SNSやブログのロゴ(サイトロゴ)を変更しよう
会社でスマートフォンをいじっていた時にやまとしの目に飛び込んできた
のはGigazineさんのこの記事を見てやまとしもロゴ変更したくなったので
一応ブラウザにブックマークしておき帰宅後に、サイトロゴを導入することにしました。
Gigazineさんは以前からサイトをブックマークしていて、良く閲覧しているサイトで
ブログを開始してからもよく閲覧しているお気に入りのサイトなので、良い情報だと
思い帰宅後にAMPエラー修正を行ったあとに閲覧することにしました。
最近もサイトのロゴをグラデーションにしたりネタ用のサイトロゴを作成して
いましたので、ロゴ関連の記事の情報はチェックしていましたが、
ロゴの作成を依頼すると5万円ぐらいかかるとの事なので無料で
何とか良いロゴを作成したいと記事作成前もロゴ関係の記事を更新したばかり
でしたのでGigazineさんの情報に興味を持ちました。
こちらのロゴ(サイトロゴ)はSNSなどのサイズなど多数のパターンが
出力されるのでブログの使用だけじゃなくSNSでも使用出来るでしょう。
また、ヘッダーの作成にも使えますのでお勧めです。
参考にした記事はこちらです。
ロゴに使用するフォントやアイコンを自分好みにカスタムし、自分だけのオリジナルロゴが作り出せる無料ツールが「hatchfu…
前々からサイト名を失敗したので、サイトロゴだけはカッコ良くして
ごまかしたいと思っていました(笑)
ロゴ(サイトロゴ)をフリー作成していきましょう
まずはサイトにアクセス
Design high-resolution logos with Shopify’s free logo maker,…
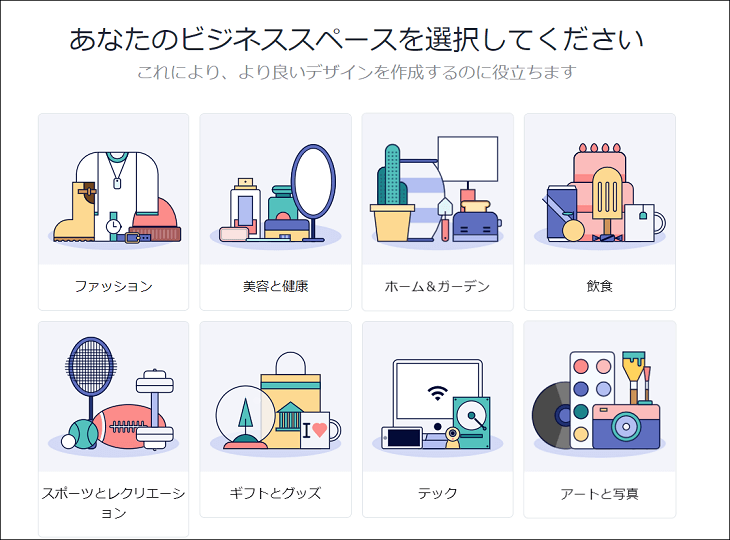
ロゴ(サイトロゴ)作成工程➀
まずはサイトトップの始めるを押します。

ビジネスのパターンを数多く選択できるので好きなタイプを選択
して、次を押します。
やまとしは「上記のどれでもない」を選択しましたが、被りもあるようです。
※翻訳済みの画面なので日本語になっていますが、おそらく日本語
の入力した文字は出力時に消えるかもしれませんので注意が必要です。
※スマートフォンでも試しましたが途中で重くなりエラーになったので、
それなりの通信環境が必要かもしれません
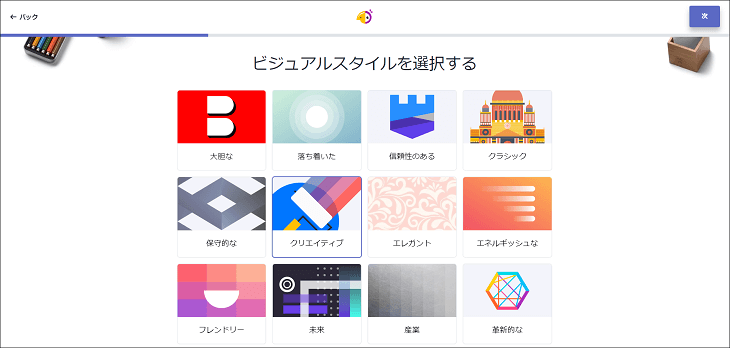
ロゴ(サイトロゴ)作成工程②

