WordPress5.8からWebPがサポートされたので前記事からWebPに変換した画像を使ってみたところ、特に問題もなく画像が表示されたのでこれからはWebPを使っていこうと思いますが、調べてみたらJPG、PNGからWebPに変換できるサービスが思ったよりたくさんあったので紹介していきます。まだ画像の品質や画像の容量の違いなどの比較は出来ていないので今後、紹介していく予定です。以前紹介したWordPressプラグインでWebP化を試したこともありましたが、容量の削減は出来たものの画像がボケてしまい品質が劣化してしまったので見送ったことがありましたが、WordPressでいずれはWebPがサポートされるだろうと思っていたら案外はやくサポートされたのでWebPに対応しなくて良かったと思いました。
早急にWebPに対応していた方はWordPress5.8のアップデートで不具合が出る可能性がありますので慎重に対応した方が良さそうです!少なくともバックアップをとっておきましょう!
今回は無料でWebPに変換出来るサービスをまとめてみましたが他にも良いサイトがあったら追加するかも知れませんのでブックマークしておくと便利です。
WordPress5.8からサポートされたWebPとは?
まずはWebPを知らない方のためにWebPとは何かを説明していきます。
WebPは、Web上の画像に優れた可変および非可逆圧縮を提供する最新の画像形式です。WebPを使用すると、WebマスターとWeb開発者は、Webを高速化する、より小さく、よりリッチな画像を作成できます。
WebPロスレス画像は、PNGと比較してサイズが26%小さくなっています。WebPの不可逆画像は、同等のSSIM品質インデックスで同等のJPEG画像よりも25~34%小さくなります。
以前はWebPをサポートしているブラウザが少なかったですが現在では主要なブラウザではサポートされていますのでメインで使っていける拡張子になりました。画像容量が大体20~30%程度削減できて品質は同等とのことなのでWordPressで高速化を図る上でWebP化が重要になったと言えるでしょう!
もちろんマイナーなブラウザでは画像が表示されない可能性もありますが、WordPressのアップデートで既存の画像などもWebP化出来るように開発が進んでいるようです。IE以外の主要なブラウザは対応していますし、IEからEdgeへと切り替わっていますのでほぼ問題なく画像が表示されると思っても良いかも知れませんね!
更にWebPは透過とアニメーションにも対応しているので今後試してみたいところですね!
JPGやPNGからWebPに変換できるサービス
WebPがWordPressでサポートされたといってもJPGやPNGの画像素材などが主流になっているのでJPGやPNGをWebPに変換する必要があります。WordPressプラグインなどで対応している方は変換しなくても使えるかも知れませんが管理人はプラグイン削減のために画像の圧縮などはWebサービスを使用しています。Webサービスの方が画像の劣化具合と画像容量が確認できるのもプラグインを使わない理由です。
WebPに変換できるWebサービスが思っていた以上にありますし、今までブックマークしてサービスでも大体は対応していたので紹介していきます。
画像の圧縮率がわかるように画像の下に画像の容量を書いてきますので参考にしてください。
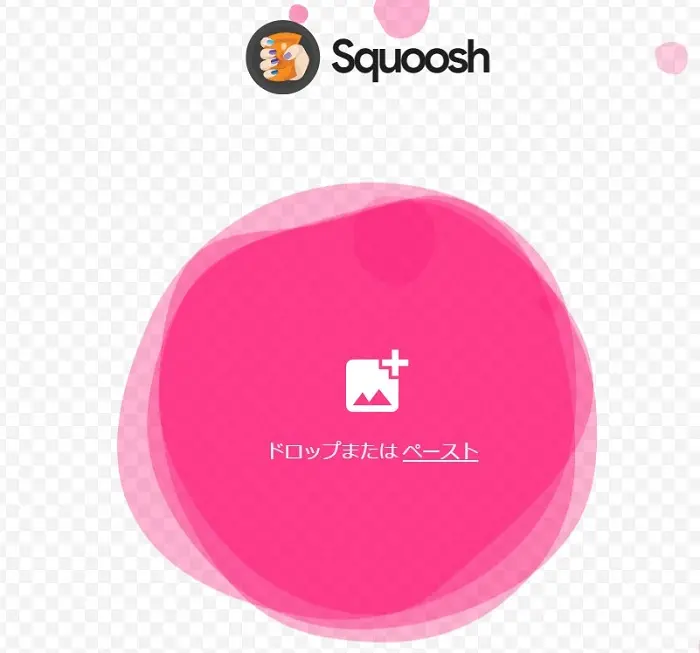
Squoosh

