有料ワードプレステーマ the thorのエディタ機能のオリジナルパーツ作成機能
の使い方が大体わかって来ましたので、紹介して行こうと思います。
既に他のサイトでも使い方などが紹介されていますが、やはり自分で作成したものを
なるべく使いたいですし、機能も完全に使えるように覚えておきたいので、
記事にしながら覚えて紹介していきます。
最初にこのテーマを導入された方などはthorのテーマを覚えるだけでも
精一杯でしょうし、その方たちでも簡単に使えるようにカスタムコードも
のせておこうと思います。
何より自分がまず覚えることが大事ですし、初心者の方には簡単に使えるように
紹介して行こうと思います。
まずはオリジナルラベルの作成の仕方から紹介します。
the thorのオリジナルラベル作成
the thor(ザ・トール)のオリジナルパーツの作成方法はわかりましたが、
やはりネックとなるのがカラーの組み合わせやデザインでパーツのセンスが
問われるところでしょう。
そこでまず、実際のカラーを全部公開して、どのカラーがどんな風に表示されるのか
確認しておきたいので、全カラーをのせたいと思います。
ラベルのデフォルトパーツを使い紹介したいと思います。

デフォルトパーツ
まずこれが基本のパーツになりますので、これを作成しましょう。
カラーの背景色でだけ掲載しますのでそれを参考にパーツを作成しましょう。
文字色は黒か白で見やすいのを選択します。
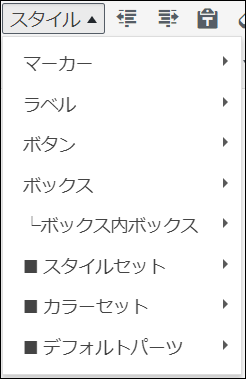
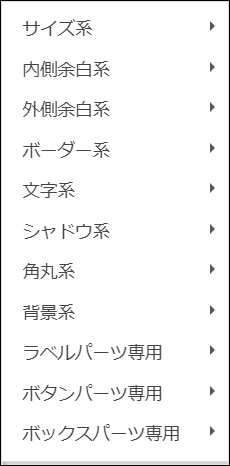
コードは【外観】→【カスタマイズ】→【パーツスタイル設定】→【ラベル設定】
でスタイルに入れると使えると思います。
あまりコードが長くなると使えないかもです。




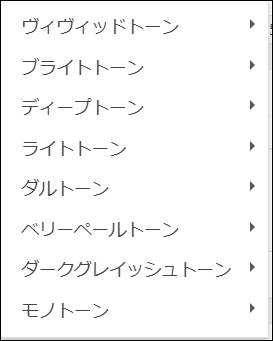
ビビッドトーン(ヴィヴィッドトーン?)
ヴィヴィッドトーン
参考上記コード
bgc-Vyellow ep-label es-round es-size25 brc-Vyellow es-shadowD es-TshadowD es-center es-grada1 es-solidThickL bgc-Vlime ftc-white brc-DLorange
もしかしたらビビッドトーンかも知れません
色が少し濃いですね。
イエロー
オレンジ
レッド
マゼンダ
ピンク
パープル
ネイビー
ブルー
スカイ
ターコイズ
グリーン
ライム
ブライトトーン
ブライトトーン
参考上記コード
ep-label es-grid es-radiusL ftc-black es-shadowL es-TshadowL es-center es-size25 es-bold
色が少し薄めですね。
イエロー
オレンジ
レッド
マゼンダ
ピンク
パープル
ネイビー
ブルー
スカイ
ターコイズ
グリーン
ライム
ディープトーン
ディープトーン
ボックス内にラベルを入れる事が出来ます。「コーナータイトル(ボックス内)を選択」
ボックスの中にラベルを作成するとこのような画像になります。
ボックスを作成後→スペースを確保した後→ラベルを作成「コーナータイトル(ボックス内)」
オレンジ
レッド
マゼンダ
ピンク
パープル
ネイビー
ブルー
スカイ
ターコイズ
グリーン
ライム
ライトトーン
ライトトーン
かなり薄めなカラーでこの辺りのカラーが使えそうな気がします。
参考上記コード
ep-label bgc-Bsky es-round es-grada2 es-size40 es-center es-shadowInL es-shadowL es-italic es-TshadowL ftc-white
イエロー
オレンジ
レッド
マゼンダ
ピンク
パープル
ネイビー
ブルー
スカイ
ターコイズ
グリーン
ライム
ダルトーン
ダルトーン
参考上記コード
ep-label bgc-Lorange es-grada1 es-radius es-under es-shadowD es-shadowInD es-TshadowD ftc-VDgray es-size25 es-center es-bold
イエロー
オレンジ
レッド
マゼンダ
ピンク
パープル
ネイビー
ブルー
スカイ
ターコイズ
グリーン
ライム
ベリーペールトーン
ベリーペールトーン
かなり薄めの色ですね。背景に使えるかも…
参考上記コード
ep-label bgc-VPlime es-round es-size10 es-center es-Fsmall es-shadow es-shadowIn ftc-Bred es-bold
イエロー
オレンジ
レッド
マゼンダ
ピンク
パープル
ネイビー
ブルー
スカイ
ターコイズ
グリーン
ライム
こんな感じで背景に使えるかも?
ダークグレイッシュトーン
ダークグレイッシュトーン
参考上記コード
ep-label ftc-white es-radiusL es-grada2 bgc-DGyellow es-TshadowL es-shadowL es-shadowInL es-strike es-size25 es-center
イエロー
オレンジ
レッド
マゼンダ
ピンク
パープル
ネイビー
ブルー
スカイ
ターコイズ
グリーン
ライム
モノトーン