次はビジュアルスタイルを選択します。
かなり多くのパターンがありますのでかなりのパターンのロゴが
作成出来そうです。
やまとしはクリエイティブを選択しました。
ビジュアルスタイルを選択したら次を押します。
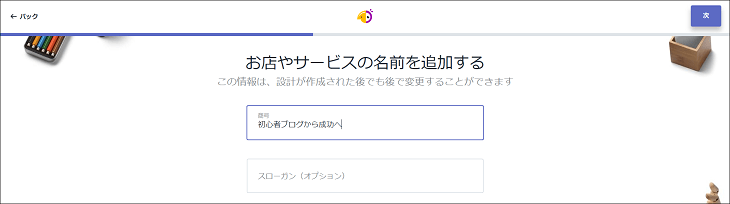
ロゴ(サイトロゴ)作成工程③

一番上の商号にサイト名を入れるんですが、恐らく日本語は出力されない
恐れがあると思うので、英語の文字での入力が無難ですが、環境によるかも
知れませんので試してみてください。
記入したら次を押します。
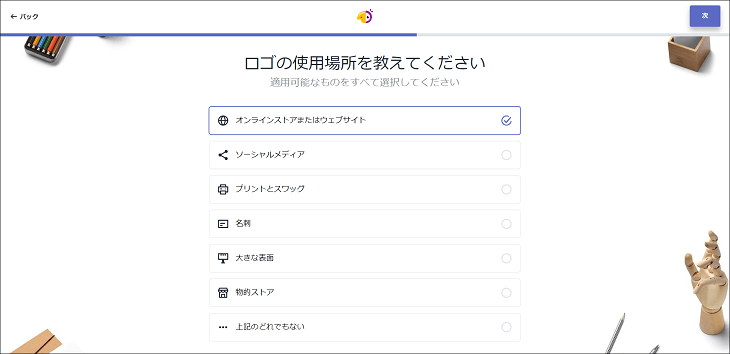
ロゴ(サイトロゴ)作成工程④

ここは一番上のオンラインストアまたはウエブサイトで良いですが
SNSでの使用の方はソーシャルメディアでいいでしょう。
選択したら次を押します。
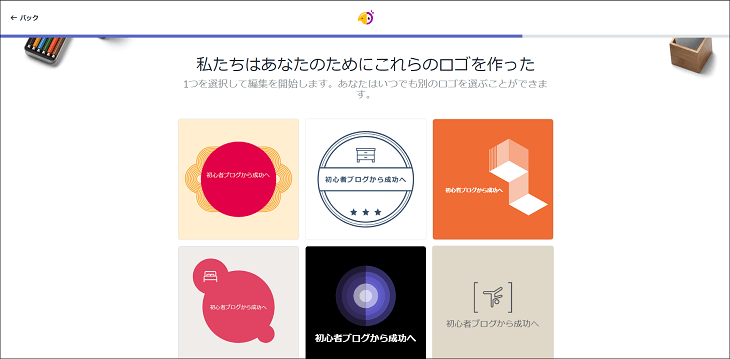
ロゴ(サイトロゴ)作成工程⑤

