前記事で紹介していますが、ConoHa Wing(コノハウイング)のドメイン取得・移管が
¥0になるキャンペーンを使いTHE THORで新規サイトを立ち上げましたが
設定や記事や画像関係などの準備は全然出来てませんので、とりあえず画像関係
の準備を終わらせた後にGoogleアナリティクスやサーチコンソールなどの
設定を行い、記事を書いていきGoogleアドセンスの合格を目指す予定です。
現在使っているレンタルサーバーのConoHa Wing(コノハウイング)が「ドメイン取得サービス」を2019年9月26日(木)から提供開始及びにコノハウイングが1周年を迎える記念で「ConoHa Wing1周年キャンペーン」[…]
今回はサーバにWordpressテーマ「THE THOR」を入れた後に画像の設定を
行う予定ですが、画像のサイズ(解像度)がわかっていれば最初に画像を用意して
おけばスムーズにロゴ・メインビジュアル・プロフィール画像などの設定が終わるので
時短が出来るのでおすすめです。
管理人(やまとし)は新サイト立ち上げは予定していたものの、いつ立ち上げるかは
未定で、急遽新規サイトを立ち上げましたので画像の準備もしていなかったので
これから新規サイトをTHE THORで立ち上げる方に役に立つのではないかと思い
今回の記事を書きました。
SEO対策済み、サイト高速化表示対応、AMP・PWA対応で商品管理機能などの高機能な設定が標準装備で、絞り込み検索機能も便利です。テーマ専用のフォーラムもありますのでサポートも安心です。まずはデモサイトでテーマをチェックしてみましょう。
ロゴやメインビジュアルやアイキャッチ画像関係の作成にはかなりの時間がかかる
ので最初に準備しておけば良かったと思ったのと、自分が調べる必要がありましたので
一石二鳥の記事になります。
他にもプロフィール画像なども必要ですのでサイト立ち上げ時は画像の作成でかなりの
時間が費やされるので空き時間にスマホなどで作成しておけばかなりの時間の節約
になるでしょう。
やまとしブログを運営しているとおしゃれなイラストやバナーを使いたくありませんか? やまとしの奥さんイラストやバナーが凝ったサイトは閲覧時間が伸びて何ページも見たくなっちゃうよね![…]
THE THORの画像のサイズをチェックする
WordPressテーマ「THE THOR」は高機能なテーマになっていて画像を使う枚数が
かなり多くなりますので、ブログを立ち上げ時には大量の画像を作成する必要が
ありますので、画像のサイズを把握しておけば外出時にスマホで画像を作成したり
ある程度の画像編集・加工をしておけば時短できますのでチェックしておきましょう。
THE THORのサイトロゴの画像サイズ
【基本設定[THE]】→【サイトロゴの設定】から設定出来ます。
今回、新サイトを立ち上げましたがTHE THORで使う画像のサイズを
特にメモっていませんでしたので公式のデモサイトを調べて来ました。
サイトロゴはTHE THORのバージョンアップで拡大出来るようになりましたが
特に画像のサイズは記載されていませんでしたので、試していませんでしたが
特に大きくつくる予定もありませんでしたが一応調べて来ました。
管理人のサイトロゴは「340×60」で作成していますが少し小さいので
大きく作り直そうと考えています。
THE THORのフォーラムでは「400×80」のサイズと書かれていましたが
デモサイトを調べたところ「250×50」のサイズと「400×80」の
サイズが使われていましたが、テーマのアップデートでギリギリまで拡大した
とのことですからどのぐらいまで大きく出来るかはわかりませんが
スマートフォンに表示されたときに画面を超えてしまうと駄目ですので
あまりにも大きく作成するのも考え物です。
新サイトでロゴを作成して少し試してみましたので紹介します。
まずロゴのサイズを400×80で作成してみましたが公開すると
150×30のサイズに縮小されました。
そこでTHE THORのロゴのサイズを大きくするべく調べてみました。
下記のサイトでPCのロゴサイズを500×100にするCSSカスタム
が紹介されていたので試してみました。
※コードは参考程度にしてください。
参考ページのコード
.siteTitle__logo { height: 45px;}@media only screen and (min-width: 500px){.siteTitle__logo { height: 100px;}}
THE THORフォーラムでもコードが記載されていましたのでそちらも記載します。
出典:THE THORフォーラムより
.siteTitle__logo {height: 35px;}@media only screen and (min-width: 500px){.siteTitle__logo {height: 50px;}}
参考ページのコードを試してみたところ確かにロゴが大きくなりましたし、検証したスマホ表示確認
をしてみるとバッチリでしたが、PageSpeed Insightsで確認したところ
右にあるメニューアイコンに被っているのが確認できましたので
このサイトと同じサイズの「340×60」のサイズにしてみました。

