2018年11月9日、有料Wordpressテーマ「THE THOR(ザ・トール)」がバージョン1.2.0に
バージョンアップされたということでさっそくAMPに再び対応しようかと思います。
まず、今回のバージョンアップの内容を確認しておきましょう。
バージョン1.2.0機能追加/変更/修正リスト
機能追加/変更/修正リスト
➀PWA利用時にのみSERVICEworkerが作成されるように変更
②CSSファイルやJavaScriptファイルを読み込めるように、高度な設定を追加
③サイトカードの本文抜粋文字のエラーを修正
④AMPページ用の「いいねJavascript」の出力条件を追加
⑤カスタマイザーのPWAエリアの文言を「有効か」から「有効化」に修正
⑥HTMLの圧縮/非圧縮を切り替えでくるように変更
詳しい変更内容は下記になります。
01.PWA利用時にのみSERVICEworkerが作成されるように変更
これまでPWA機能をOFFにしていても作成されていたServiceWorker.jsを、
PWA機能をONにしているときにのみ作成されるように変更を施しました。
02.CSSファイルやJavaScriptファイルを読み込めるように、高度な設定を追加
LION系テーマに備わっていた高度な設定をTHORにも実装。
【外観】→【カスタマイズ】→【基本設定】→【高度な設定】からCSSファイルを
headerで読み込んだり、JavaScriptを</body>の直上で読み込んだりできます。
03.サイトカードを本文抜粋文字のエラーを修正
PC表示時のサイトカードの抜粋文字が、リンク先の記事の抜粋ではなく、リンク元の
抜粋となっていたバグを修正しました。
04.AMPページ用の「いいねjavascript」の出力条件を追加
AMPページでいいねボタン(フォロー用)を表示していないにもかかわらず、
「amp-facebook-like」というAMP用のscriptが読み込まれていたエラーを修正
05.カスタマイザーのPWAエリアの文言を「有効か」から「有効化」に修正
表記間違いを修正
06.HTMLの圧縮/非圧縮を切り替えできるように変更
バージョン1.1.0までは、HTMLがデフォルトで圧縮される設定になっており、かつ、
非圧縮になるようにしています。【外観】→【カスタマイズ】→【SEO設定】→【HTML圧縮設定】
から設定してください。
ということでバージョン1.2.0ではかなりの改善がなされました。
特にAMPのエラーに対応と高度な設定が追加されたのは大きいでしょう。
フォーラムでAMPのアナリティクスのコードを別々にしたいと要望をだしていましたが、
今回は見送られたのは残念ですが、今後に期待しておきましょう。
Googleが通常ページとAMPページのアナリティクスのIDを別々にするのを推奨していますし、
同じにしていたらモバイルフレンドリーの警告が来たので別々にしていたはずなので、
早く対応してくれることを期待します。
テーマのバージョンアップの通知が来ない場合は?
WordPressを起動してみるとテーマ通知の更新が来ていませんでしたので、
テーマのバージョンアップの通知が来ない時の対処方法を書いておきます。
THE THOR(ザ・トール)のバージョンが1.2.0になったとの表示を
見つけたのでダッシュボードを押したり、変更を押しても通知は来ませんし、
ブラウザのキャッシュのクリアをしても来ませんでした。
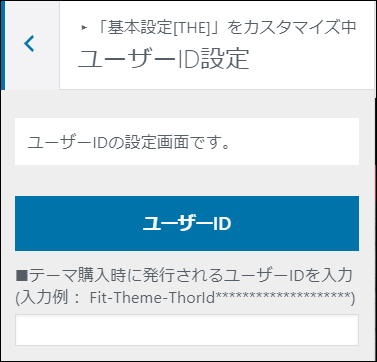
そこで疑ったのは【基本設定】→【ユーザーID設定】のユーザーIDです。

