LION MEDIA【カスタマイズ】SNS・OGP設定

今回はライオンメディアのSNSとOGPの設定の紹介になります。
ブログで集客していくには必須ともいえる箇所になりますので
登録しているSNSを活用して集客していきましょう。
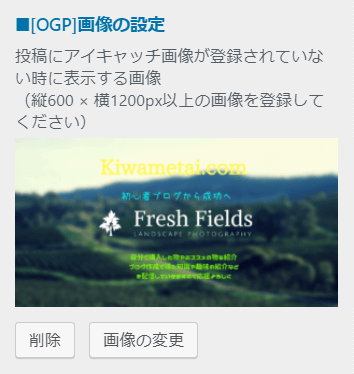
■[OGP]画像の設定

投稿にアイキャッチ画像が
登録されてない時に表示する画像
縦600px×横1200px以上の
画像を登録
※SNSにブログのリンク(TOP)を入力すると
表示される画像になります。
※Twitterカードなどを未登録の場合

■[OGP]FacebookのAPPID
FacebookのApp IDを記入
■[OGP]FacebookのユーザーID
FacebookのユーザーIDを記入
App IDを利用している場合は未入力でいいそうです。
やまとしはFacebookを登録してないので関係ありませんが
いずれ登録予定でしたが個人情報流出がありましたので
しばらく導入は見送りしようと思います。
■[OGP]Twitter Cardの種類を選択

- Summaryカード(default)
- Summary with Large Imageカード
どちらを選んでも外れはないようですがSummary with Large Imageカード
の方が画像が大きいようですので目立たせたい記事の場合は
Summary with Large カードの方が良いでしょう。
記事のリンクを貼り付けるだけでTwitterではアイキャッチ画像と
description設定のコメントが貼られるのでお勧めの記事は
リンクを貼り付けて集客しましょう。
■[FOLLOW]Facebookページのユーザー名

Facebookのユーザー名
を登録だけで良いかと思います。
ヘッダーとフッターでフォローアイコン
を表示するか☑をつけます。
■[FOLLOW]Instagramページのユーザー名

インスタグラムのユーザ名だけを登録
ヘッダーとフッターにフォローアイコンを表示
するか☑をつけます
インスタグラムは登録はしてますが
使ってませんけど、たまにチェックはしてます。
■「FOLLOW]TwitterのID(@以降)

@以降のツイッターIDを入力
ヘッダーとフッターでフォローアイコン
を表示するか☑をつけます。
■[FOLLOW]Google+ページのURL(+以降)

+以降のIDを入力
ヘッダーとフッターでフォローアイコンを
表示するか☑をつけます。
■[FOLLOW]RSSページのURL

RSSページのURLを入力
未入力の場合はbloginfo(rss_url)を表示
やまとしの場合はfeed/ですが
登録のRSSの後部を入力
ヘッダーとフッターでフォローアイコンを
表示するか☑をいれます。
ライオンメディアのSNS・OGP設定まとめ

ここら辺はまだ登録してないサービスや未設定の物が多いため、
まだ自信がありませんがわかり次第、追記していきます。
投稿ページで紹介済みですが
LION MEDIA【カスタマイズ】投稿ページ設定 今回はライオンメディアの投稿ページ設定になります。ここは、関連記事の表示やシェアボタンの表示などが出来る設定が簡単にできますので、ささっと設定してしま[…]
WPテーマ「ライオンメディア」の作者のFITさんのBLOG
でSNSのアイコンをダウンロード後、導入できます。
色々なパターンのSNSアイコンを紹介していて
好きなパターンのSNSアイコン
を登録してみてはいかがでしょうか?
やまとしも時間があれば変更する予定です。