ダイナミックのロゴ画像(PC)です。
モザイクをかけていますが赤枠のサイズなので大きさはわかると思います。
かなりの大きさになりました。

上記画像がシンプルにしたロゴです。
これも大きく表示されますが上下のマージンが狭いのでダイナミックの方が良いですね。

上記画像はPCでスマホ表示を確認したものですが綺麗に表示されています。

上記画像はCSSカスタムをしない場合の「340×60」のロゴです。
かなり小さいですし、ダイナミック表示が台無しです。
サイトを開いた時に一瞬は大きいんですがすぐに小さくリサイズされますね。
検証で自分のサイトのロゴのサイズを確認してみるとわかりますが
400×80で作成しても画像サイズがリサイズしてしまいます。
一応気になったのでCSSカスタムを施した状態でPageSpeed Insightsで
画面を確認してみたところやっぱりメニューに被ってしまいますし、
右側の画像が表示されていませんでいたので小さいサイズのスマホでは
被ってしまう可能性がありますし、エラーなどの警告が出る可能性も
ありますので、新サイトで様子をみたいと思います。
気になったのでスマホで直接表示確認してみました。

PCの検証でスマホ表示確認した通り表示されましたので大丈夫そうです。
まだGoogleアナリティクスとサーチコンソールにサイト登録していないので
ちゃんと表示されない可能性もあるでしょうね。
ただスマホでは大きいかなと思いましたので小さくするかもしれませんし、
高さの調整をした方がいいですね。
[the_ad id=”8217″]ロゴのサイズは参考ページかTHE THORフォーラムのコードのどちらでも
大丈夫そうなのでどちらかのサイズのコードを使った方が良いでしょう。
あまりにも大きすぎるのも問題ですし、小さすぎるのも問題なので
「340×60」ぐらいのサイズでとりあえず使おうと思います。
「340×60」のロゴでもPCでは「453.33×80」のサイズに
なっていましたので、拡大されたり縮小されたりどうなってるのか
さっぱりです。
THE THORのメインビジュアルの画像サイズ
THE THORのメインビジュアルの画像サイズは着せ替えテーマに入っている画像サイズ
を調べてみると「1280×853px」「1280×959px」の画像サイズが使われていました。
THE THORの公式フォーラムの情報によると「1920×1280」のサイズが使われているとの
ことでしたのでTHE THORのメインビジュアルの設定を確認してみました。
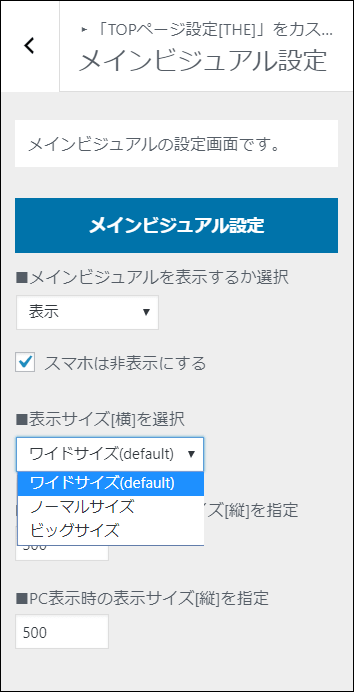
【TOPページ設定[THE]】→【メインビジュアル設定】から設定できます。

