今回はblenderに無料の3D素材を読み込み設置し、それにあわせてポーズを作成したり、簡単なアニメーション作成をしてみました。日記のような感じでblenderの勉強したところを書いていければいいかと思います。
前記事でVRoid Studioの.vrmファイルは読み込めましたが他のファイルあまり試していませんでしたし、テクスチャが表示されない印象でしたので試してみました。
3D素材を設置しVRMモデルにポーズを付けたり、アニメーションを付けて躍らせたりとしたいのでWebで調べてみるものの、ほとんどがバージョン2.8の物が多くて覚えるのが大変そうですが直感を頼りに勉強しています。ここら辺はYouTubeで探すのが一番良さそうですが、管理人も最新のバージョンのblenderの使い方を紹介していきますので参考にしてもらえると嬉しいです。
Windows10のソフトを複数使っていると何となく同じような感覚で使えたりするので意外と何とかなりますが、難しい機能はYouTubeで探すのが確実ですので、Youtube動画でも紹介出来るようになりたいところです。
使用しているblenderのバージョンは2.91.0の最新版を使っています。
VRoid Studioや3teneを使うようになりOBJファイルやFBXファイルなどを多く使うようになったので無料で使えるオープンソースソフトのblenderを使いたくなったのでblenderでVRoid StudioのVRMモデルが読み[…]
以前の記事でVTuber配信用に導入した3teneFREE V2を使っていましたが、3tenePRO V2+Live2Dを購入しましたので導入方法などを紹介していきます。購入した理由は2020年9月30日まで特別価格で通常2,750円が1,[…]
前回の記事でblenderでアニメーションを作成すると言っていたので、約束通りアニメーションを作成を作成してみました。アニメーション自体は割と簡単には出来ますが、それ以外のエクスポート後の動作などで動作しなかったりと色々と問題が出てきたの紹[…]
blenderで3D素材を読み込む
まずは無料の3D素材をblenderで読み込んでみて、ちゃんとテクスチャが表示されるか確認していきます。3teneで読み込んだ時に灰色表示の物が多いのでカラーが表示されるファイルに変換して使ったりと色々と幅も広がるので覚えていきましょう。
無料の3D素材は下記のリンクの物を主に使っています。

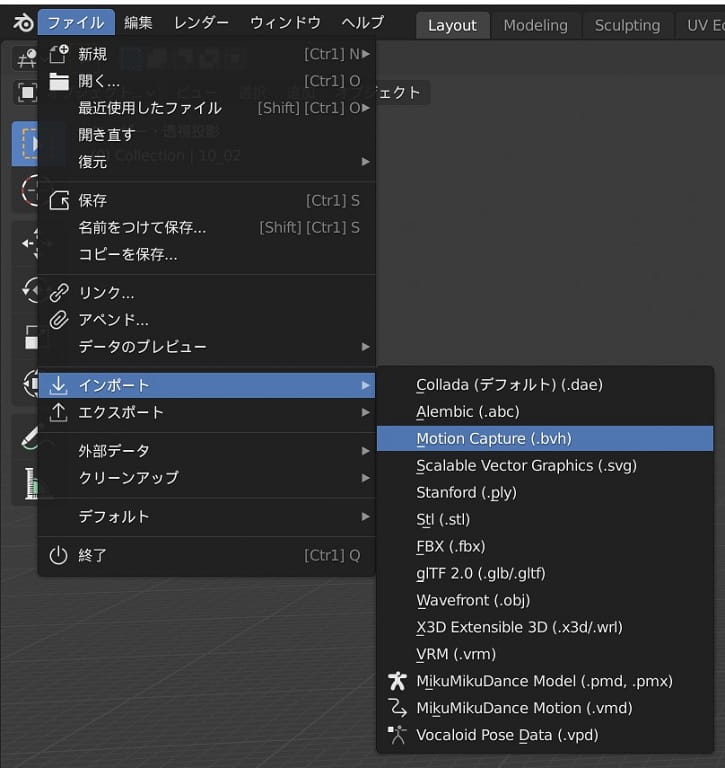
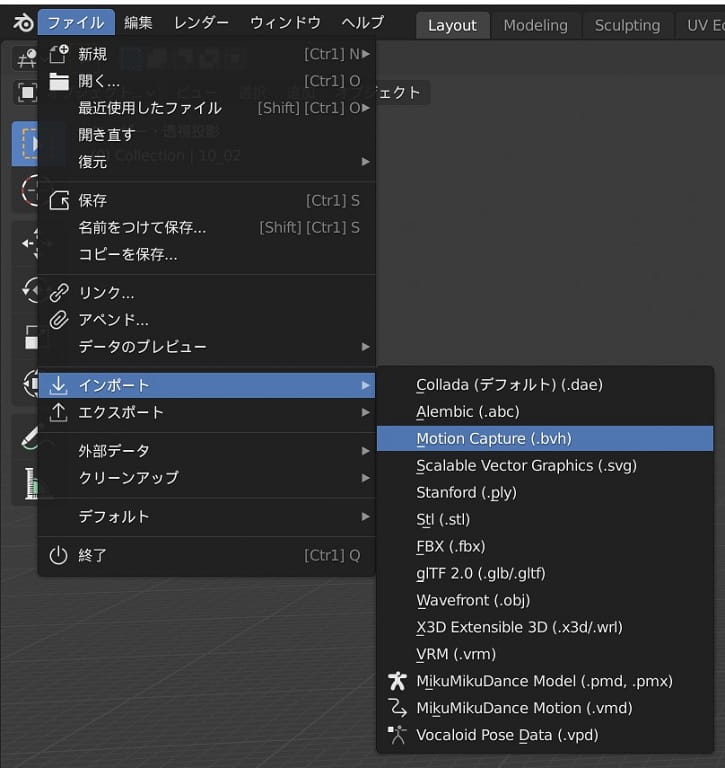
3D素材やモーションなどを読み込む場合はファイル→インポートと選択し、上記の中から選択します。
管理人はたくさんのファイルを使っているのでインポートできるファイル種類が多いかも知れません。
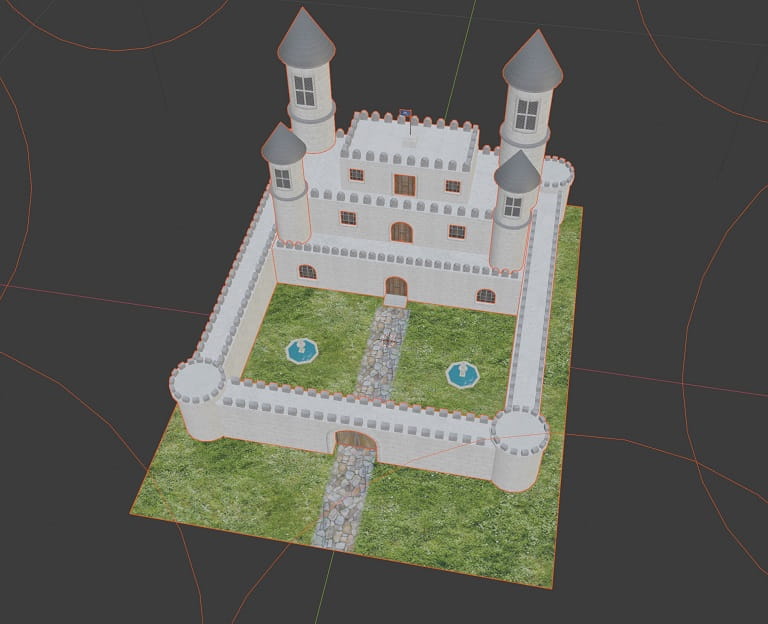
FBX(.fbx)ファイルを読み込む

