現在サイトでAMPの画像が表示されてないようですので、まずTHE THOR(ザ・トール)の
AMPの仕様を探るべくロリポップレンタルサーバーのFTPより調べてみることにしました。
以前、少し調べた時はどこにAMPの仕様が書かれているのかわかりませんでしたが、
今回はあっさりと判明しました。
最初は親テーマのフォルダをみていましたが、functions.phpを見てみると
ampはincにというような記述がありましたので、incというフォルダーを探すとすぐに
見つかりましたので、みてみると探していた情報が見つかりましたので安心しました。
以前使っていたWPテーマ「LION MEDIA」では色々とAMPのコードに変換するコード
を入れていましたが、THE THOR(ザ・トール)ではまだ入れていませんでしたので、
コードを入れたいと思っていましたが、コードが重複するとエラーがでる可能性がありますので
控えていましたが、今回AMPの仕様がわかりましたので新たに追加しようと思います。
WordPressテーマ「THE THOR(ザ・トール)」のAMP仕様
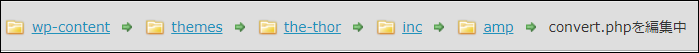
まずAMPの仕様が書かれたフォルダがどこにあるのか書きたいと思います。

【wp-content】→【themes】→【the-thor】→【inc】→【amp】→【covert.php】
ここにAMPの仕様が書かれていました。
THE THOR(ザ・トール)のマニュアルサイトにも仕様が書かれていませんでしたが
おそらくライオンテーマと同じ仕様だと思いますが、詳しい詳細はわかりませんが
記載しておきます。
- twitterをamp-twitterに置換する
- Instagramをamp-instagramに置換する
- Youtubeをamp-youtubeに置換する
- iframeをamp-iframeに置換する
- style属性をとりのぞく
- onclick属性をとりのぞく
- fontタグをとりのぞく
- 画像タグをAMP用に置換
- スクリプトを除去する
個人的な感想で言いますと、あまりAMPには力をいれてないように感じますので
プラグインのAMPやAMP for WordPressなどに変更するのもありかなと思います。
こちらの方がエラーも少ないですし、見た目を同じに再現出来るなら更新の頻度も
高いかも知れませんし、知らべればある程度情報も簡単に調べられますので
エラーの対応やカスタマイズもしやすいでしょう。
どちらのプラグインもどちらも試しましたし、過去記事で書いていますので
興味があったら閲覧ください。
AMPエラーがテーマのAMP機能よりも少なく出来ますし、アマゾンアソシエイトポストR2
でもAMPエラーが出ていなかったはずですから、見た目を再現出来ればAMPに特化している分
プラグインの方が良いかもしれません。
今思えばPCでの表示しか確認していなかったのでスマホでの確認を良くしておけば
良かったかなと思います。
見た目がかなり崩れていたので変更しましたが、スマホではたまにしか確認してなかったので
スマホでの確認も大事ですね。
ただ、パーマリンクもテーマとは違うので要注意です。
プラグインのAMPが?amp=1でAMP for WordPressがamp/ですね。
THE THOR(ザ・トール)が?type=AMPです。
まとめ
ライオンメディアで使っていたAMP用の置換コードを試しながら
入れてみてエラーが出ないか確認していれて置こうと思います。
AMPで現在画像が表示されてないようですので対応しないといけませんが
直せないならプラグインのAMPなどに変更も考えたいと思います。
THE THOR(ザ・トール)のテーマ変更でかなり苦戦している方も多くおられる
感じがしますので、何かわかったら公開できるように頑張ろうと思います。
もしAMPページに閲覧に来られた方がいましたら、通常ページにいけるように
ボタンがありますのでそちらから閲覧ください。
もしくはPWAを導入していますので、そちらをスマホに入れて貰えれば
そちらの方が画像も表示されて高速なのでいいでしょう。
スマホからアクセスするとPWAをすすめるポップアップが出るのでよろしくです。
※現在はTHE THORではPWAは導入していませんが、サイトの不具合が落ちついたら
再びTHE THORでPWAを導入するかも知れません。