サイトのクリック上昇に光るボタンを導入しよう

前から気になっていてやまとしのサイトにも導入しようと考えていた
光るボタンを導入することにしました。
少し問題を解決出来てない部分もありますが、いずれは解決できるよう努力
しようかと思っています。
他のテーマならちゃんと表示されるかも知れないので確認してください。
アフィリエイトリンクには使えない場合がありますので、ご自身で確認して
使用してください。
確か動く広告など色々使えなくなったはずで、光るボタンもアフィリエイトリンク
などには使えなくなったと思いましたが、実際どこまでOKで使えるのかは
やまとしもまだ確認出来てませんが、とにかく光るボタンを使いたいだけの
自己満足が大部分ですので紹介していきます(笑)
参考にしたサイトページはこちらです。
こちらのページのページ中くらいの所にあるコードを使わせてもらい
スタイルCSSにコピペしましたが、ライオンメディアの場合は
追加CSSの方でもいいかも知れません。
かならずバックアップを取ってからコードを追加した方がいいでしょう。
他にも色んなサイトで光るボタンやエフェクトを紹介されてますが
個人的にはこのサイトのボタンが気にいりましたので採用しました。
光るボタンを設置してみる
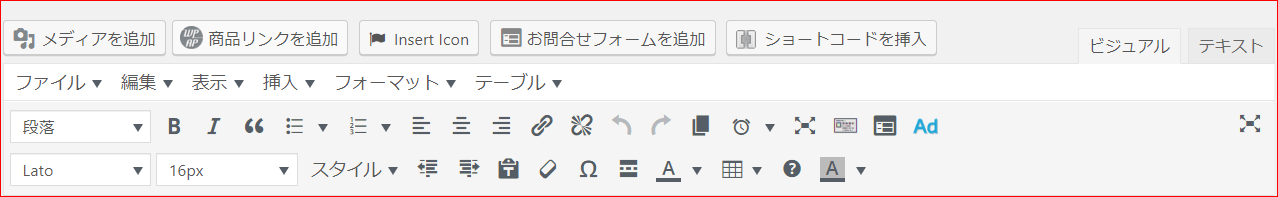
管理画面をテキストに切り替えてHTMLコードを入力して
光ボタンを設置してみましたが、アイコン部分が表示されないし
テキストが青いです。
その時の画像がこちらです。

右側にアイコンが表示されてませんしテキストが青いです。
それ以外はちゃんと表示されています。
アイコンにFont Awesomeを使用しているということで
ヘッダーにCDNで読み込むコードを入力しましたが表示されませんでした。
こちらのサイトのコードではなく他サイトのバージョンの新しい方の
コードを入力したのがいけなかったかも知れませんが、とりあえず他の
方法を考えることにしました。
Font Awesomeの公式ページはこちらです。
The internet's icon library + toolkit. Used by millions of d…
参考にしたページはこちらです。
とりあえず公式ページからFREEのアイコンはダウンロードしましたが
一応、保留にしてます。最新はバージョン5.2.0です。
Better Font Awesome(プラグイン)を導入
とりあえずに簡単にFont Awesomeのアイコンを読み込めて、投稿画面から
直接Font Awesomeのアイコンを使える便利なプラグインになっていますので
かなり簡単に使えるのが魅力です。
プラグインをあまり使いすぎには注意ですが、プラグインを停止や削除したので
プラグインで解決することにしましたが、プラグインを使わなくても良さそうなら
削除するかもしれません。
Font Awesomeのアイコンのことはブログを立ち上げた当初から知っていて
導入しようかと思っていたのですが、これを気に導入しようかと思います。
動くアイコンなど色々とありますので、使い道はあるかと思います。

プラグイン新規追加より検索してインストール後に有効化してください。
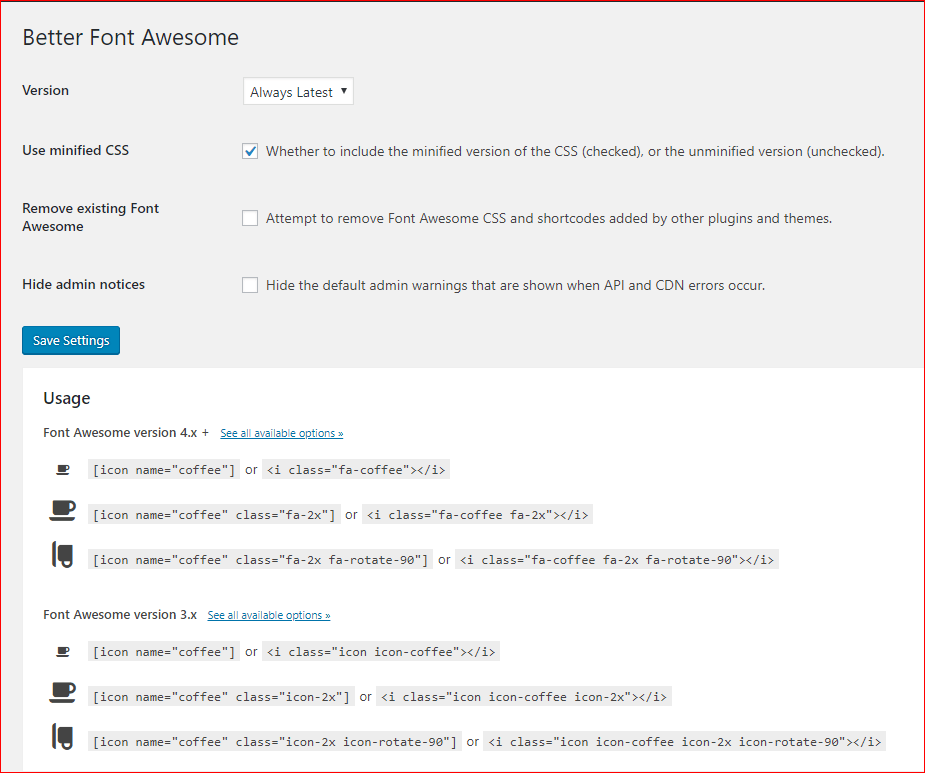
次に設定画面ですがデフォルトで使用する予定です。
簡単に検索した感じではデフォルトでも良さそうなのと
いつでも停止出来るようにデフォルトにしました。