上記はFBX(.fbx)のファイルですがちゃんとテクスチャが表示されました。マテリアルプレビューに切り替えるとテクスチャが表示されやすいですね!OBJファイルよりFBXファイルの方がテクスチャが表示される割合が多かったですがダウンロードしたファイルにもよりますのでどちらもある場合はどちらも試してみましょう。
3Dステージを読み込んでVRMモデルを配置する

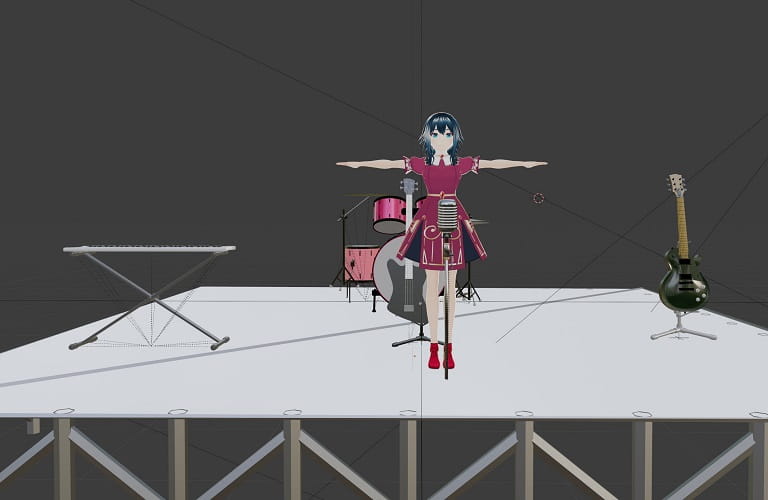
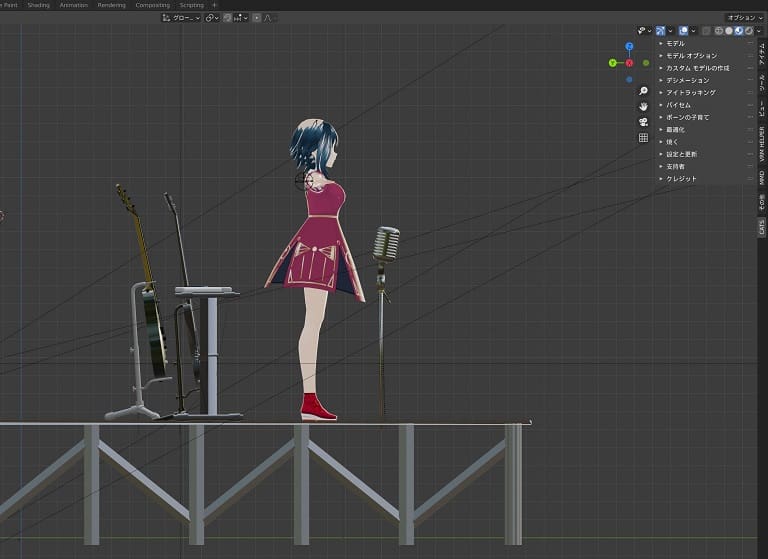
次に3Dステージを読み込み3Dモデルを任意の場所に配置したくなったので試してみました。

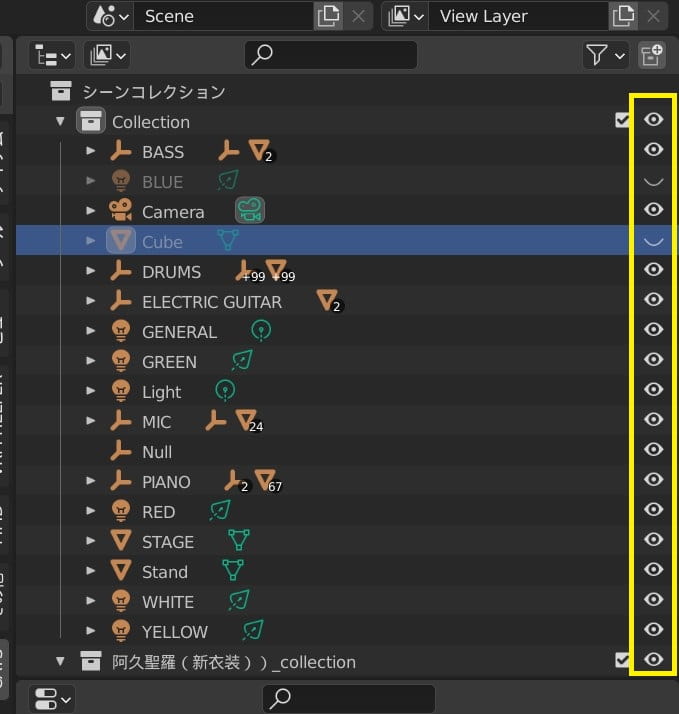
表示させたくないものがあるときは右の眼のアイコンを閉じましょう。
キャラクターなどの移動方法
3D素材は読み込むだけですが、3Dモデルは移動が不可欠ですし、ポーズが必要という事で試してみました。

