スクリーンショットの改善に取り組んでみた

スクリーンショットを綺麗に撮れるように改善を試みてみました。
他のブログでは綺麗にスクリーンショットが撮れているサイトと
そうでないサイトの二つのパターンがあると思いますが、
やまとしのサイトもたまにボケて見えにくい画像が多いので、
改善に取り組んできてある結論に至りました。
個人的な感想なので、あてにならないかもしれませんが、
とにかくPCの解像度が高いPCの方が綺麗に写るのではないかと思っています。
個人的に綺麗に映る条件を予想してみました。
- とにかく解像度が高いPCか外部モニターを使っている
- 性能の高いスクリーンショットが撮れるソフトを使っている
- 高解像度のスマートフォンでキャプチャー
個人的には解像度の高いPCを使用しているのが、一番綺麗に写るのでは
ないかと思っていますが、高解像度のスマートフォンも捨てがたいです。
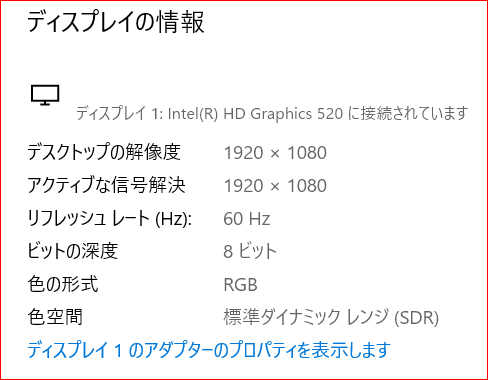
ちなみにやまとしのPCの解像度はこちらです。

フルハイビジョン画質のWIN10ノートPCですが、性能も悪くないです。
上記画像はキャプチャーしたままの解像度で投稿してるためなんとか普通に
は見れる画像ですが、管理画面ではさらに綺麗ですが投稿すると劣化しますね。
画像は圧縮した画像なので無圧縮なら多少は画質が良くなる可能性がなくはないですね。
写真などの画像も解像度が大きくカメラ性能が高い画質の方が綺麗に
写りますしアイキャッチなどの画像も写真の場合はやまとしは
Zenfone3(スマートフォン)を使用しているため、他の方より画質は
不利であろうと思います。
SONYのデジカメも所持していますが、ブログに投稿するまでの過程が
増えてしまうので、使ってません。
スクリーンショットをキャプチャーするソフトでも画質に違いが出るのを
確認済みなので、なるべく高性能なキャプチャーソフトを使いましょう。
やまとしはWIN10標準搭載のsnippig toolを使っています。
高解像度のスマートフォンは持っていませんが、最近使ってない古いIPAD
の方が高解像度なのでこちらの選択もあるかも知れませんね。
スクリーンショットの改善方法は?
記事を書きながら試していますが、多少の改善方法はあるかと思いますので
試していきます。

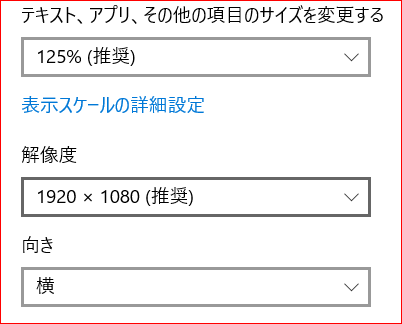
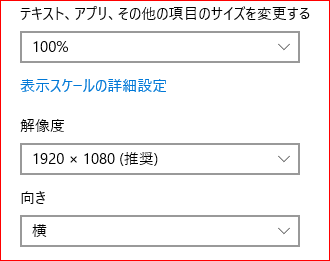
普段PCを125%表示で拡大しているので100%表示に
変更してみます。解像度の違いが出ますが。

125%の方が解像度が高いため綺麗に見える気がする。
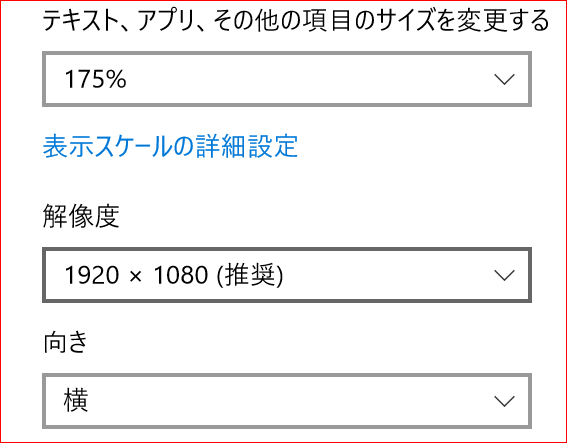
それなら175%に拡大してみた。

う~ん、やはり拡大した方が解像度が高いし見やすいですし、画質はいいですね。
本当は100%の画面を拡大してるから画質が悪くなると思いきや、
逆に大きくなり解像度が増えるため拡大した方が画質が良い結果になりました。
解像度が高いディスプレイで拡大して表示することで見やすくなるかも知れません。
スクリーンショット改善まとめ
今回少しだけスクリーンショットの画質改善に向けて取り組んでみましたが、
今後も改善に向けて試していこうかと思います。
他に簡単に出来そうで試せそうな事は外部ディスプレイのテストや
スマートフォンのテストなどまだ試せることはあるかと思います。
高解像度の外部ディスプレイなどは改善出来そうな気がしますが、
とりあえずフルハイビジョンのTVでのテストになるでしょう。
準備に時間がかかるので追記予定です。

結論としてJetpackの機能の設定でサイトのスピードが上昇する変わりに
画像がボケてしまうとの結論に至りましたので報告します。
現在はJetpackは有料Wordpressテーマ「THE THOR(ザ・トール)」との相性が
悪いので外しました。











