ライオンメディアをAMPに対応出来るように行動してみた

FITさんからのメールによると、2018年7月から検索ランキングに
サイトのスピードがランキングの要因に加わるとのことなので、
対応が遅れていたAMPの導入に踏み切ることにしました。
FITさんの BLOGで確認してもらえると、確認出来ますのでご確認ください。
FITさんのブログはこちらです。
どうやら2018年1月からわかっていたことなので、
Googleのブログを購読またはチェックしないといけないなと思いました。
AMP導入に踏み切れた理由は他にもあり、休みが2日以上あるときに
しようと考えていましたが、結局Googleのクロールを待つしかないので、
休みの前にAMP機能の有効ボタンを押していた方が良さそうです。
エラーの対応に追われる可能性が高いためで、どれだけエラーが出るのか
わからないので、まとまった時間がある日に対応した方がいいからです。
サイトのスピードを改善しよう
サイトのスピードを改善するには色々と方法がありますが、
簡単に出来ることだけ紹介します。
画像を圧縮する
これが一番効果があると思いますので、ぜひ実効してください。
EWWW image optimizerで圧縮する
こちらはプラグインの導入が必要なので、プラグインから検索し
導入してください。
プラグインで圧縮出来るのは知っていましたが、FITさんが詳しく
紹介されていたのと、過去の画像も圧縮できるとの事なので、
これはぜひ導入しておこうと思い導入しました。
こちらもFITさんのブログで紹介されていますので、リンクを
貼っておきます。
サイトで画像を圧縮しよう
こちらはやまとしがいつも使っている方法で、サイトに
PNGまたはJPGをドロップすることで圧縮することが出来ます。
特にこちらの方法でもいいかと思います。
過去の画像だけEWWW image optimizerで圧縮して後はこちらで
圧縮すればいいかと思います。
その場合EWWW image optimizerは一時的に停止または削除する
ことになりますが、どちらがいいか厳選したいので、やまとしは
このまま両方試してみようかと思います。
Autoptimizeというプラグインでサイトのキャッシュを
削除するのも重要でしょう。
レンタルサーバーを変更する
レンタルサーバーの性能でもサイトのスピードに影響が
あるので、思い切ってサーバーの変更をするのも手ですが
おそらく簡単には出来なそうなので、最初でスピードの速い
レンタルサーバーを選んでいた方がいいですが、初心者には
ロリポップレンタルサーバーをお勧めしますが、本気でブログを
やりたい方は高速レンタルサーバーを選んでおいた方が良いでしょう。
ロリポップレンタルサーバーもコンテンツキャッシュという
サービスがはじまり、スピードの改善に力を入れ始めてる感が
あるので、安くで運用したい方はライトプランがお勧めでしょうが
やまとしは、さらに速いスタンダードプランに変更も考えています。
コンテンツキャッシュの紹介記事はこちらです。
【WordPressが24倍速い】コンテンツキャッシュ「ロリポップ」 ロリポップ「ライトプラン」でコンテンツキャッシュ正式版がはじまったようです。1カ月前よりライトプランでもβが始まっていたようですが[…]
高速で安定感のあるサーバーをお求めならエックスサーバーが
まだまだお勧めでしょうね。
エックスサーバーはこちらからどうぞ
高速かつ高い安定性を誇る高性能レンタルサーバー【エックスサーバー】稼働率99.99%以上の高い安定性で、業界トップクラス…
重くなる処理を見直す
これも効果があるでしょうね、プラグインやCSSなどでの
アニメーション処理やカルーセルなどの使用は重くなるので
極力さけるのもいいでしょうが、個性のない味気ないサイトに
なるのもいけないですから、厳選しての処理の使用を考えたほうが
いいでしょうし、サイトスピードが検索ランキングに影響が
どのくらい影響があるかわかりませんが、現状では微々たるもの
ではないかとの認識ですが、実際に7月にならないとわからないので
大幅にランキングが落ち込んだときは見直す必要があるでしょう。
プラグインがあまり多くなるのもサイトが重くなる原因ですので
極力プラグインは少ないほうがいいでしょうが、初心者にとっては
プラグインに頼るしかないのでライオンメディアの有料版か
バージョンアップに期待しておきましょう。
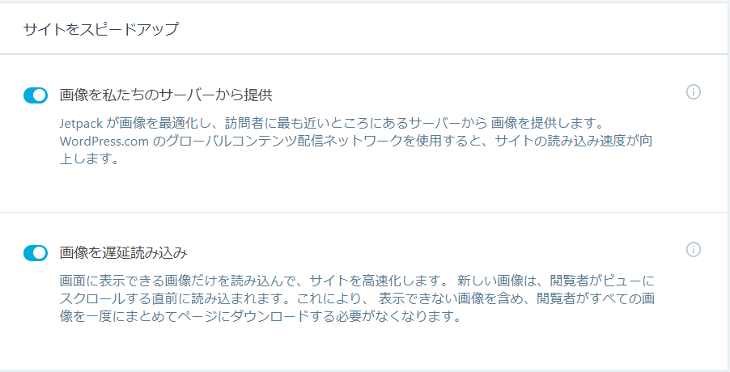
Jetpackでサイトスピードアップ