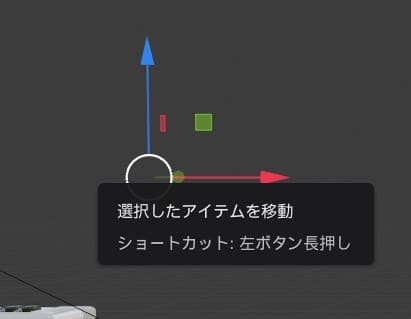
キャラクターの配置や移動などは上記のアイコンと下記の物を使い調整していきます。

上記の矢印や円をよく使いますので覚えましょう。青と赤と緑の他、円をクリックしたり拡大させたりと言った操作がありました。

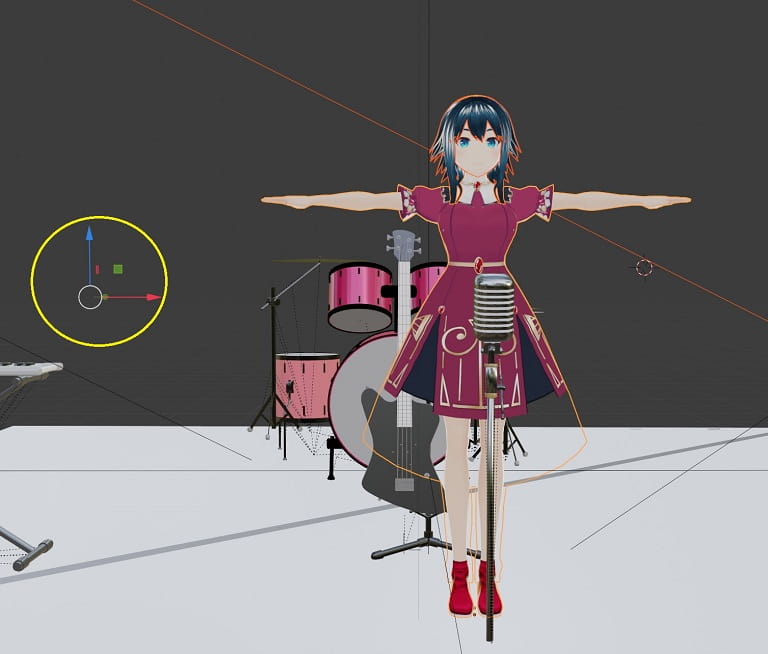
動かしたいキャラクターをクリックし、黄色枠の矢印などを使い上下左右に動かしていきます。
注意するのはちゃんと動かしたいところだけ選択することです。たまに頭だけ移動しないなどありましたので確実に選択しましょう。

