現在使っているWordPressテーマ THE THORはテーマで高速化処理が
なされているテーマで、ページの高速化をテーマの機能の設定次第では
GoogleのサービスのPageSpeed Insightsでも90点以上の点数が取れますし
SEO対策もなされている上にAMPやPWAにも対応しているテーマで高機能な
テーマになっていますのでおすすめ出来るテーマですが、AMPは確かに
高速化出来ますが、PVと収益が落ち込む可能性もありますので、出来れば通常ページ
でサイトスピードの改善出来た方がいいと思い、レンタルサーバーをロリポップの
ライトプランから現在のレンタルサーバーでは、一番サイトスピードが
高速化出来るレンタルサーバーのConha Wingにサーバー変更しましたが
最初はスピードが遅くて、なかなかスピードの高速化が出来ずにいましたが
だいぶサイトスピード改善に希望が出てきたので紹介しようと思います。
サイトの速度改善に望みいいスコアが出ましたので追記しました。
下記がサイト改善に望んだ結果というほどでもないですが、いいスコアが出たので
紹介してみました。
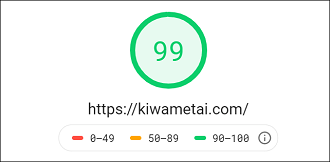
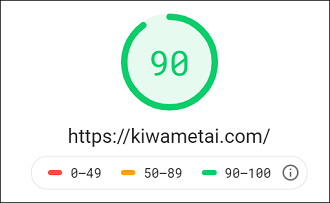
GoogleスピードテストツールのPage speed Insightsでサイトの速度を計測したところ
このスコアが出ました。
とはいえ、まだ画像の圧縮などもまだ不完全なのでまだこれより改善出来ると思うので
PCでの速度は100点が出ると思います。
改善の要員としては以前から出ていた黄色のエラーが消えた事もありますし、
TOPページのアドセンスの広告を全て外してみた事です。
アドセンスの自動広告を貼っていましたが、Googleスピード テストで100点を
目指したくなったので、自動広告を停止して試すことにしました。
TOPページはSEO的にも重要な位置づけであると思いますし、特に広告は
貼らなくても良いかと思っていましたのでTOPページの広告を外してみました。
スマホのスピードですがカスタマイズでスマートフォンのみサイドバーを非表示に
しているのもサイトの速度が改善している要因の一つであると思います。
アフィリエイト広告を一つ貼っているぐらいで広告は一切なしです。
他にもアイキャッチのカテゴリー表示を消したりと色々と変更はしました。


THE THORにはPWAの機能も付いていますが、IOSには対応しておらず
日本はiphoneが人気なのでAndroidしか対応してない点とビジュアルエディターで
変更点が反映されないので表示確認がしずらくなるのでPWAは無効にしています。
PWAでも高速化が出来ますし、PWA使用でGoogleからの評価がされる可能性も
ありますので、AMPとPWAの機能向上の対応をしてもらえば十分に使えると思いますし
AMPとPWAに対応した期間が短いために対応した方が良いか悩むところですし、
実際にPWAが効果抜群な機能なのかも現状ではわからないのでサイトスピードの改善が
出来たらAMPやPWAのことを調べて対応しようと思っています。
今回は同じテーマを使っている方や有名なサイトなどを調査してしらべた
データを参考にしながら記事にしていますので、大体どのようなデータかを
確認しながら記事にしていますので参考にしてください。
テーマでサイトスピードを改善したい方は
有料Wordpressテーマ「THE THOR(ザ・トール)」リリース 出典:https://fit-theme.com/ 10月下旬にリリースを予定していた有料Wordpre[…]
おすすめな有料テーマはこちらです。
ちょうど投稿日がワードプレスでブログを始めてちょうど1年になります。1年間ブログを運営してきて、感じたことをまず書いていこうかと思います。まず、一カ月ほどJUGEM(ジュゲム)というGMOの運営する無料ブログを始まし[…]
サーバーでサイトスピードを改善したい方は
現在、やまとしはロリポップのライトプランで当サイトを運営していますが、複数サイトを運営したくなったので、プラン変更かサーバー移行を考える必要があります。ライトプランではWordpressが1つしか使用出来ない為、プラン変更か[…]
サイトスピードの改善取り組んできたこと
まずレンタルサーバーをロリポップからConoha Wingに変更しての
不具合があり、完全にSSL化出来ていなかったので、鍵付きの表示にするべく
全部のページを修正して、完全なSSL化に成功しました。
のマークがアドレスの前に付いていればSSL化に成功しています。
のマークだけついているサイトも完全に保護されていませんので注意です。
保護されていません、との表示がされているサイトもアドセンスが配信されて
るサイトでも多く見かけますので、SSL化出来ればサイトスピードと内部処理の
