前回、THE THORのパーツカスタムのラベルをカスタマイズを
行いましたが、今回はボックスの方を紹介していこうと思います。
有料ワードプレステーマ the thorのエディタ機能のオリジナルパーツ作成機能の使い方が大体わかって来ましたので、紹介して行こうと思います。既に他のサイトでも使い方などが紹介されていますが、やはり自分で作成したものを[…]
会社の昼休みにスマホでどんなデザインにしようかと、インプットして来ましたので
それなりのデザインが出来るとは思いますが、ラベル編もビジュアルエディタと
投稿した画面で若干違いが出ましたので不安はありますが、ボックスを作成していこう
と思います。
今回はシンプルなボックスとオーソドックスなボックスとやまとしカスタムのボックスを
作成していこうと思いますので、参考にしたい方はコードを使ってください。
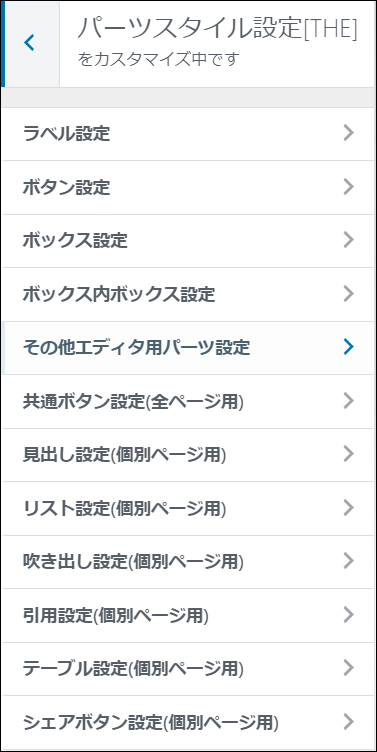
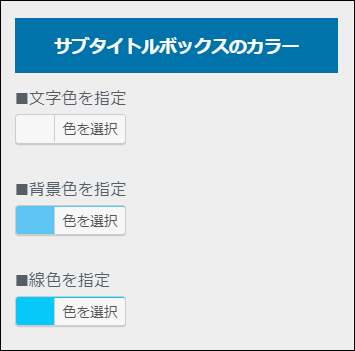
サブタイトルのカラーやアイコンのカラー変更などは下記から出来ますので
設定しておいてください。


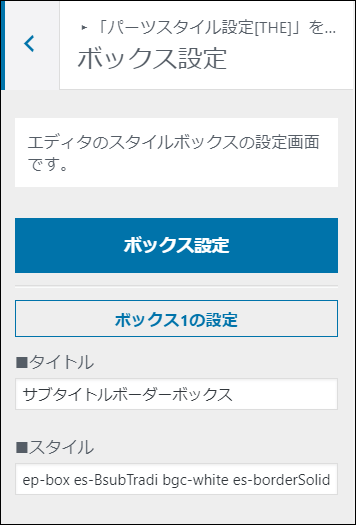
コードはボックス設定のスタイルに入れると反映します。(ep boxから始まるコード)
<div class=から始まるコードはHTMLを挿入から入れられます。


THE THOR(ザ・トール)のパーツカスタマイズ BOX編
ボックスの作成方法もラベルと同じ感じで作成しますので、ラベル編、他で紹介
していますので、パーツのカラーや作成方法を参考にしてもらったうえで
こちらのボックス(BOX)作成編を閲覧下さい。
有料ワードプレステーマ the thorのエディタ機能のオリジナルパーツ作成機能の使い方が大体わかって来ましたので、紹介して行こうと思います。既に他のサイトでも使い方などが紹介されていますが、やはり自分で作成したものを[…]
他の方もすでに紹介されてますが、前から考えていましたし何より
半分以上は自分が覚えるために記事にしていますので、もう後戻りはできませんし
他のサイトなどのボックスデザインを参考にしながら、使えそうなデザインを
作成していきます。
シンプルなデザインからthe thorのボックスを作成
※上記の「ここにコード」の所に参考コードを入れることでボックスが作成できます。
上記はコードではないので使えませんが参考コードはコードとしてあります。
テキストに切り替えてボックスを作成時のコードと参考コードを入れ替えると
上手く反映されると思います。
コードはHTMLを挿入かテキスト表示に切り替えて使ってください。
HTMLを挿入からテキストのコードを入れるだけでも反映されましたので
そちらの方が簡単かも知れませんのでどちらかをお使いください!