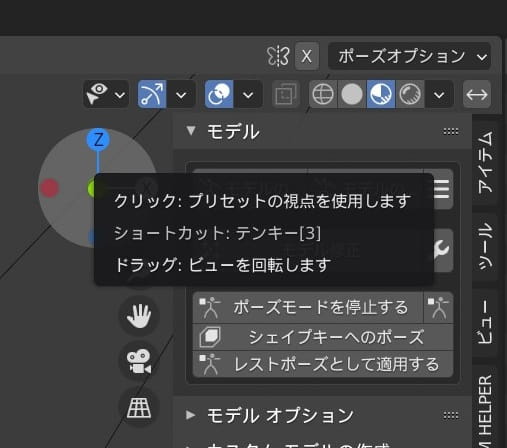
前に移動させるときは右上のXYZで視点を切り替えて動かしましょう。

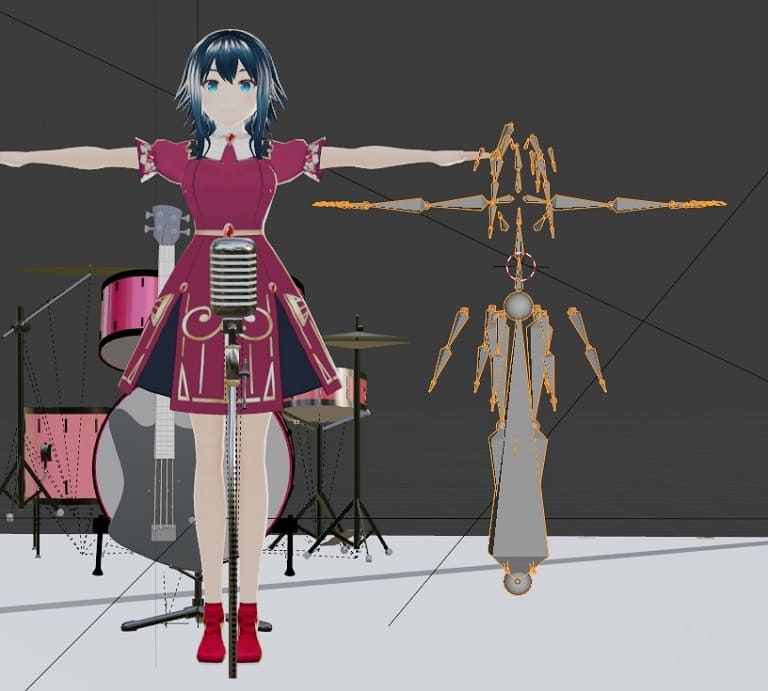
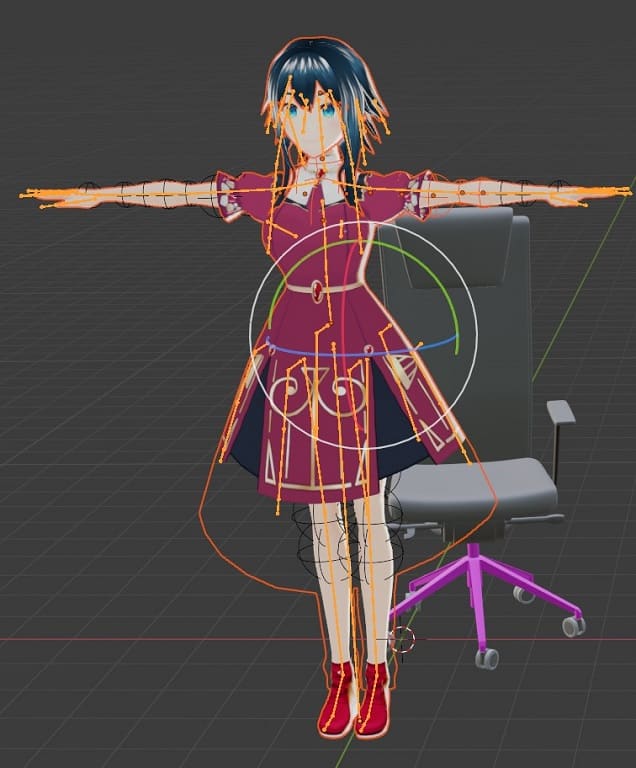
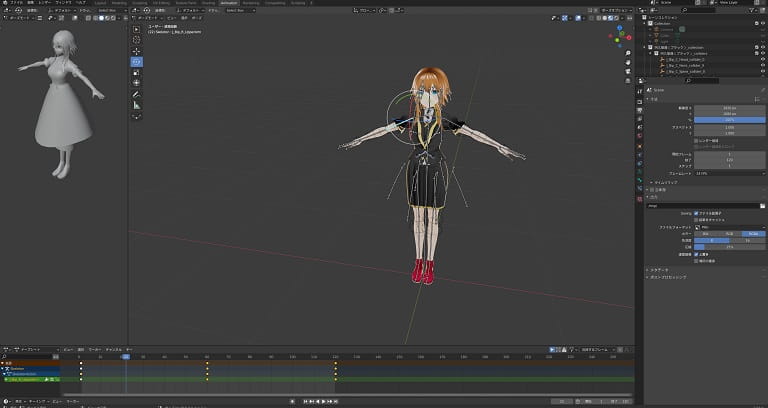
配置が決まったら次はポーズですがボーンが変なところに表示されていて背後霊のようになってます(笑)

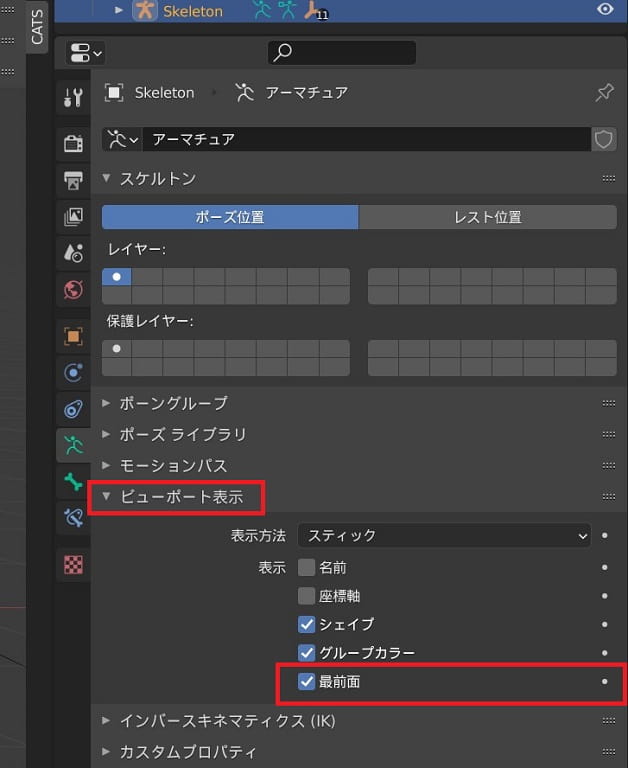
ビューポート表示を最前面にチェックを入れると直るようですがなおりませんでした。
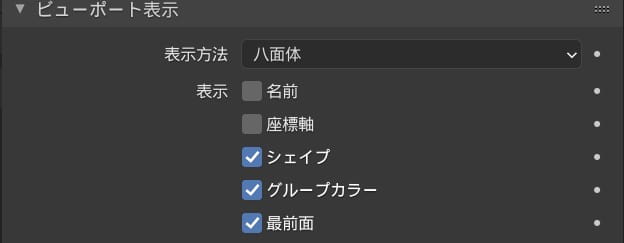
表示方法を「八面体」に変更しました。