表示サイズが「ワイド」「ノーマル」「ビッグサイズ」から選択出来ますが
ビッグサイズを選択してもPCとスマホともに縦のサイズは1,000まで
しか設定できませんので1000以上のサイズを使うと画像が切れてしまいますので
縦のサイズは1,000以下のサイズにした方が良いでしょう。
THE THORのデモサイトのメインビジュアルを確認してみると
デモ01は「1104.8×600」、デモ02は「1064.8×500」、
デモ03は「1065×450」、デモ04は「1104.8×500」、
デモ05は「1064.8×400」、デモ06は「1105×600」、
デモ07は「1064.8×400」、デモ08はメインビジュアルではないですが
「703.35×222.69」、デモ09は「1104.8×450」、
公式サイトは1104.8×505.89いずれも検証時のサイズになります。
新サイトに入っていたメインビジュアルの画像の解像度を調べてみたところ
デモ06の画像では「1280×853」「1280×959」「1280×853」
の画像サイズを使っていますが上下左右が切れてしまうので画像のサイズの
選択に迷う所ですが「1280×853」の画像サイズ以下でも良いでしょう。
管理人(やまとし)は「1065×500」のサイズで新サイトで暫定的に使っています。
THE THORのアイキャッチの画像サイズ
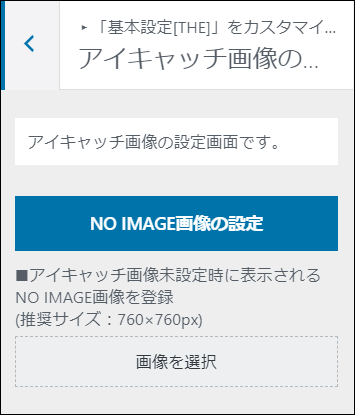
【基本設定[THE]】→【アイキャッチ画像の設定】

アイキャッチ画像未設定時に表示されるNO IMAGE画像ですが
(推奨サイズ:760×760px)と記載されていますので
このサイズで良いでしょう。

現在、管理人はデフォルトのまま使っていますがアイキャッチ画像は1200px以上の
ものを使った方がGoogle砲などをもらった時やGoogle検索画面でアイキャッチが表示
された場合に大きく表示されるようですし、画像を綺麗に見せたい場合は解像度が
高い方が綺麗ですので1200px以上にしましょう。
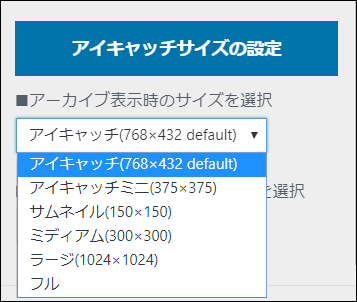
アイキャッチの画像サイズを1200px以上で作成した場合で
アイキャッチ(768×432 default)を選択すると画像が切れてしまい
ますのでテキストなどを入力している場合に切れてしまう可能性が
ありますので注意しましょう。
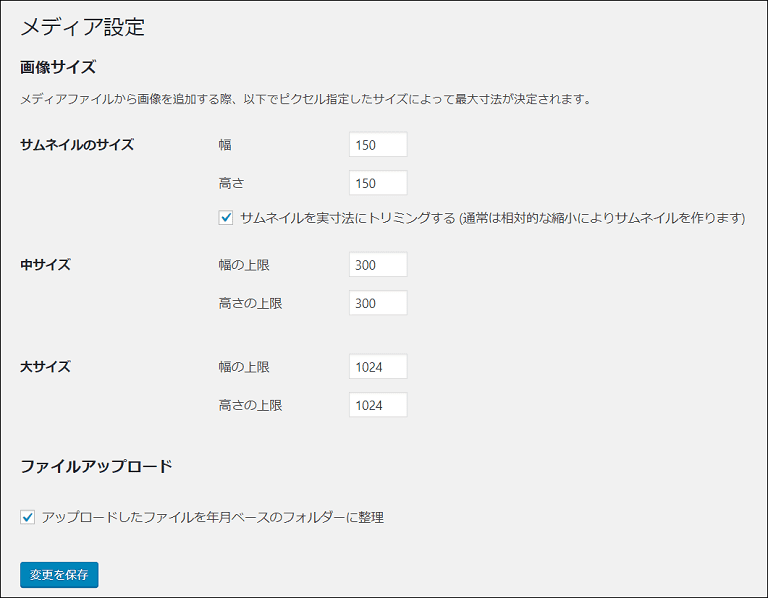
画像を大きく表示する場合は
WordPressの管理画面の【設定】→【メディア】

