
出典:https://local.getflywheel.com/
現在テーマ変更に向けて移行作業をバッチリやっているかと思うと
全然順調には進んでいません、そこで色々と調べた結果
プラグインでのテーマ変更やローカルサイトを作成しての移行が
一般的だと思いますが、記事数が少ない場合はそのままテーマ変更
した方が良さそうですが、記事数が多いのでかなり悩んでいます。
プラグインTheme Test Driveで確認したところ投稿ページの画像も
表示されていなかったりしたので、アイキャッチの画像だけ外れるのでは
ないかと思っていたのですが、正直なところテーマ変更してみないとわかりません。
不安だったので色々と調べてみたところ、結論が出ましたサイトのローカル環境を
作成してローカルサイトを構築することです。
テーマ変更によりどのような不具合や表示の乱れなど起こるか分かりませんので
とりあえずローカル環境を作成することにしました。
テーマ変更とHTML・CSSカスタム確認にローカルサイトを
ダウンロードは下記から
このローカルはテーマ変更以外でもHTML・CSSをカスタムしたいときにも
実際と同じ見た目と環境で確認できるのでエラー確認も出来ますし、
サイトを1サイトしか作成出来ないサーバーでも安心して
HTML・CSSのカスタムに励むことが出来ます。
他にも色々とローカル環境をつくるサービスもありますが、
このLOCALが簡単にローカル環境を作成できて初心者には
オススメということで試すしかありません。
現在やまとしのロリポップのライトプランでは1サイトしか作成出来ません
のでローカルサイトでWordpressを運用出来ることは助かります。
正確には複数のサイトも出来るようですが、オススメされてないようので
我慢していますが、今後複数サイトを運用していく予定なので
色々初心に戻ってWordpressの設定するのも今後に役立つでしょう。
また、Wordpressをサーバーを使わずに無料で使い方を試したい方にも
オススメでしょう。Wordpressを覚えたいけど試してから本格的にWordpressを
始めてみたい方などにもローカル環境(PCに保存)は良いでしょうし。
無料のテーマを色々と試してみたい方にも良いでしょう。
とにかくサーバーを使わずに無料でWordpressが使えるので初心者は
LOCALでWordpressを試してからでも良いでしょう。
エクスポートファイルなどを保存しておけばサーバーを借りてからも
インポートすれば移行できると思いますので、無駄にはならないと思います。
LOCALbyFlywheel(フライホイール)をダウンロード
