GoogleがGitHub上で最近公開しているWEBアプリで画像圧縮が出来るサービス
を試してみたいと思います。
使ってみた感想はGoogle翻訳で機能を使うと文字化けしてしまい使いにくい
所もありますが、画像の変化を比べられるのでバージョンアップや不具合修正が
進めばかなりおすすめのサービスになるのではないかと思いますので
チェックしておきましょう。
画像が1個ずつしか扱えないのも欠点ではありますが、時間はかかりますが
個人的には大量に画像を圧縮することはなくその都度画像圧縮しますので
特に問題視していませんが大量に画像を圧縮したい方には現時点ではお勧めできません。
サイトのスピードの高速化には画像の圧縮は不可欠ですから色んなサービスを
厳選してまた併用して活用していきましょう。
WEB上で簡単 画像圧縮アプリ「スクワッシュ(squoosh)」

この記事を書いている時に気付きましたが、こういったサービスを使いスマートフォンから
画像の編集から圧縮を済ませておけば帰宅後にブログやその他に活かせるのではと思いました。
もちろんいままで画像の編集を仕事の昼休みなどに行なっていましたが、圧縮まではしてなかった
のでしておけば良かったと思いました。
色々と画像を圧縮できるサービスもありますし、現在使用中のテーマにも画像圧縮の機能が
備わっていますが、正直、圧縮されているか見た目で簡単に判断出来ないためWEB上で使える
画像圧縮サービスも併用して使っています。
とりあえずスクワッシュ(spuoosh)の使い方を一部紹介します。
画像圧縮アプリ「スクワッシュ(squoosh)」の使い方
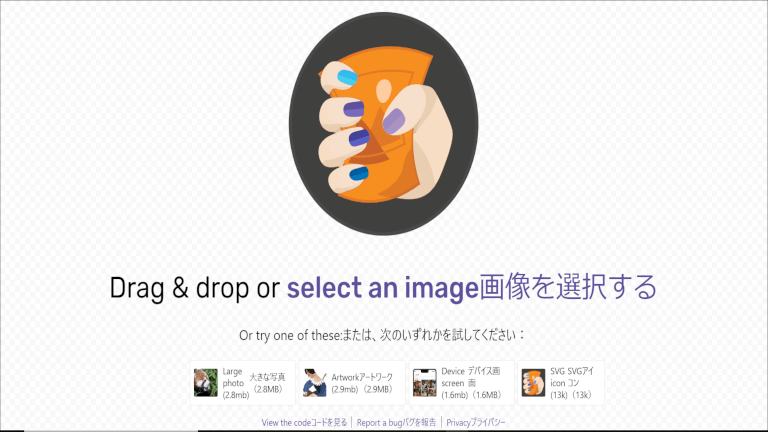
➀まずはサイトにアクセスしてください。
Squoosh is the ultimate image optimizer that allows you to c…
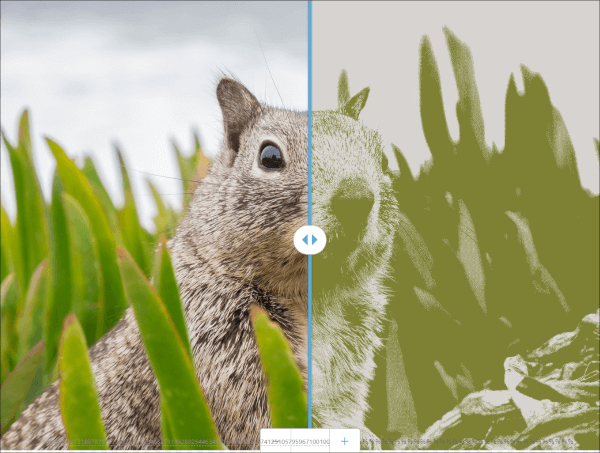
②サイトに圧縮したい画像をドラッグ&ドロップします。

