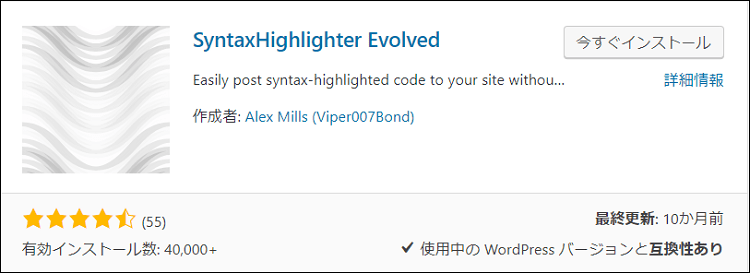
コード埋め込みプラグインSyntaxHighlighter

WordPress を始めて半年が過ぎ、そろそろコードを綺麗に埋め込みたい
願望が出てきたのでプラグインを探していて、今回導入したプラグインは
「SyntaxHighlighter」というプラグインを選びました。
以前までは「TinyMCE Advanced」についているコードを使っていましたが
なにか物足りないので今回はSyntaxHighlighterを選ぶことにしました。

以前までは上記のソースコードから入力しコードを入力していましたが
TinyMCE Advancedに入っていたものだと思いますがかなりシンプルすぎて
普通に入力するのと変わらないのでかなり品祖なソースコードになっていましたので
流石に地味すぎるしもう少し派手なのにしたいので導入に踏み切りました。
あまりプラグインを増やしたくはないですが、代わりに他のプラグインを停止させます。
TinyMCE Advancedのコードだとこんな感じになります。
@keyframes rotation {
0% {transform: rotateY(0deg) }
100% {transform: rotateY(360deg) }
}
.backface-visibility img{
animation: rotation 3s ease 0s infinite;
backface-visibility: hidden;
}
少し背景付けても地味すぎるしただ<code>~</code>で挟んである
だけのシンプルなコードなので味気ないコードです。
なぜSyntaxHighlighterを選んだのかは理由があり
1.日本語化されている
2.有名な埋め込みコードプラグインは最近更新されていないので不安
3.シンプル過ぎず派手すぎない
特に1と2が重要で日本語化されてると安心ですし、
よく使われてる埋め込みコードプラグインは更新されてないので
不安があるので怖いですが、他のプラグインなども更新されてなくても
使っている方が多いようですが、個人的には使いたくないので
SyntaxHighlighterを選ぶことにしました。
SyntaxHighlighterの実際の表示画面を確かめてみましょう。
※画面は設定で変えられますので好きなデザインを選んで下さい。
画面はテーマEmacsです。
![]()
0% {transform: rotateY(0deg) }
100% {transform: rotateY(360deg) }
}
.backface-visibility img{
animation: rotation 3s ease 0s infinite;
backface-visibility: hidden;
}[/code]

0% {transform: rotateY(0deg) }
100% {transform: rotateY(360deg) }
}
.backface-visibility img{
animation: rotation 3s ease 0s infinite;
backface-visibility: hidden;
}[/css]
見た目は一緒ですのでhtmlやjsなどに変えるだけでいいかも。
※現在はテーマ不具合の確認のために一時的に停止していますが、
問題なければ有効にしますのでご了承ください。
SyntaxHighlighterの設定
まだ使い始めたばかりで詳しくはわかりませんがわかる所だけ
説明していきますが個人の好みになると思うので自分でも調べてみて下さい。

