
ライオンメディアAMP(準備編)を前記事で紹介しましたが、
今回はライオンメディア(対応編)を紹介していきます。
これで完結出来ると思いますが、ほぼ、完結出来たと思ったら
Googleさんの返答無しでもAMP(対応編)として投稿しますので
ご了承ください。
重要:記事下部に書いていますが、AMP対応としては不十分なので
それを踏まえた上で閲覧ください。
※解決に希望が持てましたので記事下部に記載しました。
- 1 ライオンメディアAMP(対応編)
- 2 サイトの画面をロリポップで修復しよう
- 3 ライオンメディアAMPエラーの修復作業に復帰
- 4 WordPress初心者におすすめプラグインAMP for WordPress
- 5 AMP(カスタマイズ)
- 6 AMPエラー対応
- 7 AMPのスピードを確認しよう
- 8 AMPページのカスタム
- 9 ライオンメディア(AMP対応)まとめ
- 10 ライオンメディアAMP重要なこと
- 11 AMPこちらが本命?解決?
- 12 アプリーチのAMPエラーの直し方
- 13 AMP for WPの保存できないエラー解決方法
- 14 AMPで画像に問題がある場合の直し方
- 15 ライオンメディアのテーマのAMPに成功したけど
ライオンメディアAMP(対応編)
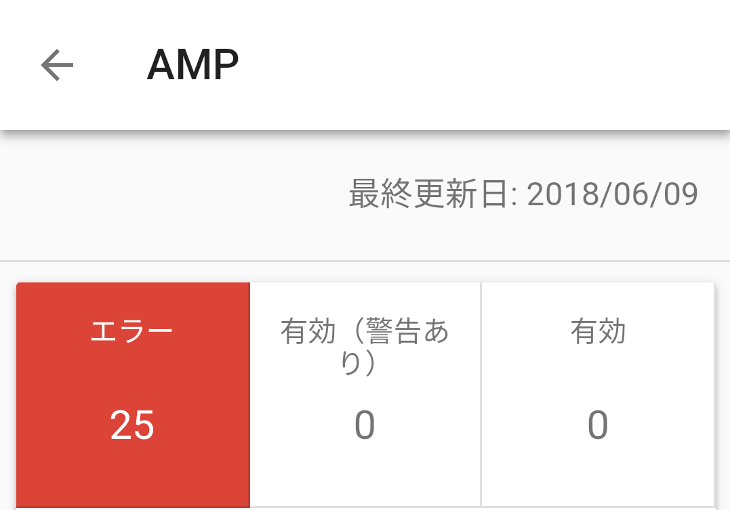
前回の記事である程度の準備をして、AMPを有効にして
Googleさんのクロールを待っていましたところ、
なんとエラーが25個の表示が!!

出典:SeachConsolアプリより
なんてことだ、まさかこんなにエラーが出るとは...想定内でしたが、
ライオンメディアのテーマでAMPの記述に変換してくれることを、
半分は期待していましたが、そう甘くはなかったみたいです。
[the_ad id=”3561″]そこで暫し考えた結果、同じライオンメディアでAMP対応して
いる方を参考にしようという結論に至りました。
そこで検索上位に表示されている方を参考にし、子テーマの
functions.phpの編集に踏み切りまして、編集したところ画面がほぼ真っ白に
なってしまいました。たぶんスペースを1行開けたのが
駄目だったのではないかと推測しましたが、真相はわかりませんが
とにかくWordPress編集画面にも行けない状態になってしまいました。
これは自己責任なのでしょうがないなと思いましたが、前にもログイン
出来なくなったりと経験済みでしたので、ショックは大きかったですが
なんとかしないといけないので、エラー修復どころかサイトの修復に
乗り出す運びになりました。
※スペース1つ空けただけでも画面が真っ白になるようなので、
子テーマを編集する場合バックアップを取るなどの対策が必要だと思います。
ちなみにやまとしはエクスポートファイルのみでしたが、
サイトのバックアップのプラグインの存在も知っていますが、
プラグインを増やしたくないのと、バックアップはサイト自体が
重くなるようなので、導入していませんでしたが、プラグインを
検討するかもしれません。
ロリポップレンタルサーバーで別途¥300でバックアップが
ありますが、それならエックスサーバーの方がお得な気がするので
オンラインストレージに保存できるプラグインを検討します。