参考コード
ep-box bgc-VPsky es-BsubT es-borderSolidM brc-VPblue es-BsubTradi" title="タイトル">コンテンツ
テキストコード
<div class=”ep-box bgc-VPsky es-BsubT es-borderSolidM brc-VPblue es-BsubTradi” title=”タイトル”>コンテンツ</div>
※タイトル部分のカラーなどは設定で変更下さい。
サブタイトルボックスのタイトルのカラー変更も出来たら良かったのですが…
同じ同系色でまとめた方が良いでしょう。
参考コード
ep-box bgc-VPorange es-borderSolidM es-BsubTradi bgc-VPsky bgc-VPblue brc-Lsky es-radius" title="ここにタイトル">コンテンツ
テキストコード
<div class=”ep-box bgc-VPorange es-borderSolidM es-BsubTradi bgc-VPsky bgc-VPblue brc-Lsky es-radius” title=”ここにタイトル”>コンテンツ</div>
参考コード
ep-box es-borderSolidM es-BsubTradi es-radiusL bgc-white brc-Lsky es-shadow" title="ここにタイトル">コンテンツ
テキストコード
<div class=”ep-box es-borderSolidM es-BsubTradi es-radiusL bgc-white brc-Lsky es-shadow” title=”ここにタイトル”>コンテンツ</div>
参考コード
ep-box es-BsubTradi bgc-white es-radius es-shadowD" title="ここにタイトル">コンテンツ
テキストコード
<div class=”ep-box es-BsubTradi bgc-white es-radius es-shadowD” title=”ここにタイトル”>コンテンツ</div>
参考コード
ep-box es-borderSolidM brc-Lred es-BsubTround bgc-VPred es-radiusL" title="ここにタイトル">コンテンツ
テキストコード
<div class=”ep-box es-borderSolidM brc-Lred es-BsubTround bgc-VPred es-radiusL” title=”ここにタイトル”>コンテンツ</div>
参考コード
ep-box bgc-white es-borderSolidM es-radius es-BsubTround es-radiusL brc-DPred" title="ここにタイトル">コンテンツここにコンテンツ
ここにコンテンツ
ここにコンテンツ
※ここからはテキストコードのみにします。
HTMLを挿入かテキスト表示に切り替えてコピペで使えることを確認済みです。
テキストコード
<div class=”ep-box bgc-white es-borderSolidM es-radius”>
<div class=”ep-inbox es-Bwhole es-center bgc-black ftc-white es-Fbig”>メニュー</div>
ここにコンテンツ
ここにコンテンツ
ここにコンテンツ
</div>
ここにタイトル
ここにコンテンツ
ここにコンテンツ
テキストコード
<span class=”ep-label es-Lcorner bgc-black ftc-white”>ここにタイトル</span>
ここにコンテンツ
ここにコンテンツ
</div>
the thor オーソドックスなボックスをカスタマイズとやまとしカスタム
テキストコード
<div class=”ep-box icon-notification es-Bicon bgc-VPturquoise es-BpaperRight”>ここにタイトル</div>
テキストコード
<div class=”ep-box bgc-VPsky es-BborderSolidM brc-Lsky”>コンテンツ</div>
テキストコード
<div class=”ep-box bgc-VPpurple es-LborderSolidM”>コンテンツ</div>
テキストコード
<div class=”ep-box es-borderSolidM bgc-white brc-VPsky es-radius es-shadowL”>コンテンツ(シャドウ系ライト)</div>
テキストコード
<div class=”ep-box es-borderSolidM bgc-white brc-VPsky es-shadow”>コンテンツ(シャドウ系ノーマル)</div>
テキストコード
<div class=”ep-box es-borderSolidM brc-VPsky bgc-white es-shadowD”>コンテンツ(シャドウ系ダーク)</div>
タイトルをここに入力
ここにコンテンツ
テキストコード
<div class=”ep-box es-BborderSolidM es-shadowD es-radius”>
<span class=”ep-label es-Lcorner bgc-Lsky bgc-black ftc-white”>タイトルをここに入力</span>
HTMLに挿入からコードを入れるとパーツデザインが反映されます。
ここにコンテンツ
ここにコンテンツ
テキストコード
<div class=”ep-box bgc-white es-borderSolidM brc-VPturquoise”>
<div class=”ep-inbox es-Bwhole bgc-VPgreen icon-list2 es-Bicon”>ここにタイトル</div>
ここにコンテンツ
ここにコンテンツ
テキストコード
<div class=”ep-box bgc-white es-borderSolidM brc-VPpink”>
<div class=”ep-inbox es-Bwhole es-center es-bold es-Fbig bgc-VPmagenta”>メニュー</div>
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
プリセットパーツの口コミボックスでボックスも作成出来ますので
中身を消して作成するのも簡単でしょう。
評価: 3.5このエリアにレビュー本文を記入します。
同じくレビューボックスも中身を消して書き直すのも簡単で良いでしょう。
まとめ
このようにTHE THOR(ザ・トール)Wordpressテーマには自分でパーツを作成する機能が
標準で入っているので、他の方や他のテーマを使っている方に差を付けることが出来ると
思いますが、慣れないとパーツカスタムは簡単には出来ないと思うので参考にして
もらえたらと思います。
まだやまとしのパーツのカスタムも基本形を作成していないので、これから気に入った
ボックスやラベルやボタンを作成していきたいと思います。
また気が向いた時にでもデザインを更新しておきますので、また閲覧に来てもらえると
頑張って新しいデザインを作成します。
次はボタンを作成する予定です。
ボタンは作成するのは難しい気がしますが、なるべくセンスのあるボタン
を作成したいとは思いますが、どうなることやら…
THE THORのボックス機能も一時はどうなるかと思いましたが、
実際自分で使い方を覚えてボックスを作成してみると、意外と一般的なデザインが
作成できると思いました。
お気に入りのデザインを作成するには時間がかかるとは思いますが、
頑張って作成方法を覚えてボックスを作成すると愛着が湧くと思いますので、
頑張って作成しましょう。