上記ダウンロードサイトよりLOCALをダウンロードしましょう。
手順は以下になります。
WINとMacの対応になり容量が581MBという大容量になりますので
光回線と大容量の保存デバイスが必要なので注意が必要です。

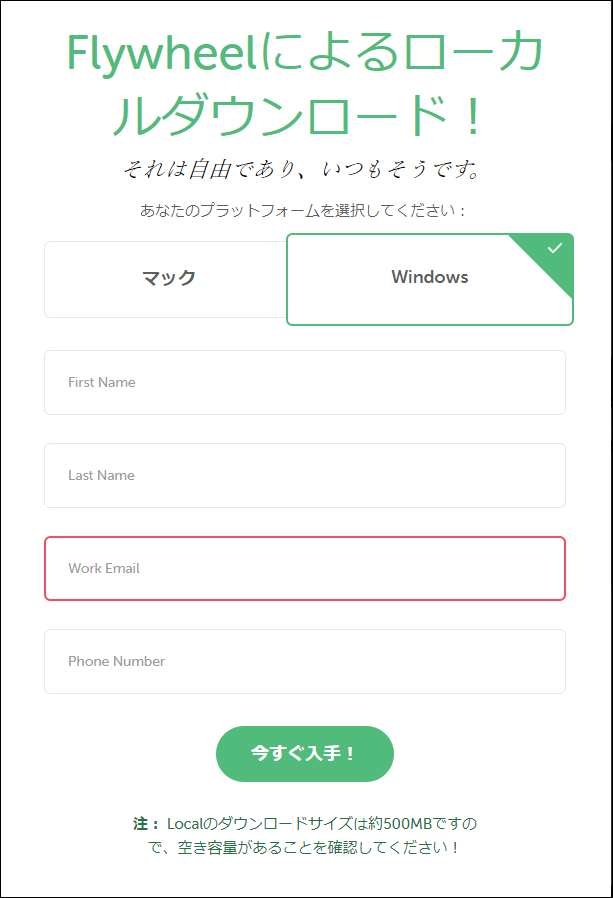
まずWINかMacかどちらかを選びます。
複数のサイトを参考にしましたが、画面の構成などが違うために
参考にならないところもありましたが、勘で設定してます。
入力は赤枠のWork Emailのみでオッケーでした。
今すぐ入手!ボタンを押します。

ダウンロードにかなり時間がかかりPCが不安定になりましたが、ダウンロードできました。

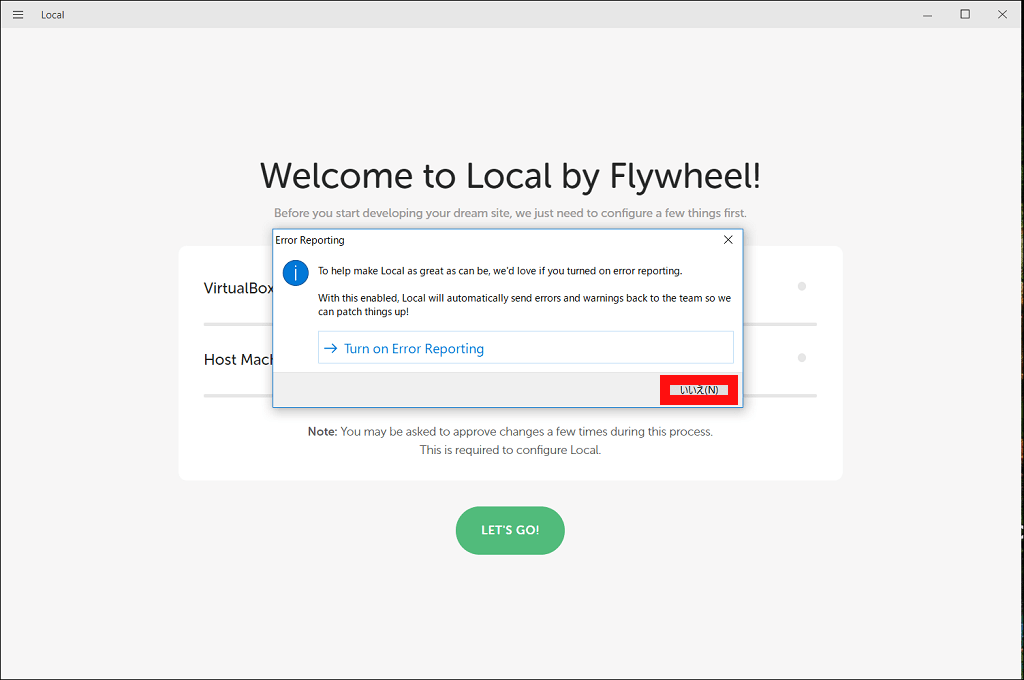
上記画面になりましたが、赤枠のいいえを選択してLET’ GO!を押します。

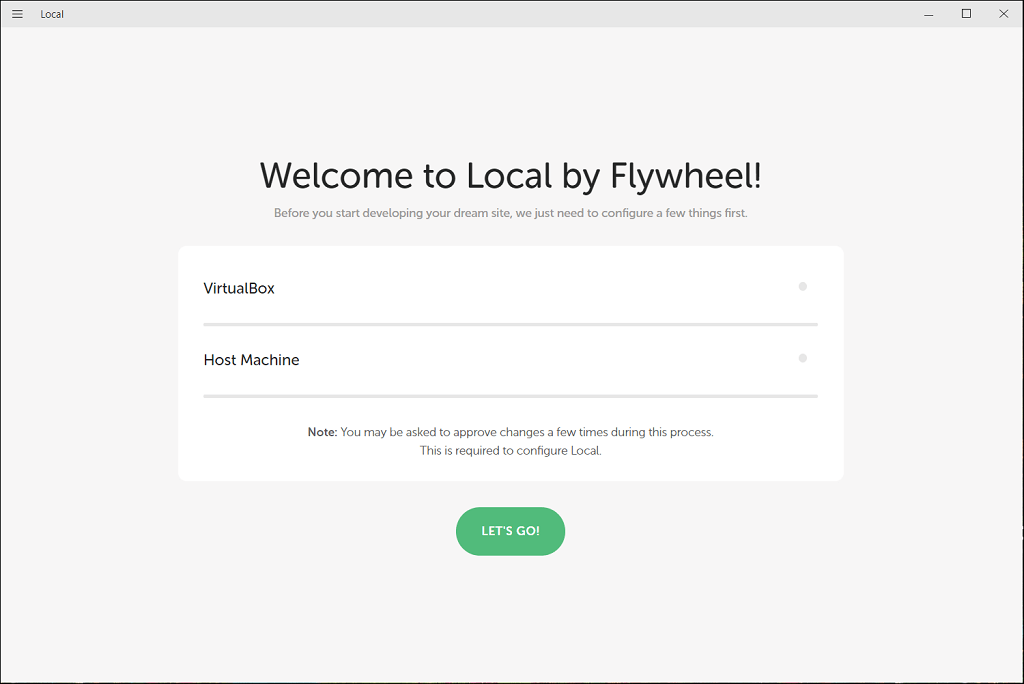
ここはLET’S GOでオッケーです。
というかそれしか押せないので...

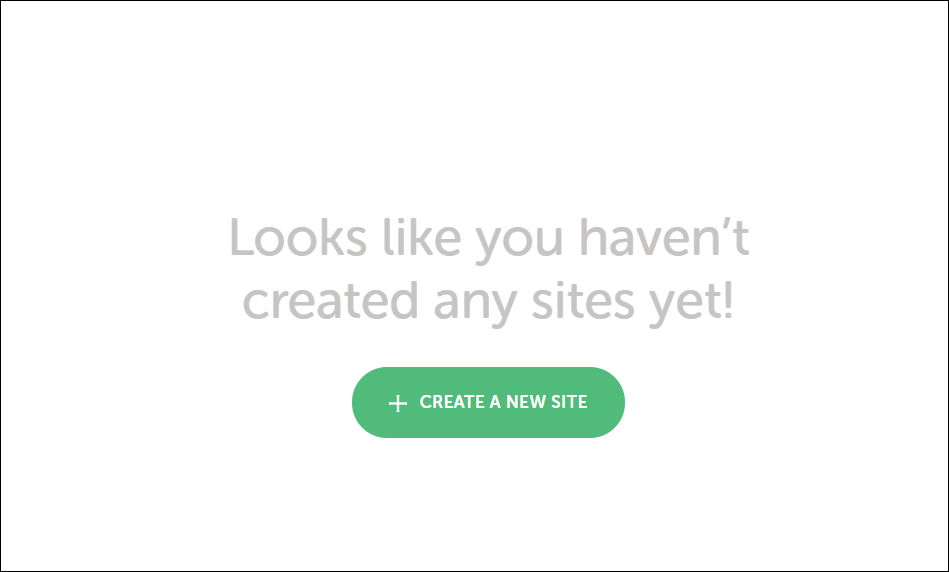
次に+CREAT A NEW SITEを押します。

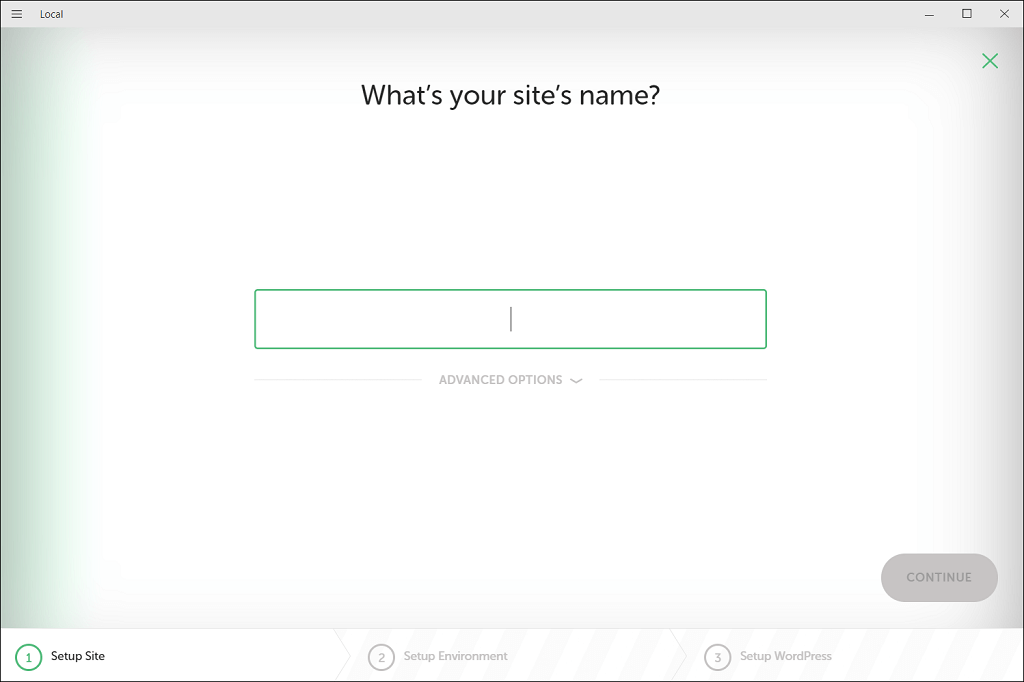
