目次
スポンサーリンク
ライオンメディア【カスタマイズ】デザインスキン設定

今回はライオンメディア【カスタマイズ】デザインスキン設定と
サイト基本情報の紹介になります。
ここの設定はかなり地味な設定になりますが
小さな所からコツコツと頑張っていきましょう。

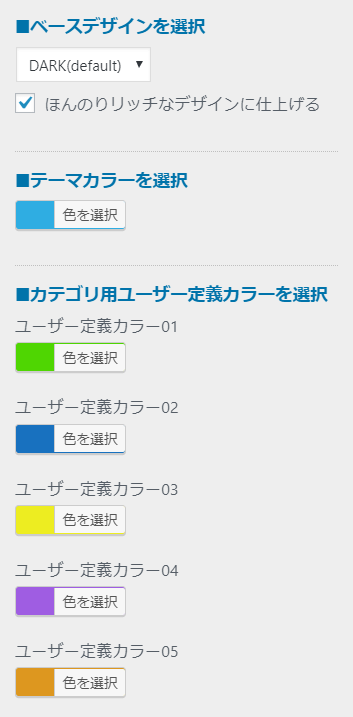
■ベースデザインを選択
- DARK(default)
- LIGHT
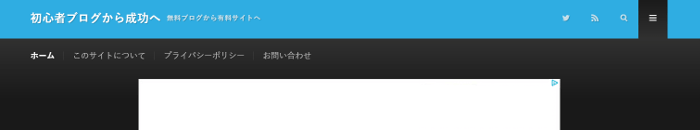
ヘッダーとフッターのデザインを黒か白の選択が出来ます。
ヘッダー


フッター


ほんのりリッチなデザインに仕上げる
チェックをする事でリッチなデザインになりますので
ぜひチェックをつけましょう。
※アイキャッチ画像に影をつけるかつけないかの選択になります。

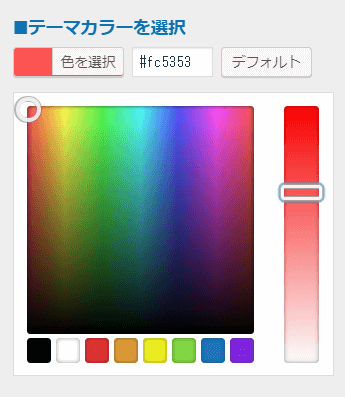
■テーマカラーを選択

テーマカラーを選択出来ます。
好きな色を選びましょう。
変更箇所
※赤色に変わっている部分が変更箇所です。



他にもあるかも知れませんので後は自分で見つけてください。
■カテゴリ用ユーザー定義カラーを選択
ユーザー定義カラーを1~5まで登録しておくことが出来ます。
他にもカテゴリーで30色の中からカラーを選べますので
なるべく被りがないように色を選択したいですね。
ライオンメディア【カスタマイズ】サイト基本情報

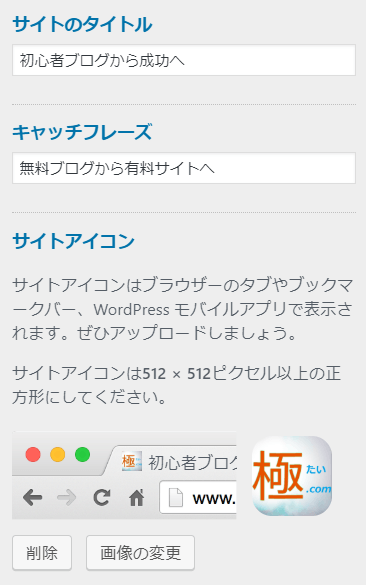
サイトのタイトル
キャッチフレーズ
サイトアイコン
サイトのタイトル
普通にサイトのタイトルを入力してください。
キャッチフレーズ
こちらもキャッチフレーズを入力
サイトアイコン
サイトアイコンを512px×512px以上で
作成してください。
別名:favicon(ファビコン)という名前になります。
ブラウザのタブやブックマークバー
などで表示されますので作成しておきましょう。
かなり文字を大きく作成しないと見えないので
文字を大きくつくりましょう。
ライオンメディア【デザインスキン・サイト基本情報】設定まとめ
ここは最初に書いたとおり、かなり地味な設定になりますが
玄人には違いが分かる設定ですので、設定しておきましょう。
サイトアイコンはかなり地味で小さいくて
凝ったつくりでも見えないですが、簡単のものでも
ぜひ、設置していきましょう。