とりあえずUpdraftPlusを導入しましたが、となりに表示の
BackWpupでもいいと思いますので、導入してみたはどうでしょうか?
手動バックアップの方法も検討しましたが、調べるのが時間かかるので
しばらくUpdraftPlusを使用していこうかと思います。
サイトの画面をロリポップで修復しよう
WordPressの管理画面にも行けなくなりましたので、
頼りになるのはロリポップレンタルサーバーとサイトの
情報ですが、サイトの情報には今まで酷い目にあっているので
なるべく更新日が新しい記事を参考にしましょう。
とりあえずロリポップレンタルサーバーにログインして、
サイトの修復方法を検索しながらの作業になります。
結果から言いますとロリポップ!FTPにログインして、
自分のサイトの子テーマフォルダーのfunctions.phpに
エラーの元になったコードが残っていましたので、
そこのコードを消去して元の状態に戻して保存する事で、
サイトが復旧しましたが、状況が一緒なら同じ直し方で
直るかも知れませんが、絶対とは言い切れないので、
自己責任で修正してください。
ライオンメディアAMPエラーの修復作業に復帰
ようやくサイトが復帰したことでAMPエラーの修復作業に無事復帰
することが出来ましたので、AMPエラーの修復作業を再開していきます。
次の日になり、会社で考えていたことを実行することにしました。
存在そのものを知っていましたが、これしかないというものが
あったので、言いますともちろんプラグインです(笑)
WordPressでAMP対応させるプラグインの存在を知っていましたので
最終手段として最後に残していました。
WordPress初心者にはやはりプラグインで対応が簡単でしょう。
いくら現時点の記事のエラーを修正しても、記事を書いていけば
またエラーが出る可能性が出てくるためプラグインで対応して
おけば簡単ですし、バージョンアップやテーマ変更で対応できていれば
プラグインを外してもいいでしょうし
WordPress初心者におすすめプラグインAMP for WordPress
ライオンメディアを使用しているということは、WordPressを使用
しているということですから、WordPressがAMP用のプラグインを
出していますから、これを使うのは必然だと思いますが、アップデートで
問題があったことがあったようで、心配でしたがちゃんと機能して
くれているようです。
プラグイン名と作成者が変更されたようですが、これで大丈夫ですから
インストールしちゃいましょう。
点数が低いのはバージョンアップ時の不具合の影響でしょうか?
このプラグインのとなりに表示されるプラグインもAMP用
でしょうから気になれば調べてそちらをインストールでも
いいかもしれませんが、WordPressのプラグインという
安心感はこちらが上でしょう。

管理画面にAMPの表示がされて
GeneralとAnalyticsの設定がこちらから出来ます。
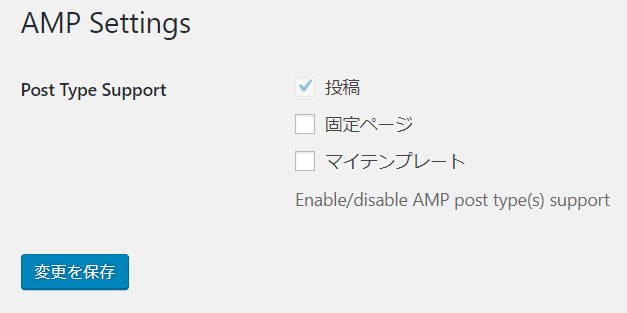
General(AMP Settings)

こちらでAMP対応させたいページにチェックをいれます。
やまとしは投稿ページのみにしましたが、固定ページも対応させたい
場合は固定ページもチェックを、マイテンプレートはわかりません
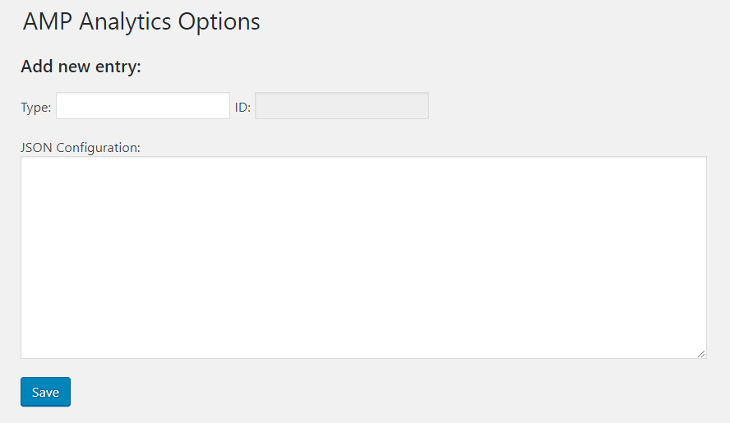
Analystics

