有料Wordpressテーマ「THE THOR(ザ・トール)」を使い始めてCTA管理を
使うきっかけが出来たので、使ってみるとかなり便利そうなので紹介します。
以前使っていたテーマ、無料Wordpressテーマ「LION MEDIA(ライオンメディア)」では
CTAは1個のみしか設定出来ませんでしたが、今回のTHE THOR(ザ・トール)から
複数設定出来るようになりましたので便利に使えそうだと感じました。
WordPressテーマ「ライオンメディア」ではCTAはデモ用にライン@を設定しましたが、
特に使って無かったので外してしまい、それっきり使っていませんでしたが
今回から使おうと思いました。
なぜCTAを使おうと思ったのには2つの理由があります。
まず一つ目はカエレバ、ヨメレバを使っていましたが、
AMPページは有効でも警告が来たことと、
たくさんAmazonや楽天の広告を貼ると確かに収益の報告が来ますが、
単価が安いので、高い商品を貼る必要があります。
塵も積もれば山となる
といいますのでそれでもいいのですが、膨大なPVが必要ですので、
しばらくCTAで試してみようと思いましたのが一つ目の理由です。
二つ目の理由はTHE THOR(ザ・トール)の広告が
貼れるようになったことです。
これは皆さん反応がはやく仕事がはやいなぁと感じました(笑)流石ですね。
やっぱり使っているテーマの広告が貼れることは大きいです。
当サイトでも簡単に作成した広告を貼らせてもらいました。
簡単に作成した物なのでもっと凝ったものに変更するかも知れません。
FITさんがテーマの広告を出したことで今後、THE THOR(ザ・トール)を
使う人が増えてくる可能性が出て来ましたので、対応したいと感じました。
どれだけユーザー増加に貢献できるかわかりませんが、微力ながらユーザー増加に
貢献出来ればかと思います。
この二つが主な理由ですね。まあ、三つと言えるかも知れませんが(汗)
記事下にCTAを貼り集客や収益を増加させよう
CTAとはCall to Action(コール トゥ アクション)の略で、「行動喚起」と訳される。
Webサイトの訪問者を具体的な行動に誘導すること。
もしくは、具体的な行動を喚起する。
Webサイト上に設置されたイメージやテキストのことをいう。
個人的な解釈で言うとサイトの記事を読み終わったあとに、記事下に設置した
CTAエリアに呼び込むようにアピールしたい記事や広告などを設置して
呼び込む手段の一つだと思います。
大体、サイトを閲覧すると記事下の辺りが収益などが高いことから
かなり作り込んであるサイトが多いですね。
有料Wordpressテーマ「THE THOR(ザ・トール)」では投稿記事でそれぞれ
作成したCTAを選んで選択出来るようになっているので、投稿記事ごとに
違ったCTAを設置、出来るようになっているので便利です。
例えばドッカンバトルのプレイ日記を記事にしてますが、
記事下にTHE THOR(ザ・トール)の広告が貼られていてもクリックするでしょうか?
中にはやまとしと同じでドッカンバトルもプレイしながらブログを運営する人が
いるかも知れませんが、クリックする可能性は低いでしょうし、興味はない確率が高いでしょう。
このドッカンバトルのプレイ日記に適したCTAはやはりドラゴンボール関連の記事紹介や
広告などを貼った方が効果的でしょう。
PVが多い有名なサイトでは有料ノートや無料請求などの申し込みや色々なPRを
されてますが、まだブログ運営1年も経たないひよっこブロガーですので、
地道にブログ活動しています。
WPテーマ「THE THOR(ザ・トール)」のCTA管理機能の紹介
それでは有料Wordpressテーマ「THE THOR(ザ・トール)」のCTA管理の紹介を
していこうかと思います。
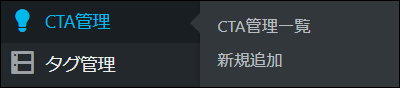
まずはWordPressの管理画面から