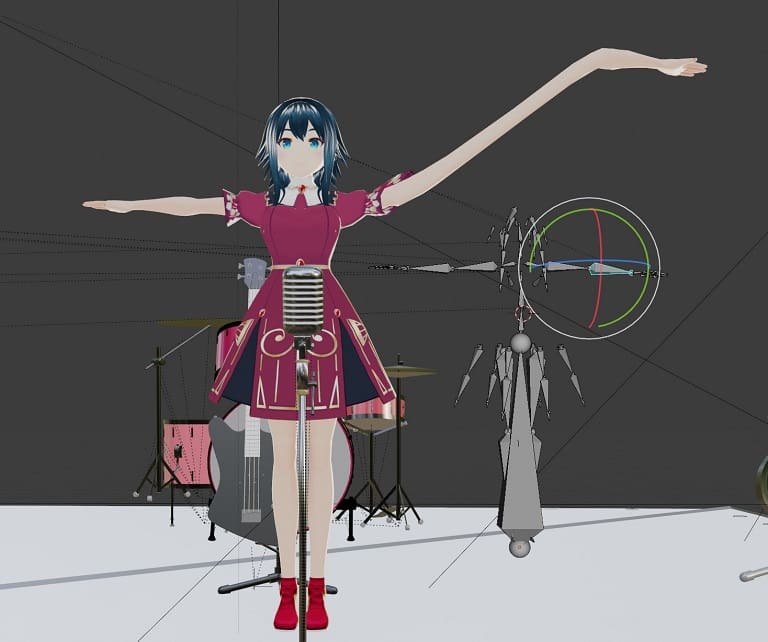
このままポーズを動かすと妖怪のように手が伸びたりと不具合があるのでこのファイルでのポーズは諦めました。外国の無料3D素材やblenderのバージョン違いの素材などを使うと不具合が起きるようです。
これが中々直せないので苦戦中です。わかっている方がいたら教えてください。

ビューポート表示の最前面にチェックが入っているか確認しましょう。今のところ解決できていませんので解決したら紹介します。
新規ファイルで作成し直す(キャラや素材の移動方法)
今度は3D素材を変更しポーズの作成に挑戦しました。
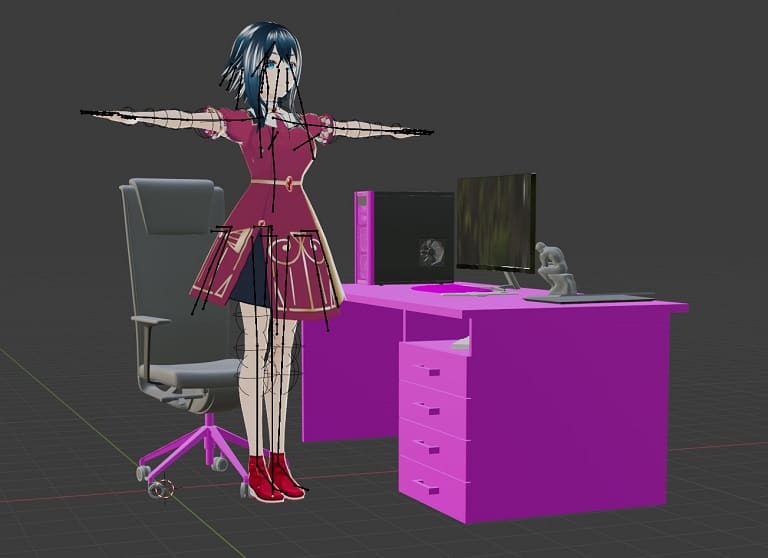
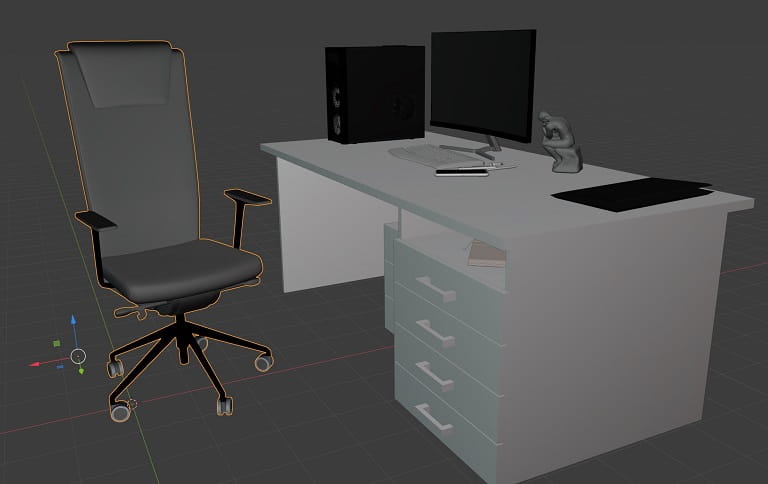
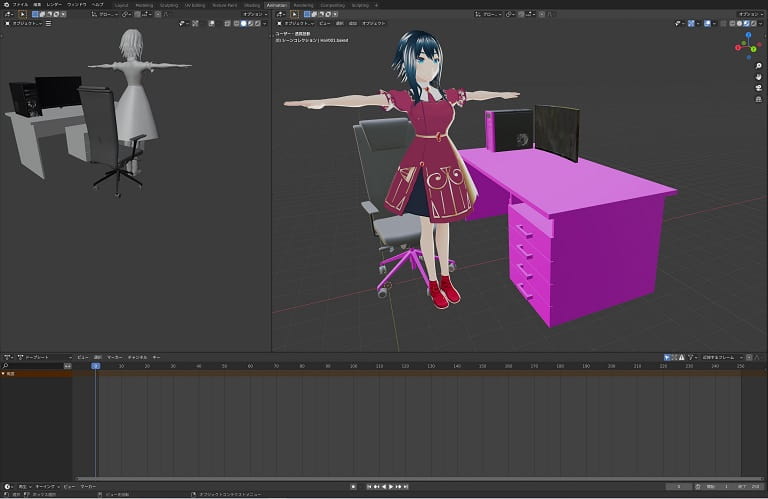
今度はパソコンデスクとチェアの組み合わせに女の子を座らせるところまでいきます。

