AMPページで通常動画を埋め込むには<amp-video>や<amp-youtube>や<amp-anim>
などを使わないといけませんが、functions.phpなどにコードを入力しないといけませんが、
簡単に動画を埋め込む方法があります。
しかも普通に動画を埋め込むより相乗効果を見込めるのでお得だと思います。
通常のテーマではTwitteなどの埋め込みに対応しているので、そちらを利用して
動画を埋め込むと相乗効果を生む可能性もあるので普通に<amp-video>や<amp-anim>
<amp-youtube>などを使わなくてもTwitteを直接埋め込んだほうが簡単だと
思いましたので、記事にしてみました。
まだ、AMPのことは勉強中で対応出来てない部分もありますが動画埋め込みの
試験を兼ねて記事にしてみましたので、個人個人で対応方法があると
おもいますので参考程度に閲覧ください。
以前から動画を埋め込むコードを入れていましたが、試す機会もなく
この機会に試しながら動画を埋め込もうと思います。
Twitteの動画はエラーが出なかったことを確認済みで、動画の方も
動画のマークが出ましたので大丈夫だとは思いますが投稿して確認してないので
この機会に試そうかと思いますが、メインはTwitteに動画を投稿し
サイトにTwitteを埋め込む方法です。
ただ、テーマによってはTwitte(SNS)の埋め込む対応してないテーマもあるかも知れませんし
AMPでもエラーが出るかも知れませんのでご自身のテーマを確認ください。
以前使っていた無料Wordpressテーマ「ライオンメディア」でもエディタ(投稿画面)下に
あるTwitteの埋め込みにチェックを付けることで対応できると思いますので動画を覚えて
どんどん埋め込んでいきましょう。
Twitte(SNS)に動画を投稿してサイトに埋め込み相乗効果を狙う
普通に動画を埋め込むより、Twitte(SNS)に動画を投稿した動画を
埋め込んだ方がお得だと思いました。
Twitte(SNS)の動画をサイトに埋め込むメリット
- フォロワーの増加につながる可能性がある
- 見た目のインパクトがあるので目に止まりやすい
- 簡単に動画が設置出来る
- 単純に手数が増えるので動画の再生数が増える
- 動画の投稿を覚えるきっかけになる
Twitteの動画をサイトに埋め込む方法
Twitteのの自分のアカウント押し【メディア】を選択する。

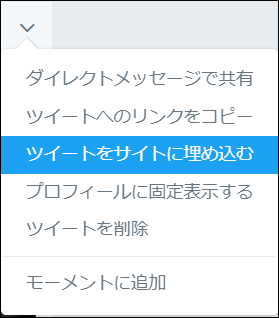
埋め込みたい動画を選択し右の「∨」を押しツイートをサイトに埋め込むを選択します。

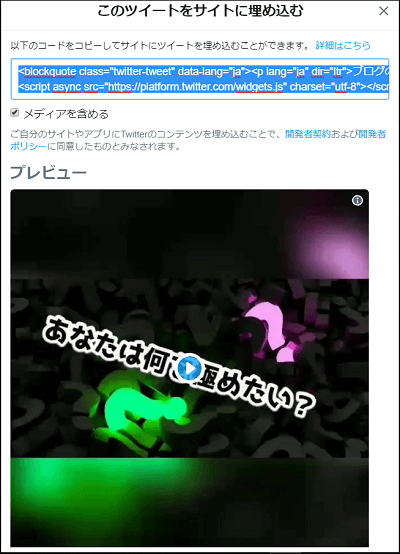
一番上のコードをコピーします。
サイトのエディタ(投稿画面)でテキストに切り替えます。
コードをコピペしてビジュアルに切り替えます。
これで完了です。
実際に埋め込んでみます。
Twitteの埋め込み動画
ブログのPVを久しぶりにうp#ブログ仲間募集 #ブログ初心者 pic.twitter.com/nFf1ejA1ga
— やまとし@相互フォロー (@yamatoshi_PC) 2018年8月11日
投稿画面(エディタ)では確認出来ませんが 有料Wordpressテーマ「THE THOR(ザ・トール)」
ではプレビューで確認出来ます。
他のテーマでは確認出来るかはわかりませんのでご自身でご確認ください。
自分の動画を埋め込みましたが、他の方の動画やツイートを埋め込む場合は
一応、許可を得ていた方がトラブルがないとおもいますので許可をとりましょう。
投稿して確認していないのでちゃんと表示されているかはわかりませんが
AMPのエラーが出たら外すかも知れません。
AMPエラーが出たので動画を外しました。
Twitteの動画を埋め込む方が確実でしょう。
まとめ
今後、サイトでもYoutubeなどの動画埋め込みなどの需要が高まるでしょうし、
Twitteに動画を埋め込み、サイトに埋め込むことを繰り返すうちに
動画の勉強にもなりますし、きっかけになると思いますので
動画の投稿を積極的に投稿していきましょう。
今後、Youtube動画も投稿してサイトに埋め込めるように勉強していきたいと
思いますので、応援よろしくお願いします。
テーマによってはAMPエラーが出たりSNSの埋め込みに対応してないかも知れませんので
ご自身のテーマを確認して、動画をサイトに埋め込めるように頑張りましょう。