WordPress投稿時に画像が劣化する問題
WordPress投稿時に画像が劣化してしまう問題に気が付いていましたが、
最近また画像の劣化が気になりだしたのでネットで調べてみたら
案外簡単に対応策が見つかったので試してみましたので、
一応投稿して試してみようかと思います。
これで画像が劣化する問題が完全に直ると完全に保証は出来ませんので
ご了承ください。
それぞれ導入しているプラグインなどでの影響もあるかと思いますので…
そもそも他の閲覧者のPCなどの解像度などの環境の問題でも
画像が綺麗に見えるのに違いがあると思いますし、正直にいって他人の
PCではどのように表示されているかはわからないので
あまり気にしない方は特に対策しなくても良いでしょうが、
さすがに文字がボケて読めないぐらいになるのは気になりますので
せめて文字が読めるぐらいには改善していこうかと思います。
画像劣化を感じた画像を再度見てみるとそこまで劣化を前ほど感じ
なかったので投稿した時間で閲覧している方が多い時間帯などでも
影響があるのかも知れないですので、気になっている方は再度画像の
確認などをしてみてはいかがでしょう。
画像が劣化する原因で分かっていること
画像が劣化する原因で前から分かっていることで、プラグインの
Jetpackの画像の設定の問題をあげている方も多くいるので
一応は紹介したいと思いますが、以前にも書いているとは思います。


個人で調べた感じではWindowsを拡大表示したものをスクリーンショット
した物の方が画像が良い感じがしますので拡大してキャプチャーしても
画像が全て写るものは拡大してのスクショが良い気がします。
上記画像はPNGなので今回対策した方法では改善出来ないような気がします
のであまり綺麗な感じには表示されてはいないようです。
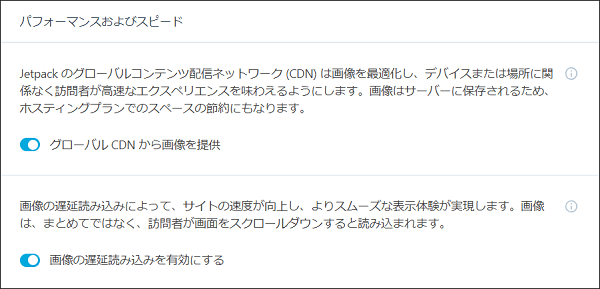
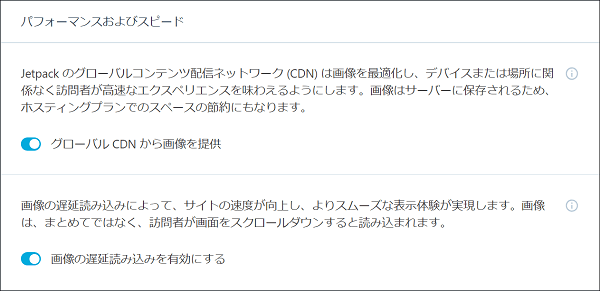
画像劣化の対策の一つとしてJetpackのの執筆の設定の
「パフォーマンスおよびスピード」の設定のグローバルCDNから画像を提供
画像の遅延読み込みを有効にするをOFFにすることで画像が劣化するのを
防げるかも知れないという物ですが、この設定を外すとサイトスピードが
少し落ちることを確認済みですので、個人的にはONのまま使用していますが
これを外すことで大幅に改善できるようならOFFにすることを考えます。
グローバルCDNから画像を提供の方だけでも外したりして試すのも
良いかも知れないですね。
今回試したい投稿時の画像劣化の対策
WordPressでは画像を新規追加するたびに画像が小・中・大の
画像が作成され画像が90%に圧縮される仕様らしいので
これを圧縮しないようにして画像が劣化する原因なのかを
特定したいと思います。
下記のコードをfunction.phpに追加するだけで良いようです。
追加コード
add_filter( 'jpeg_quality', function( $arg ){ return 100; } );
一応バックアップを取ってからが良いでしょう。
100の数字が圧縮率ですので数字を小さくすると圧縮されますので
ご希望の数字に変更すると良いでしょう。
ただこのコードは投稿した画像には影響がないので注意が必要ですし、
画像を圧縮しないということは、画像の容量が大きくなる可能性も
あるかも知れないので、今までより画像を小さくするなどの工夫を
施したりしてサイトのパフォーマンスを考慮した方が良いでしょう。
画像の劣化の改善具合を試してみる
以前投稿した画像と再度投稿した画像を比べて
画像の劣化が改善しているかを確認してみようかと思います。
以前投稿した画像

メディアで確認したら33KBしかないからこれも原因の一つかも
知れないですが、一応試してみましょう。

う~ん全く分からない(汗)
ということでさらに前の段階からやり直してみる。

容量が111KBで無圧縮で投稿
さすがに無圧縮なので良く見ると一番綺麗に感じますが、
閲覧しているときにそこまで真剣に画像を見る可能性は低いので
そこまでの違いは閲覧者には感じないかも知れません。
ただ他の画像は圧縮しなくても100KB以上の容量があるので
ここら辺の問題もありそうですが、投稿画面ではどれも綺麗なので
投稿した後に劣化すると考えた方がいいでしょうね。
投稿時に画像が劣化する問題のまとめ
まだJetpack関連の設定の見直しもまだ検討の余地もありますし
あまり画像の容量が大きくなりサイトスピードが大きくなるのも
問題でしょうからしばらく様子みながら対策を施そうかと思います。
この投稿の前からがコードを適応していますので少しは画像が
よくなったでしょうか?
自分のPCでも画像の焼き付きでピンクっぽいものが見えるので
それも画像が劣化して見える要因もあるかも知れないのですが
また何か進展がありましたら追記していき予定です。
画像の劣化が気になる方はコードを追加して試してみてください。
※バックアップを忘れずに
他にも画像を縮小して表示させ拡大するようにするなどの工夫も良いでしょうね。
JetpackのグローバルCDNから画像を提供をOFFにすると画像が綺麗に
なる気がしてきましたが、OFFにした場合スピードが遅くなるのを確認しました。
またONにしましたので画像は落ちるかもですが、しばらく様子見てみます。
やはり画像を提供をOFFにすると画像が綺麗になりますので、
サイトスピードは若干落ちるかも知れませんが、閲覧者に少しでも
綺麗な画像で見て欲しいので設定をOFFにしました。
とにかく高解像度でアップしても縮小されて表示されるようですので、
画像を綺麗に見せたいときは高解像度のままアップするといいでしょう。
ただ容量がアップして読み込みスピードが遅くなるので、ある程度の
解像度に落としてアップするといいでしょう。
圧縮するプラグインの設定などや圧縮サービスの問題もありえますから
無圧縮と圧縮した画像を投稿してみて比べてみるのが良いでしょう。