改善が見込めるので対処しましょう。
この鍵付きのSSL化が出来てないサイトも多く、大手のメディアサイトでも完全に
SSL化が出来ておらず、Google砲を貰えるようなサイトでも対応出来てないサイトを
確認していますので、SSL化出来るように対応しましょう。
管理人(やまとし)の場合はサーバー変更後にリンクがhttps://がhttp://になり
[s]が抜けたのが主な原因でしたので[ s ]を付ければ鍵付きのSSL化が
出来ますが、1つでも[ s ]が抜けていると鍵つきのSSL化は出来ませんので探しだして
鍵付きのSSL化を目指しましょう。
これは画像のURLでも同じで、広告画像などに[ S ]が最初から付いてないものも
ありますので、[ S ]を付けることでSSL化に対応出来るようになります。
恐らくこれが原因の方が多いと思いますので、画像のアドレスに全て[ s ]を付けましょう。
流石にコードの改変にはならないとは思いますが、一応気を付けましょう。
http://からhttps://に対応しただけでもサイトスピードが改善出来ますし、
見た目がやはり安心感がありますので、鍵付きのSSL化に対応しましょう。
Wordpessの管理画面などでも鍵付きアイコンのSSL化に対応出来ているかが
確認出来るので鍵付きのアイコンになってない方は要改善の余地があります。
この修正作業で丸一日かかりましたので、一気に修正するか分けて修正するかは
時間を見て対応しましょう。
WordPressテーマの設定で簡易表示にする
これだけでは満足したサイトスピードの改善は見られることは出来ずに
次にサイトスピードの改善におこなったことはテーマの機能で簡易表示にすることです。
かなり長期間、簡易表示にしてサイトスピードの改善はでき、PCでのサイトスピードも
PageSpeed Insightsでも95点以上でスマホのスピードも60点以上のスコアが
出ましたが、直帰率とセッション継続時間やPVの減少が見られましたので簡易表示に
するのもほどほどにしましょう。
THE THORのフォーラムでも簡易表示にするとクリック率が減少するとの返答が
ありますからせっかく購入した高機能テーマで簡易表示にしては宝の持ち腐れです。
確かに簡易表示にすれば90点以上の点数がPCとスマホでの表示でも可能かも知れません
が検索ランキングの上位の方でも凄い低スコアでPCが30点台でスマホが10点台でも
検索ランキングの上位表示出来てますし、あまりサイトスピードを気にしすぎるのも
いけないと思い、出来るだけ見た目を保ちながらサイトスピードの改善を目指すことに
しました。ただしサイトスピードが遅くても安定した通信が出来るサーバーが必要ですから
最初から高性能なサーバーを選んでおいた方が良いですし、サーバー変更による不具合が
起こる可能性もありますし、実際にまともに復帰できるまでにかなりの時間を費やしましたので
記事も投稿出来ずに機会損失していると部分も大きいと思いますので、本気でブログや
アフィリエィトをブログでしたい方は最初から安定した通信が出来る
高性能なサーバーを選択しましょう。
約1年間ロリポップレンタルサーバーのライトプランでこのサイトを運営して来ましたが、一年の契約期間の更新が迫って来ましたのでロリポップからConoha Wing(コノハウイング)にサーバー移行することにしました。&nb[…]
簡易表示と言えばブログカードに使われる画像もリンク元の画像が高解像度の画像を
使っている場合にはサイトスピードが遅くなる要因になるのではないかと思ったのと
THE THORでは以前ブログカードで不具合がありましたが、完全に不具合が修正
されているのか気になってはいますが、最近は使っていますが、テキスト表示にするのと
外部や内部リンクを減らせばサイトスピードも多少は向上すると思います。
閲覧したサイトでもテキストでの内部や外部リンク多用している方も多いですので
サイトスピードの対策でテキストでのリンクをしているのか?それともテキストリンクに
慣れさせるつもりで使っているのかも知れませんね。
サイトスピード 改善で画像の容量とサイズの見直し
ブログを始めた頃は何も考えずに大きな画像に綺麗な画像を表示させることに
気を使って来ましたが、サイトを運営していくと画像の容量が気になるように
なりました。画像を小さくして圧縮すればかなりの容量の節約になりますが
その代わりに画像が見づらくなりボケた画像になりますが、画像をじっくりと
見られるとは思いませんし、人間の目では画像のクオリティーを少し下げたぐらい
では判別出来ないと思いますので、綺麗に見せたい所は高解像度の画像を使い
特に大事ではない画像には少しクオリティーを下げた画像でも良いでしょう。
高性能なサーバーを使っている場合にはサーバーの改善で出来る所はほとんどないので
画像の改善がサイトスピードの改善の近道ですから一番の改善点は画像でしょう。
