ライオンメディアの基本設定の紹介

今回はライオンメディア(LION MEDIA)の基本設定の紹介になります。
ここも基本的な設定になりますので、慎重に設定していきましょう。
特にレイアウトや記事ビューレイアウトなどは、
人によって変わってくる設定だと思うので、よく考えて試しながら
設定していきましょう。
■検索機能の検索対象
検索ボックス利用時の検索対象を選択
- 固定ページと投稿(default)
- 投稿だけ
- 固定ページだけ
特にdefaultでいいかと思いますが投稿だけでも良いでしょう。
■アーカイブページの抜粋文字数
アーカイブページの投稿の抜粋文字数を指定
(20~500文字以内)

アイキャッチ画像の下部の赤枠が抜粋文字数になりますので
20~500文字以内で選んで下さい。
文字がオーバーすると[…]が表示されます。
特に文字数は自由でいいですが、あまり多いと個人的には
嫌なので少な目にしてます。
文字が多くても続きを読むタグを入れると切れますので
多めにしていても良いかも知れません。
■アーカイブページのタグ表示件数
アーカイブページのタグの表示件数を指定
0で全件表示になります。
ここは0でいいかと思います。
ちなみに、上の画像の日付の横にあるDIYと書いてある所になります。
数字は-から+までかなり数字を多く変更出来ますが
1記事でタグを何個も入れる方もいないでしょう。
■レイアウト設定
アーカイブページのレイアウトを選択
投稿ページのレイアウトを選択
固定ページのレイアウトを選択
それぞれ1カラム・2カラム(default)から選べますが
2カラム(default)でいいかと思います。
1カラムだとサイドバーが表示されませんので2カラム
で良いかと思います。
[the_ad id=”3561″]1カラム時のメインカラムの横幅を選択
(アーカイブ・投稿・固定ページで適用されます。)
- 740px
- 820px(default)
- 900px
- 100%
の中から選べますが1カラム時のですから好みで良いでしょう。
やまとしは900pxにしてます。
■記事ビューレイアウト設定
アーカイブページの記事ビューレイアウトを選択
※インフィード広告を利用している場合、スマホの
ビューレイアウトをワイドにしないと、インフィード広告が 表示されない可能性があります。
- ノーマル(PC)/ワイド(スマホ)
- ノーマル(default)
- ワイド
の中から選べますが、最初はノーマルで使っていましたが
Googleアドセンス取得時にスマホのインフィード広告が表示されなくて
ノーマル(PC)/ワイド(スマホ)に変更しました。
するとついでに続きを読むタグが表示されました。
ノーマル(default)では表示されていませんでしたので
ラッキーでした。


PCでもワイド表示にすると続きを読むタグが表示されていますが
ノーマルにすると続きを読むタグが表示されていません
続きを読むタグ表示
| 端末 | ノーマル | ワイド |
| PC | 不表示 | 表示 |
| スマホ | 不表示 | 表示 |
ワイド表示にするとPC・スマホともにアイキャッチが1つしか表示
されなくなるのでPCはノーマル、スマホはワイドが
良いかとおもいます。
それにスマホはインフィード広告がワイドにしないと表示されないので
ワイド一択だと思います。
ノーマル(PC)/ワイド(スマホ)で良いかと
※カスタム画面でノーマル(PC)表示ではインフィード広告が表示
されませんが、サイトを表示するとインフィード広告は表示されます。
お知らせヘッダーの表示選択
- 非表示(default)
- 表示
お知らせとして表示する文章を入力
リンク先URLを入力
背景色を指定

画面の水色の画面のテスト用がお知らせとして表示する文章スペース
になり、リンク先のURLを埋め込め、背景色を指定できるスペースになります。
個人的には非表示(default)で良いかと思いますが
リンクを埋め込みたいなら表示でも良いでしょう。
サイトロゴを作成しましたので参考にしたい方は閲覧下さい。
ライオンメディアのサイトロゴを簡単につくってみようという記事になります。もう作成した方には興味ないかもしれませんが、やまとしみたいにブログやSNSやパソコンもろくに使っていなかった方もいるかもしれないので、紹[…]
■カテゴリー・タグ説明の表示設定
- meta descriptionで表示
- アーカイブページで表示
- 両方で表示
やまとしは両方で表示にしてますが説明は未入力なので
特に気にする設定ではないかと思います。
自分に対しての単なる説明(メモ)なので記入しなくても
良いでしょう。
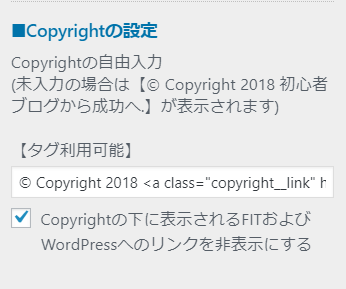
[the_ad id=”3561″]■Copyrightの設定

ここも特に気にする必要がありませんが、FITさんのHPとWordPress
へのリンクを表示するかどうかですが
個人的には表示したり、しなかったりでたまに変更してます(笑)
■最初に開くメニューを選択
- Gナビメニュー
![]()
- 検索メニュー(default)
![]()
検索メニューが(default)になってますが
Gナビメニューが良いかと思います。
■ロゴ画像の設定
サイトのロゴ画像を登録出来ます。

サイトの一番左上のタイトルロゴを変更出来ます。
我ながらタイトル失敗したなというところです(笑)
本当は極めたい.comの方に変更したいのですけど…
後から変更したら検索エンジンでランク落とされるみたい
なので我慢します(´;ω;`)
サイトロゴの方は
何回か変更したのですが見えにくかったので登録してませんが
そのうち変更してると思いますので、たまにチェックしてみて下さい。
現在おすすめのサイトロゴの作成方法を紹介した記事です。
SNSやブログのロゴ(サイトロゴ)を変更しよう 出典:https://hatchful.shopify.com/ 会社でスマートフォンをいじっていた時にやまとしの目に飛び込んで[…]
ライオンメディアの基本設定の紹介まとめ
ここは基本的な設定で大事なところで、レイアウト設定や
ロゴ画像の設定などは特に大事ですから思考錯誤して自分の気に入る
まで頑張ってみて下さい。












