初心者向けの動画編集ソフト、Wondershare Filmora Ⅹのクロマキー合成とキーフレームを使った動画をTwitterに投稿していますので、実際に動画になるまでの工程を紹介しながら解説していきます。前記事などで紹介しきれなかったFilmora Ⅹの機能を数記事で紹介していきます。
Twitterに投稿した動画では女の子が画面の左斜め上から右下に通り抜ける動画になっていますが、キーフレームを使い移動させていますので、クロマキー合成の仕方とキーフレームの基本的な使い方が学べるようになっていますので、まずはTwitterに投稿した動画を視聴してから覚えたいか判断するといいでしょう!
Filmora Ⅹのキーフレームサンプル動画
ただ海を歩くだけの動画です。 pic.twitter.com/eHn17snEqr— やまとし@ブログとYouTube運営中! (@yamatoshi_PC) September 7, 2021
他にも同じような動画をアップしていますのでご確認ください。不定期でFilmora Ⅹで作成した動画を投稿する予定なのでTwitterなどのフォローをお願いします。
今回の記事ではVRoid Studioと動画編集ソフトを使い顔だけを自分のアバターとして使う方法を紹 […]
今回の記事ではWindows10版のDaVinci Resolve 17(DaVinci Resol […]
DaVinci Resolveの記事でマイク入力する方法を紹介していましたが、DaVinci Res […]
Filmora Ⅹのタイムラインにメディアを挿入する
まずは動画に使いたいメディア(素材)を挿入します。

今回はVroidstudioの動画素材をキャプチャーしたものを利用しました。その場で歩いているだけのアニメーションなので基本的にはその場から動きませんが、マウスホイールを押したまま動かすことで動いた動画も作成は可能ではあります。しかし今回はFilmora Ⅹのキーフレームの使い方を覚えるために、キーフレームを使って左上から右下に動く動画を作成したいので一緒に覚えていきましょう!3teneを使えば更に簡単ではありましたが、動画のクロップ調整なども覚えたかったのでついでにそちらも覚えてください。

背景動画には上記の海の素材を使っていきます。
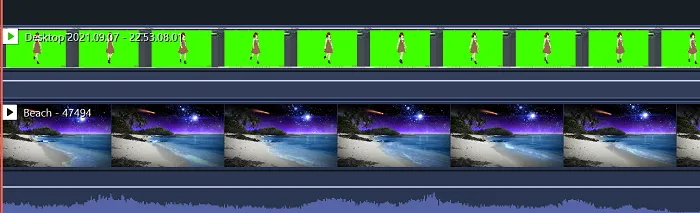
背景動画を下に配置させ、上部に女の子が歩く素材を配置します。余計な部分はカットして動画の長さを揃えておきます。背景素材はあとから挿入しても構わないので邪魔なら後から挿入しましょう。
Filmora Ⅹのクロップとズーム機能で余計な部分を非表示に
Filmora Ⅹのクロップ機能を使い、女の子が歩いている部分だけ表示させます。
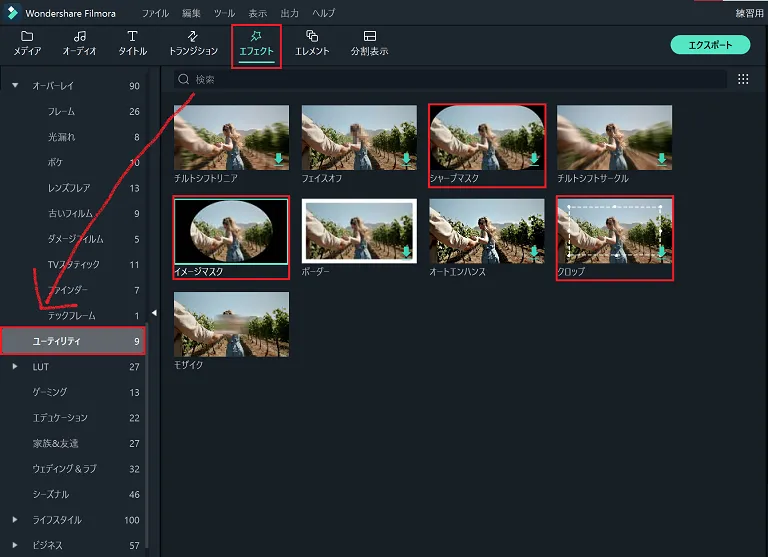
「エフェクト→ユーティリティ」のシャープマスクやイメージマスクやクロップでも部分的に動画や画像を表示させる機能がありますので、そちらもダウンロードしておくと良いでしょう!
今回は下記のアイコンから使えるクロップを使っていきます。