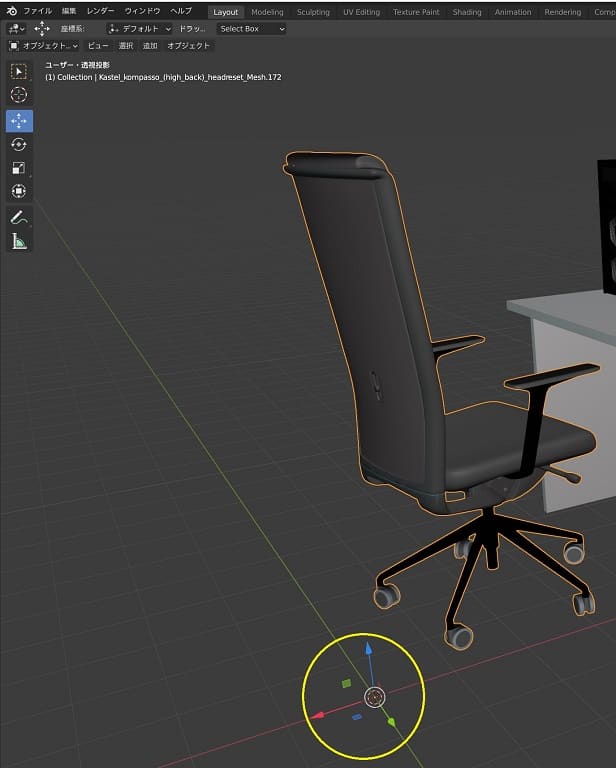
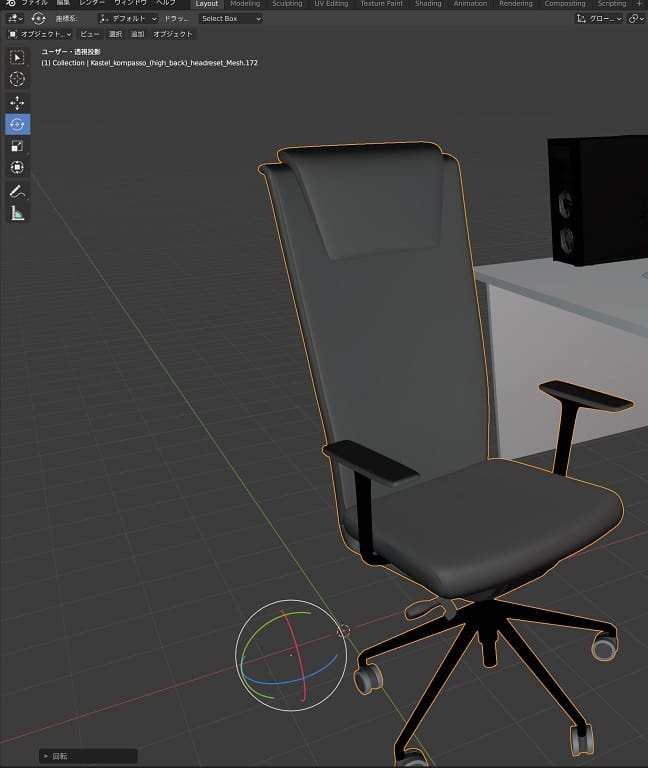
まずは3D素材を読み込みました。椅子を動かして正面に向けたいので左上のアイコンや黄色枠の座標変更のカーソルを使い移動させます。
左上のアイコンの説明

今回から左上に表示される上記のアイコンも活用していかないといけないので説明していきます。
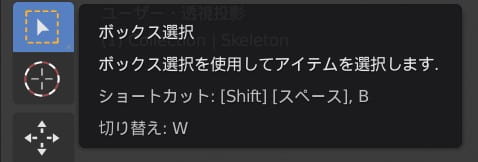
ボックス選択

ここはまとめて広範囲を選択するときに使うようです。
ショートカット:[Shift][スペース],B
切り替え:W
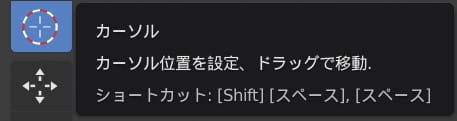
カーソル

ここは通常使うところで細かい選択をするときに使います。
ショートカット:[Shift][スペース],[スペース]
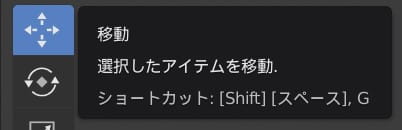
移動

ここは選択したアイテムを移動させるのに使います。よく使いますね!
ショートカット:[Shift][スペース],G

キャラクターを移動させるのに使いました。
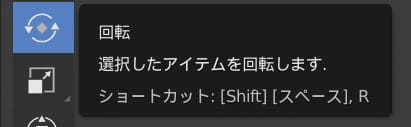
回転

選択したアイテムを回転します。
ショートカット:[Shift][スペース],R
今回は椅子を回転させる必要があったので使いました。

回転のアイコンにあわせて青のラインを左右に動かすと回転できます。

スケール

スケールは選択したアイテムのサイズ変更に使います。

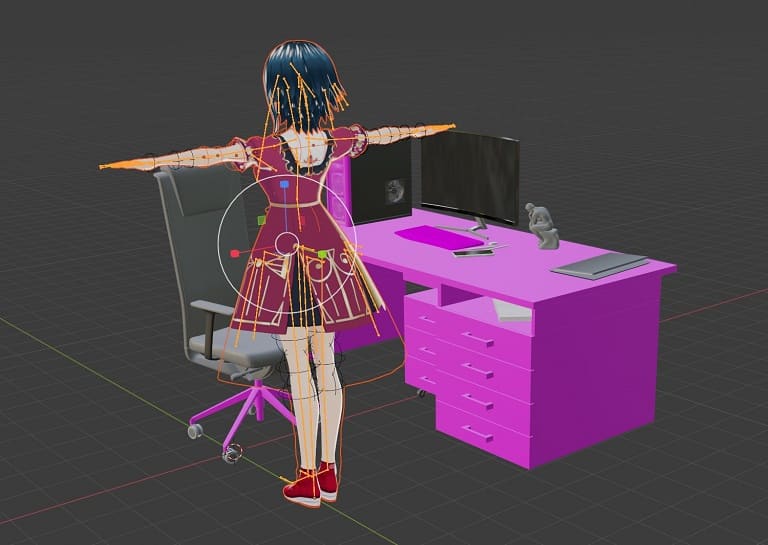
今回はVRoid StudioのVRMモデルをインポートさせてみると小さく表示されましたので拡大させるのに使用しました。
均等に拡大させるには白い円の上をクリックしたまま上にスクロールさせるとバランスを維持したまま拡大出来ます。縮小はその反対です。