【CTA管理】→【新規追加】と進みます。

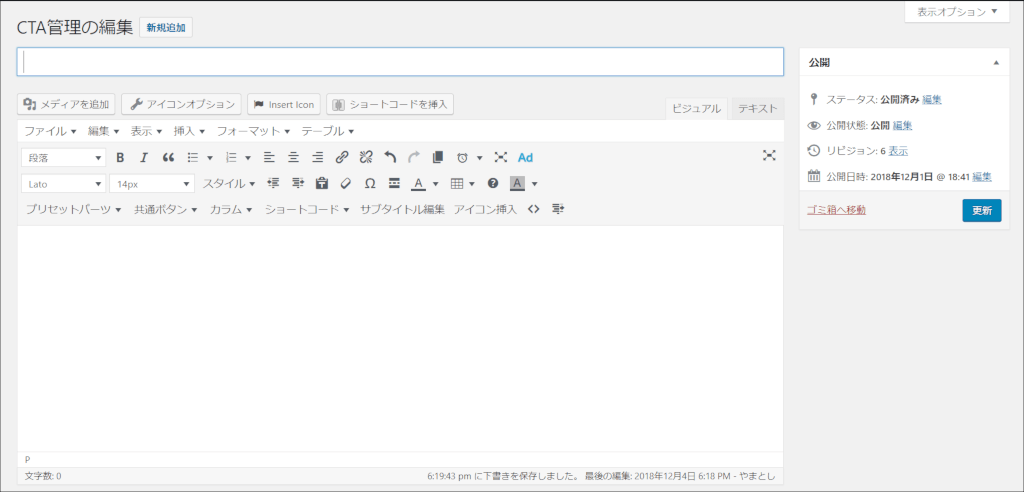
上記の画面になりますが、それぞれの入れたプラグインにより投稿画面は
違うでしょうから、ご了承下さい。
基本的には通常の投稿画面と同じ感じで使えますので自由度(カスタム性)は高いでしょう。
一番上のタイトルはわかりやすいタイトルにしてください。
特に投稿画面には表示されないので、どのCTAを選択するかわかりやすく
しておいた方が簡単に選択出来るのでいいでしょう。
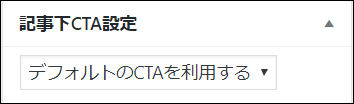
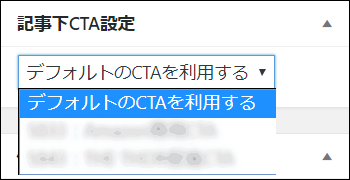
CTAを作成して公開したら下記のように通常の投稿画面に
CTAを選択する機能が追加されます。
記事下CTA設定

▼を押すとCTAが選択出来るようなります。


CTAを制作して、CTAの管理一覧を見たい場合
【CTA管理】→【CTA管理一覧】で確認出来ます。
最初はCTA管理のID番号の入力が必要ですのでコピー&ペーストするか、覚えておきましょう。

※また、ホーム画面にもCTAが貼れますのでこちらはかなり収益や集客に有効な
手段だと思いますので、頑張って作成しましょう。
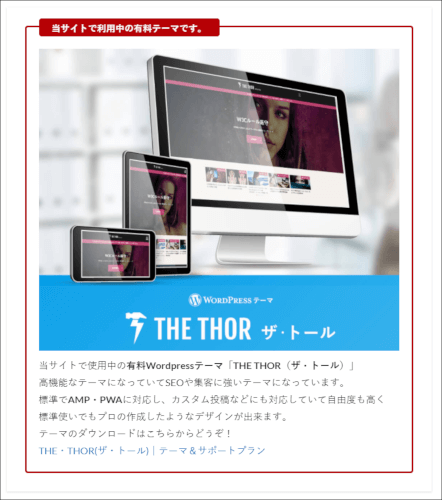
完成したCTAを紹介します。
記事下に進めばわかりますが、一応作成したCTA紹介します。
簡単に作成しましたので今後、変更の可能性もあります。

テーマサイトの画像などを自由に使っていいとのメールが来ましたので、
サイトの画像を使わせてもらいました。
GIMPを使い2枚を1枚の画像に貼り合わせました。
じっくり見るとつなぎ目がわかるかも知れませんが通常気付かれることはないと
思いますので、気にしていませんが修正出来るように頑張ります。
広告の画像があまりにも小さかったのでインパクトは出せないと思い画像を大きくしました。
画像にリンクを付けられますし、ボタンも設置可能でしょうが、大事を取ってテキストのみにしました。
確か光るボタンにアフィリエイトリンクはダメだったような感じがしますし、
メール用のリンクをボタンに貼るもの良いのかわかりませんので、安全をとりましたが
他サイトが問題ないようなら凝ったCTAを作成しようと思います。
その他のTHE THOR(ザ・トール)のCTAエリア
その他にもCTAの設置できるエリアがありますので見て行きましょう。
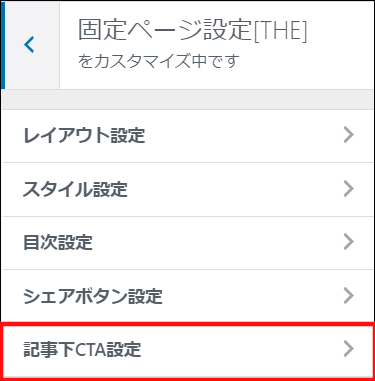
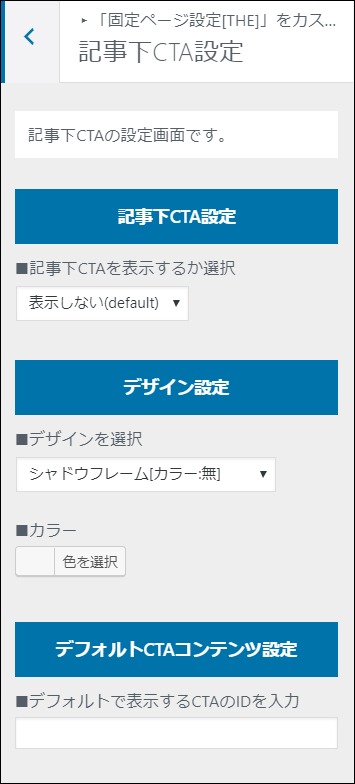
固定ページ(記事下CTA)