ここは何でもわかる名前でいいでしょう。
CONTINUEを押します。

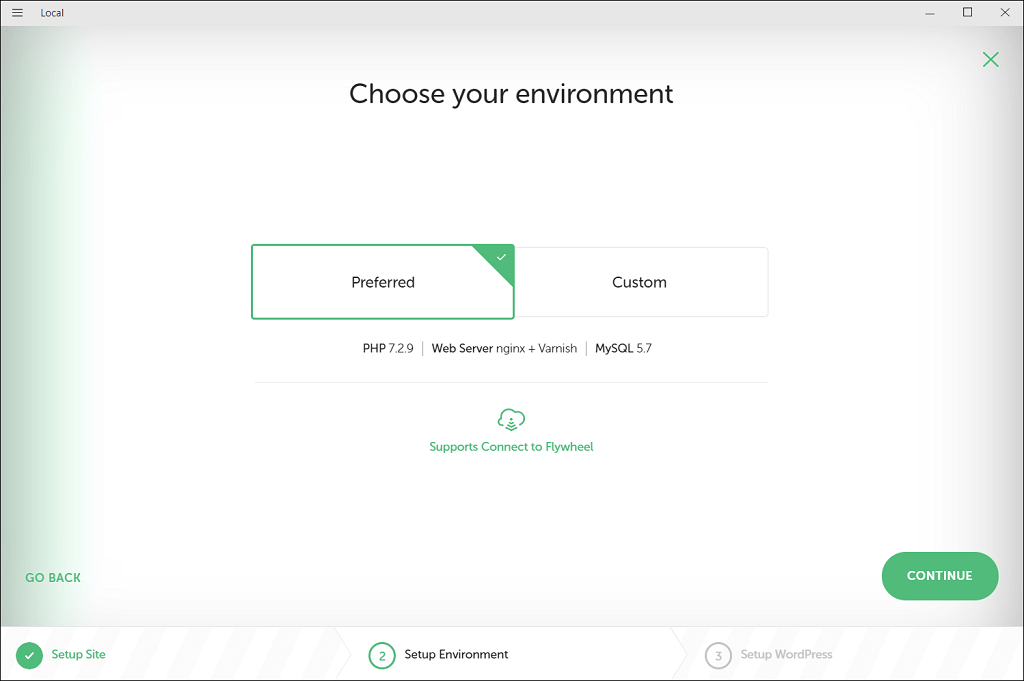
ここは使用しているサーバーの設定を確認して設定しましょう。
特にこのままでいい場合はPreferredですが出来ればサーバーを確認して
同じ環境に近づけるためにCustomを選択しましょう。
PHPのバージョンとWeb Serverの種類とMySQLのバージョンが
選択出来るのでサーバーを調べて選択しましょう。
選択したらCONTINUEを押します。

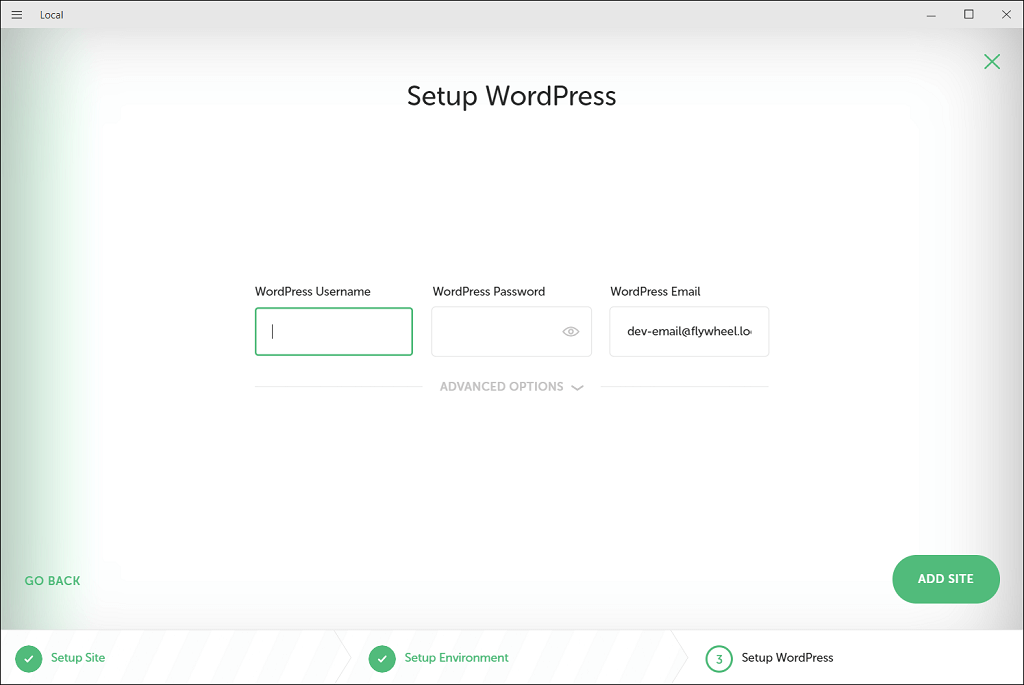
ここはユーザーネームとパスワードとメールを入力してADD SITEを押します。

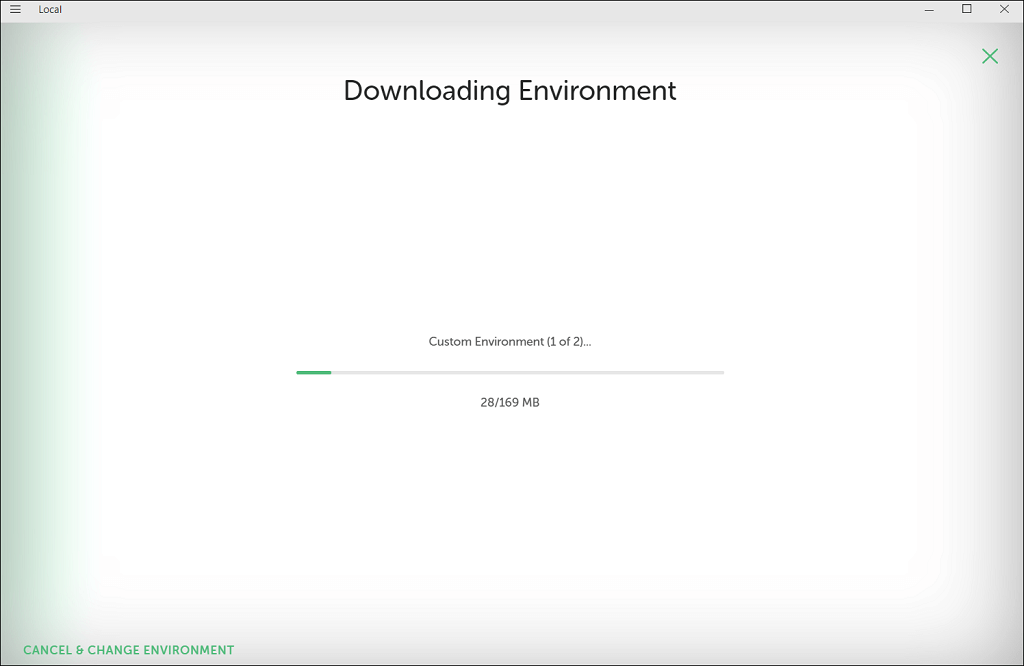
WordPressのダウンロードが始まりますが、169MBの容量なので
時間もかかりますし、ある程度の環境も必要でしょう。

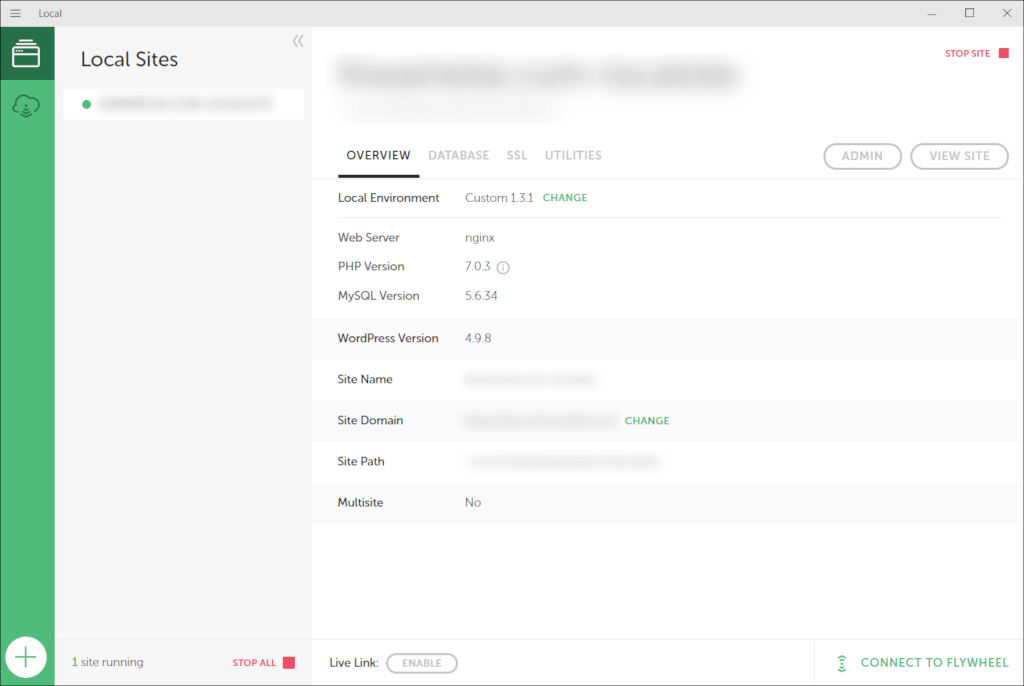
ダウンロードが完了すると上記画面になり右上のADMINとVIEW SITE
よりWordpressの管理画面にいけます。
