ワードプレステーマ「THE THOR」の不具合修正の情報をまとめたいと思います。
結果、かなりの不具合の修正をすることが出来ましたので紹介していきたいと思います。
THE THORのフォーラムでも色々と不具合報告が報告されていますが、割と簡単な問題
も多いので超初心者向けの不具合の対処方法やテーマの使い方などの情報を追記していこうと
思います。
WordPress5.3が公開されTHE THORも修正版のVer1.6.1が公開されましたが
以前として修正されていないようです。
プラグインがまだWordpress5.3に対応していない問題もありますので
WordPress5.3には更新しないようにしましょう。
公式フォーラムでWordpressのダウングレード方法も紹介されていますので
アップデートした方はダウングレードしましょう。
管理人もアップデートしてしまいダウングレードしました。
カスタマイザーが表示されない、メディアのボタンなどを押しても反応しない
などでしたがグーテンベルグを少し体験できたのは貴重な体験でした。
クラシックエディタを使っている方はメディアが使えませんのでグーテンベルグ
を使えば何とかなりますがカスタマイザーが表示されないのでダウングレード
は必至でしょう。
THE THORは高機能なところが売りですが、プラグインとの相性が悪いと画像が表示されなかったり
機能が表示されなかったり画面の上部にエラーが表示されたりと初心者にとっては不具合修正や
テーマの使い方に苦労すると思います。
そこで初心者向けのテーマの使い方の対処方法やテーマの不具合の対処方法を
わかったことをまとめて記事にしようと思います。
初心者がこのテーマを最初に購入した場合はかなりの確率でワードプレスに挫折したり
する可能性も多いかも知れませんので、テーマの不具合の対処方法やテーマの使い方
などをわかり次第追記して更新していこうと思いますので、何かテーマの使い方で
つまずいたらこのページを閲覧したら解決できるように更新を頑張っていこうと思います。
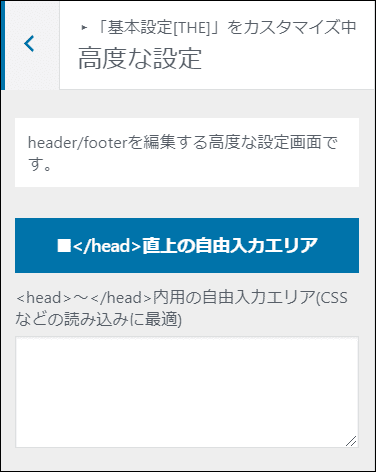
まずGoogleアドセンスの申請用のコードの貼り付け位置ですが、
にアドセンスの申請用のコードを入れてください。

サーバーの問題で何か上手くいかなかったようですなどの文字が表示される
場合はレンタルサーバーのWAFをいったんOFFにした後でコードをコピペ後に
再度ONにしてください。
ロリポップを使用の場合は5から10分は待たないとコードが挿入出来ませんが
コノハウイングの場合は一瞬でON/OFFが反映するので助かりますね。
画像やスタイルの変更が反映されない場合はブラウザのキャッシュのクリアなどを
試しましょう。
他にもTHE THORはグーテンベルグに完全に対応していないのでクラッシックエディタを
使いましょう。これもよくある問題で一番重要なところです。
当サイトのTHE THOR(ザ・トール)の問題点
まずは、問題修正前に問題があったことを公開していきます。
- AMPの画像が表示されない
- 記事ランキングが表示しない
- カテゴリ最新記事が表示しない
- カルーセルが表示されない
- Fatal erorrが出る(内部リンクか外部リンク外してみる)
- ビジュアルエディターが表示されない(Jetpack停止か削除で解決)
AMPの画像が表示されない問題のみ現在、様子見の状態ですが、
修正出来るような気がしてきましたが、おそらくかなりの時間がかかるでしょうね。
記事ランキングとカテゴリ最新記事が表示されない問題点を解決
やまとしはライオンテーマのデザイン継承のデザインを使っていましたが、
以前、着せ替えテーマに挑戦した時にメニューがバグっていたため着せ替えを
断念しましたが、後からロリポップのWAFを付けたままで挑んでいたことに気付いて
いましたので、今回、着せ替えテーマに変更に再挑戦することにしました。
今回は特に準備もしないで、挑みましたが設定のやり直しになるので
ちゃんと下準備をして挑戦した方がいいでしょう。
今回はロリポップのWAFをちゃんと無効にして、念の為コンテンツキャッシュの
キャッシュも削除してから、着せ替えテーマ変更に再チャレンジしました。
※着せ替えテーマはいったん初期状態に戻すことが前提ですので、ライオンテーマを
継承した人もいったん初期状態に戻してから着せ替えテーマに変更してください。
テーマの着せ替えテーマを初期状態に戻すファイルをダウンロードする必要があります。
記事ランキングとカテゴリ最新記事が表示されないのを気付いていたので、
もしかしたら着せ替えテーマに変更しないと表示されないのではと思いましたので
あらためて着せ替えテーマに変更することを決意しました。
着せ替え方法は別記事で紹介していますので、そちらで確認してください。
とにかく注意点は設定のやり直しになりますので下準備をしておいた方が良いでしょう。
