ライオンメディアのテーマのAMP化へ挑戦

ライオンメディアのAMP化に失敗してプラグインのAMPやAMP for WPを
使用していましたが、ライオンメディアのテーマのAMP化に踏み切りました。
AMPエラーの問題で記事の投稿数がかなり減りましたので、AMP for WPの方が
プラグインの更新頻度も多くエラーも、一時期エラーを0にすることができましたが、
最近、大きなコンテンツの不一致というエラーが出まして、エラーが4個ある状態でした。
なぜAMP for WPからライオンメディアのAMPに変更したのか?
これは最近のエラーの大きなコンテンツの不一致の問題に手こずっていたことも
多少はありますが、一番大きな所はGoogleアドセンスが表示されなかったことと、
見た目がかなり崩れて見ずらいので直帰率が増えそうな事が危惧されたためです。
GoogleアドセンスはPCのAMPページでは一時期表示されてましたが、色々と
カスタマイズしている段階で消えてしまいました。
見た目などもかなりカスタマイズして、スマホでの表示は少しは良くなりましたが
PCでの画像はかなり大きく表示されるうえ、テキストがかなり崩れて画像の横に
一部表示されていたり、なかなか改善出来なかったのでライオンメディアの
テーマのAMP化に踏み切りました。
他にも大きなポイントがありますので紹介しますが、AMP for WPのことで
調べていると大体が見た目などの改善に苦労して、AMPを断念している方が
多いことがわかりました。
AMP ValidatorでAMP対応しているかはわかりますので、たまにAMPページを
確認するようになりましたが、正直AMP対応しているサイトはかなり少なく感じます。
通常のページを高速化している方などもいますので、AMPの対応に自信のない方は
通常ページを高速化した方が、個人的には良いかと思います。
検索画面でもAMPページのマークが表示されているページもかなり少ないようですし、
個人的にはAMPページのアクセスは全体に比べてかなり少ないであろうと思いますので、
あまりAMPページの事は気にせずに記事の投稿を続けていましたが、やまとしの記事の
AMPのことで書いた記事が検索上位に表示されていて、AMPマークが表示されていますので、
かなりページの崩れたページを晒すことになりマイナスのイメージが大きいだろうなと
考えていましたので、ライオンメディアのテーマのAMPに対応したいと考えていました。
ライオンメディアのテーマのAMPについて
LION MEDIAのAMPの特徴
- Twitterをamp-twitterに置換
- Instagramをamp-instagramに置換
- YouTubeをamp-youtubeに置換
- iframeをamp-iframeに置換
- imgをamp-imgに置換
- scriptを削除
- style属性を削除
- onclick属性を削除
- fontタグを削除
注意事項
- ウィジェットのすべて(サイドバーなどが使えません)
- コメント欄(今後、改善予定)
- WPプラグイン(wp_headとwp_footerを読み込んでいません)
- 検索ボックス(そもそもAMPページで検索機能を利用するにはhttps通信が必須です。)
- imgタグを<amp-img>と記述する必要はありません。
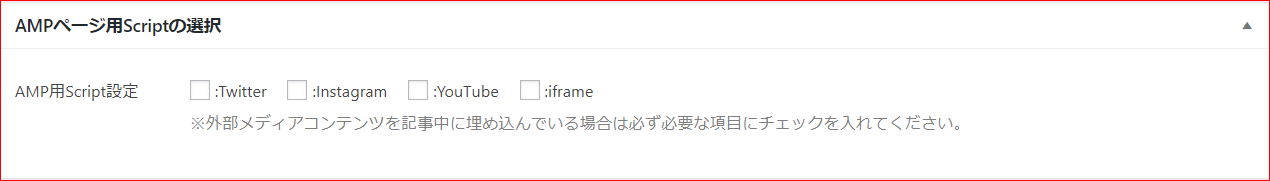
- 外部コンテンツを埋め込む場合はAMPページ用scriptを必ず選択してください。
その他注意事項
Twitter,Instagram,YouTubeをページに埋め込む場合は、埋め込みたいページの
URLを、そのまま投稿本文に入力する。
AMPページ用script投稿画面