ここはGoogleのサービスなのでWebPと相性は抜群ですが複数の画像を扱えないのがデメリットです。しかし複数の画像を扱わない場合はここで充分だと思いますので使い分けて使うのが良いでしょう。
上記の画像がSquooshを使いwebPに変換した画像です。640✕427の解像度でオリジナルは180KBですが品質75%で圧縮し、22.5KBになりました。
Squooshの使い方

Squooshの使い方は上記画像のドロップまたはペーストと書かれたところに画像をドロップまたはペーストするだけです。画像は1枚しか扱えないのがデメリットですが品質の調整などで更に容量を落としたり、クオリティを上げることができるので親切と言えるでしょう。

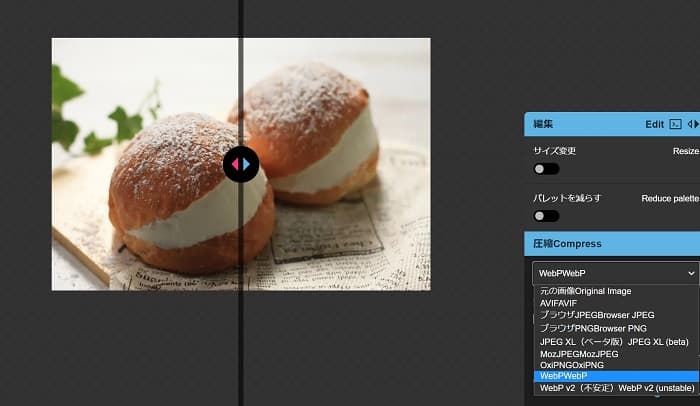
画像をドロップまたはペーストすると左側に圧縮前の画像と圧縮後の画像の比較が出来る機能が表示されますので比較しながら画像のクオリティを決めましょう!リサイズや色数を減らしたりといった調整も出来ますので便利です。
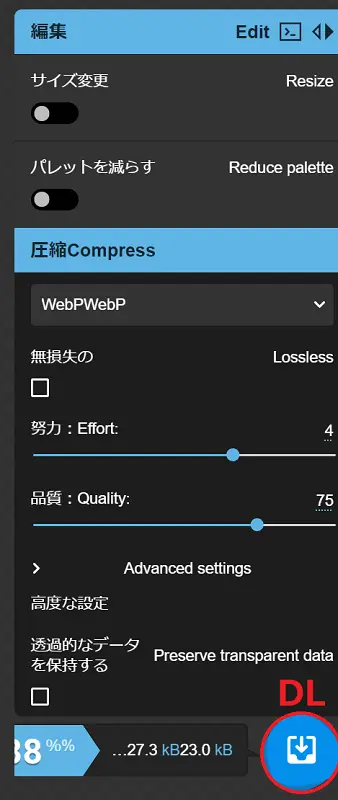
右側の青が圧縮後、左側の赤がオリジナルだと思われます。変換したい拡張子(画像形式)を選択し、ダウンロードしましょう。

赤枠のボタンを押すと画像がダウンロード出来ます。
画像出典元(下記リンク)
Syncer

Syncerも今までは使っていませんでいたがJPGやPNGをWebPに変換できます。こちらも試してみましたが1枚の画像しか変換できず細かな調整も出来ないので他のサービスよりも使用率は減るかも知れませんが色々なサービスが使えるので魅力がありそうです。
上記の画像は223KBから37.9KBと圧縮率はなかなかの数値なので比較してみたところSquooshの方が品質75%で39.3KBと容量が大きくなってしまいましたのでどちらが良いかは悩むところですね!
SycerのWEBP変換ツールの使い方

画像はファイルを選択からしか選べないようで、画像も1枚のみです。ファイルを選択を押し、画像を選択したら変換後の画像を押すことでダウンロード出来ます!使い方はかなりシンプルで圧縮率も高いのでSquooshとどちらがいいか悩むところです。