こちらはアナリティクスのコードを入力ですが、
できればAMPと普通のページは分けた方がいいようですが、
やまとしは同じにしてますので重複して直帰率が下がる可能性も
ありますので、特にAMPのページは気にしていませんけど、AMPページの
閲覧者がカウントされないようなので、設定していたほうがいいと思います。
やまとしはライオンメディア(対応編)が終わって落ち着いたら
設定することにします。
AMP(カスタマイズ)

カスタマイズ画面にAMPのデザインを変更できる
画面が追加されます。
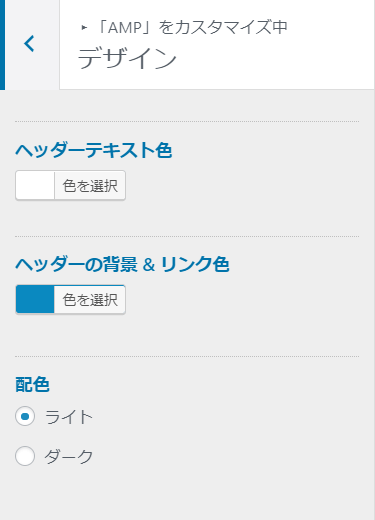
AMP(カスタマイズ)デザイン

ヘッダーテキスト色
ヘッダーのテキストの色が変更出来ます。
ヘッダーの背景&リンク色
ヘッダーの背景とリンク色の変更が出来ます。
配色
背景がライトとダークから選べます。
画像はPC画像
配色(ダーク)

配色(ライト)

カスタマイズ画面
カスタマイズ画面の左下にもAMPのマークが表示されてます。

ここは特に触っていませんが、気になる方は押してみてください。
公開ボックス

公開ボックスの画面で
AMPに対応させるか選択できます。
Editを押して選択
Enabled(AMP対応)
Disabled(AMP非対応)
デフォルトではAMP対応です。
プレビュー下のAMPアイコンでAMPページ
を確認できます。
AMPにページを対応させるか選択出来るのは便利だとおもいます。
AMPページはページの内容によりけりのところが大きいので、
全部のページを対応させる必要もないので、どうしてもエラーが
直せない場合などは対応できるまで、待つのも手だと思います。
やまとしもエラーが直せるかも知れないですが、微妙なページは
対応させずに先送りにすることにしました。
AMPエラー対応
ここからはAMPエラーの対応ですが、やまとしは
AMP for WordPressのプラグインを後から導入したため、
エラーがたくさんでましたが、Googleのクロール前までに
導入しておけばエラーは少ないかと思います。
他にも子テーマに変換コードを追加する方法もありますし、
方法も確認済みですが、安全策でプラグインを選択しました。
ライオンメディアのテーマなどで対応されたらプラグインを
外してもいいでしょう。

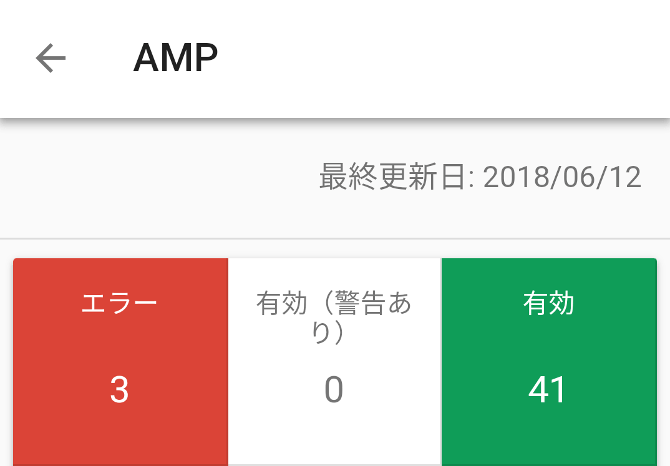
途中の経過は省略しますが、6月12日時点で、
有効41エラー3個になりました。
プラグインを導入したことで一気に3個まで減らせました。
初回25ページだったのが増えていることに気付くと思います。
AMPエラーの確認方法
AMPに対応させた時点でSeach Consol(新・旧)
にAMPという項目が追加されますのでそこから確認できるようになります。
エラーが出るとヘッダーが赤くなり、警告してるようでプレッシャーが
かかりますが、はやく普通の画面に戻せるよう頑張りましょう。
また、Googleさんからエラーがあるとメールが来るので、
最新の状態が確認できて、エラーページの状態が確認出来ますので、
メールからエラー確認ページを確認した方が良いでしょう。
Googleさんのメールの通知音は、普通の通知音とは違うので、
Googleからのメールだとすぐわかりますので、メールの通知音を覚えましょう(笑)
2018年6月16日時点でAMPページは49ページで、
5~6ページはAMP非対応という状態なので、まだAMPページが
増える可能性もあります。
AMPエラーの修正方法

