグ管理など有料Wordpressテーマ「THE THOR(ザ・トール)」
には使える機能が満載なので初心者の方は特に機能を覚えて
どんどん使っていきましょう。
THE THOR(ザ・トール)タブコンテンツの使い方
設定出来る場所はウィジェットにある[THE]タブコンテンツというのを
見つけてください。

↓
![[THE]タブコンテンツ](https://kiwametai.com/wp-content/uploads/2019/01/d66fa0f825de6cbde895fb571e169eda.png)
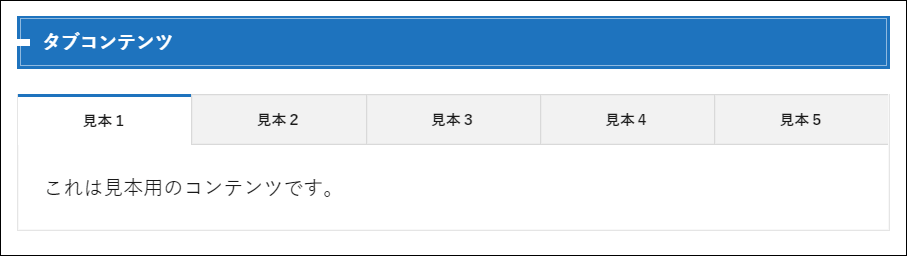
タブコンテンツが1個だけだと寂しいですが、最大5個まで設置出来ます。

タブコンテンツ5個だと目立ちますので、インパクトがあるでしょう。

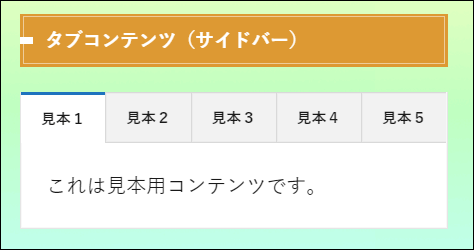
サイドバーにも設置出来ます。

「THE THOR(ザ・トール)」のタブコンテンツの設定方法
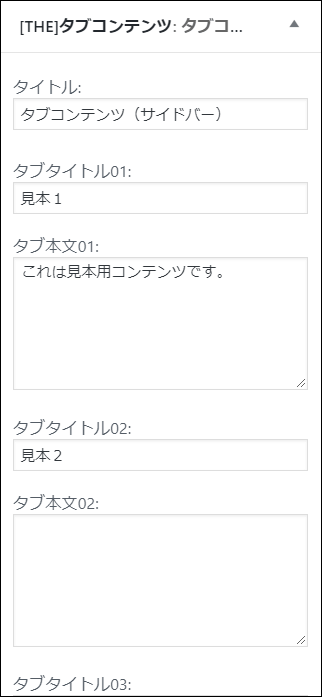
THE THOR(ザ・トール)のタブコンテンツの設定方法はこちらになります。

タイトル
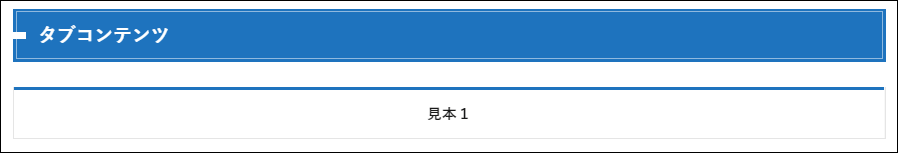
設定出来るのは一番上の見出し部分がタイトルになりますが、
特に使わなくてもいいと思います。
タブコンテンツと書いたところがタイトルです。
タブタイトル01~05
見本と書いたところがタブタイトルになります。
タブ本文01~05
「これは見本用コンテンツです。」と書いたところがタブ本文になります。
コードも使えますので、色々と使いましょう。
THE THOR(ザ・トール)のタブコンテンツは何に使うのか?
これはそれぞれ、何に使うかは自由だと思いますので、広告を貼り付けたり
おすすめの記事を紹介するのに使ったりと何でもいいと思います。
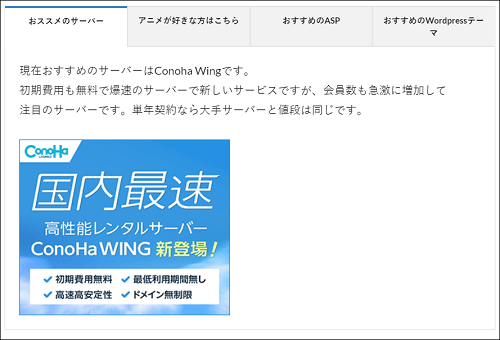
現在はTOPページの上に広告などを貼り付けて使っていますが、サイドバーにも
使えるので色々と工夫して使っていこうと考えています。
ちなみに現在はこんな感じです。

とりあえず使い方は覚えましたが、まだどう使うか考えている最中で、
おすすめ記事TOP5などに使おうかと考えていますし、おすすめ商品なども
貼り付けて紹介してもいいでしょうし、画像ギャラリーに使ってもいいですかね?
ただ設定出来る場所が限られているので、プリセットパーツのアコーディオンボックス
などを活用しても良いでしょうね。
まとめ
狭いスペースで最大5個の情報を与えることが出来るタブコンテンツですので、
上手く使えば節約になると思うので、活用してはいかがでしょうか?
他にも使える機能が満載なので、少しずづ機能を覚えて活用しましょう。
他にも使える機能がありますので活用すると見た目の幅が広がるので頑張って覚えて
活用していきましょう。
プリセットパーツから以下の機能が使えるので、上手く使いカスタマイズして
自分好みのデザインにして使いましょう。
やまとしもまだ上手く使えていないので活用出来るようにしたいと思います。
どういうデザインか覚えておかないと使いずらいと思いますので
紙に印刷や画面をキャプチャーなどしてデザインを確認しながら使うといいと思います。
スコアボックス
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 総合 | 3.5 |
口コミボックス
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
レビューボックス
評価: 3.5このエリアにレビュー本文を記入します。
アコーディオンボックス
- タイトル
- Hこのエリアにレビュー本文を記入します。












