ライオンメディア【カスタマイズ】高度な設定

今回はライオンメディアの高度な設定と投稿スキン設定を
紹介していきたいと思います。
高度な設定は中級者以上では色々と出来る事が多いと
思いますので、カスタマイズしていきましょう。
投稿スキンも色々、個人でカスタマイズ出来る所なので
他のサイトとの差別化を図っていきましょう。
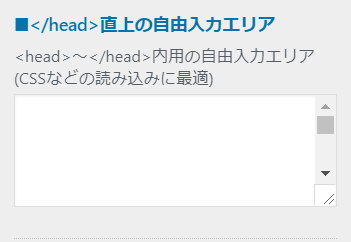
■<head>~</head>の自由入力エリア

<head>~</head>内用の自由入力エリア
(CSSなどの読み込みに最適)
やまとしは現在、Googleアドセンスのコードを入れていますが
使いかたは人それぞれで好きな用途でいいかと思います。
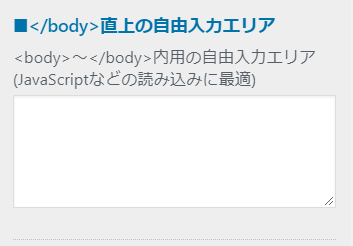
■</body>直上の自由入力エリア

</body>~<body>内用の自由入力エリア
(javaScriptなどの読み込みに最適)
やまとしはここは未入力ですが
ここも好きな使い方でいいかと思います。
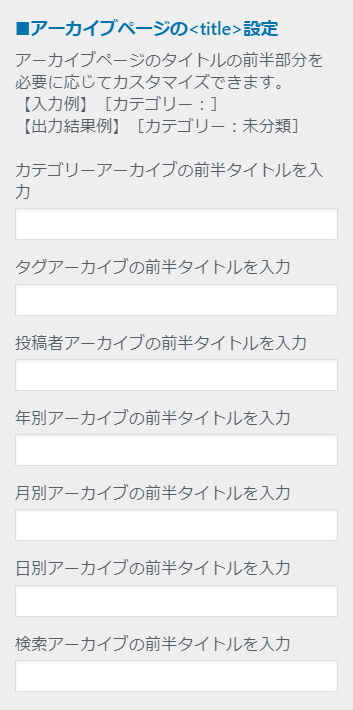
■アーカイブページの<title>設定

アーカイブページのタイトルの
前半部分を必要に応じてカスタマイズ出来ます
- カテゴリーアーカイブの前半タイトルの前半タイトルを入力
- タグアーカイブの前半タイトルを入力
- 投稿アーカイブの前半タイトルを入力
- 年別アーカイブの前半タイトルを入力
- 月別アーカイブの前半タイトルを入力
- 日別アーカイブの前半タイトルを入力
- 検索アーカイブの前半タイトルを入力
ここはやまとしは特に変更してませんが
必要なら各、前半のタイトルにテキストを追加してください。
ライオンメディア【カスタマイズ】投稿スキン設定
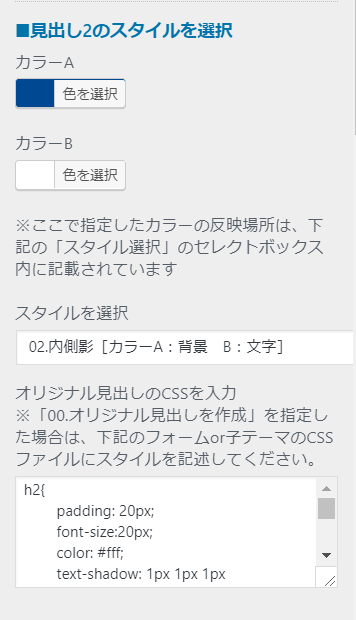
■見出し2~5のスタイルを選択


見出しの設定を2~5までそれぞれ同じ画面で
設定出来ます。
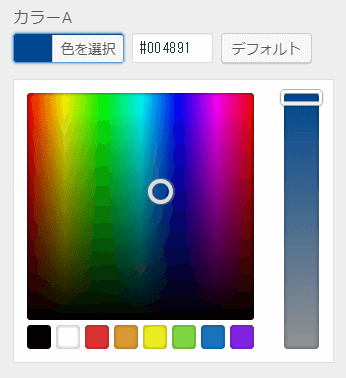
カラーA・Bをそれぞれ好きな色を右画像で選択してください。
スタイルを選択
01.先頭大[カラーA:先頭文字 B:文字](default)
02.内側影[カラーA:背景 B:文字]
03.リボン風[カラーA:背景 B:文字]
04.箱型[カラーA:背景 B:文字]
05.マーカー風[カラーA:下線 B:文字]
06.吹き出し風[カラーA:背景 B:文字]
07.グラデダーク[カラーA:上 B:下]
08.グラデライト[カラーA:上線 B:文字]
09.ボックス [カラーA:線 B:文字]
10.左線[カラーA:左線 B:文字]
11.左線+背景[カラーA: B:背景]
12.下線[カラーA:下線 B:文字]
13.左下線[カラーA:左線 B:文字]
14.内側線[カラーA:背景 B:文字]
15.はみ出す線[カラーA:線 B:文字]
16.文字下色線[カラーA:下線 B:文字]
00.オリジナル見出しを作成
※画像は自分で確かめてくださいね。
オリジナル見出しのCSSを入力
スタイルで[00.オリジナル見出しを作成]を選択した場合に
オリジナル見出しのCSSを入力覧に
入力した見出しが採用されます。
FITさんのBLOGの見出しのページでも他にも見出しを紹介されていますので
好みのものをコピペ出来ますが、投稿ページのサイドバーも見出しが
変わってしまう為、コードを変更する必要がありそうです。
他のサイトでもCSSだけで見出しを変更できるサイトなどが
ありますので、好きな見出しを見つけて採用しては
いかがでしょうか?
ライオンメディア【高度な設定・投稿スキン】まとめ
高度な設定・投稿スキンともにカスタマイズし甲斐が
ありますので、他のサイトとの差別化を図るには
便利な設定ですので、頑張ってブログを継続しながら
カスタマイズしていきましょう。
ブログを長期にわたって運営していくとデフォルトの設定では
満足出来なくなっていき他のサイトとの差別化を図りたくなるでしょう。
まずは簡単にカスタム出来る所は見出しだと思うので
「CSS 見出し コピペ」などで検索すると簡単に見つかると思うので
好きなパターンの見出しでカスタマイズしていきましょう。
HEADやBODYの自由入力エリアも良く使う所ですから
重要な所だと思いますので他のサイトを参考にしながら
個人でカスタマイズ出来るように頑張りましょう。
コードなどの読み込みに使うことが多くなる機会が多く
なって来るでしょうから頑張ってカスタマイズに
お互いに励んでいきましょう。