モノトーンだけカラーが少し違います。
モノトーン
上記参考コード
ep-label bgc-Lgray es-grada1 es-round es-shadowL es-size10 es-center ftc-white
ホワイト
ベリーライトグレー
ライトグレー
グレー
ダークグレー
ベリーダークグレー
ブラック
スタイルセット(ラベル)


これらの設定項目を使い適当に作成してみます。
気に入ったパーツがあれば使ってください。
大きさなどは自分で調整してください。
参考用見本
ep-label es-grada1 bgc-VPgreen es-round es-shadowD
参考用見本2
ep-label bgc-VPsky es-round es-grada2 es-shadowInD
参考用見本3
ep-label bgc-VPyellow es-size25 es-radiusL es-center es-borderSolidM
参考用見本4
ep-label bgc-Llime es-round es-grada1 es-shadow es-shadowInL
参考用見本5
ep-label es-borderDashedM bgc-Lpink ftc-white es-round
参考用見本6
ep-label es-borderSolid bgc-Borange es-shadowL es-radiusL es-grada1 brc-white ftc-white
参考用見本7
ep-label bgc-VPgreen es-radius es-bold es-BborderSolidM
参考用見本8
ep-label es-LborderSolidM brc-Bred bgc-black ftc-white es-LroundR
参考用見本9
ep-label es-LborderDashedM brc-Bsky brc-VDgray es-LroundR es-shadowD
参考用見本10
ep-label bgc-DGnavy es-borderSolidM ftc-white es-round brc-Vred
こんな感じでパーツを作成してみました。
個人的な感想では、やはり自分で覚えて作成した方が良いでしょうね。
組み合わせにより色んなラベルが作成出来るので、個性が出せて良いですが、
最初でセンスのいいデザインがたくさん入っていた方が初心者や超初心者には
助かるでしょうね。
最初でこのテーマを購入された方はかなり苦戦すると思いますので好きなパーツが
あれば使ってくださいね。
なにかセンス良さそうなデザインが作成出来たらまた更新して、パーツを増やしておきます。
まとめ
使いこなせればセンスのいいパーツを無限に作成出来ますので、
ぜひ使い方を覚えてセンスの良いパーツをご自身で作成しましょう。
他のサイトや書籍などを参考にしながら作成した方がセンスの良いラベルは作成
出来ると思いますので、パーツのカスタマイズに頑張ってください。
当サイトの適当に作成したパーツで良ければ自由にお使いください。
今後、ボックスやボタンも紹介していく予定なので参考にしたい方が
いましたら、閲覧に来てもらえれば他のサイトを参考にしながら頑張って作成します(笑)
結構、自分で考えてパーツをカスタムするのも楽しいですから、初心者には難しいとは
思いますが、頑張って覚えましょう。
次はボックスを作成する予定です。