このユーザーIDの*************の部分だけ入力していましたが
コードをコピーしてペーストすると更新の通知が来ました。
おそらく他にも同じ間違いをする方はいそうな気がしますので、更新の通知が来ない場合は
コードの間違いなどを疑った方が良いでしょう。
親テーマのバージョンが1.1.0になっていたのでいつの間にバージョンしたのか
わかっていませんでしたが、最初テーマをダウンロードしたときからバージョン1.1.0
だったのでしょうね。
再びWordpressをAMPに対応する
AMPエラーの対策と高度な設定が追加されたということで再びAMPに対応していこうと思います。
AMPを無効化してからAMPページがあっという間に減っていき現在ページが1ページのAMPページ
になっていました。何とかページが0になる前にギリギリ間に合ったのでホッとしました。
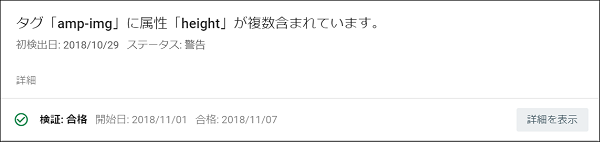
テーマに変更前にカエレバ・ヨメレバの長いコードに
タグ「amp-img」に属性「height」が複数含まれています。

とのことでカエレバ・ヨメレバのコードをテーマ変更前に削除したはずなのですが、
いつの間にか広告が表示されているものがあります。
なぜ消したコードが復活しているのかはわかりませんが、いずれは削除する必要があるでしょうね。
また再びアマゾンアソシエイトぽすとR2やリンカーなどの最近のAMPの対応状態をしらべて
採用するかも知れません。
![]()
とりあえず少し対策を施しAMPを有効化したところAMPのエラーは出ていません
でしたが、テーマ変更をしたことでAMPのエラーが出ているかも知れませんので
AMPのエラーに対応していこうかと思います。
AMPが有効でも警告がくる場合がありますので有効だからといって安心は出来ません。
そもそもなぜAMPに対応するかというとサーバーが低速であることと、AMPに対応
したことで検索ランキングが1ページ分ぐらいアップするのでAMPに対応したいと思っています。
AMPにはデメリットも多くAMPのエラーに常に付きと回れますし、モバイルフレンドリーの対応と
あわせてかなり気を付けて運営しないといけないので精神的に来るときもありますが、
今回のTHE THOR(ザ・トール)では個別のAMPの対応が出来ますのでライオンメディアの
時と比べてかなり楽だと思います。
AMPの画面がどのように表示されるか?広告がちゃんと配信されているかなど確認することが
多いかと思いますが、AMPの詳細な仕様を調べていこうかと思います。
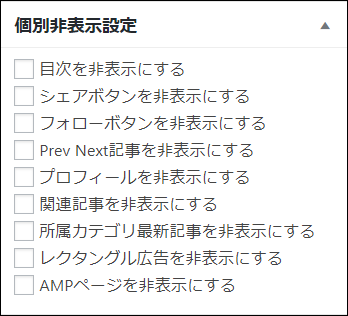
下記の画面が投稿ページの個別非表示設定です。

まとめ
THE THOR(ザートール)のバージョンが1.2.0にバージョンアップされたことで
かなり使いやすくなったのではないかと思います。
高度な設定が追加されたことが大きいですね。
せっかくですからTHE THOR(ザ・トール)の個人の要望を書いておこうと思います。
まだテーマを使いこなせていないので分からないことも多いですが、今後もバージョンアップが行われる
でしょうから、可能そうな要望は出しておきましょう。
余り無謀な要望は控えたほうがいいでしょう。
今回のバージョンアップでかなり使いやすくなったのでテーマを覚えながら記事を量産できるように
頑張っていきましょう。
記事を投稿しましたが、投稿画面でエラーがでていたので全て書き直しました。
WordPressにログイン出来なくなったりと散々な一日でしたがなんとか復帰できました。
かなりテーマ変更で苦戦している方もいるようですので少しでも参考になると幸いです。
AMPページのアドレスがライオンメディアより変更になりました。