ソースを選択し、右クリックして表示されるクロップとズームを押すかソースを選択した状態で「Alt+C」でもクロップとズームが使え、同様の機能なので、どれでも好きな方法で機能を呼び出しましょう。

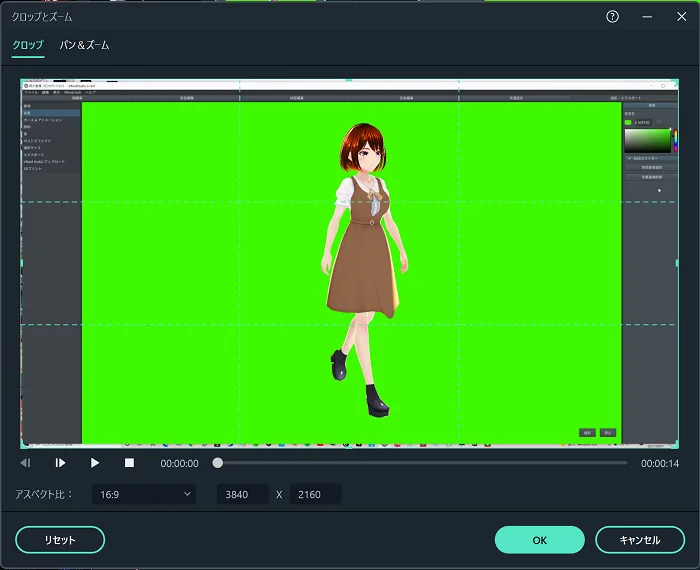
クロップとズームを呼び出すと上記画面になります。
パン&ズームとクロマキーを使ったデモをTwitterに投稿していますのでそちらも視聴してみてください。
FilmoraXデモ動画
クロマキー&パン&ズーム pic.twitter.com/Ib70BBLhQq— やまとし@ブログとYouTube運営中! (@yamatoshi_PC) September 3, 2021