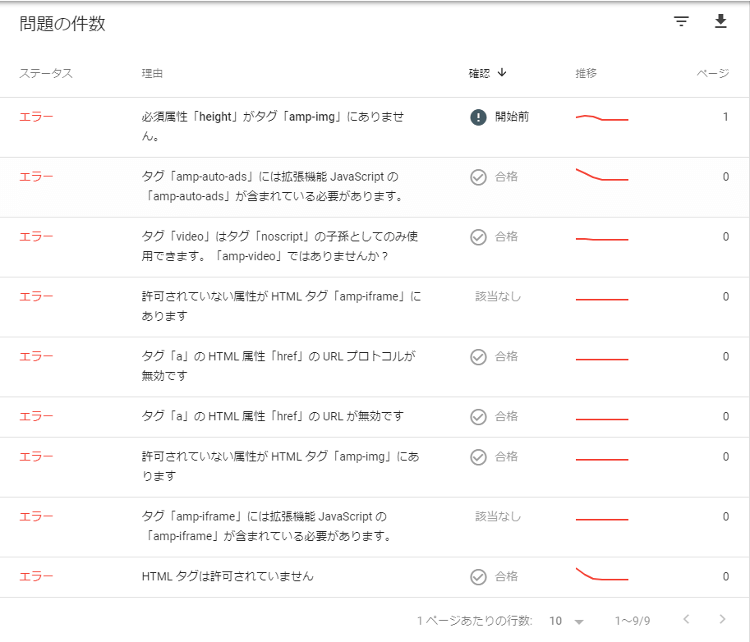
これがやまとしのブログのAMPエラーの一覧ですが、
ほとんどがプラグインで修正出来ましたが、何個かは自力で直しました。
エラーの修正点は?
エラーのコードを確認すると大体の予想はつきますので、
やまとしは勘で直していきました。
- Googleカスタム検索を外した
- スライダーが表示されていなかったので画像に変更
- 広告のリンクが切れていたようなので外した
- アプリーチにエラーがあったのでAMP対応なしに変更(後で対応)
アプリーチの方は対応方法は確認済みですが、後で対応することに
しました。画像のAndroidとIOSで画像のサイズが違うので
アプリ画像のサイズを固定などする必要がありそうです。
アプリーチのエラーを確認過程で、やまとしのページが出てきてたのでウケました(笑)
こちらのページでした。
スマートフォンアプリで人気の高いアプリPhotoGridでサイトのプロモーションを作成しようという記事になります。このPhotoGridはスマートフォンアプリの画像編集などで人気が高くなん[…]
検索ワード次第で検索2ページに表示されてました。
動画のプロモーションの紹介記事でネタでしたが、動画を貼り付けた
ページでしたので、検索画面に動画のサムネイルが表示されていたため
非常に目立つなと思いましたが、あまり閲覧はされていません(泣)
でも、動画のサムネイルで目立つので、動画も貼り付けるのも
結構、効果的な気もするので、動画もたまには貼り付けて閲覧されるか
確かめるのもいいでしょう。
AMPのスピードを確認しよう
AMPのスピードがどれくらい速いか確認しました結果
スマホのページが遅いのを確認
測定ページはこちらです。
https://developers.google.com/speed/pagespeed/insights/

サイトで重い処理をさせてるのが原因かもしれませんが、
PCでは速いですが、スマホでは遅すぎるので改善の余地が
ありそうですが、他の方は速いかもしれませんので...
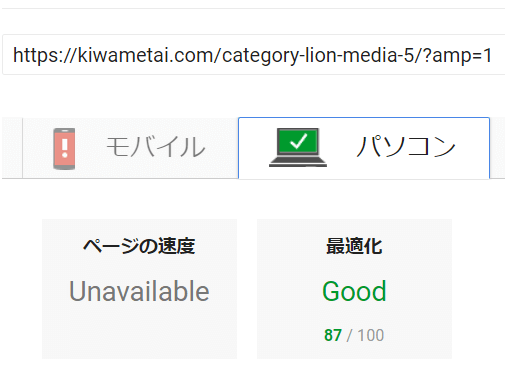
念の為、他のサイトで確認してみました。
測定サイトはこちらです。