メニューのSSLに変更してTRUSTを押すとSSL化できるようですが、
現在ではhttps://化されていないので、保護されてないページになります。
ちなみに一応Googleで検索してみましたが、検索には出ませんでしたので
大丈夫かとは思いますが、自己責任での運用か他サイトで調べてみて下さい。
分かる方は教えて下さい(汗)

ローカルサイトにテーマをインストールしよう
懐かしいWordPressの初期状態なので何も入っていません。
まずはTHE THOR(ザ・トール)テーマを入れてみました。
そして現在のサイトのエクスポートファイルをインポートしました。
その後、一応「ライオンメディア」テーマをいれました。
後は普通にWordpressを使うのと一緒で使えますし、更新もできます。
ここでライオンテーマの着せ替えテーマのコードをコピペしました。
後はWordpressの設定もやり直しでメニューも外れたりしたので、
メニューを表示させたりと「THE THOR(ザ・トール)」テーマの設定を
少しいじりましたが、設定項目が多くて苦戦もなんとかそれなりにしました。
Googleのコードと広告のコードは入れていませんので、もしローカルから
の移行の時は直前に保存しようと思います。
画像が一部保存されませんでしたので、アイキャッチが表示されてません
でしたが、大部分はそのまま表示されていました。
テーマ変更とインポートファイルでの違いは分かりませんがこれなら
深夜から作業すれば意外と朝までにはある程度復旧できるのでは
ないかとの思いが出て来ました。
とりあえずはCSSのコードなどを入れた後、プラグインを調べて
インストールして、プラグインのインポートファイルを使い元に戻しました。
以前ほどプラグインは必要ではなさそうなので、厳選して最小限のプラグイン
を入れました。
まだ、設定やコードなどもまだ不十分ですが、とりあえずは記事を書きながら
LOCALと「THE THOR(ザ・トール)」テーマを色々と試したりしようかと
思っています。
まとめ
LOCAL(ローカル) by Flywheel(フライホイール)はテーマ変更からCSS・HTMLのカスタムに
役立つサービスで他にも色々と活用できて、機能もたくさんあり、
まだ全然使いこなせていませんが、便利で他のサービスより簡単みたいで
初心者には一番おすすめなローカル環境を構築できるサービスだとおもいました。
CSSやHTMLのカスタムをする場合でもサイトが消える心配もなくなり
ローカルサイトで確認が出来るようになるので安心してカスタムに励めることでしょう。
現在テーマ変更に向けてがんばっていますが、ローカルでのテーマ変更もいいですが