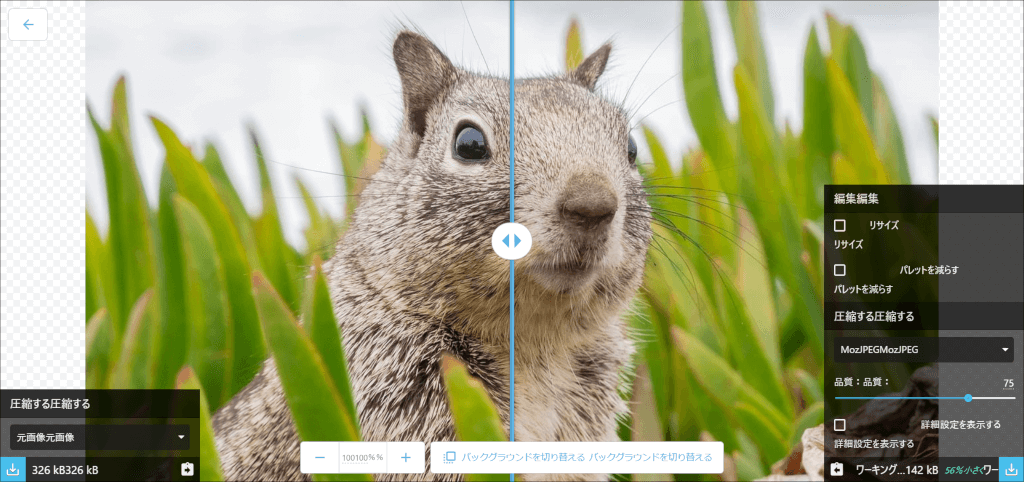
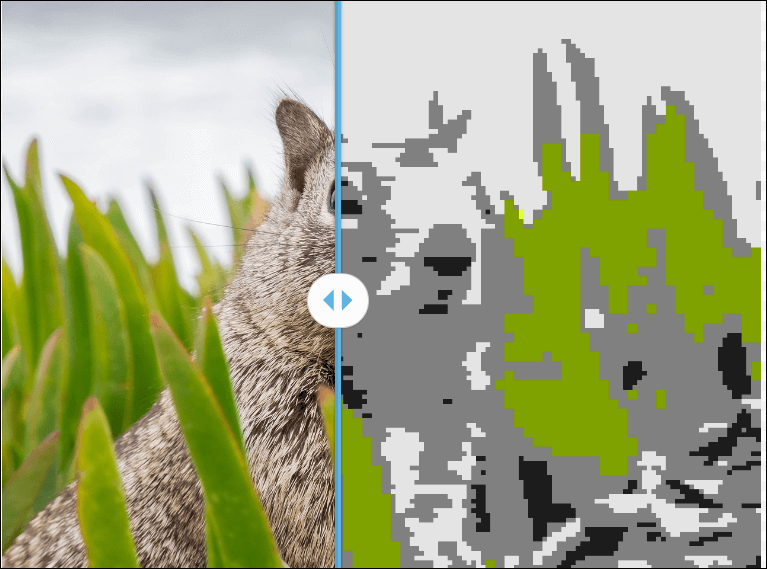
すると上記のような画像になりますので、これがメインの画像です。
左がオリジナル画面で右が圧縮や編集された画像が表示されます。
下記にある-+で画像の拡大や縮小も出来ますが、マウスでも拡大と縮小に対応しています。

バックグランドを切り替えるボタンは画像の背景が変わりますのでお好みの設定で
お使いください。


画像の大きさが違いますが背景が白か黒(グレー)かの違いだけです。
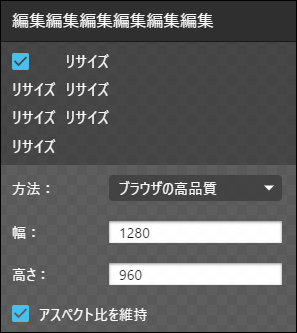
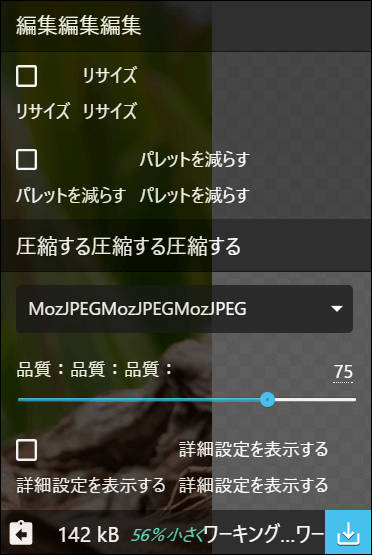
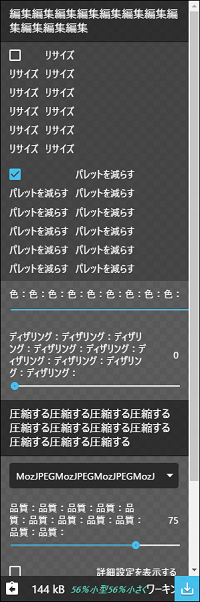
画像リサイズ
リサイズに✔を入れることで設定項目が増えます。
かなり文字化けが多いですが、機能的には問題ないので今は我慢しましょう。
ブラウザの更新で直りますが、画像は貼り直しになりますので注意してください。
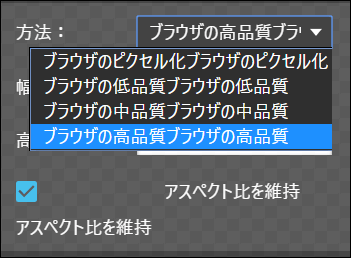
右画像は方法:の選択できるリストです。
- 低品質
- 中品質
- 高品質から選択できます。


