THE THOR(ザ・トール)でWordpressプラグイン「WebP Express」
を使いWebPに対応したくなったので現在記事を投稿していないサブ
のサイトを使い試してみることにしました。
Safariでも次期アップデートからWebPがサポートされるようなので
以前も記事で紹介している「WebP Express」を導入してWebP対応
を試してみたいと思います。
EWWW Image OptimizerでもWebP対応は出来ますが一時期しか使って
ないですし、WebP Expressの方が簡単だと判断しました。
WebPはJPEGと比較しても2~3割ほどPNGと比較しても30%近いサイズに
出来て、アルファーチャンネルの追加も出来る万能な規格なので対応出来れば
かなりのサイトスピードの改善が出来そうです。
今回の記事では詳しくは説明しないですが本格的に対応するときは
詳しく紹介していこうと思います。
WebPに対応してみようと思ったのは久しぶりにサイトスピードを計測
してみたらパソコンのスコアが80点ぐらいでスマホが25点ぐらいと
かなり落ち込んでいるのがきっかけでした。
AMPプラグインも導入しようか悩み中ですが、まずは簡単に対応できる
WebPの対応が無難だと思ったのでテストサイトを使い試してみることにしました。
管理人が使っている有料のWordPressテーマ THE THOR(ザ・トール)では簡易のお問い合わ […]
以前から有料のWordpressテーマ「THE THOR」を使っていてSEO設定のimg非同期読み込 […]
管理人(やまとし)が使っている有料のWordPressテーマ「THE THOR(ザ・トール)」が20 […]
前記事で紹介していますが、ConoHa Wing(コノハウイング)のドメイン取得・移管が ¥0になる […]
管理人のWordpress環境を紹介
まずは管理人のWordpressの環境を紹介していきます。
高速なWordPressテーマ「THE THOR」とConoHa Wingの組み合わせで死角はない
はずですが記事数が多くなるにほどサイトのメンテナンスは難しくなり、アドセンスの
自動広告などを使うと更に重くなるのでアドセンスの自動広告を使いながらもなるべく
サイトスピードの改善を目指したいと思いますので、まずはWebPの対応を目指します。
WordPressプラグイン「WebP Express」を導入する

まずはWordPressの管理画面のプラグインから新規追加で「WebP Express」を検索して
インストールし、続いて有効にします。
WebP Expressのバージョンは0.17.4とバージョン自体は低いですが、
★4.5と評価が高いです。最新バージョンのWordPressに対応しているので安心ですね!
有効にした段階では何もなくてまだ安心なので大丈夫です。
以前から少しづつWebP Expressのことを検索して調べていましたので設定方法は
わかっていましたが念のためもう一度検索して調べました。
特に難しい設定はなく初期設定からチェックを一つ入れるだけでいいのですが、やはり不具合や
サイトが真っ白になるのは怖いのでバックアップを取っておきましょう。
WebP Expressの設定(使い方)

画像も見えずらいのでテキストで紹介しますが、特に触るところもないので難しくはないです。
画面右上にある「Save settings」とその横のボタンを押さない限りは大丈夫なので慌てないで
対処しましょう。
Operation mode

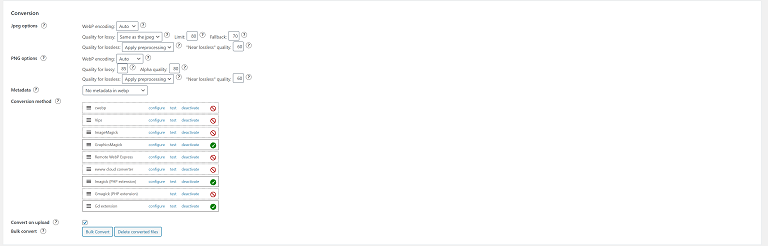
jpeg option
WebP encoding:Auto
Quality for lossy:Same as the jpeg Limit:80 Fallback:70
Qualiyy for lossless:Apply preprocessing Near lossless quality:60
PNG options
webP encoding:Auto
Quality for lossy:85 Alpha quality:80
Quality for lossless:Apply preprocessing Near lossless quality:60
Metadata
No metadata in webp
Conversion method
GraphicMagickとImagick(PHP extension)とGd extensionにチェックが入っています。
Convert on uplord : ☑が入っています。
Buik convert
※ここは重要なところなので覚えておきましょう!
管理人は一回右上のSave settingsをしてから変換しましたが下記のAlter HTMLの
設定を済ませましょう。
Bulk Convert
既存の画像をWebPに変換します。
Jpeg optionとPNG optionsの数値をあまり小さくするとボケます。
元々圧縮してある画像はさらにボケるので使えませんので気を付けましょう。
画像が多いとかなりの時間がかかりそうなので1時間ぐらいは時間をあけておきましょう。
画像が10枚ぐらいでも結構時間がかりましたので時間に余裕があるときに変換しましょう。
既存の画像はそのままで新規画像からWebP画像を使う方が良いかも知れません。