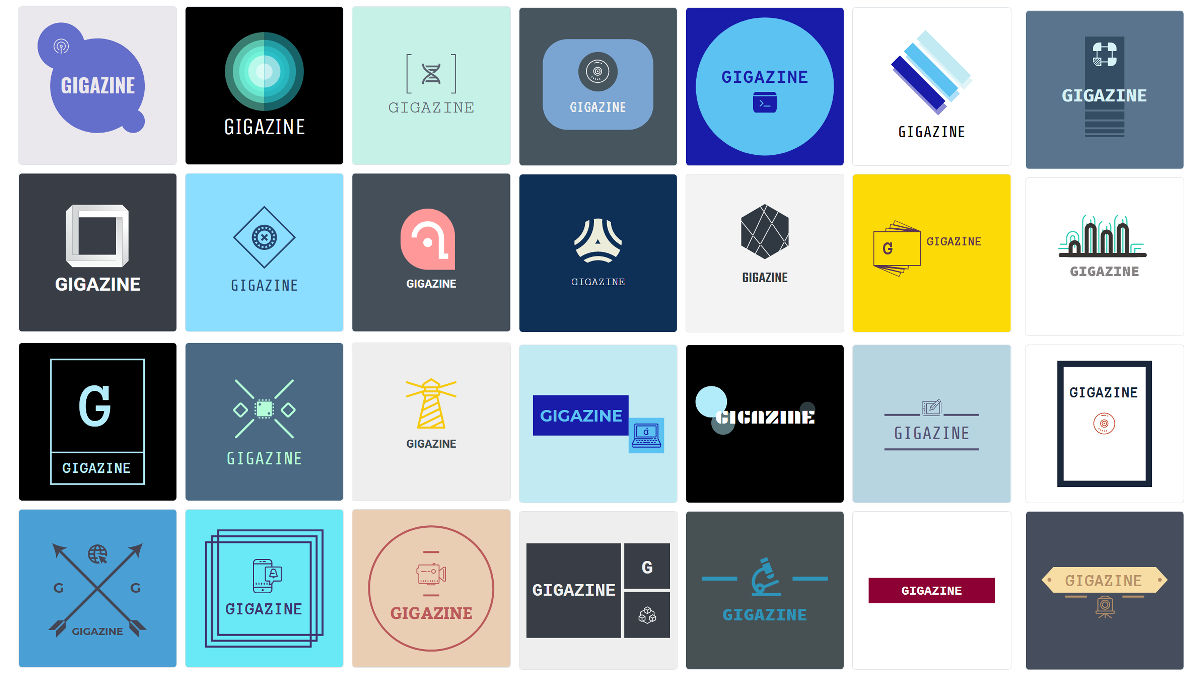
前の工程で次を押すとたくさんのロゴのタイプが出力されますが
スマートフォンではここでエラーが出て先に進めませんでした。
下にスクロールするとロゴをどんどん読み込んでいきますが
その量が半端ないです。
これでもかというぐらいロゴが出力されますので通信環境には注意ですが、
ロゴの選択には困りませんし他の方と被る可能性も少ないでしょう。
選択したら次を押します。
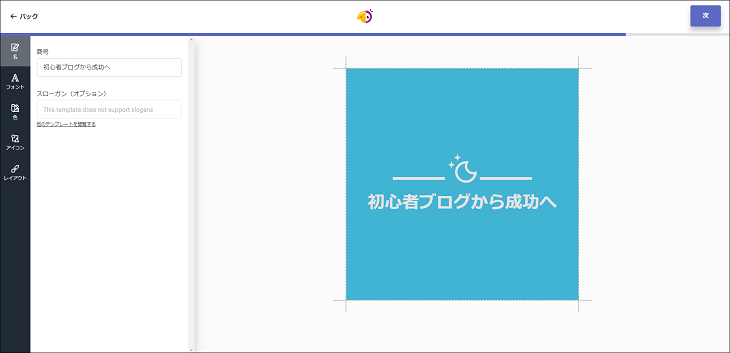
ロゴ(サイトロゴ)作成工程⑥