SyntaxHighlighterのバージョン
ここはデフォルトのままにしましたが
バージョン2.が良いという方はバージョン2.を選択
テーマ
ここは8種類のデザインから選択出来ますのでお好きなデザインを選んで下さい。
設定画面に表示されていますので保存すると画面が変わりますので
確認して選びましょう。
- デフォルト
- Django
- Eclipse
- Emacs
- Fade to Grey
- Midnight
- RDark
- なし
上記の中から選択出来ます。
すべてのブラシを読み込む
ここはデフォルトで良いでしょう。
全て読み込むとなるとスピードが遅くなるでしょうから
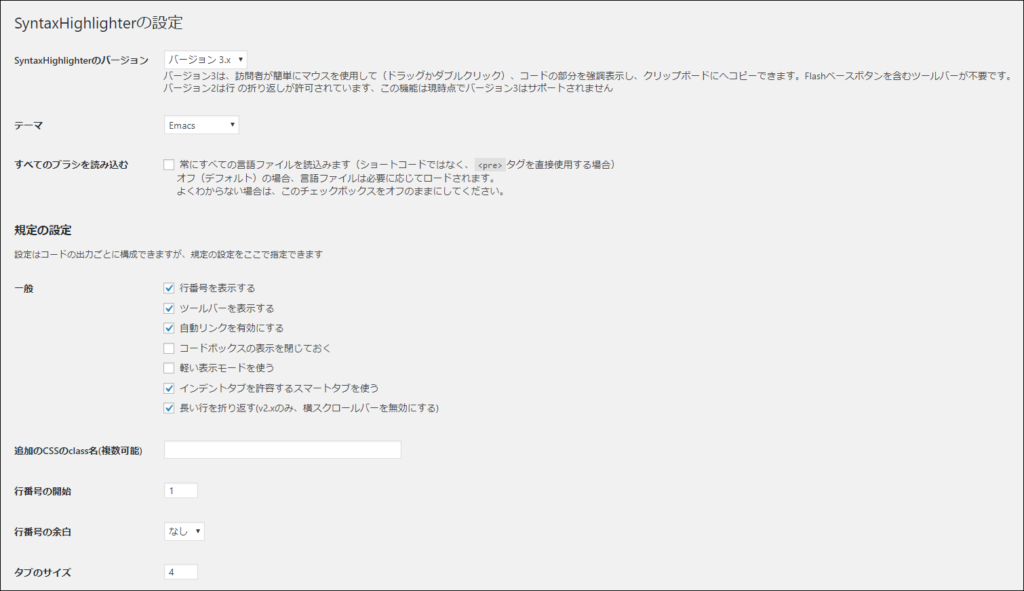
既定の設定
一般
ここは好みになると思いますが現状は画像の設定にしてます。
追加のCSSのclass名(複数可能)
わかりませんのでわかったら追記
行番号の開始
デフォルトで良いでしょう。
行番号の余白
お好みで
タブのサイズ
ここもお好みで
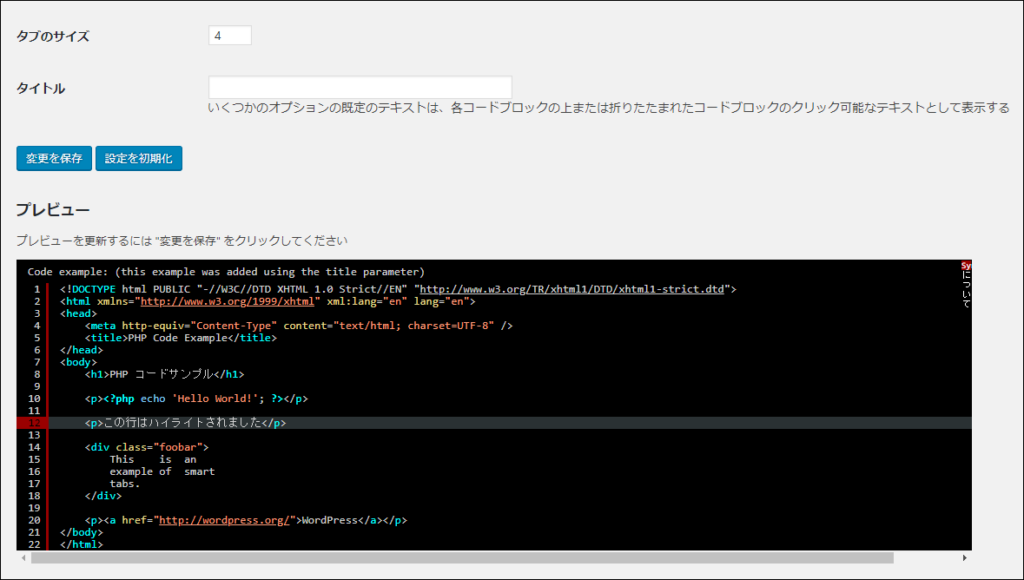
次の設定画像

