最近、サイトやコメントなどでWPテーマ「THE THOR(ザ・トール)」を
バージョンアップやテーマ変更して遅くなったとの報告があったので、
色々と調べた結果と運営してきた経験を元にアドバイスしてみます。
ただし、テーマによっては不具合があると思いますので、自己責任でお願いします。
現在使用しているWordpressテーマ「THE THOR(ザ・トール)」では機能が被りますので
不具合が起こる可能性が高いですし、公式でもキャッシュ系プラグインはおすすめしていない
ですが、設定次第ではスピードが改善できる可能性がありますので、どうしてもサイトのスピード
が遅いときには試す価値があるかも知れませんけどおすすめはしません。
いくつか自分が考えるスピード改善のアドバイスや可能性を提案してみますので
スピード改善に挑んでみてください。
他にも高速化する方法があると思いますのでご自身でも調べてみて下さい。
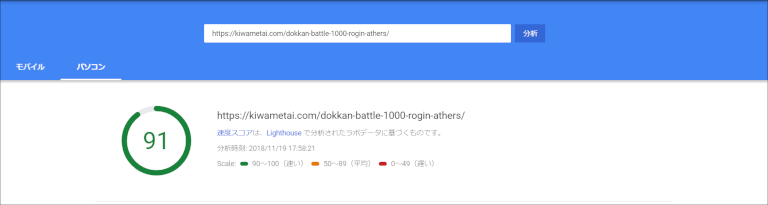
その前にまず、一応自分のサイトスピードを計測してみました。
スピードを計測したページはこちらです。
ついに本垢でドッカンバトルが1000日ログインを達成しました。2018年11月18日(日曜日)の午前10時頃に達成を確認しました。その前に1000日ログインにまでに他のイベントを消化しましたので紹介していこうと思いま[…]
かなり画像貼りまくりでサイトスピードが遅いのは確実ですが計測してみましょう。
まずはPC

画質が悪くてわかりずらいですが、なんと91とかなり良好、まさかの高得点です。
前、計測したときは遅かったのでびっくりしました。
次にスマホ

こちらは41と遅いですね(汗)まあ、画像貼りまくりですし、しょうがないと思います。
スマホはAMPで対応するつもりですが、現在、画像が表示されてないので改善しないといけませんが、
一応、通常ページに行けるように設定しているのでAMPページから通常ページに閲覧してくれている
事を祈っています(汗)
他のページは画像を貼りまくりのページと全然貼ってないページがありますので
画像をあまり貼ってないページはスピードが速いでしょう。
広告を貼りすぎも遅くなる原因になりますので、適度に貼りましょう。
WordPressプラグインでサイトスピード改善しよう
WordPressプラグインでサイトのスピードを改善する方法ですが、
まずは遅延読み込みのプラグインを紹介します。
BJ Lazy Load


a3 Lazy Load


こちらはAMPページの時には機能を停止してくれるようで、AMPで画像が
表示されない場合におすすめのようです。
やまとしも現在AMPの画像が表示されてないので遅延読み込みが原因で画像が
表示されてないのならこちらを試してみます。
遅延読み込みでAMPの画像が表示されない場合があるみたいなので、
AMPで画像が表示されてない方は疑った方がいいかもです。
THE THOR(ザ・トール)では遅延読み込みが備わっているので、
テーマの遅延読み込み使った方がいいでしょうが、テーマに備わっていない場合は
導入して見ると良いでしょう。
キャッシュ系のプラグインでおススメはこちらの二つでしょうね。
一つは以前から使用していましたて、リビジョンのクリアに使っていましたが
かなりスピード改善に効果的なようですが、THE THOR(ザ・トール)にも同じ
機能が備わっていますの干渉する可能性がありますので注意が必要です。
Autoptimize


こちらは以前からリビジョンをクリアするために導入していたプラグインで
多数のキャッシュのクリアが出来ることは知っていましたが、
リビジョンだけクリアして無効化して使っていました。
こちらは下記で紹介しているWP Fastest Cacheより効果が大きいとの事
なので導入してはいかかがでしょうか?
ただテーマによって干渉する部分がありますので注意が必要でしょう。
やまとしのようにリビジョンだけクリアして無効化して使うのも良いと思います。
テーマの機能を使用してない場合に干渉せずに不具合がない場合には試しに
使ってみるのも良いと思います。
WP Fastest Cache