画像が粗すぎる!
クオリティの最低数値を60から75にあげたら少しは良くなりました。
今度はもっとあげても良さそうです。
下記のように変換が終わったらOKが付いていきます。
変換が終わるタイミングがわかりづらいと思いますが色のついたアイコンが消えたと思います。
「Pause」のアイコンが消えたら終了でした。

Delete converted files
まだ使ってませんがWebPに変換した画像を消すときに使うのでしょう。
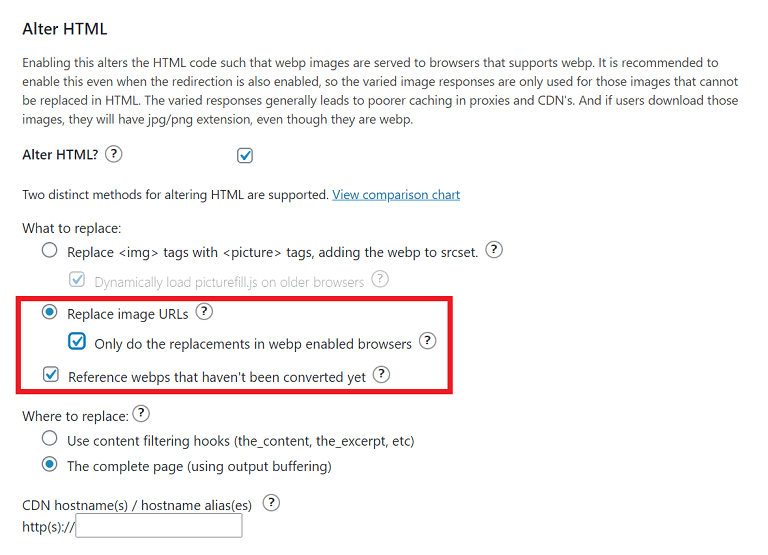
Alter HTML
ここが一番重要なところでAlter HTML?の右にある☑をチェックします。

薄く表示されているテキストが濃ゆく表示されますがそのままでいいでしょう。
説明の英語をGoogle翻訳で日本語に変換した物が下記になります。
これを有効にすると、HTMLコードが変更され、webpをサポートするブラウザーにwebp画像が提供されるようになります。 リダイレクトも有効になっている場合でもこれを有効にすることをお勧めします。これにより、さまざまな画像応答はHTMLで置換できない画像にのみ使用されます。 さまざまな応答は、一般にプロキシとCDNでのキャッシングの低下につながります。 また、ユーザーがこれらの画像をダウンロードすると、webpであってもjpg / png拡張子が付きます。
WebPファイルとJPGかPNGの二つの画像が作成されるのでその分サーバーの容量が増えますし、
画像をアップロード時に多少の時間がかかるので覚えておきましょう!
Web service
Enable web service?
ここは☐が付いてないのでそのままで良いです。
WebP Expressの設定が終わったら