幅と高さのリサイズが出来ますので便利ですね。
アスペクト比を変更したい場合は✔を外しましょう。
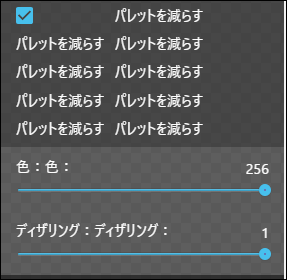
パレットを減らす
翻訳された言葉を使っていますが、正解なのかはわかりません(笑)


右が色数を2色まで減らしてみた画像です。
なかなかいいな感じのモノトーン画像になりましたので使えるかも知れません。
ディザリングも意味も調べましたが、特に画像の違いはわかりませんでした。
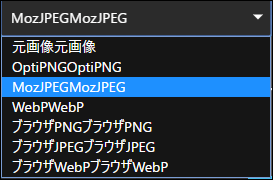
次は変換する画像の種類が下記の画像のように選択出来ますので選択しましょう。
選択できる種類は下記の通りです。
- OptiPNG
- Mozjpeg
- WebP
- ブラウザPNG
- ブラウザJPEG
- ブラウザWebP
どの規格を選ぶかは使用用途で変わると思いますので好きな規格を選びましょう。


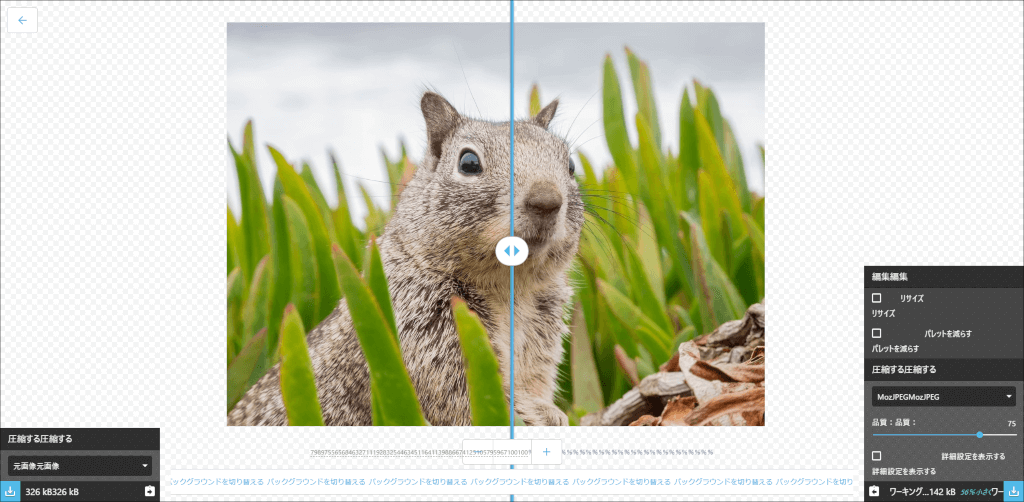
下記画像が品質を0にまで落とした画像です。
流石に使えない画像ですのでどこまで落とすかは個人で検討ください。

