ライオンメディア【設定】SEO対策
今回はライオンメディアのSEO対策とAMP設定の
紹介をしていきたいと思います。
まずはSEO対策の方の紹介からしていきます。
ブログで集客するには大事な設定ですので、設定以外でも
個人でサイトを参考にしながらSEO対策に臨んでいきましょう。



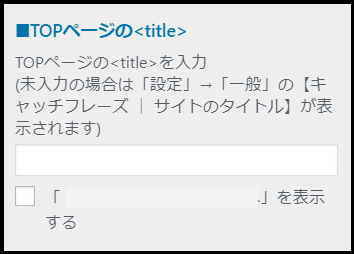
■TOPページの<title>

TOPページの<title>を
入力してください。
未入力する方はいないと思いますが
重要な所なのでちゃんと考えて
書きましょう。
タイトルはよく考えて時間をかけて考えましょう
やまとしもタイトル変更したいですが、変更するとせっかく上げた
検索ランキングが大幅に落とされるようなので我慢します。
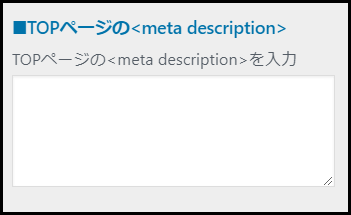
■TOPページの<meta description>
TOPページの<meta description>を入力

ここもOGPの説明などにも使われるのでよく考えて
自分のサイトの説明が伝わるように記載してください。
検索エンジンには関係ないようですが
記載している内容により集客効果がありますので
よく考えましょう。
■CSS非同期読込設定

CSS非同期読み込みを有効に
するか選択できます。
- 無効(default)
- 有効
ここはよくわかりませんが色々とカスタムする
方は無効一択だと思います。
有効にすると確かにはやくなるでしょうが
エラーが出る可能性もあるので(プラグインなどで)
有料Wordpressテーマ「THE THOR(ザ・トール)」からここの機能を使い始めましたが
有効化することでかなりの高速化出来るようですから、試しながら有効化した方が
いいと思われます。
個人的なSEO対策まとめ
やまとしはブログ始めてまだ2カ月なのでSEO対策は
そこまで気にしてませんが、大体の予測はつきますので
個人的な考えを書いていきます。
- とにかく記事を書き続ける(笑)
- ワードを気にしながら記事に埋め込む
- 検索されそうな話題を予測し埋め込む
- 季節の行事などのワードを埋め込む
- TVやニュースやSNSをチェックする
- 本や新聞や広告などのチェック
- Googleサービスのチェック
- 記事タイトルにワードを埋め込む
- 見出しにもワードを埋め込む
まあ、ざっとこんな感じですかね?
今の時期なら新生活や母の日が近いので母の日のプレゼント
や新番組、GW(ゴールデンウイーク)などですかね?
わかっていてもなかなか、さり気なくワードを埋め込む
のは難しいですが、あまり意識しすぎるとおかしな文章に
なりますので多少、意識する程度でいこうかと思います。
記事下におすすめのSEO対策の書籍を貼っておきましたので
SEO対策が気になる方にはお勧めです。
AMP設定
■AMP機能
AMPとは、GoogleとTwitterで共同開発されているモバイル端末 で
ウェブページを高速表示するためのフレームワーク (AMP HTML)のことです。
AMPを適用させるには、AMPが定める厳格なマークアップ ルールに従う必要があります。
記述に誤りがあると機能を有効化してもページによっては エラーとなる可能性があります。
出典:LION MEDIAカスタマイズより LION MEDIAデモページ
AMP機能を有効化するか選択できます。
- 無効(default)
- 有効
有効化にした場合、投稿ページのURLの後に「?amp=1」と
入力すると、AMPページが表示されます。
※パーマリンク設定が基本(?p=123)の場合は「&=1」

ライオンメディア(LION MEDIA)のAMPに対応しましたが、
やはり準備とそれなりの知識がないとエラーが出るようです。
前もってエラー対策を施してからエラー対応をした方が良いでしょう。
ライオンメディア(LION MEDIA)のテーマのAMPは個別のAMPページ対応
が出来ないのと、AMPに対応させるプラグインと比べてエラーが出やすい
傾向なので、最初にエラー対策をしておかないと記事が書けなくなり
エラー対応に追われるので前もってAMPエラー対策を施してから
AMPに対応するのが良いでしょう。
Amazonや楽天などの広告などでもエラーが出ますが、
もしもアフィリエイトなどで代用すればエラーも出ないのでおすすめです。
JavaScriptが一切使えないデメリットもありますが、ライオンメディア
(LION MEDIA)のテーマのAMPではJavaScriptはTOPページで使えますし、
サイドバーやフッターなどでも使えるのでそちらで使用してください。
やまとしのように低速のサーバー(ロリポップ ライトプラン)を使用の方は
AMP対応でスピードが高速になり検索ランキングでも普通のページより
検索ランキングが上に表示されるのでAMPに頑張って対応した方が
良いでしょうが、AMP対応に自信がない方は高速のサーバーを
選択した方が良いでしょう。
AMPの有効化の前か後でブラウザのキャッシュをクリアーしないと
AMPページが表示されない可能性がありますので、もし表示されない場合は
使用ブラウザのキャッシュのクリアーを疑った方が良いかも知れません。
メリット
- 検索ランキングが上がる可能性がある
- スマホでの読み込みスピードが4倍速くなる
- 検索結果にリッチカードが使えるようになる
- 他にも色々と専用の機能がありそうです
デメリット
- 味気ないページになり直帰率が上がる可能性がある
- エラーがでる可能性がある
- ページが2つに増えるのでデータがわかりにくい
- ページが崩れる可能性がある
- 検索上位2位までしか表示されない(AMPページ)
※情報が正しいとは限らないので自分で調べてみて下さい。
■AMPロゴ画像の設定
縦60px×600px以内で画像を設定しないとエラーに
なる可能性があるらしいので気を付けて下さい。
他のサイトでも確認済みです。
ライオンメディア AMPまとめ
今後、やまとしも導入する予定ですがエラー対策が
整ってから対応したいと思います。
WordPressテーマ【ライオンメディア】もAMP対応なので
対応されてないテーマはプラグインなどを導入する必要が
ある為、AMPに対応してないテーマよりは敷居は低いかと思います。
皆さんもよく研究してから望んだ方が良いでしょう。
ライオンメディアのテーマのAMPには成功しましたが、
エラーがたくさん出ると思いますので修正作業を頑張っていこうと思います。
ライオンメディアAMP対応編リンク
ライオンメディアをAMPに対応出来るように行動してみた FITさんからのメールによると、2018年7月から検索ランキングにサイトのスピードがランキングの要因に加わるとのことなので、[…]
ライオンメディアAMP(準備編)を前記事で紹介しましたが、今回はライオンメディア(対応編)を紹介していきます。これで完結出来ると思いますが、ほぼ、完結出来たと思ったらGoogleさんの返答無しでもAMP(対応[…]
ライオンメディアのテーマのAMP化へ挑戦 ライオンメディアのAMP化に失敗してプラグインのAMPやAMP for WPを使用していましたが、ライオンメディアのテーマのAMP化に踏み切[…]
ライオンメディアの(AMP)自動広告の設定 やまとしは2018年7月16日(月)【海の日】AMPのエラーを修正中の真っ只中ですが、AMP修正してる段階で気付いたことがあるので書いていきます。AM[…]