【固定ページ設定】→【記事下CTA設定】

固定ページ記事下CTA設定を有効にしてCTAのIDを入力することで
固定ページの記事下にCTAが設置出来ます。
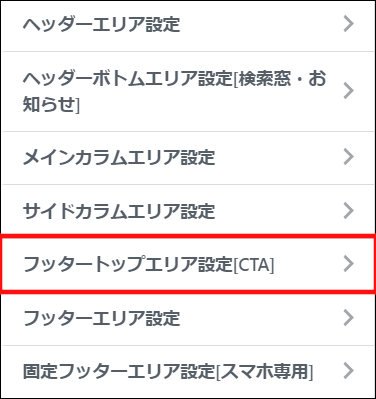
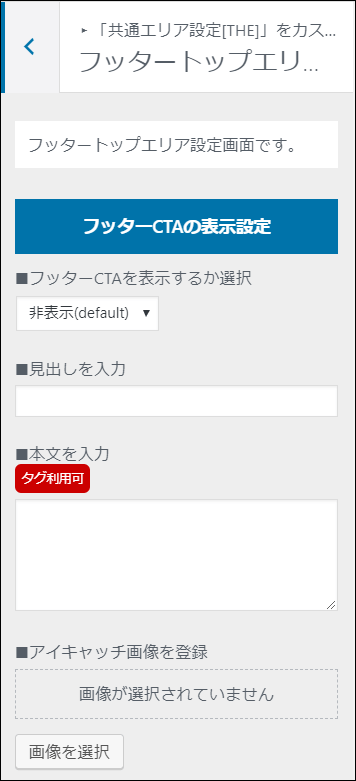
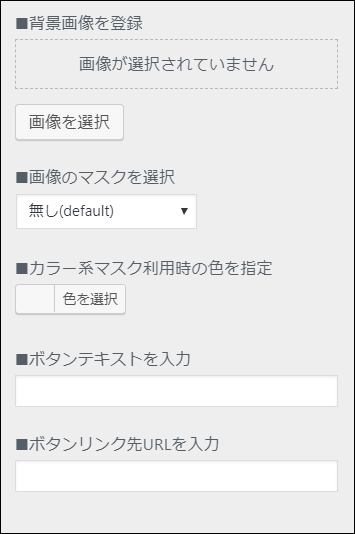
フッタートップエリア設定【CTA】

【共通エリア設定】→【フッターエリア設定】


どちらもまだCTAを設定していませんが、フッタートップエリアの方が
良ければこちらの方に変更するかもしれません。
関連コンテンツをなるべく上部に持っていきたいので、全体のバランスを考えて
どちらも設置してみるのも良いかもしれません。
通常の記事下CTAに投稿ページによりCTAを変更して設置して、
フッターエリアにTHE THOR(ザ・トール)のCTAを設置とかで試すつもりですが、
変更するかも知れません。
まとめ
有料Wordpressテーマ「THE THOR(ザ・トール)」のCTAは複数作成可能で
記事により選択出来るので、凝ったCTAを作成すれば、集客や収益に
かなり貢献してくれそうです。
凝ったCTAを作成するだけでもかなりの時間を要するでしょうが、
一回か数回作成しておけば、集客や収益に貢献してくれると思いますので
頑張って凝ったCTAを作成しましょう。
たまにはネタで面白いものを作成しても面白いでしょうし、動画やYoutubeを埋め込む
のも良いでしょうね。
THE THOR(ザ・トール)の機能では重要で集客や収益に有効な機能だと
思いますので、記事下CTAとホームにもCTAがあり2種類ありますので
記事を書く時間が減るかも知れませんがサイトをアピールするには有効ですので
広告やおすすめ記事やSNSや動画、有料ノートからネタアニメーションなど何でも
自由にカスタム出来ますので頑張って作成してみて下さい。