左下のメニューを開くと色々なツールが使えることがわかりますのでWEBP変換以外でも色々と使えそうです!ドメインを調べたところアクセス数も多そうですので利用者は多いと思われるのでチェックしておきましょう。
画像出典元
JPGやPNG画像を複数WebPに変換出来る「サルワカ道具箱」

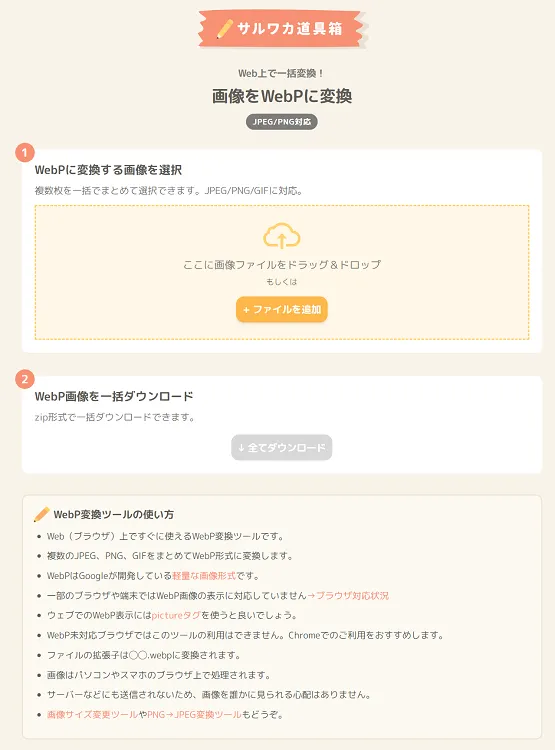
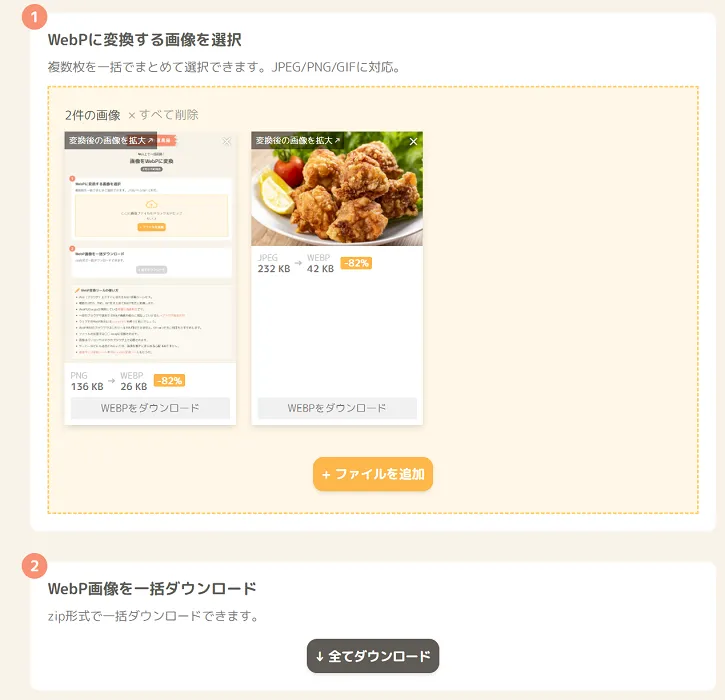
WordPressテーマ「SANGO」のサルワカさんのWebツール「サルワカ道具箱」は複数のJPGやPNGやGIFをWebPに変換出来るツールなのでかなり便利そうです。問題は圧縮率や品質が気になるところなので調べてみました。
Squooshが40.9KBでSyncerは43.2KBでサルワカ道具箱は42.2KBと画像容量ではSquooshが一番でしたので、画像によって容量がちがうのでどこが良いかかなり迷いますが大差はないので画像が多いときは「サルワカ道具箱」で充分でしょう!
サルワカ道具箱の使い方

①番のところに画像(JPG,PNG,GIF)をドラッグ&ドロップもしくはファイルを追加します。複数の画像の変換に対応しているのが便利です。

個別のダウンロードも可能で、一括ダウンロードも②番から出来ます。
個別の削除に圧縮率の表示も親切なのでWebPの変換はここで充分だと思えるくらい凄いサービスでしょうね!唯一の弱点があるとしたら圧縮率が選べないところですがJPGやPNGで画像を扱うよりも低容量ですので我慢しましょう。容量を気にするなら画像のリサイズで対応すればいいと思います!他にも画像サイズ変更ツールなどもあるのも便利です。
画像出典元
AnyConv