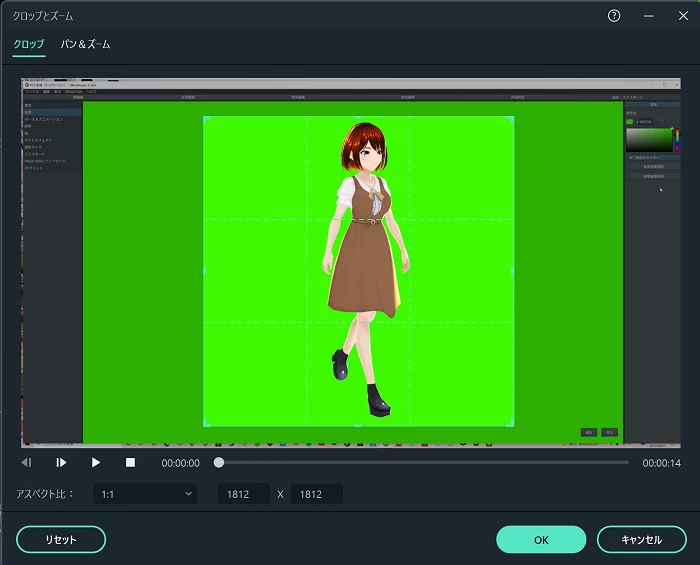
左下のアスペクト比を1:1にし、必要な部分だけ枠のサイズを調整します。

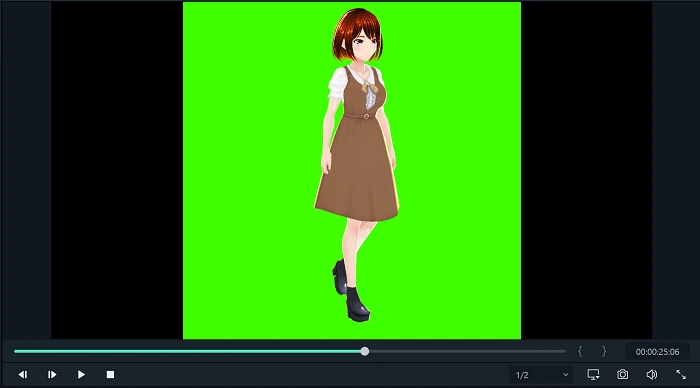
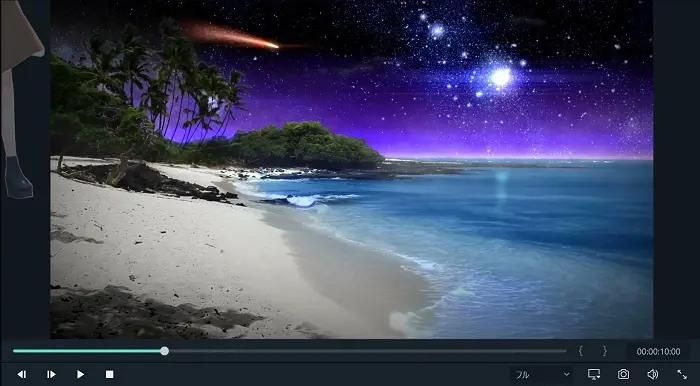
プレビュー画面では上記画像になりましたので次はクロマキー合成を使っていきます。
Filmora Ⅹのクロマキー合成(グリーンスクリーン)の使い方

Wondershare Filmora Ⅹのクロマキー合成機能を使うにはグリーンスクリーンのアイコンを押すか、ソース(タイムライン素材)をダブルクリックするか、ソースを選択した状態で右クリックし、グリーンスクリーンを選択か、「Ctrl+Shift+G」を押すことでグリーンスクリーン(クロマキー合成)の機能が使えるようになります。機能の呼び出し方は好きな方法を使いましょう。

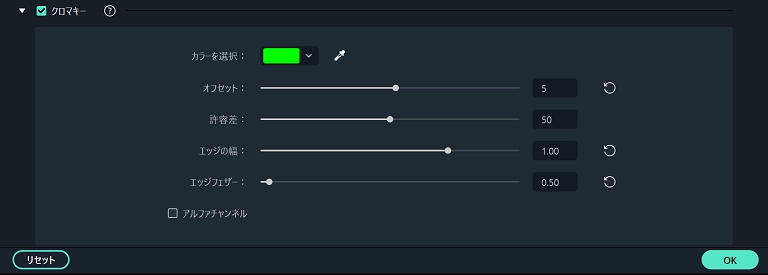
クロマキーのデフォルト設定ではオフセット0、許容差50、エッジの幅-2.0、エッジフェザー、2.0となっていますがオフセットを5、エッジの幅を1.0にエッジフェザーを0.5に変更しました。

オフセット値を変更した理由は動画として再生すると画像のように枠の線が残ってしまいましたので変更することで消せました!数値を5以上にすればきれいに消せましたが、動画の素材によって数値を変更しましょう。

他の素材で試してみましたが、設定項目少ない割には精度が高いクロマキー合成が出来ますね!
グリーンスクリーン(クロマキー合成)まで完了したので、見た目は完成ですが左上から右下に移動させるアニメーションをキーフレームを使い作成したいので下記でキーフレームの使い方を說明していきます。
Filmora Ⅹのキーフレームを使いアニメーションをさせる