そこで最初の頃は定番の画像圧縮サービスのtinypngを使っていましたが
Free online image optimizer for faster websites! Reduce the …
ブックマークしてはありましたが、使っていなかったオンラインイメージ最適化ツール
のOptimizillaを使うことにしました。
ここもtinypngと同じく20枚の画像まで圧縮できて、さらに個別で画像のクオリティー
を変更することも出来るのと、クオリティーを下げた時の画像の劣化具合を確認出来るので
最近はここのサービスを使っています。
多少、広告が随時表示されているのが気にはなりますが、サービスを使わせてもらうので
気にしないようにしながら素早く画像の圧縮をしましょう。
GoogleがGitHub上で最近公開しているWEBアプリで画像圧縮が出来るサービスを試してみたいと思います。 使ってみた感想はGoogle翻訳で機能を使うと文字化けしてしまい使いにくい所もあります[…]
Wordpessのプラグインでの圧縮でも有名なプラグインがありますが、テーマとの
干渉が気になるので、導入済みですが、まだ停止したままで使ってませんし、
THE THORではGzip圧縮に対応していますのでプラグインと干渉する恐れがありますが、
無効にすることでプラグインを使えるかも知れませんが、果たしてどのプラグインを使うのが
ベストなのか?それともプラグインでの対応はしない方がいいのか試す必要があります。
現在はまだ試していませんが、少しずつ試していこうと考えてはいます。
ワードプレスプラグインのEWWW Image Optimizerの過去画像も圧縮出来る機能を
使いⅠ時間近くかけて大量の画像の圧縮を行いましたが、多少は圧縮されましたが
圧縮の割合が思ったよりも小さかったのでオンラインイメージ最適化ツールのOptimizilla
のサービスで圧縮した方が圧縮率も高いのでおすすめですが、EWWW Image Optimizerで
まとめて画像を圧縮できるのは便利だと思うので一時的に使うのも良いでしょうね。
最近、サイトやコメントなどでWPテーマ「THE THOR(ザ・トール)」をバージョンアップやテーマ変更して遅くなったとの報告があったので、色々と調べた結果と運営してきた経験を元にアドバイスしてみます。ただし、テーマに[…]
他にもコードなどの圧縮プラグインなどもありますが、フォーラムでも画像が表示されない
などのトラブルなどもありますので、フォーラムをチェックしながらベストな判断を
しようと思っていますが、待っているばかりでは得られるものもないですし、挑戦する
ことも大事ですので、記事を投稿しながら空いた時間にでも試すつもりです。
サイトスピード改善を内部処理で改善
カテゴリーやタグなどがあまり多くなるとアイキャッチが多くなり
DOMも増えたりしてサイトスピードも遅くなる要素が大きくなりました。
他にもYouTubeの動画をたくさん貼ったりSNSを埋め込むのもDOMが増えたり
サイトスピードが遅くなる要因ですので、動画などを埋め込むのもほどほどに
しておきましょう。
DOMが増えるとメモリーの使用料が増えスタイルの計算に時間がかかり
サイトが不安定になる要素がありますのでDOMのノード数を1,500以下に
抑える必要がありますので、なるべく1,500に近い数値を維持しながら
サイトの見た目を維持するように最近は心掛けていますが、
15,000文字を超えたページやYouTubeなどを埋め込んだページは余裕で
DOMの数値が1,500を超えていました(汗)
サイトの内部処理でも余計なリダイレクトなどが増えるとスピードが遅くなりますし
レンダリングを妨げるリソースの除外という項目でちゃんと内部処理がなされていない
サイトではスマートフォンでの速度低下の要因になっているようです。
スマートフォンでの点数の評価が厳しいのでPCでは高得点でもスマートフォンでの
サイトスピードが遅い方が多いのを確認済みですから、内部処理での改善も
出来る範囲で頑張っていきたいところでしょう。
DOMの数値も簡易的な設定にすればDOMの数値を3桁までも抑えることが可能ですが
ノード数を1,500前後に抑えられる設定で見た目を保つことを目指したいですね。
一番気になるのはプレリロードの項目がほとんどのサイトで改善出来てないところでしょうが
THE THORでもプレリロードのエラーを改善されているサイトを見つけましたので、
サイトを閲覧して参考に出来れば改善出来るかも知れませんし、
THE THORの公式サイトやデモサイトなどでもエラーが出てないようですので、テーマでの
改善か参考にして改善を目指したいですね。
自力での改善は難しいですし、THE THORを使っている方で、知っている限り改善出来てるのは
1サイトのみなので記事で紹介してもらえると助かるのですが…..