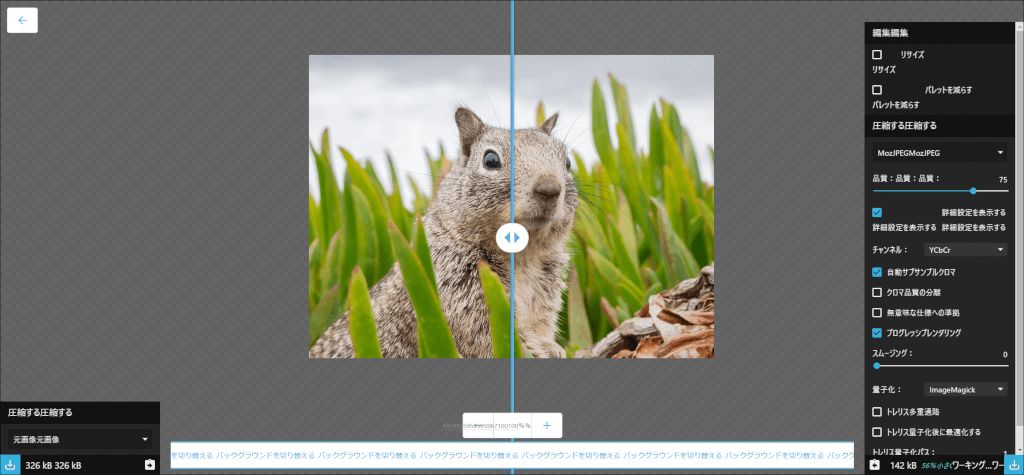
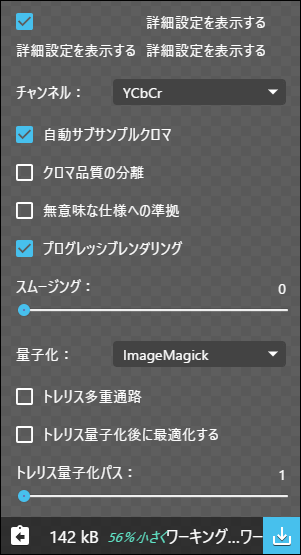
詳細設定を表示する
詳細設定を表示するに✔を入れると選択項目がさらに増えます。

下記画像は選択項目です。


✔をすることで設定が反映されると思いますが、何となくでしかわかりませんので
ご自身で確認ください。
圧縮画像をダウンロード
![]()
左右にあるアイコンから圧縮した画像をダウンロード出来ます。
設定した品質や画像の大きさやなどで、画像の容量が決まりますので
目標の画質と容量になるまで試行錯誤しましょう。
あまり設定をいじりすぎると下記の画面のように文字が複数表示されて見づらくなるので
注意してください。

その他に画像圧縮できるサービスなど
TynyPNG
Free online image optimizer for faster websites! Reduce the …
PNG圧縮
その他にも現在使用している無料画像編集ソフトでも品質などを選べますので
GIMPで圧縮→TinyPNGで圧縮という感じで現在は圧縮しています。
さらにテーマで圧縮されているようですが、確認できないのでわかりません。


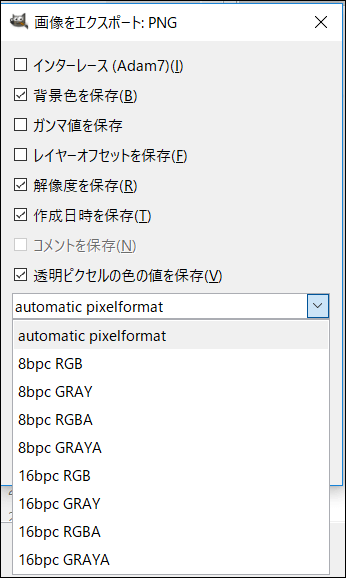
右画像がフォーマットの種類です。
画像を保存時に圧縮のレベルが選べるようになっていますので使えますね。
まとめ
画像の圧縮はサイトのスピードや各種、画像読み込みに影響しますので
なるべく綺麗な画像で低容量で使いたいところです。
綺麗に見せたい所は良画質で、あまり重要じゃない所は低画質で使ったりと
メリハリが必要でしょうね。
Googleのサービスですが日本語でのサービスではないので、翻訳された文字なので
文字化け(バグ)が多いですが何とかなりますし、左右で画像の確認が出来るのは
非常に便利だと思いますので、バージョンアップや日本語対応に期待しましょう。
Squoosh is the ultimate image optimizer that allows you to c…