なんと97%の表示が
でもPC表示なんですよね
それでも凄いです。
う~んスマホから測定したからスマホのスピードなのか
よくわかりませんが、調べてみる必要がありますので、
わかったら追記すると思います。
AMPページのカスタム
これはまだ先になりますが、普通だとTwitterなどのSNSのアイコン
なども表示されないのでカスタムする必要がありますが、まだ
エラーを消すことに集中しましたので、対応出来たら紹介すると思います。
Googleアドセンスの対応などやる事もありますが、しばらくはAMPは
様子をみて、よく調べてから対応したいと思います。
ライオンメディア(AMP対応)まとめ
まだ全ページAMPに対応させてませんが、対応できるページは
対応させたいと思いますが、見た目がかなりシンプルなので、
投稿ページを選ぶかと思いますので、個人の判断で決めた方が良いでしょうし、
AMPに対応させたことで、どのような結果が待っているかも様子を
みたいと思います。
AMP対応その後を1回ぐらいは記事にすると思いますので、
AMPのカスタムやアプリーチのエラーの対応やスピードの改善結果、
検索ランキングに変化があったかなど報告できたらいいかと思います。
ページのアドレスに?amp=1がついたのがライオンメディアのAMPページです。
現在はTHE THOR(ザ・トール)にテーマ変更したので?type=AMPに変更されてます。
ライオンメディアAMP重要なこと
他のライオンメディアの方のAMPページを確認しましたが、
どうやらちゃんとしたライオンメディアのAMPページには
なっていないので、画像の関係なのか調べてみますので
わかったら追記しますが、時間がかかるかもしれませんのでご了承ください。
ライオンメディアでも全部ではないですが、AMPの記述に置き換え
出来るようなので、一度ライオンメディアでAMPを有効にして
エラーがたくさん出てやまとしのような境遇になったらプラグインを
導入してエラーを消した方がいいかと思います。
サイドバーが表示されない以外は大体同じに表示されるようです。
今回はAMPのエラーは消せて、AMPに対応は出来たけど
不十分のようですので、わかったら追記します。
どうやらライオンメディアのAMP機能が有効になっていない気がします。
AMPロゴがPNGになっていたので、JPGに変更も変わりなし。
AMPこちらが本命?解決?
2018年6月24日追記

赤枠のプラグインの方をインストールして有効にすることで
見た目がかなり改善されました。
後、デザインなどのカスタマイズも出来るようでこちらをカスタムしていこうかと思います。
隣のAMP for WordPressは停止?になりAMPforWPの方が有効化されるようです。
後日、紹介予定のプラグインを調べている過程でこちらにたどり着きました。
若干、表示が崩れていますがAMP for WPとは雲泥の差です。
ただ、エラーなどがどうなるかは様子見になりますので、自己判断で
インストールと有効化をお願いします。
もしかしたら、これでカスタマイズすれば解決できるかも知れませんし、
後日、紹介予定のプラグインも対応していたはずです。
いままで、AMPエラーで見送っていましたカエレバに変わる
プラグインを紹介予定です。
これでエラーが出ないことを願います。(汗)
ページの速度を計測したところモバイルとPCでALL94のスコアが
出たのでどうやらこちらが本命の気がします。
設定を変更し、保存しても保存されない問題とAMPのアドレスが
?amp=1からamp/に変更されているのと保存出来ないのでロゴが
登録出来ないので、エラーがでるかもしれません?
基本的にどこかがおかしくなっている気がしますので、このままAMPの
ことに関わると記事が書けなくなるので、しばらくAMP関連は放置する
かもしれませんが、スピード自体は速いので様子見ます。
プラグインかサーバーが怪しいので、とりあえず2つほどプラグインを停止
一番、怪しいのはJetpackでサイトが重くなる報告やAMPforWPの保存ができない
不具合も外国のサイトで報告があったため、停止したいのですがいろいろ便利
なので、悩む所です。
やまり一番いいのはまずプラグイン全停止してAMPページが表示されたら
一つずつプラグインを有効化させて原因を特定かブラウザのキャッシュの
削除辺りを試すのが一番最初にやることでしょうね。
アプリーチのAMPエラーの直し方
前の方はグダグダになってますが、
とりあえずエラーが多かったアプリーチのエラーを直すことにしました。
前からエラーを直せるサイトは特定出来ていましたが、後回しにしましたが
こちらで解決できました。
先日、アプリーチのアプリ紹介タグをWordpressでAMP化する処理を書いてみました。 基本的に、Wordp……
さすがの寝ログのわいひらさんです。
しかもかなり前から対応させてますのでさすがです。
ところでパーマリンク長い(笑)
ブログカードがパーマリンク長すぎて機能しなかったので
AMPページにリンクを貼ってありますので、そこがアプリーチの
エラー修正のページですから、正規のPCページを見たい方は
寝ログか検索でお探しください。
Cocoonでお世話になるかも知れないので頼りにしてます。
テーマを修正する必要があるためバックアップを取ってから
テーマの編集をして下さい。
ライオンメディアのAMPページではないので保証は出来ませんので
自己責任でお願いします。
AMP for WPの保存できないエラー解決方法
このサイトはロリポップレンタルサーバーを使用していますが
どうやらWAFを無効にすることで保存できるようです。
今までも試していたはずなのですが、最近アップデートもありましたし
試してみたらあっさり直りました。
WAFの問題はもしかしたらSiteGuardのWAFチューニングサポートで
直せるのかもしれませんが、とりあえず保存できない問題は解決しましたので
見た目をそれなりになるように直そうと思いますが、
もしかしたらライオンメディアのAMPも直ってるかもしれませんが、
エラーが出たらGoogleさんに迷惑かけそうなのでしばらくAMP for WPで
頑張りたいと思います。
AMPの自動広告も表示されてるようですし、色々やる事は増えてきましたので
頑張ろうかと思います。
ライオンメディアのAMPではサイドバーが表示されないなどの問題なども
あるので、上手くカスタマイズできればこちらの方でも良いかも知れません。
AMPで画像に問題がある場合の直し方
AMPで画像の高さなどの問題がある場合で、
投稿画面で画像の編集が出来る物は広告の画像や普通の画像でも
編集→更新でエラーが直ることを確認しました。