広告を減らしスピード改善する
アドセンスの自動広告を使うとサイトスピードやDOMの数値も増えましたので
何度も手動広告にしたり自動広告にしたりして思考錯誤を繰り返しました。
Labs機能の自動広告が全ての方が使えないことを知りましたので
何とか自動広告を使いつつサイトスピードを維持したいと思いまして
思考錯誤を繰り返した結果、記事内広告だけ自動広告に設定すれば
TOPページには自動広告は表示されないことを確認しましたし、
サイトのスピードの低下が抑えられたので暫くはこの設定で
試してみようと思っています。
手動の広告との併用で使っていますので、広告不足の部分を自動広告で
まかないたいと思っています。
なぜ手動との併用をするかというと、テーマの更新などで自動広告のコードが
どのテーマでも白紙に戻る可能性があるとの記事を見つけましたので、
再度自動広告のコードを貼り直さないと広告が一つも表示されなくなる可能性が
あるからです。
プラグインの更新やエラーが出た時に修正したときなども、もしかしたら
自動広告のコードが消える可能性もゼロではないですし、とりあえず手動で
少しでも広告を貼っておけば安心感があるので手動と自動広告の併用を
選択しました。
アドセンスの広告は遅延読み込みに対応していますが、アフィリエイト広告の
場合は遅延読み込みに対応はしてませんので、テーマやプラグインでの対応が
必要ですが、アフィリエイト広告は多数貼りすぎるとサイトスピードに影響が
あるでしょう。
アドセンス広告やアフィリエイト広告を全て外せばかなりの高速化が出来ますが
流石に広告を貼らないとサイトの収益化も出来ませんが、あまり広告を貼りすぎるのも
サイトスピード改善に影響を及ぼしますし、ユーザーエクスペリエンスも悪くなります
ので収益とのバランスを考えながら広告を貼りすぎないようにしましょう。
下記の記事で紹介している通り、個別ページでの自動広告の対応が
Googleアドセンスの設定が出来るようになっているので、こちらの機能も
使いこなせば便利だと思います。
ロリポップレンタルサーバーからConoHaWing(コノハウイング)にサーバー移行しましたが、トップページのスマホのスピード(速度)が17しか出ませんでしたので、速度改善に取り組むことにしました。 […]
まとめ
まずはSSL化が完全に出来てない方は鍵付きのSSL化からサイトスピード改善に望みましょう。
サイトの内部改善も出来ますし、サイトスピードの改善も望めますからおすすめです。
それでもサイトスピードが遅い場合はプラグインで対応しましょう。
それでもスピードが遅い場合は高速なテーマに変更か高速サーバーに変更をおすすめします。
一番良いのはKUSANAGI対応のVPSに対応するのが一番最近はいい気がしますが
設定に不安があることと、ある程度のプランにしないと満足できるパフォーマンスは
出せないことでしょう。
管理人(やまとし)もサイトスピード改善と内部改善に向けて挑戦していきますので
何か改善できたら追記か新記事で紹介していこうと思います。
テーマのバックアップは忘れずに気を付けながらサイトスピードの改善に
挑戦していきましょう。
管理人はアイキャッチの画像を少しずつ削減すればかなりのスピード改善が望める
と考えていますので、まずは画像の削減から取り組んでいこうと考えています。
GoogleスピードテストのPage speed Insightsでたまたま測定したら
サイトのデザインも多少変更されていて説明も詳しく初心者でもわかりやすいような
配慮がなされていましたので、今後もGoogleのスピードテストを使いサイト速度の改善
に望みPCとスマホの速度が100点を取れるようにブログ2年目はサイトの内部改善に
取り組もうと思います。
また何かわかりましたら追記か新記事で紹介しようと考えています。