新しいタブで開き画像が拡大します。
タイトル
まだ入力してないので分かりません。
変更を保存
普通に変更した時に保存してください。
下のプレビューも変更した後に変更を保存で変わりますので
デザインを変更した時に確認しましょう。
設定を初期化
設定を初期化したいときに使用ですね。
プレビュー
ここでコードの埋め込み画面の確認が出来ますので確認しましょう。
変更を保存で要確認
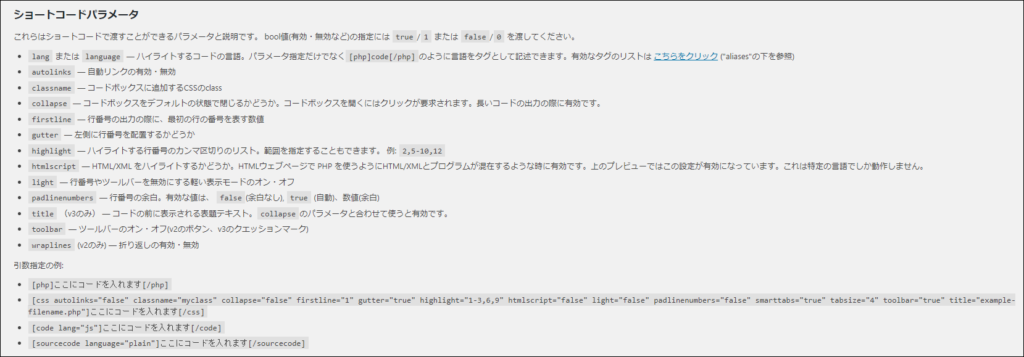
ショートコードパラメータ
たくさんのショートコード用のパラメータが記載してありますので
組み合わせることで色々と出来そうですが、現状はHTMLとCSSしか
使わないので色々と組み合わせたい方はチャレンジしてみて下さい。
特に下に記載してある引用指定の例を参考にすると良いでしょう。

新しいタブで開き画像が拡大します。
HTMLやCSSやJSなどの言語を本格的に活用したい方は
こちらをお勧めしてる人も多いようなのでこちらが良ければ
こちらを導入した方が良いかもしれません。
brackets
Brackets is a lightweight, yet powerful, modern text editor.…
ということで一応導入してみましたが、まだわからないのですが
使いこなせば便利そうな感じはしますので、導入してはいかがでしょうか?
コードを作成してちゃんと反映されてるかなどの確認や勉強に使える
ものだとの認識ですが、あってますよね?
コード埋め込みプラグインSyntaxHighlighter まとめ
とりあえずこちらのプラグインを導入してみましたがソースコード
埋め込みプラグインは初めてなので、まだ使いこなせませんが
HTMLやJSやCSS程度の使用ならショートコードで簡単に
ソースコードが埋め込めそうなのでとりあえず使っていこうかと
思いますがbracketsの方も今後ブログを運営していくには
必要な気がしますので勉強していこうかと思います。
もっと管理画面から簡単にソースコードは表示できる
ものだと思っていたのですが以外と奥が深そうな気がしますので
綺麗にソースコードが見せられるように日々精進していきます。
※現在は有料Wordpressテーマ「THE THOR(ザ・トール)」との相性を確認するために
プラグインを停止しています。