こちらは後から追加して設定を見てみましたが、THE THOR(ザ・トール)と
ほぼ同じ機能が備わっていますので、他のテーマをお使いの方にはおすすめ
できるかも知れませんが、テーマによっては干渉する可能性がありますので
ご自身のテーマをよく確認して導入しましょう。
まるまるTHE THOR(ザ・トール)に取り込んだのではないかというぐらい
機能が一緒ですので、干渉するかもしれませんし、意外と機能を厳選して使えば
高速化出来る可能性も捨てがたいですね。
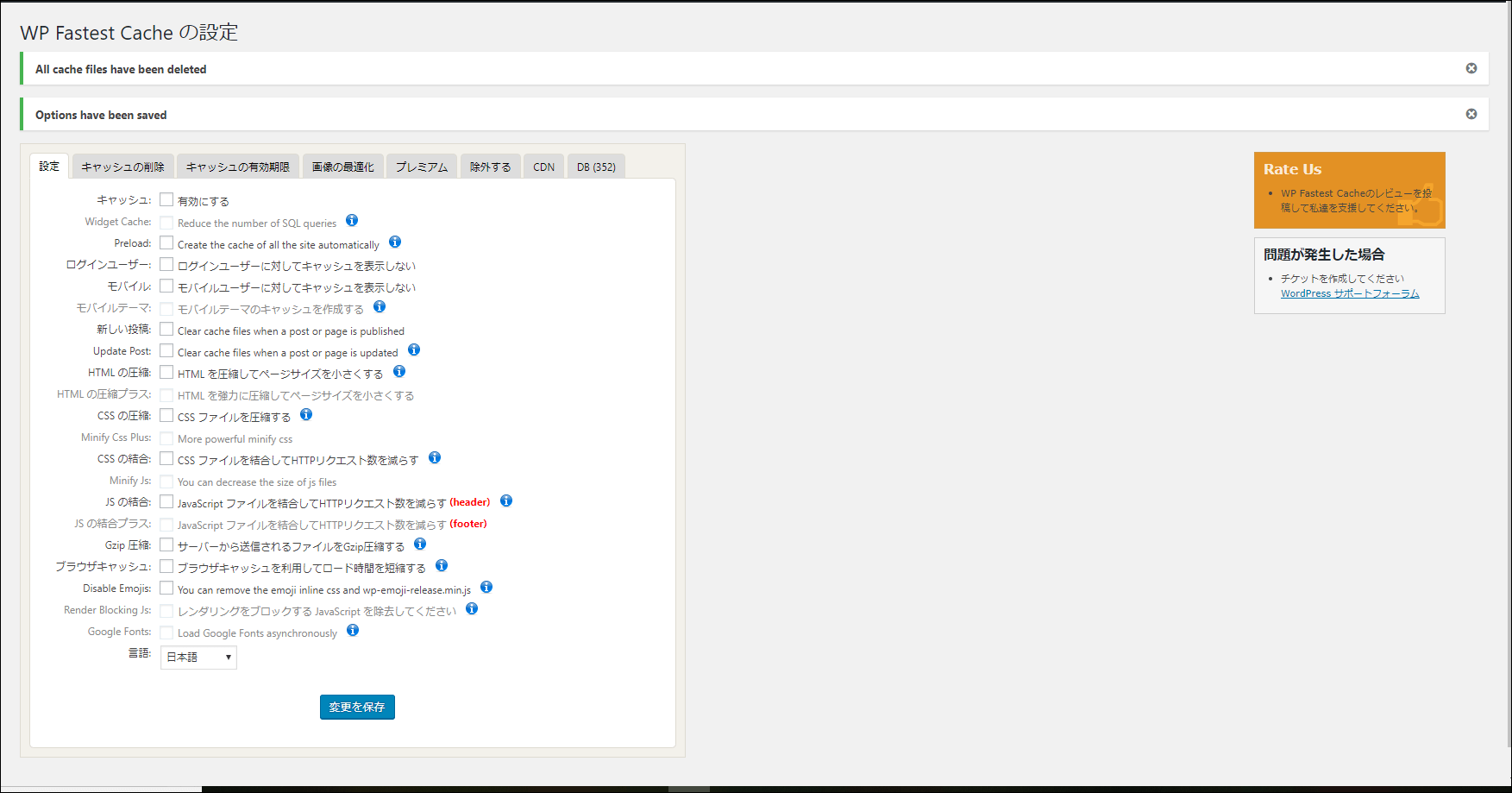
下記が日本語に変換した画像です。
下記の設定で日本語を選択してから変更を保存をすると日本語に変換されます。
Gzip圧縮やHTMLの圧縮、CSSの圧縮、ブラウザキャッシュなどTHE THOR(ザ・トール)に
備わっているものが入っています。