結果ですが、ちゃんと両方とも表示されましたので、もし同じような不具合に
なっている方がいましたら、もしかしたら着せ替えテーマ変更で表示されるように
なるかも知れませんが、他の問題で解決するかもしれませんので参考程度に
しておいてください。
今回はプラグインは全て有効にした状態で挑みました。
公式でも特にプラグインは停止とは書かれていませんでしたので……
とにかくまずバックアップは必ず取っておきましょう。
後、SiteGuardは気を付けた方が良いでしょう。
400~500系のエラーがプラグイン停止時に出たり、
WordPressにログイン出来なくなったりとかなり痛い思いをしています。
SiteGuardも最初は色々とありましたが、現在も使っています。
ブラウザによっては画像が表示されないとの報告もあるようですが
真相はわかりませんし、サイトのセキュリティを保つには必須なプラグイン
だと思っているので使い続けます。
他にもJetpackとTinyMCE Advancedは公式でも推奨しないとの
ことなので外しましたが、両方とも良く使っていたので残念です。
とにかくこの記事ランキングとカテゴリ最新記事が表示されたことは大きいです。
TinyMCE Advancedもサイトの不具合の対処で再度インストールする機会がありました。
クラシックエディタとグーテンベルグに両対応していて不具合が修正されている可能性も
あると思いましたが、現在は削除しました。
どうしてもこのプラグインを使いたい場合がある場合は試しにインストールしても
良いかも知れませんね。
このプラグインには<p>タグを保持する機能があり、THE THORで使われている
は改行することに使っていましたが は半角スペースだと思っている方が
多いようですが、検索して調べると にも問題があるようです。
実はスペースをあける方法が他にあります。
下記のサイトが参考になると思います。
正しい改行の方法なども書いてあります。
WEB制作初心者向けにHTMLで空白やスペースを入れる方法をイラストを使ってわかりやすく紹介します。 この記事を読むこと…
投稿記事をテキスト表示にしたときに下に大きなスペースが出来てしまい
TinyMCE Advancedの<p>~</p>タグの保持が効果的との記事を見つけて
試してみましたが不具合が修正出来ませんでしたのでプラグインは削除しましたが
同じ問題で悩んでいる方は試してみても良いかも知れません。
のことは以前から知っていましたが、どうしてもテキスト表示にすると生成される
ので諦めて使っていますが色々と問題もありそうなので時間をかけて対処したい所です。
無事に表示されました


THE THOR(ザ・トール)のカルーセルが表示されない問題
こちらはかなり苦労しましたが、問題解決は出来ましたが、
良く使っているプラグインを停止しないといけないので、かなりつらいです(泣)
何となく被っている機能があるので疑っていて停止を試みてみたところ
解決出来ていなかったので、有効にしたままでしたし、停止にはしたくはなかったので
そのまま放置していましたが、やはり原因はこれでした。
syortcodes ultimate(ショートコードアルティメット)
多機能でライオンメディアではかなり使いましたし、記事も紹介していますので
アニメーションなどは停止にすると記事としては機能しなくなるので
出来れば停止にはしたくなかったですが、少しづつ修正はしないといけません(泣)
アニメーションは他のサイトで使えそうなコードを見つけていたので
そこから代用するしかないでしょうし、まだ試していませんし当分はアニメーション
は使わないでしょう。
カラムやアニメーションにボタンなど全て修正しないといけないので、
修正にかなりの時間を要するでしょう(汗)
フォーラムで同じような状態の方がおられましたので、サイトのリンクが貼られて
いましたので、確認にいくとちゃんとカルーセルが表示されていました。
サイトの閲覧後10分ぐらいで問題を解決出来ましたので、安心はしましたが
フォーラムやサイトに解決方法などを書いてもらえれば簡単に解決出来たのでは
ないかとは思いますが、人それぞれ考えがあるでしょうから特に気にはしません。
一応どのような不具合かを紹介しておきます。
カルーセルを有効にするとビジュアルエディターで大きなカルーセルが表示され
動かないカルーセルが表示されます。
カルーセルを有効にして画像を確認してみると表示されませんでしたが、
IPADで確認してみると動かない大きなカルーセルが表示されていますので、
キャッシュをクリアーすれば表示されるかはわかりませんが、
コレジャナイ感がありますので、いずれ表示させる予定ですが
カルーセルは否定的な意見も多く、クリック率も確か1%とか書いてありましたし
飾りのようなものだと思っています。
画像も小さいですし、非同期で読み込む設定もあるようなので、そこまでサイトスピードには
影響がないと思われますので、飾りとして表示を目指します。