Jetpackの機能を使うと確かにサイトスピードが向上しますが
変わりに画像が劣化してしまいますので注意が必要です。
現在は有料Wordpressテーマ「THE THOR(ザ・トール)」との相性が
悪いので外しています。
インラインに画像を置き縮小して表示する
これも効果があるかもしれませんね、インラインの画像は
おそらく全て読み込みしないと思うので、縮小表示させて表示
させておき必要に応じて拡大表示されるようにしておけばいいかと思います。
※ただAMPにした場合の記述に注意が必要なはずなので、見極めが必要でしょう。
ライオンメディアAMPの導入
さて、長らくサイトスピードのアップで引っ張りましたが
AMPの導入に向けて準備しましょう。
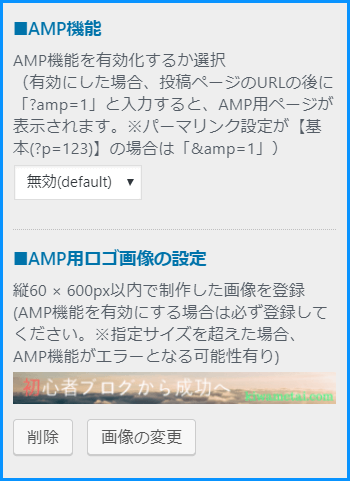
まず行ったのはただボタンを有効にすることです(笑)

上記画像の無効を有効にしましょう。
AMPロゴは作り直す予定ですが、指定サイズで作成しましょう。
AMP広告を設定しよう

上記画像に自分のアドセンスのコードを入力しましょう。
やまとしは記事下ダブルのコードを入力してみましたが
これでいいのかまだわからないので、自分の判断で
入力してください。
わかったら編集しておきます。
後、こちらのサイトを参考にして、BODYタグに広告を貼る
コードを貼り付けましたが、エラーの原因の一つだった為
一応外しました、理解できる方は参考にして下さい。
Headタグのほうは貼り付けたらサイトの表示がおかしく
なったので、外しました。
参考にした記事はこちらです。
いつから導入されてたのかわからないですが「AMP自動広告」がどんな感じか試しに設置・設定してみました AMP 自動広告の…
他の広告などはAMP対応のものを使えばいいでしょう。
AMP Validatorを導入しておこう

Google Chromeの拡張機能のAMP Validatorを
導入しておきエラーのチェックや改善点に使いましょう。
Google Chromeの設定からChromeウエブストアーにいき
AMP Validatorを検索して導入してください。
使い方はサイトにAMPページがある場合アイコンが青
にります(普段は灰色です)
![]() 青色
青色
AMPページを閲覧するとエラーがあるかのチェックが出来ます。
緑の表示の場合はエラーがない状態です。
赤の表示の場合はエラーがある状態でエラーの個数が
表示されるようです。
エラーの修正をしたい場合アイコンを押すとエラーが
表示されるようなので、参考にしながらエラーを修正してください。
他のエラーの確認方法は?
デベロッパーツールで確認する方法
AMPページのURLに#development=1をつけてURLを入力すると
エラーのチェックが出来ます。
WEBでのエラーの検証方法
こちらのサイトのAMP検証ツールよりエラー確認が出来ます。
参考にしたサイト(有名なサイトでした)
先日、WordpressテーマをAMP対応させてみました。 ご存知の通りAMPは、非常に厳しい仕様に準拠する必……
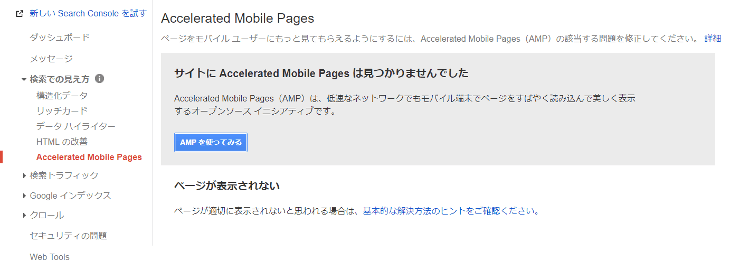
AMPのテストをしよう

出典:Search Consoleより
下準備もだいぶ出来たところで、AMPのテストに入りますが
思っていた通りGoogleのクロールがないと出来ないようですね。
Search Consoleの検索での見え方でAccelerated Mobile Pages
のAMPを使ってみるで表示されるはずですがクロールがまだなので
見つかりませんの表示が
なんてことだ!
ここはGoogleのクロールを待つしかないので
諦めて他のことをしましょう。
この記事を作成時にもAMPページがあるとの表示が
出ていたので期待しつつも不安しかないですが、エラーの
修正に励もうと思っていますが、仕事が忙しくなるようで
エラー修正には時間がかかりそうです。
ライオンメディアAMP対応(準備編)まとめ
正直不安しかないAMP対応ですが、これを乗り越えてこそ先が
見えて来ますし、さらなる壁を突破できる気がしますのでエラーをZEROに
するべく頑張っていこうと思います。
特に不安なのが使っているプラグインがAMP対応に適正があるかが
不安ですが、Googleのクロールをおとなしく待つことにします。
ライオンメディアAMP対応(導入編)があるかないかは
エラーの個数で決まりますので、エラーがないのを期待したいですが
まあ、たくさんあるでしょうね。
もしエラーが少なかったらこのページにまとめるかも知れません。
やはりエラーが出た上に他サイトを参考に対策を施したら
サイトが真っ白になり管理画面にいけなくなりましたが、
なんとか復旧いたしました。閲覧に来てくれた方には申し訳ないです。
AMP(対応編)のページを作成しましたので、こちらから閲覧できます。
ライオンメディアAMP(準備編)を前記事で紹介しましたが、今回はライオンメディア(対応編)を紹介していきます。これで完結出来ると思いますが、ほぼ、完結出来たと思ったらGoogleさんの返答無しでもAMP(対応[…]