キーフレームもクロップとズームやグリーンスクリーンと同様のやり方で機能を呼び出します。右クリックメニューでは「アニメーションを追加」を選択しましょう。

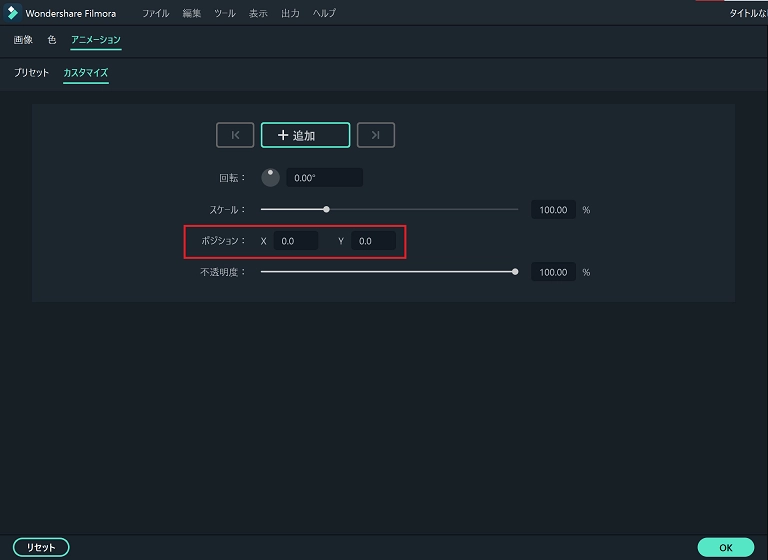
上記のような画像で表示された場合はプリセットをカスタマイズに切り替えましょう!
赤枠のポジションを使っていき、プレビュー画面を進める、ポジション変更の繰り返しし、最後にOKを押して完了という流れになります。
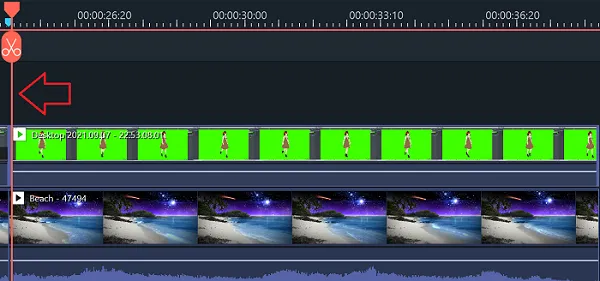
まずはタイムラインの端に赤いバーをあわしましょう!
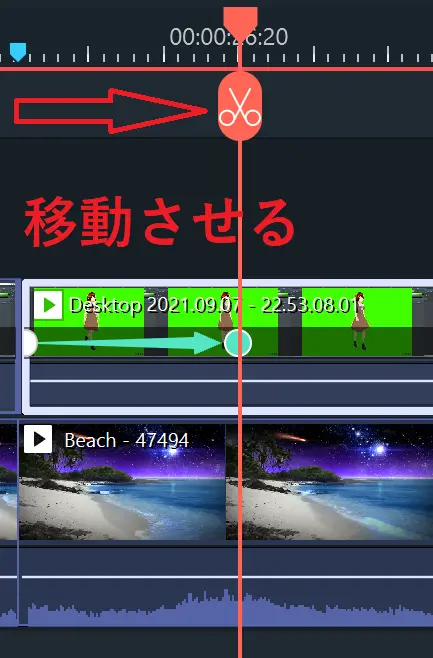
ポジションを操作して女の子の位置を移動させます。

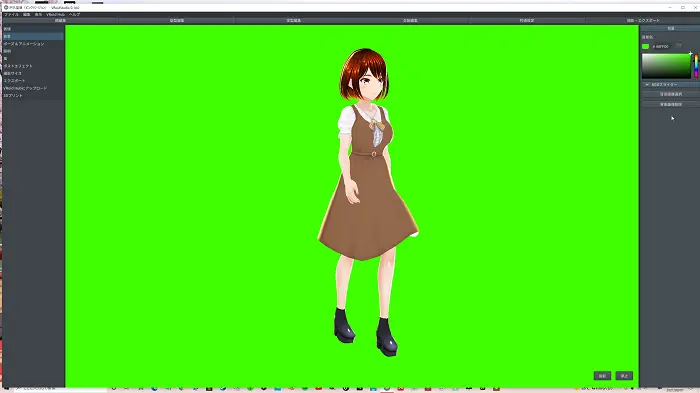
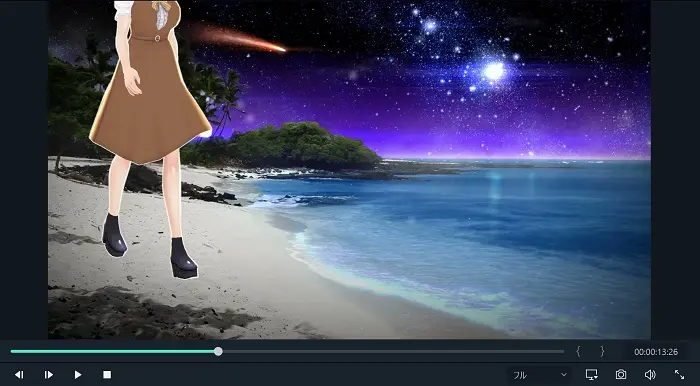
まずは画面外の場所にポジションを使い移動させました。
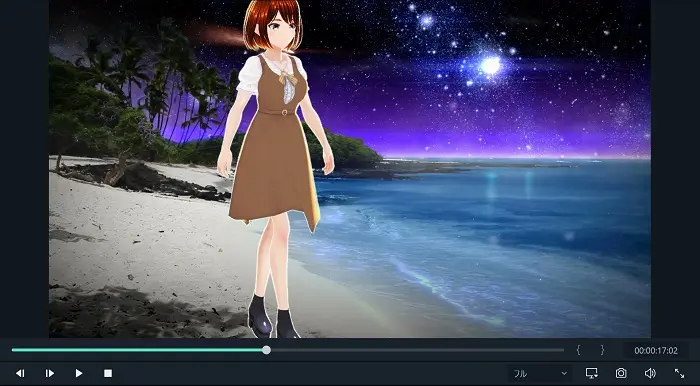
次にタイムラインの赤いバーを適当な位置に移動させ、ポジションを操作し下画像の位置に女の子を移動させます。