ここの大のサイズか中のサイズを変更することで大きく表示されますので
バックアップを取ってからおこないましょう。
アイキャッチのサイズの解像度が変更した数値が選択出来るようになります。
THE THORのフォーラムでは「1280×853」のサイズを推奨
されていますので1200px以上のサイズは魅力ですが画像の容量が大きく
なってしまいますので、綺麗なアイキャッチで低容量にするにはPNGの
カラーを少な目にするのが良いでしょうね。
THE THORのOGPの画像サイズ
【SNS設定[THE]】→【OGP設定】

THE THORのOGP画像サイズは「縦600×1200px以上の画像推奨」
と記載されているのでこのサイズで良いでしょう。
サイトではかなり大事な画像ですのでなるべく凝った画像を作成
したいところでしょう。
THE THORのサイトアイコンの画像サイズ
【サイト基本情報】→【サイトアイコン】

THE THORのサイトアイコンの画像サイズは
「512×512px以上の正方形」と記載されていますので
正方形で作成しましょう。
解像度は高いですが表示されるのはかなり小さいのでテキストは見えない
ので大きく作成するか、サイトのモチーフになるアイコンで良いでしょう。
[the_ad id=”8217″]THE THORのAMPロゴの画像サイズ
【AMP設定[THE]】→【AMPロゴの設定】

THE THORのAMPのロゴ画像サイズは「縦60×横600px以下」
となっていますのでそれ以上にならないように注意しましょう。
AMPに対応しない予定なら後回しでも良いですし、作成しなくても良いでしょう。
THE THORのPWAの画像サイズ
【PWA設定[THE]】→【アイコンの設定】

PWAのアイコンのサイズは正方形の
72×72pxと192×192pxと512×512pxのPNGで
作成する必要がありますが、PWAを使う予定がない場合は後回しか
作成しなくても良いでしょう。
PWAを有効にするとビジュアルエディターで設定したカスタムが見た目が
変更しなくなる可能性が高いのと、IOSには対応していないので日本ではiphoneが
人気なので対応するか悩むところでしょうね。
THE THORのフッターCTAの画像サイズ
【共通エリア設定[THE]】→【フッタートップエリア設定(CTA)】

THE THORのフッターのCTAの画像サイズは
デモ06の画像サイズは外の画像が「1920×1152px」
内側の画像が「1920×1280px」で作成されていましたが
そのまま使うのも良いですが、画像の容量が大きいので出来れば
オリジナルの画像で低容量で作成しましょう。
THE THORの全体の背景画像
【基本設定[THE]】→【基本スタイル設定】
ここは背景の画像を変更出来ますが、最初は設定していましたが
最近は設定していませんがなるべく設定したいところですが低容量で作成
しないとサイト速度に影響しますし、正方形の画像を貼り合わせた画像に
なりますので上手く綺麗に見せるのは難しいので画像によってサイズを
変更しないといけないので難しいですね。
PNGで色数を少な目にして圧縮した画像が良いでしょう。
THE THOR 画像サイズ まとめ
WordPressテーマ「THE THOR」の画像サイズをまとめてみましたが
画像のサイズのベストなサイズはサイトの管理者の納得できるサイズが
ベストなサイズだと思いますので、画像のサイズを試しながら高解像で
なるべく低容量で作成しましょう。
凝った画像を作成するだけでもサイト(ブログ)のイメージも違いますので
自分で作成するか外部のサービスに頼むのも良いでしょう。
やまとしブログを運営しているとおしゃれなイラストやバナーを使いたくありませんか? やまとしの奥さんイラストやバナーが凝ったサイトは閲覧時間が伸びて何ページも見たくなっちゃうよね![…]
THE THORでは高機能なテーマの宿命か画像を大量に作成する必要が
ありますので画像サイズを把握しておきスマホで作成して時短するか
PCでじっくり作成するか外部サービスに頼むかのどちらかが良いでしょう。
GoogleのAndroidスマートフォン Pixel6/Pixel6 Proの新機能消しゴムマジッ […]
WordPress5.8からWebPがサポートされたので前記事からWebPに変換した画像を使ってみた […]