ここでフォントと色とアイコンとレイアウトが変更出来ます。
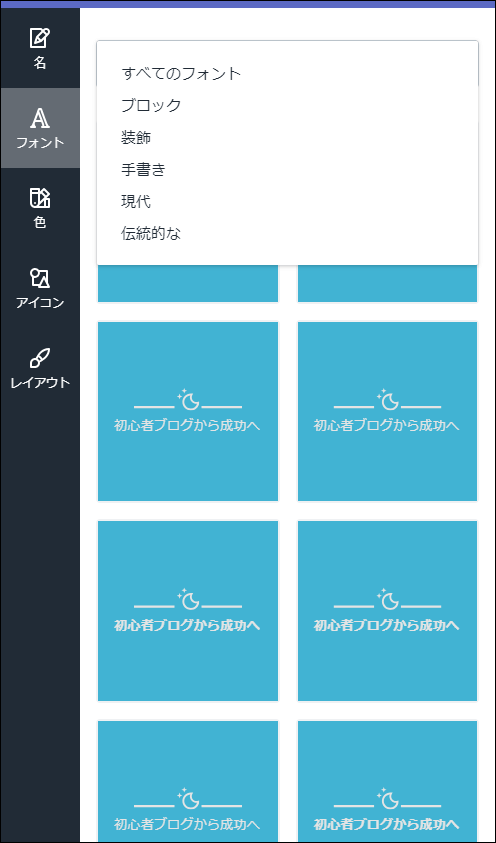
ロゴ(フォント変更)

フォントのタイプがたくさん選べ、マウスを合わせると
確認が出来ますので好きなタイプのフォントを選択してください。
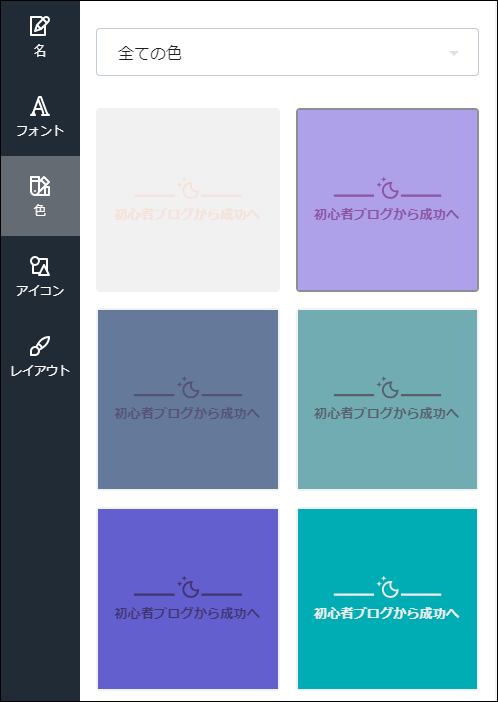
ロゴ(色変更)