一度そのままのテーマ変更を試してみようかと思っています。
ローカルである程度使い方を覚えながら設定順番(工程)を考えておき
深夜から始めれば朝にはある程度復旧できるのではないかと感じました。
ただ、そのままのテーマ変更でどのようになるかは実際わかりませんので
バックアップなどをしっかりとり少し試して、いけるならそのままのテーマ変更
をしようかと思います。
理由はローカル環境からの移行に苦戦しそうな気がするからです。
他にもめんどくさいのもあります、二つのサイトを運営してるのと同じですし、
やまとしの性格上いきなりやってしまいたいのもありますが、
慎重で確実にテーマ変更したい方はLOCALなどを活用するのが無難かも知れません。
いきなりテーマ変更する場合、アイキャッチ画像が外れるくらいなら覚えておけば大丈夫です
ので貼り直せばいいだけですのですぐ終わるでしょう。
ただ、投稿ページの画像も全部消えたら無理でしょうね。
その場合はテーマを戻すかバックアップファイルでの復旧を試します。
一つしかサイトをつくれないサーバーの方はHTML・CSSのカスタムでの
表示やエラー確認のためだけでもLOCALは導入する価値はあるでしょう。
WordPressを無料で試したい初心者やテーマを色々と試したい方にも
便利なサービスだと思いますのでぜひ導入してみては?