無事に大きくなりましたが回転ツールで回転させました。

トランスフォーム

移動、回転、拡大縮小のすべての組みあわせに対応と便利なところなので通常はここにしておけば簡単です。
ショートカット:[Shift][スペース],T
アノテート

アクティブデータに注釈を付けます
ショートカット:[Shift][スペース],5
ペンが表示されて文字などを書くことが出来ます
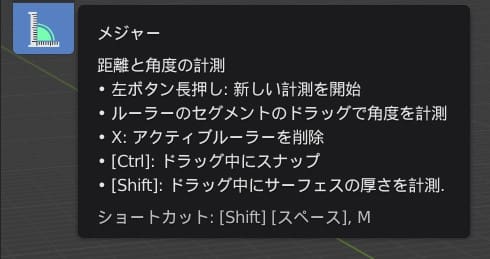
メジャー

距離と角度の計測
- 左ボタン長押し:新しい計測を開始
- ルーラーのセグメントのドラッグで角度を計測
- X;アクティブルーラーを削除
- [Ctrl]:ドラッグ中のスナップ
- [Shift]:ドラッグ中にサーフェスの暑さを計測
ショートカット:[Shift][スペース],M
となっていますが、今のところは必要な機能ではないので無視してもいいでしょう
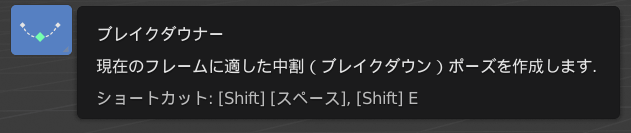
ブレイクダウナー

現在のフレームに適した中割(ブレイクダウン)ポーズを作成します。
ショートカット:[Shift][スペース],[Shift]E
これは使ってないですがアニメーションさせるには使えそうな機能なので活用したいですね!
3Dモデルを座らせるポーズを作成していく

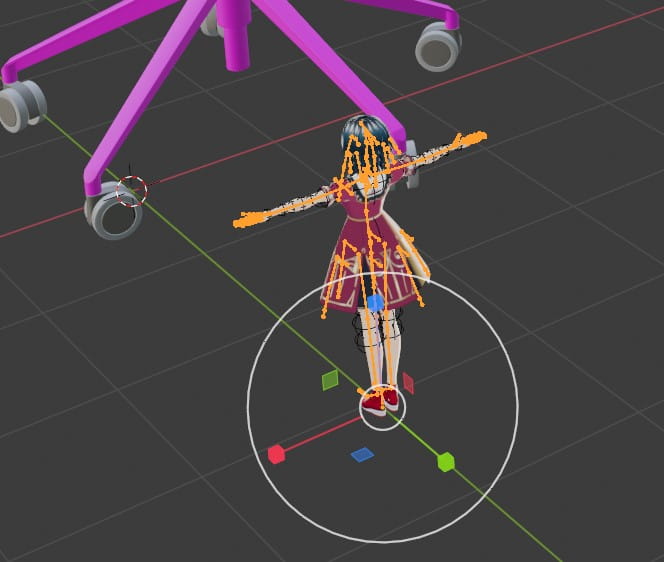
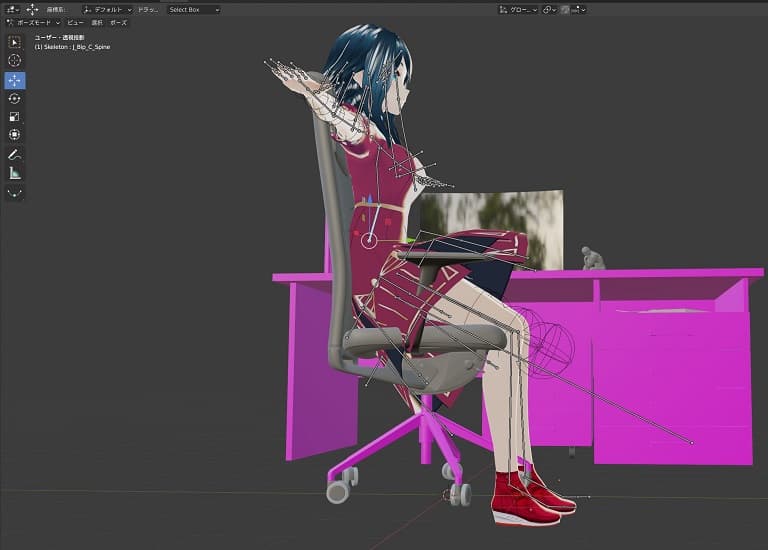
上記で紹介したアイコンを組み合わせながらボーンの位置を視点で切り替えながら少しずつ動かしてキャラを座らせていきます。