必要な項目にチェックを入れること。
このような制約がありまして、サイドバーなどが表示されないのは痛いですが
見た目は同じに表示されますが、エラーが出ると画像などが表示されませんので
被る要素がありますが、寝ログさんのコードに頼ることにしました。
2016年11月11日に投稿された記事でfunctions.phpにコードを入力
(コピペ)する必要がありますが、必ずバックアップをしてからコードを記述しましょう。
最近テーマをいじることに抵抗がなくなってきているのが怖いです。
参考記事:https://nelog.jp/wordpress-content-to-amp
かなり前からAMPの対応をされていて凄すぎです。
ライオンメディアのテーマのAMPを有効化しても画像が表示されませんでしたが、
このコードを入力すると画像が表示されました。
ただ、表示されていない画像もある為、修正する必要があるでしょうが、
かなりのエラーを減らせたであろうかと思いますが、恐らくかなりのエラーが
出るかと思います。
ライオンメディアのテーマのAMPになぜ対応できたのか?
今まで、AMP for WPを使用してきましたが、AMPのことで調べていると
ある結論に至りました。
ブラウザのキャッシュのクリアです。
他にもAMP for WPの保存出来ない問題もWAFを無効にすることで
直すことが出来たのでこの二つのことに気を付けることで、ライオンメディアのテーマの
AMPページに対応することが出来ました。
AMP対応の他記事にも記載しましたので今までの過程が知りたい方はそちらも閲覧ください。
ブラウザのキャッシュクリア方法
右上のGoogle Chromeの設定→プライバシーとセキュリティ→閲覧履歴データを消去する
これらで解決できるではないかと思っていましたが、踏み切れなかったのは
やはり減らしたエラーがまた増える可能性が高いと考えていたからです。
WPアソシエイトポストR2もAMP for WPに対応していてエラーが出ませんでしたし、
アプリーチもエラーが出なかったので(寝ログさんのコードのお陰で)
ライオンメディアのテーマのAMPでエラーが出そうな予感がしていましたし、
案の定エラーが出るかと思います。
AMP for WPも更新頻度が高く外国では恐らく一番使われているかもしれない
ので、カスタマイズすれば見た目はかなり改善出来そうな感じもありますので、
検索して良く知らべれば見た目の改善の余地はありそうです。
アプリーチのエラー修正方法
ライオンメディアのテーマのAMP化に変更した当初は画像が表示されず
エラーになっていましたが、下記の方法で対処出来ました。
他のページでも紹介してる方法ですが、画像の更新をすることで
エラーの修正が出来ます。赤枠の画像の更新をして下さい。

ライオンメディアテーマのAMP化まとめ
今後、エラーが多数出る予想ですが、改善できるよう取り組んでいくつもりです。
皆さんの参考になればかと思います。
AMPの記事の需要がかなり上がってきているようですし、サイトのスピードが
検索ランキングの一部に入ったので、AMP化やサーバー変更に踏み切った方
が多い気がしますので、AMP化に踏み切りたい方の手助けになればいいですが、
しばらくエラーの対応に時間がかかるでしょう。
今後、エラーの対応状況なども追記していく予定です。
追記
やはりWPアソシエイトポストR2のエラーが出ているようですし、
今まで出てなかったエラーが出ましたから、正直しんどいです。
その点AMP for WPはエラーが出ないので優秀なので初心者にはこちらの方が
良いかもしれませんが、それならAMPに対応させない方が良いかもしれません。
ライオンメディアのテーマのAMPだとWPアソシエイトポストR2だと
エラーが出る為、カエレバなどに変更した方が良いかもしれませんので、
カエレバのCSSカスタムなどの勉強が必要になるかも知れないでしょう。
とりあえずWPアソシエイトポストR2の広告を削除したため
ある程度のエラーは消せているとはおもいますが、AMPページの
パーマリンクが?amp=1に変更になったため、問題があるようです。
WPアソシエイトポストR2をヨメレバ、カエレバに変更を試みようかと
思います。WPアソシエイトポストR2がAMPに対応か対応策が見つかったら
戻すかもしれません、アプリーチもエラー対策が必要でしょう。
AMPに対応することで、かなりの犠牲が出そうですが、なんとか対応して
いこうかと思います。有名サイトもAMP対応していたページもいつの間にか
AMPを無効にしていたりするので、AMPに完全に対応出来たら
検索ランキングで有利な状況がつくれることに期待して頑張るつもりです。
ライオンメディアのAMPの自動広告についての記事も更新して
AMP自動広告関連の問題がほぼ解決出来ましたので、併せて閲覧
してもらえるとAMPの対応にもやる気が出るかも知れません。
元々、AMPの対応に頑張っている理由はロリポップのライトプランは
低速なので、AMPページでの高速化で対応しようと思っているからです。
ロリポップのスタンダードだとまだ高速らしいので、エックスサーバーか
ロリポップのスタンダードプランにしようかと思います。
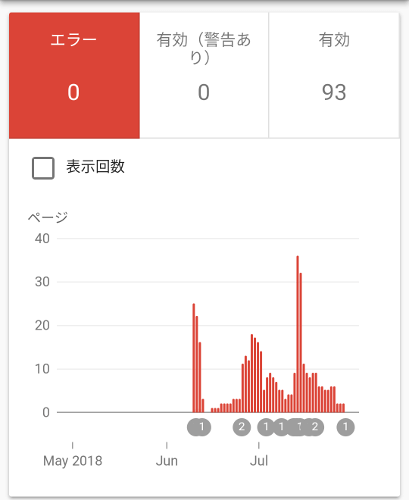
エラー修正もほぼ終わりこれからは記事作成に集中出来るかと思います
ので、100記事作成に向けて頑張ろうと思います。
追記
エラー修正と100記事達成がめでたく終了しました。
エラー修正はAMPとAMP for WPとライオンメディアのテーマのAMP
で3つ修正しましたので、1カ月半以上かかりましたが、勉強になりました。
皆さんもAMPに対応出来るように頑張って下さい。

関連記事
ライオンメディアの(AMP)自動広告の設定 やまとしは2018年7月16日(月)【海の日】AMPのエラーを修正中の真っ只中ですが、AMP修正してる段階で気付いたことがあるので書いていきます。AM[…]