※ビジュアルエディタでは「動かない大きなカルーセルで表示されます」ので実際にサイトを表示させて
確認してください。カルーセルが表示されない場合キャッシュのクリアもした方が良いでしょう。
不具合修正の対応方法ですが下記になります。
省略できるものなどもあるとは思いますし、ご自身の環境で違うとは思いますので
参考程度に閲覧下さい。
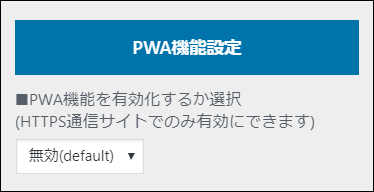
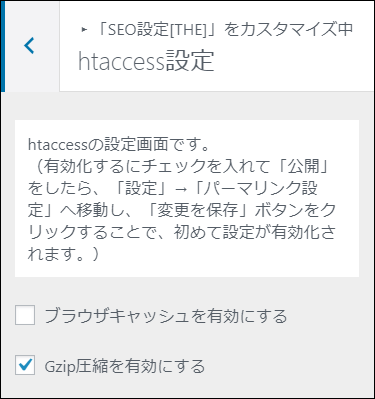
➀PWA機能を無効にして、ブラウザキャッシュの✔を外す。


②「プラグイン」ショートコードアルティメットを停止する。
③サイトのキャッシュのクリアーをします。
サイトのTOPページを表示しWindowsの場合、chromeではF12キーを押し
デベロッパーツールを開きます。(右クリック→検証でも可)
application→clearstrageと進み選択項目にすべてチェックがついているか確認し
clear site detaを押します。
④「ctrl+F5」でリロード
ほとんどのログインページのキャッシュがクリアーされるので注意が必要です。
バックアップなどはちゃんと取っておきましょう。
実際には表示されていてもキャッシュのクリアーなどをして、実際のサイトで確認すること
をおすすめします。PWAとブラウザキャッシュを使うとビジュアルエディターでは
見た目の変更箇所が変更されなくてキャッシュが効きすぎる印象なので
サイトの表示確認が難しくなりますのでPWAとブラウザキャッシュを使うなら
デメリットを知ったうえで使いましょう。
THE THOR(ザ・トール)でAMPで画像やアイコンが表示されない問題
有料Wordpressテーマ「THE THOR(ザ・トール)」ではPCのページで
AMPの確認をすると画面は表示されず、真っ黒なボックス表示になりますが
スマホでのAMPページではちゃんと画像が表示されるようです。
正直ここは納得いかない仕様ではあります。
他のテーマでPCのAMPページを確認するとPCでも画像が表示されますので
画像の表示なども簡単に確認出来るので、出来れば表示して欲しいですが、
色々とテーマによる事情があるのでしょうし、AMPはスマートフォンで
画像が表示されれば問題ないのでここは我慢しましょう。
やまとしのAMPページではPCページで確認するとブラックボックスも
表示されずに画像は真っ白です。
だいたい、画像が表示されない問題は画像の遅延読み込みが原因のパターンが
多いのは確認済みなので、かなりサイトで調べましたが一向に解決しませんでした。
現在の予想ではショートコードアルティメットが絡んでいると予想しています、
前から気になっていることがありまして、ショートコードアルティメットの機能を
使っている画像だけは何故か表示されていましたので、怪しいとは思っていましたが
とにかくプラグインは停止したくなかったので、有効にしていました。
まだ試していませんが、AMPの確認を前からしていましたが、どうやらAMPのロゴも
機能してないようですが、AMPのエラーはないので放置していましたが、
とにかくショートコードアルティメットの機能で使っているものを差し替えてから
まずは、カルーセルを表示させてからAMPの画像の確認をしようと思います。
THE THORのAMPの画像は画像を差し替えたりしたら表示されたりしましたが
フォーラムでもAMPを使っている人はあまりいないとの公式フォーラムの
書き込みがありましたのでAMPは使わない予定です。
デメリットが多いですし、通常のページでもAMPと同じ技術が研究中とのことなので
AMP自体がいずれなくなる可能性もありますし、通常ページでのサイトの高速化に
取り組んでいます。
THE THORのカスタマイザー(プレビュー画面)が上部に少ししか表示されない場合

ある日THE THORのカスタマイザー(プレビュー画面)が少しか表示されなくなりました。
一時期はすぐに不具合が直ったりしましたので気にしませんでしたが、毎日表示されなく
なりました。
TwitterでもTHE THORを使用している人が同じ症状になっていて、他にも多数のWordpressテーマ
を使っている方に同じ症状が出ているようです。
個人でもブラウザのキャッシュの削除やサイトのキャッシュのクリアなど試しましたが
一時的にな直ったとしても元に戻ってしまいます。
しばらくしてからTwitterでフォロワーさん経由で問題の解決方法がわかりましたので記載します。
どうやら原因がGoogleアドセンスのコードに問題あるのがわかりました。
問題の解決方法としてはGoogleアドセンスのコードを外せば解決出来る事を確認しましたが
そういうわけにはいかないので、まずはChromeの拡張機能の「Google Publisher Toolbar」
を導入してみてはどうでしょうか?