こちらも色の確認をしながら好きなカラーを選択ください。
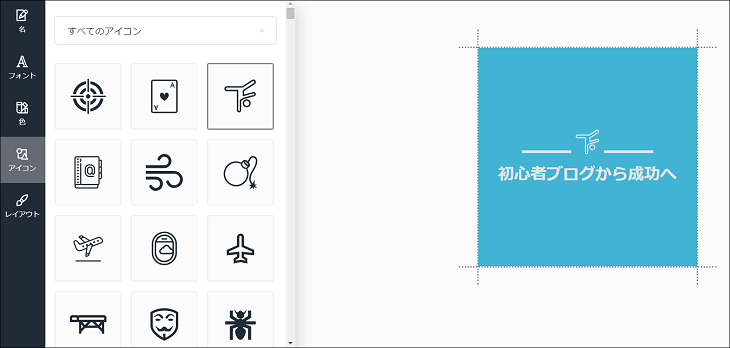
ロゴ(アイコン)変更

アイコンの部分だけ変更できます。
中にはナルトのアイコンなども入っていますのでナルトが好きなんでしょうね。
アイコンの数もかなりたくさんあるので被る可能性が低いのは嬉しいです。
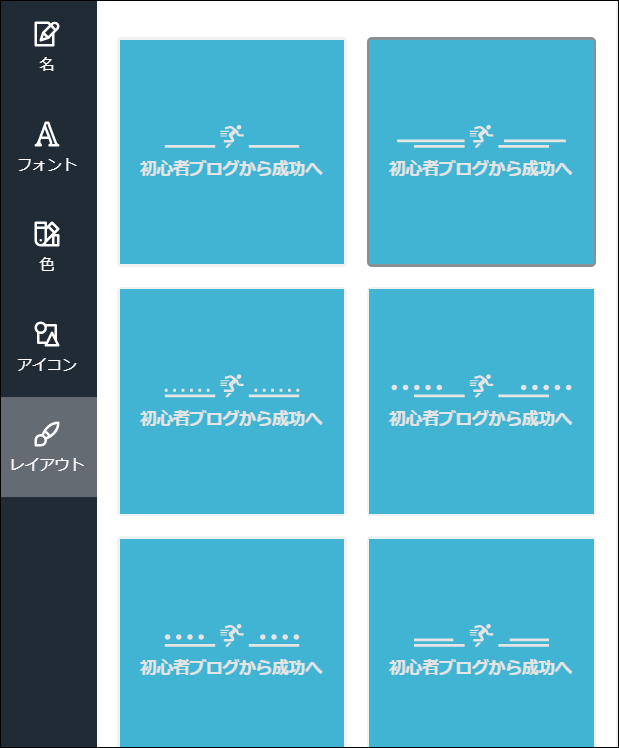
ロゴ(レイアウト変更)

アイコンの外側のパターンが変更出来ました。
最終的な確認後次を押します。
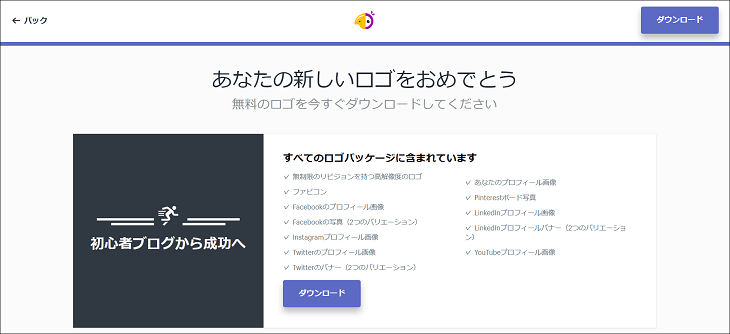
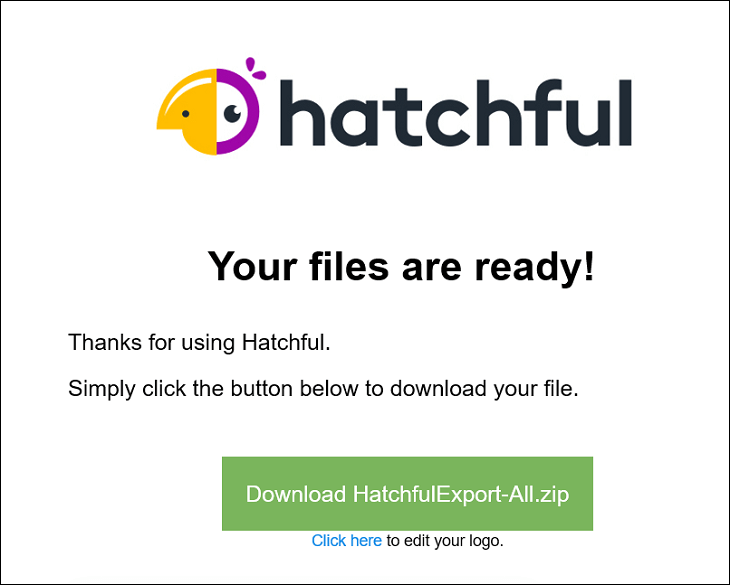
いよいよロゴ(サイトロゴ)作成の最終段階へ