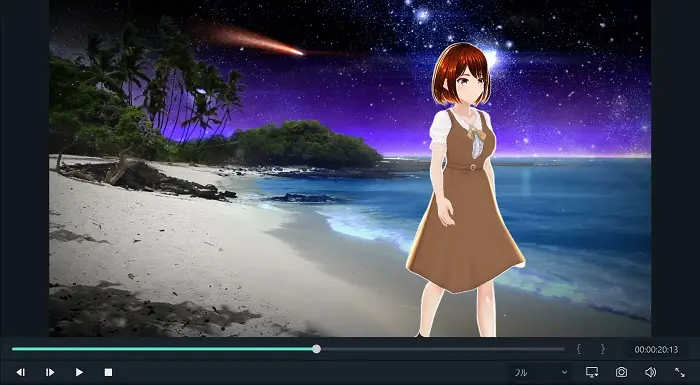
この作業を繰り返していき最後にOKを押して動画を確認して終了です。



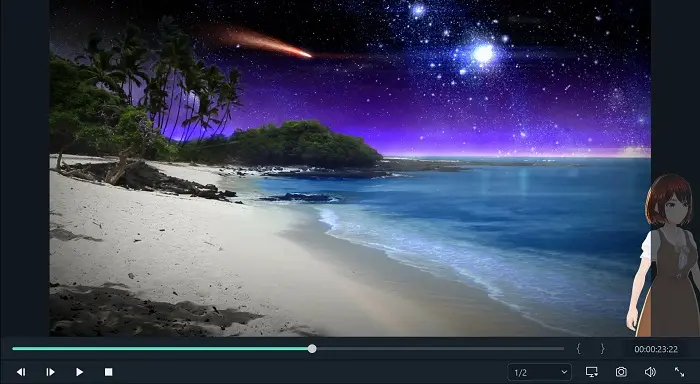
最後に画面外にポジション6を作成し完成です。
等間隔にタイムラインを進めながらポジションを動かしていくだけの簡単操作でキーフレームを使ったアニメーションが作成出来るのでFilmoraは凄いです。
動画を観ていない方はTOPに戻るボタンを押すなどして視聴するかTwitterの動画を視聴してご確認ください。
キーフレームは画像やテキストなどにも活用出来るのでキーフレームを使った高度な効果を作成してみると良いでしょう!
まとめ
今回の記事ではWondershare Filmora Ⅹのグリーンスクリーン(クロマキー合成)&キーフレームの他、クロップ機能を使い、左上から右下に海辺を歩くアニメーションを作成したので動画の作成方法を紹介してみました。Filmora Ⅹでは簡単操作で動画作成に必要な機能が使えるのでWiの動画編集初心者には最適なソフトだと思います。Powerdirectorも同価格帯ではライバルソフトですが、使い方に癖があるようなのでFilmoraのほうが個人的には良さそうだと感じましたがご自身で良く調べてみてください。
管理人は普段Davinci Resolve studio 17の使い方に慣れているので、この動画で使っている機能はだいぶ前に覚えましたがFilmora Ⅹでは短時間で覚えられたので素早く動画編集ソフトを覚えたい方には良いソフトだと思いますが、ある程度まで覚えてしまうとDavinci Resolve などのソフトを使いたくなってくると思いますので、複数の動画編集ソフトを使ってみて自身にあったソフトを選ぶのが良いでしょう!
管理人は両方のソフトを使いながら両方の良さを比較しながら使っていこうと思っていますので記事や動画で紹介したいと思っていますので、TwitterのフォローやブログのブックマークにYouTubeのチャンネル登録をしてもらうとやる気がアップします。