設定の仕方などは下記のサイトが参考になるでしょう。
キャッシュ系の上記二つが説明されてます。
WordPressのページ読み込み速度が遅い!そんな風に悩んでいる方にオススメしたいのがWP Fastest Cache…
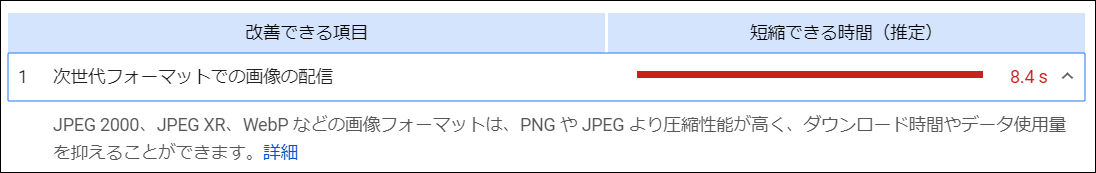
画像の規格をWebPに変更すると25%の画像容量が削減できるかも?
Googleが推奨しているらしいWebPに変更することで画像の容量を25%ほど
削減できるかも知れません。
WebPはWeb向けの規格らしく画像の容量を25%以上削減できる可能性がありますが、
使えるブラウザが限られているためと、まだ新しい規格のようですが、対応してないブラウザでは
JPEGやPNGで表示させてくれる手段があるようですので調べてみてください。
Google chromeやOperaブラウザやEdgeに対応していますし、page speed insights
でも改善の手段として提案されてますので、今後、普及すればかなりスピード改善出来そうです。
関連:https://developers.google.com/speed/pagespeed/insights/

これらの次世代フォーマットを採用でかなりのスピードの短縮が出来そうです。
個人的に注目したのはこのWebPというフォーマット形式です。
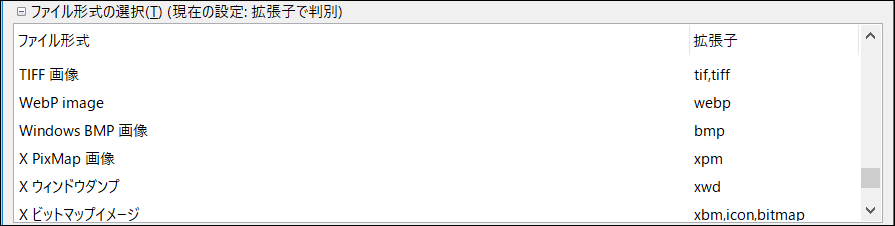
下記は今使っているGIMPの保存時に変換できる種類ですが、WebP imageが入っています。
最近紹介したGoogleのスクワッシュ(squoosh)にもありましたので変換するのは簡単です。

関連記事
GoogleがGitHub上で最近公開しているWEBアプリで画像圧縮が出来るサービスを試してみたいと思います。 使ってみた感想はGoogle翻訳で機能を使うと文字化けしてしまい使いにくい所もあります[…]
最近Ver.2.10.6にバージョンアップされたばかりの無料画像編集ソフトの「GIMP」がVer.2.10.8にバージョンアップされましたのでさっそくインストールしました。手順は以前の手順と一緒なので割合します。&n[…]
後、使っている方がかなりいるであろうEWWW Image Optimizer
にも変換機能が備わっているようですので、そちらで対応するのも良いでしょう。
ただそのままだと使えないようですので良く知らべて導入した方が良さそうです。
そこで良さそうなプラグインを見つけましたが、日本語化されてませんし、
紹介している方もまだいないですが、最近インストールが増えて来ている感じで
今後、需要が上がるかもしれないプラグインを見つけましたので紹介します。
今後、伸びるかも? WordPressプラグイン WebP Express