かなりたくさんのロゴがダウンロードできます。
SNS関連にファビコンや動画共有サービス用のロゴです。
ダウンロードを押します。
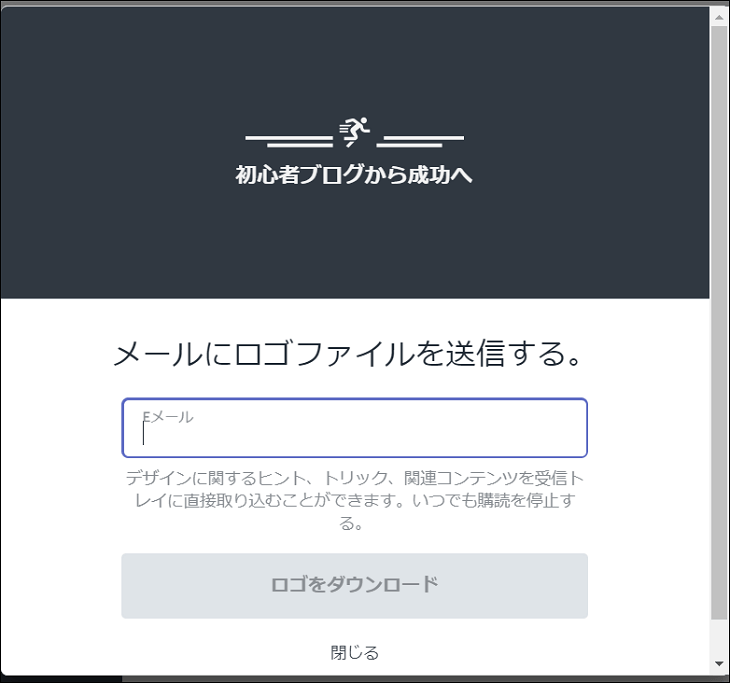
メールにロゴファイルを送信

メールの登録が必要ですが、SNSにも使えますし、
サイトを複数つくる時にも使えますし登録をお勧めします。

メールを入力し送信するとメールが送られてきますので
Zipファイルをダウンロードしてください。
ライオンメディアのサイトロゴの場合
WPテーマ「ライオンメディア」を使用している方は「340×60px」のPNG画像
にする必要がありますのでソフトやアプリでなるべく大きく表示する必要が
ありますので、やまとしは背景が透過された画像を選択し、なるべく大きく
表示出来るように選択しGIMPで切り取り「340×60px」に縮小しました。
サイトロゴの完成

こちらが完成した画像です。
かなりシンプルに作成しました。
最初は日本語で作成しましたが、日本語が表示されてなくアイコンとレイアウト
部分だけしか表示されなかったのでこれを機会に英語にしました。
ただ、サイト名変更はペナルティがあるようですが、サイトロゴなら
大丈夫だと思いますが自己判断で決めて下さい。
ファビコンも違うから大丈夫だと思いますが…
その他のロゴ画像作成おすすめ
Canvaのサイトかアプリでロゴ画像も作成出来ますのでお勧めです。
その他にはこちらのサイトがお勧めです。
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO…
やまとしもアイコンを使い作成していましたが
出番がなくなったので貼っておきます。

たくさんのパターンを作成していましたがボツになってしまいました。
作成はやまとしが使っている画像編集・加工スマートフォンアプリPixelLab
で作成しました。
アイキャッチなどの文字入れはこのスマートフォンアプリを使用しています。
このサイトで紹介しているので気になる方は閲覧ください。
以前のパターンはこちらです。

PixelLabでテキストをグラデーション風に作成しました。
カラーの変更でグラデーションのパターンが縦や横や斜めなどたくさん
のパターンで作成できて、画像などにも使えるのでお勧めです。
まとめ
サイトロゴはサイトの顔になる部分で普通に外注すると結構な値段が
しますがフリー(無料)でここまで作成出来たら十分すぎるかと
思いますので、気になる方は作成してみて下さい。
また、ヘッダーの作成としても使用できますのでお勧めです。
やまとしも変更したくなったらまた変えるかも知れませんので
注目してください。
ライオンメディアのロゴサイズは小さいので個性が出しずらいかも
しれませんが、頑張って作成してください。
※アプリ版もあるようでこちらは日本語での表示に対応している
のでこちらの方が良いかも知れません
現在は日本語にPC版も対応しているようです。

アプリで作成したロゴになります、日本語に対応していますので
日本語のサイト名や日本語を使いたい方はこちらがいいでしょう。