書籍で覚えたHTML5・CSS3を試す

mark要素(目立たせたい時に使用)
<mark>∼</mark>
注:ネタを含んでいます
「極めたい.com」での検索結果
おすすめのサイトです
HTMLソースコード
<h1>「<em>極めたい.com</em>」での検索結果</h1>
<input type="search" value="極めたい.com"><button>検索</button>
<p>おすすめのサイトです</p>
これは使えそうなコードです。
右の検索をクリックするアニメーションを組み合わせたら宣伝になるでしょう。
ruby要素(ルビをつける)
<ruby>∼</ruby>
WordPress
HTMLソースコード
<p>
<ruby>Wordpress<rt>ワードプレス</rt></ruby>
</p>
これはメニューなどに使えそうですので時間が空いた時にでも
つけたいと思います。
input要素:type属性(カラー)
HTMLソースコード
<form method="post" action="">
<div>
<label for="color">色の選択</label>
<input type="color" name="color" id="color" id="color">
</div>
<input type="submit" value="送信する">
</form>
AMPエラーの関係で画像に差し替えました。
1つは減らしましたが基本的にフォーム系はAMPでは使用できない
ためやむなく画像に変更しました。
一応AMP用のフォーム系のコードがあるので貼り付けたことで
1個のエラーは減らせましたが、もう1個は難しそうなので断念
下記の黒のボタンを押してカラーを選択します。

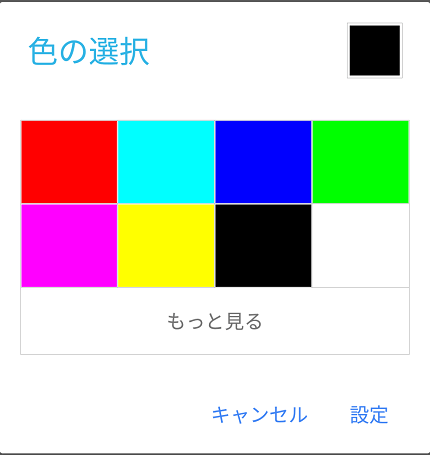
スマホ用の表示

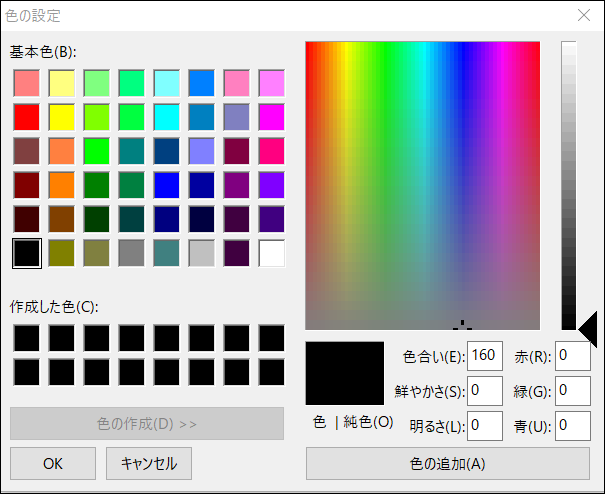
PC用の表示

PCだけ豪華です(笑)
これはよく使われるカラーを選択するもので
WordPressなどの設定でもよく使われますし、
他にもアプリや様々のものに使われるので使用頻度は高いでしょう。
backface-visibilityプロパティ
下記画像が3D表示で回転できるはずですが動きません(汗)
こちらはもう少し研究してみます。
書籍のコードで試すよりサイトで調べたものの方が良いかも知れません、
たまにクリックで回転させるようにすればサイトの滞在時間が伸ばせるかも?

現状ではまだサイトを見て参考にした方がテーマのカスタムなどは
しやすいですが、HTML5だけのものは割と通用するのと、
コードを調べるのに役立てたり知らないHTML5やCSS3の
コードが記載されてるので気になったコードなどを調べる
キッカケになるので、それぞれHTML5・CSS3やSEO関係の書籍や
サイトのデザイン関係の書籍など1冊でも持っておけばいつでも
調べられるし便利だと思います。
やまとしも大量に最初は紙に情報などをコピーして使用して
いましたが、結局みませんでので書籍を置いておいた方がみる確率が高いです。
書籍で覚えたHTML5・CSS3を試す まとめ
まだ現状では力不足でWordPressテーマ「ライオンメディア」のカスタムなどは
他の方のコードを使いながらエラーを修正したり、多少コードを変更して
やってますが、少しづつなんとなくコードの使い方を覚えて来ていますので
頑張っていこうかと思います。
ただ、感じるのはやはりAMPのコードの制限があるのでテーマのカスタムしづらい所が
あるので徐々に頑張っていきたいと思います。
最初の頃と比べたらだいぶ見た目が変わってきたかと思いますが、
まだこれが完成形ではないので頑張ってカスタム出来るように勉強していこうかと思いますが、
カスタムにはまると記事が全然書けなくなるのもダメなので
マイペースで頑張るつもりです。
今後の計画ではソーシャルボタンの設置(AMP専用)を考えています。
プラグインのソーシャルボタンも確認出来ていますけど、同じデザインが
増えてきていますので、出来ればAMPのサイドバーの設置(横からでるやつ)
などを検討しています。
普通のソーシャルボタンの設置も考えていて、何回か試しましたがエラーが
でたりして上手くいきませんが頑張ります。
ソーシャルボタンは最近みるのはプラグインを使用してる方が多いですが
最近プラグインの更新されてないのが気になり導入に踏み切れないところです。
最近の報告になりましたが、フッターのカラーをグラデーションに変更したり
地味に見た目を変更したりしてます、他にも気づくことがあるかも知れません。
ヘッダーもカラーをグラデーションにしてみましたが見た目があまり変わらない
ので保留にしています。
とにかくブログ1年目はPVや収益は気にせずに勉強に時間をかけたいので
応援よろしくお願いします。