こちらのWordpressプラグインはWebP Expressというまだ新しいプラグインのようで
インストールは少ないですがWebPが普及すればインストールが増える可能性があります。
ただ、こちらも翻訳で見た限り他にも必要なプログラムなどが必要な気がします。
英語表記で日本語化されていないので使い方がわかりませんし、誰か使って紹介してもらえないと
手がだせないでしょう。
GitHubでも公開されているようなので興味があったら使い方をマスターして教えてください(笑)
GoogleのWebPプロジェクトのプログラムがここにあるようです。
関連:https://storage.googleapis.com/downloads.webmproject.org/releases/webp/index.html
WordPressプラグイン「WebP Express」
GitHub
Wordpress plugin for serving autogenerated WebP images inste…
その他のサイトの高速化の方法など
その他にもamp-imgを通常のページにも使用する方法なども見かけましたし、
他にも有効なプラグインなどもあるでしょうが、一番のおすすめはサーバーの変更が
一番手っ取り早いでしょう。
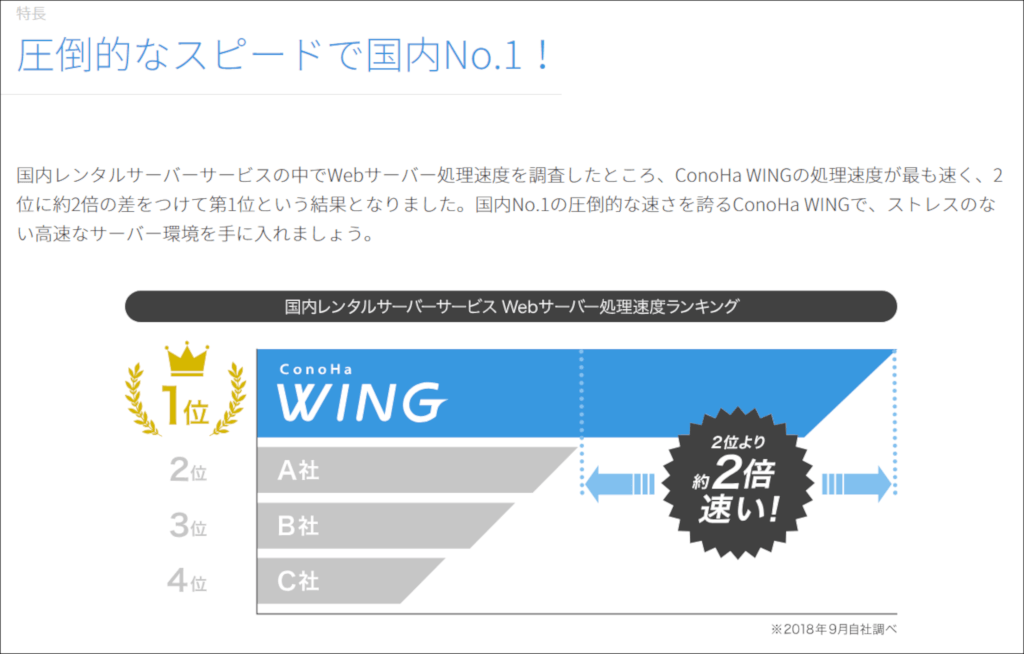
その中でも最近、気になっていてスピードが爆速らしく今、一番高速なサーバーの一つ
であろうconoha Wingです。

関連:https://www.conoha.jp/wing/?btn_id=header_wing
国内No.1のスピードのようで2位より約2倍速いようで
WordPressサイトをの簡単にサーバー移転できるサービスがあるようで、
サーバー移転の敷居が低そうです。
一応バックアップなどをとるなどしておきましょう。
ただ、料金も少し高いようで初心者には手が出ないかも知れませんが、本気で運営したい方には
おすすめ出来るサーバーでしょうね。
調べてみるとわかると思いますが、爆速の情報は本当らしく今後、おすすめのサーバーの
有力候補でしょうね。
※ロリポップからConoHa Wingにサーバー変更しました。
WordPressテーマの場合の改善方法など
関連記事などに画像などを使っている場合にテキスト表示などに変更するのも良いでしょうね。
よくサイトを閲覧しているとテキスト表示で関連記事などを表示させてますので、
サイトの高速化のためにテキスト表示にしていると思います。
THE THOR(ザ・トール)の場合、アイキャッチなどの挙動を無効化したりすると
多少はスピードが速くなるかも知れませんね、カルーセルやピックアップ3記事も
非表示にしたりとシンプルなスタイルにすればサイトのスピードが上がるかも知れませんが
THE THOR(ザ・トール)に変更した意味もないですし、今度どれだけ高速化できるのか
試しにやってみようかと思いますし、WebPなんかも試してみたいですが、AMPのエラーが
出そうな気がしますし、まだテーマでの不具合も解消出来てないので、AMP関連の
不具合が解消したらサイトの高速化などに取り組みたいですね。
まとめ
色々とサイトを高速化する手段が調べているうちにわかりましたが、
現在テーマ変更して間もないですし、まだ解決出来てない問題があるので
そちらを片付けてから色々とサイトを高速化する方法でどれが効果的か
探っていこうかと思います。
THE THOR(ザ・トール)でも投稿画面右下に非表示設定がありますので
これらを非表示にするのも効果的でしょう。
現在は記事を書くのを優先しますし、不具合解消が先決ですね。
投稿時もGoogleのお勧め記事で、サイトの高速化の記事を二つほど目にしましたので
サイトの高速化の記事を目にする機会も多くなるでしょうから、見逃さずに
試せるもので簡単そうなら挑戦してみるのが良いでしょうが、
必ずバックアップを取りながら挑戦しましょう。
THE THOR(ザ・トール)にはサイトを高速化するツールが備わっていますが
スピードが速い方と遅い方の二極化になっているようですので、
フォーラムやサイトを閲覧しながら改善していきましょう。
やまとしもなるべく閲覧者に貢献出来るように頑張っていきます。
現在はWebPに注目しているので今後、とりあげるかも知れません。