一番右上にあるSave settingsのボタンを押します。
既存の画像のWebP変換が必要ならBulk Convertを押して変換します。

THE THORの場合はimg非同期読みこみにチェックを入れていたら画像が黒くなると
公式フォーラムで書いてあったのでチェックを外しておいた方が無難でしょう。
しかしここを使わないとサイトスピードが遅いようなので次回試した時に入れてみます。
※img非同期読み込みをONにしたままでも大丈夫でしたので追記しました。
THE THORでWebPに対応してみて感じたこと
既存の画像がかなり圧縮してある場合はかなり画像がボケてしまいますので既存の画像は
まず数枚試してみてからの変換が良いかも知れません。

ソースを見ると.png.webpとなっているのが確認できると思います。

WebPに対応出来ているかはGoogle chromeの拡張機能の「WebP Highlighter」を使うと
WebPに対応してあるサイトや自分のサイトの確認が出来ますがブラウザを移動や起動時
などに警告が出るようですので必要な時だけONにして使いましょう。
YouTubeのサムネもWebP画像でしたし、ABEMAビデオもWebPが使われていましたのでだいぶ
WebPが使われているサイトが増えてきている気がします。
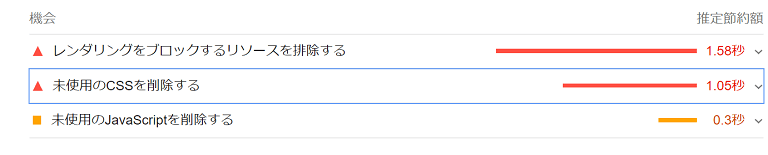
肝心のサイトスピードを「Lighthouse」を使い計測してみたところ遅くなりました。
※Lighthouseは拡張機能から取得できます。
次世代フォーマットでの画像配信が消えてますのでWebPに対応出来ているということでしょう。

img非同期読込のチェックを外していることが原因だと思いますので今度試してみたいと思います。
現在では既存の画像がボケてしまい、画像が増えてサーバーを圧迫するだけになってしまいますので
もう少し試してみる必要がありそうです。
新規画像をWebPに変換した画像や圧縮したものとしていない画像で比べてみたりJPG・PNGの画像
の圧縮した画像としてない画像など試してみる必要があります。
まとめ
THE THORの画像のWebP化はまだ研究中で画像自体はかなり圧縮してあるので、WebP化しても
対した改善は見られない可能性がありますますが研究してサイトを対応させたいところです。
最近は、プラグインを削除したりとプラグインでのサイトスピード低下とリンク関連でのスピード低下
を疑っていますのでまずはそちらを対応してからWebP化をテストサイトで試した後に試す予定です。
AMPにも再度挑戦したいと思っているので、AMPの画像をパソコンにも応用できるようですので
そちらも検討したいところです。
なお、テストサイトで画像の少ない状態で試しましたので、複数のサイトでWebPのことや
WebP Expressのことをよく調べてから導入することをお勧めします。
まずはバックアップをとってからWebP化に挑みましょう。
色々とWebPに対応したとのサイトを調べてみましたが、対応できていないサイトもありましたので
複数のサイトを調べて対応した方が良いでしょう。
サーバーにもWordPressでWebPが使えるようにするコードの記述が必要かも知れませんので
何かわかったら追記か新記事で記事を書こうと思います。
Img非同期読み込みをONにしたらスコアが5改善しました。
表示している画像が少ないので画像が多ければかなりの改善が望めそうですが画像が粗くなる
可能性もありますのでご注意ください。
重要
メインサイトもWebP Expressを導入してWebPに対応しました。
夜中にPCを付けたまま画像の変換を行いましたがかなりの時間がかかったようなので
PCが付いたままの設定に変更して深夜に画像変換するのが良いでしょう!
img非同期読み込みを外して下記の設定に変更した方が良いスコアが出ました!

Alter HTMLは一番上にチェックを入れていましたがReplace image URLsにチェックを変更しました。
これで完全にWebPに対応が簡単にできましたが下記のデメリットがありました。
画像は軽量化して、軽くはなりましたが画像の劣化(ボケる)がひどいので一旦プラグインを停止
しましたが、最初から高画質で容量が大きい綺麗な画像を使っている人は良いかもです。
設定の見直しなどで最善な設定を見つけたいところですね!