上記画像は楽天アフィリエイトの画像でしたが画像に問題が出てましたが、
まず鉛筆マークの編集を押して下記画像の更新を押すことでエラーが修正出来ました。
編集→更新のみでOKです。
右下にある更新を押す。

他にもWPアソシエイトポストR2のAMAZONアソシエイトに問題があるような記述がなされてたので
AMAZONアソシエイトを疑ってみましたが、他のページでは問題なかったので、
試しに上にある普通の画像を編集→更新を押したところエラーが直りました。
日付に問題があるとエラーに書いてありましたが、全然関係ない所でした。
とにかく画像に問題がある場合などは編集→更新で高さなどが高さなどが記述されるようなので、
あやしい画像を編集→更新しまくれば意外とエラーが直るかもしれません。
ライオンメディアのテーマのAMPに成功したけど
2018年7月11日18:30分ぐらいにライオンメディアのテーマのAMP化に成功しました。
AMPforWPを使用してましたが、さすがにある程度の見た目には成功しましたが、
見た目がやはり酷かったのでテーマのAMP化に踏み切りました。
大体、途中から改善方法はこうすれば改善出来るとういうのは予感してましたが、
AMPエラーの問題があったので、ライオンメディアのテーマのAMP化は見送っていましたが
今回、ついにテーマのAMP化に踏み切りました、そしてやはりエラーが出てるので、
Googleさんには迷惑をかけたかも知れませんが、無事にテーマのAMP化成功です。
初回、失敗した理由はおそらくChromeのキャッシュをクリアーしてなかったからでしょう。
今回の手順はとりあえずロリポップのWAFをOFFにした後、ライオンメディアのAMPをOFF
にしAMPforWPのプラグインを停止Chromeのキャッシュをクリアー後、
ライオンメディアのAMPを有効化で確認すると、サイドバーは表示されませんが、
無事ライオンメディアのAMP化に成功でほっとしましたが、エラー表示が赤で11個の
表示を確認しました。
エラーが最近まで4個に減っていましたが、大きなコンテンツの不一致というエラーに
手こずっていたのとAMP化の意味がない気がしたので、テーマのAMP化に踏み切りました。
しばらく、またAMPのエラーの修正で記事が書けないかも知れませんが
なるべく早くなおせるように頑張りたいと思います。
AMPforWPではWPアソシエイトポストR2のエラーは出なかったんですが、
ライオンメディアのテーマのAMP化では直せないようです。
画像が表示されてないですし、楽天のリンクも表示されてない
ですから確実にWPアソシエイトポストR2のエラー修正が必要でしょう。
皆さんもライオンメディアのAMP化を考えているかと思いますが、
エラーの修正方法が分かったら記事にしていきますので、参考になればいいかと思います。