次は投稿画面ですがこちらになります。

上部のInsert Iconからアイコンが挿入出来ます。
アイコン見本
[icon name=”hand-o-right” class=”” unprefixed_class=””][icon name=”coffee” class=”” unprefixed_class=””]※現在はプラグインを停止してるのでコードだけ表示されていると思います。
英単語を入力することでアイコンの種類が表示されます。
このプラグインを導入後にブラウザの更新でアイコンが表示されるようになりました。
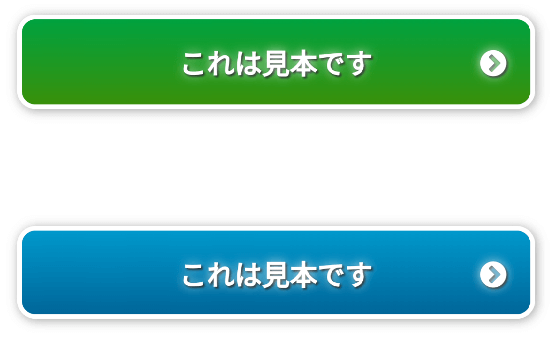
光るボタンの確認(見本)
それでは光るボタンの確認をしましょう。
まだテキストとアイコンの青い表示の修正が出来ていませんが、
やまとしも確認用に閲覧しますので・・・
修正は出来ましたがプラグインを停止しているのでアイコンが表示されないと
思います。
まずは青と緑のアニメーションありです。
次にアニメーションなし
他にもぼよよんとアニメーションするボタンもあるのですが
テーマ変更してから動きません
ショートコードアルティメットと組み合わせて使用も出来るので
色々と組み合わせると面白そうです。
現在は現在使用しているWordPressテーマ「THE THOR(ザ・トール)」との
相性が悪くショートコードアルティメットを停止していますので
動作は確認出来ませんが、下からアイコンを登場させたり
点滅させたりと色々と組み合わせれば面白いことが出来そうです。
※動きはブラウザの更新で確認下さい。
関連記事
WordpressプラグインSyortcodes Ultimateのアニメーション機能を使い、人目を惹(ひ)いてサイトの…
残念ながらテキストとアイコンが青なのは現時点では直せませんが
時間をかけて直していく予定です。
多分、テキストとアイコンの色を指定するコードを入力すればいいのでしょう。
色々とアレンジすればさらにアニメーションなども工夫出来そうですので
時間が空いたときに挑戦したいと思います。
※現在は修正出来ましたが、Font Awesomeが使えるプラグインは停止してますので
アイコンが表示されないかも知れません。
光るボタンとBetter Font Awesome(プラグイン)まとめ
光るボタンを設置することにより人目も引けますしクリック向上に
役立てることができるかも知れません。
アフィリエイトリンクの使用にはご自身で使用できるか確認してください。
まだ、テキストとアイコンが青く表示される問題がありますので
改善できるように努力しますが、記事投稿が優先になりますので
ご了承ください。
後、こちらのサイトの画像を光らせるのも使えるかもしれませんが、
光るボタンと両方のコードを入れるとエラーが出て警告が出ましたので
同時には使えないようなので注意が必要です。
ライオンメディアだとエラーが5つぐらい出ますので、
記述を変更する必要があります。
現在はTHE THORにテーマ変更しましたので、ご自身のテーマで
ご確認ください。
エラー修正をする予定なので見た目が変わると思いますので
デフォルトの画像を貼っておきます。
出来ればもう少し小さくするかもしれないですし、
AMP対策でシンプルなデザインにするしかないかもです。
現在はAMPに対応していませんので、元のデザインで使用した方が見た目は
良い感じなので紹介サイトを参考にしてもらうと良いでしょう。


とりあえず全てのコードのエラーは消しましたが
見た目がまだ完全ではないので時間をかけて納得いく出来にしたいです。
新しく購入した書籍が役にたちました。
HTML5&CSS3完全(コンプリート)大辞典 この書籍は新書で2018年8月8日初版 第1刷発行でまだ新しいので、最新のHTML5&CSS3に対応しているの[…]