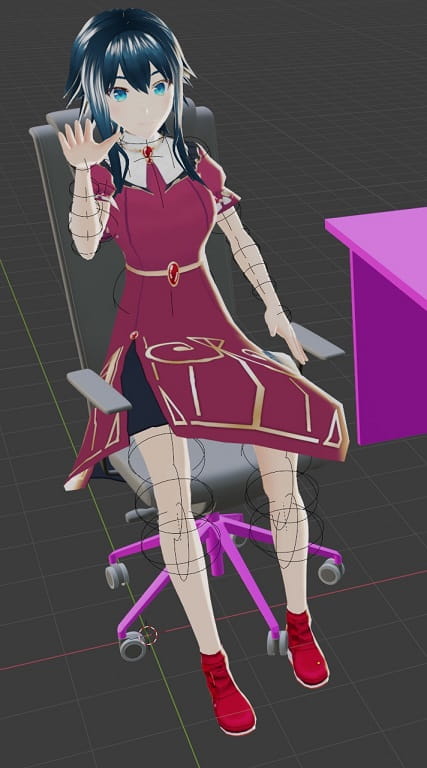
大体完成しましたが、円が残っているので消したら完成です。

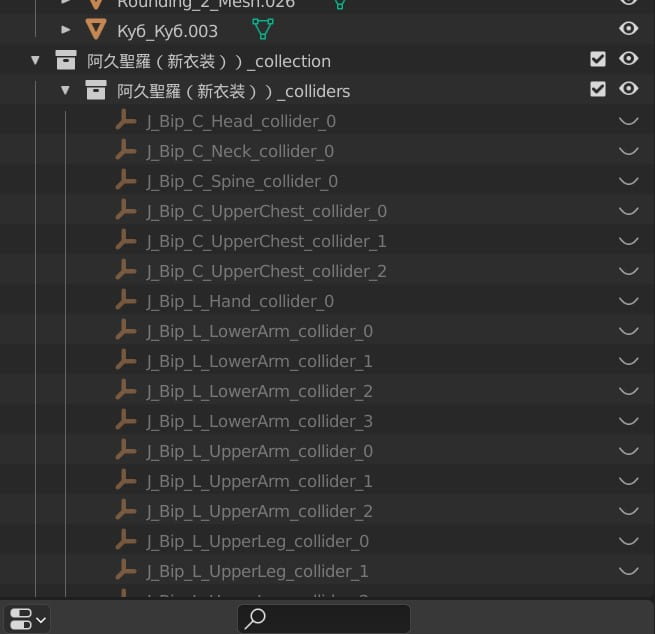
右の眼のアイコンを消していけば非表示にできます。
これで一応目的は達成できましたが、触っているうちにポーズがリセットされTポーズに戻ってしまいましたので今度はPCに入っているBVHファイルを試してみることにしました。
blenderでBVHファイルを読み込みポーズを試してみる

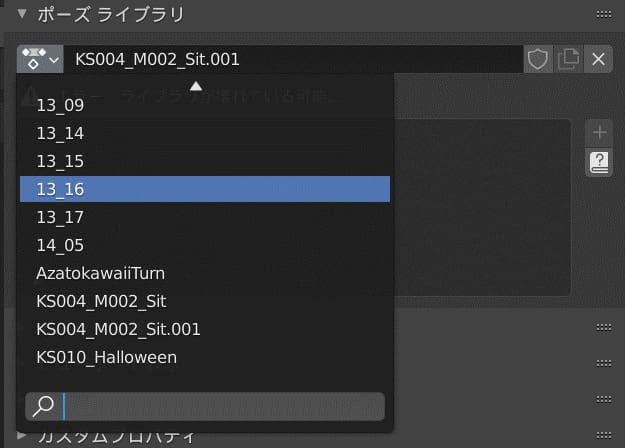
ファイル→インポートから「Motion Capture(.bvh)」を選択し、多数インポートさせました。

ポーズ関連のことはあまり調べてなくて直感で試しているのであまり参考にはならないかも知れませんが紹介していきます。


ポーズモードを停止するときは上記メニューの停止を押しましょう。
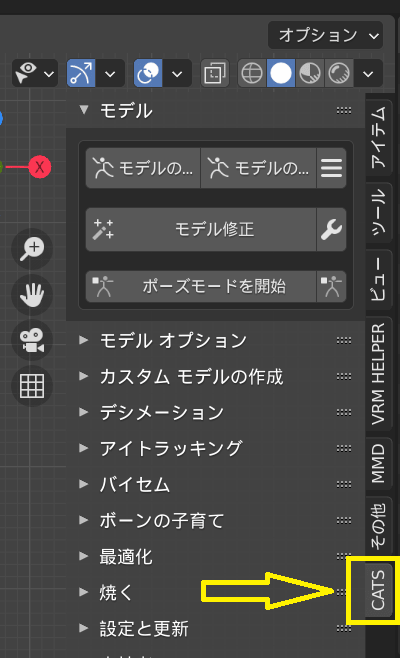
以前導入したCats Blender Pluginからポーズモードを開始でポーズモードがはじめられますが導入してない方は他のやり方を探しましょう。

ボーンのみポーズは出るものの肝心のVRMモデルがポーズしてくれないので今回は諦めることにしましたが、Animationモードでアニメーションが作成出来ると知ったのでそちらで試すことにしました。
Animationモードでアニメーション作成
画面一番上のモードをAnimationモードに変更してアニメーションを作成してみることにしました。
今回は作成方法は説明なしですが次回以降で紹介していこうと思いますのでデモ用のアニメーションを作成しておきたいですね!

わかりずらいかも知れませんがAnimationに切り替えました。画面が二つ表示できますので確認用に左側の画面を使いましょう。

新しくアニメーション専用にファイルを作成し直しました。ここでアニメーションを作成して3teneに取り込んで使おうという計画です。
簡単に上に手を上下させるアニメーションは完成しましたので、何とか出来そうな気がします。
パーツを動かしながらキーフレームを決めていく感じですね!パーツを選択し、マウスの右クリックメニューでキーフレームを挿入していく感じですね。
Layoutでも今回作成したモーションが再生出来たので一から作成していくのが良いですね。
他にもMMDファイルなども試してないのでそちらも試していきたいところです。
Animationの方は別の記事であらためて紹介していく予定なのでデモ用のアニメーションを作成しておきたいですね。
まとめ
今回は3D素材を読み込んだりポーズを試したりアニメーション作成を試したりと色々とやってみましたが、やっぱり難しいのでインプットが大事だと思いますが、Webだとバージョンが低い物しかないのでYoutube動画などを活用するのが良さそうです。
やっぱり基本的な事にはバージョン2.90以上に対応した本も1冊欲しいところなので、書店に行って探してみて、試し読みしてネットでポイントを使い購入するのが無難ですね。
参考にはバージョン2.9対応の下記の書籍が無難かと思いますが、賛否両論あるので1回試しに探してチェックするのが確実ですね。
スポンサーリンク
次回では何かアニメーションを作成してみてのポーズの作成方法を紹介しようと検討中ですがいつになるかわかりません、SNSにデモ動画をアップしてブログに埋め込む予定なので、SNSのフォローやシェアをよろしくお願いします。