Googleアドセンスの誤クリックを防ぐのに便利で、広告が表示されたとしても
クリックされないように緑のカラーの物でプロテクトされるので誤クリックを
防止出来ますし、アドセンスの広告のサイズや広告の情報を知る事が出来る拡張機能なので
サイトを立ち上げた時から使い続けています。
プレビュー画面でGoogleアドセンスが表示されるのはポリシー違反のようで
余り頻繁にプレビュー画面でGoogleアドセンスを表示させるのは問題がありますので
表示される方は問題を解決しないといけないでしょう。
THE THORでGoogleアドセンスが表示されないことがあるのはテーマ側で対処されているのでしょう。
アドセンスの広告を配置するのにプラグイン等を使う場合はテーマとの相性にもより
アドセンスが表示される場合もありそうですから、プラグインを変更するなりの配慮が必要
でしょうね。

「Google Publisher Toolbar」の広告オーバーレイのON・OFFボタンが
ブラウザのキャッシュやサイトのキャッシュのクリアなどでOFFになる場合も
考えられるので確かめてみましょう。
Googleアドセンスにログインしてない場合も機能が働かない可能性もありますので
確認しておいた方が良いでしょう。
Advanced AdsなどのプラグインでPCのみアドセンスを表示させずにスマホだけ
Googleアドセンスを表示させるようにすればちゃんと問題なく表示される可能性もありますね。
個人的にはサイトTOPのアドセンスを外し、投稿記事は投稿画面から見れるプレビューでは正常に見れますので
投稿画面のプレビューから確認をしようと思います。
何か新しい解決方法が見つかったら追記しようと思います。
※Wordpressのアップデートで修正されたので問題は解決しました。
まとめ
AMPの画像が表示されない問題以外では、問題の対処方法も改善出来ましたので
安心していますが、カルーセルを表示させるには全記事を確認しての修正が必要ですが、
THE THOR(ザ・トール)の相性が悪いようなので時間をかけて修正しようと思います。
PCではサイトスピードが高速ですが、スマートフォンのスピードが遅いので
テーマにプラグインが干渉してスピードを遅くしているのではないかと考えています。
一応、やまとしの不具合対応方法をまとめます。
- Jetpackは停止して変わりにXML-sitemap(Googleサイトマップ)に変更
- TinyMCE Advancedを停止
- ショートコードアルティメットを停止
今後も色んな不具合が出て来る可能性もありますが、テーマのアップデートで対応して
くれていますし、テーマを使うユーザの要望も聞いてくれているので助かっています。
やまとし(管理人)の要望もアップデートで対応してもらえたので今後も何か要望が
あったらTHE THORのフォーラムで要望しようと思います。
投稿記事を作成時にわかったことがあります、テキストを上か下からテキストを
コピペした場合にコピペした箇所が小さくなりますのでテキストのコピペには注意しましょう。
投稿記事のmeta description設定とtitle設定が消える問題はアップデートで直ったかは疑問
ですが、もし消える場合は自分のサイトを2つ以上表示させたときに保存されて
新しい変更がありますなどの文字が出た時にメタとタイトルが消えている可能性があります。
これはライオンメディアを使っていたときからありますのでライオンブログでも同じ症状に
なると思います。
ライオンメディアを使用時とTHE THORを使用時によくメタなどが消えていましたので….
また何かあったら追記の予定です。
THE THORの見出しの選択の種類によりテキストが表示されなかったり投稿画面とビジュアルエディター
の画面とが違う気がします。
キャッシュの問題もあるかも知れませんが実際に確認した方が良いでしょう。