AnyConvはたくさんのフォーマットに対応した変換サイトで音楽系のファイルにも対応していたりと変換出来ないものはないぐらい充実したサイトです。
以前からブックマーク済みでしたが使って来なかったので圧縮率や品質が良ければ使いたいサイトです。
上記画像はオリジナルが262KBに対して変換された画像容量は41.8KBとかなりの圧縮率です。Squooshで試したところ42.2KBとなりましたので画像容量では微妙に上回りましたが品質などの違いでどちらを選ぶか悩みますね!
AnyConvの使い方

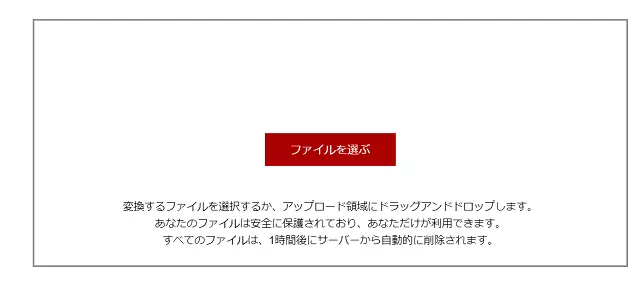
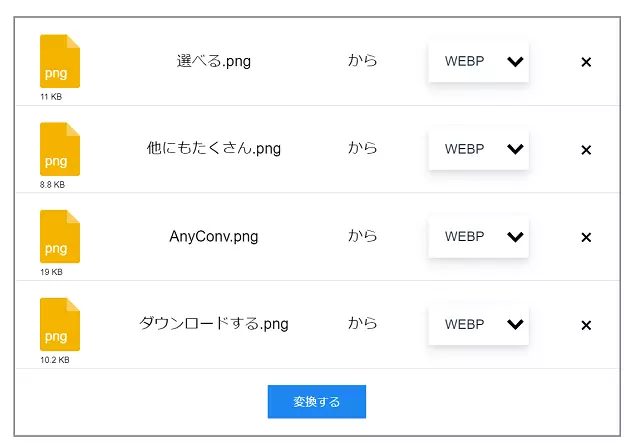
AnyConvの使い方は簡単でファイルを選ぶかドラッグ&ドロップと他のサービスと同じです。すべてのファイルは1時間後にサーバーから自動的に削除されるようなので安心です。なお複数の画像にも対応しているのがナイスです!


変換するファイルの種類も個別に選択出来るようになっているのは便利ですが、まとめて一括ダウンロード出来ないのが残念なところです。

ダウンロードするで個別ダウンロード出来ます。

GIF,JPEG,JPG,PNG,SVGからWebPに変換することが出来るのが便利ですね!
画像出典元
まとめ
上記で紹介した以外でもJPGやPNGを無料でWebPに変換出来るサービスもありますが、完全に無料なのかわからな買ったので省きました。
個人的には画像の枚数が少ない場合は色々と画像を編集出来る「Squoosh」が良いと思いますが、複数の画像を扱う場合は「サルワカ道具箱」がいいと思いました。画像の品質や変換した容量の比較はこれから毎日試しながらベストなサービスを見つけていこうと思います。
どのサイトも画像の容量や品質は似たようなものだと思いますので自分が気に入ったサイトを利用するのが良いでしょう。
WebPは主要なOSでは対応しているのでほぼ画像が表示されるといっても大丈夫ですし、画像サイズをJPGやPNGよりも2から3割減らせるので管理人もメインで使っていこうと思います。WordpressがいずれWebPに対応するとは思っていましたが、おそらくGoogleがWordpressに参加するようになったのが大きい要因でしょう。Wordpress5.8から対応したのは思ったよりも、はやかったのでいい仕事していると思いました(笑)
今後はアニメーションや透過なども試したいですがサービスによっては対応出来なそうなので詳しく調べる必要がありそうです。WebPにも微妙に種類がありそうなので透過やアニメーション出来る規格を試していこうと思いますがブラウザの対応やWordpressが対応しているかも調べないといけませんね!