2018年11月3日の午前1時頃からライオンメディアからTHE THOR(ザ・トール)
にテーマ変更することにしました。
テーマ変更するには深夜にするのが良いということで、前もって準備を進めていて
ましたが、11月3日と4日が休みということでテーマ変更に踏み切りました。
- 一応ウインドを二つ立ち上げておく
- バックアップ及びエクスポートファイルの作成
- ロリポップのWAFを無効化(今までの経験上)
- 追加CSSとfanctios.phpにカスタムコード入力
- アプリーチ・カエレバ・ヨメレバの画像の更新(一応)
- AMPロゴを設置、他のロゴは後で設置予定
- AMPを有効化する(テーマ変更後)
- アナリティクス・サーチコンソールのIDを入力
- プラグインの有効化(テーマ変更後)
- 広告の配置
- メニューや外観の確認など
- フォーラムの設定
まあ、ざっとこんな感じで紙に書いておきました。
念には念を入れてテーマ変更は慎重にしましょう。
一番重要なのはプラグインの全停止とロリポップのWAFの無効化が
一番忘れたら困ると思いましたので、メモしておきました。
アナリティクスで人が表示されなくなったタイミングでテーマ変更しました。
一応ライブプレビューでアナリティクスとサーチコンソールのIDだけ入力して
いよいよテーマを有効化しました。
変更した限り特に画像も表示されているし意外と設定が残っていてサイドバー
などのプロフイールなども表示されています。
これなら大丈夫だと判断して上記に記載したことに気を付けながら設定しました。
ライオンテーマのスタイルのコードを最初から子テーマにコピペ済みでしたので
ライオンメディアと似たようなスタイルからのスタートになります。
アナリティクスとサーチコンソールのIDも確認すると残っていましたので、
ライブプレビューで少し入力しておいてもいいのかも知れませんが、自己責任で
行いましょう。
とにかくテーマ変更は始めてで不安ですし、自信もないのでローカルサイトで
使い方を少し覚えていたので、わりとスムーズに進みました。
[the_ad id=”3561″]
テーマ設定がある程度終わったので見た目(スタイル)などの確認
ビジュアルエディターと見た目が違うかもしれないのでサイトを実際に見てみましょう。
ここで問題発生ライブプレビューでは表示されていた画像が表示されていませんでした、
そこで画像に関わる設定のimg非同期読み込みなどの設定などを全て外した所
画像が表示されました。
またここで問題発生、今度はビジュアルエディターの画像が表示されていません
なんてことだ・・・なんてことだ・・・今度は反対になってるじゃないか!
まあ、テーマの立ち上げや普段の生活でも車や家電製品でも初期ロットは地雷とか良くある話
ですから、特にダメージはありませんでしたが、とにかく閲覧に来てくれる方に
画像が表示されなかったり、見た目がかなり変わっているのを見られるのはいけませんので
出来るだけ早く対応しましょう。
ここでスマホの確認をしてみるとサイトに画像が表示されていません、
WordPressにログインした状態で表示されていませんので、
今度はタブレットで確認したところ画像が正しく表示されていました。
どうやらWordpressとの関連がありそうだと感じました。
とにかく画像は表示されているので問題ないのでスピードを計測することにしました。
適当な記事をコピペしてGoogleのPageSpeed insightsで計測します。
計測したところPCとスマホ両方とも33ぐらいのスピード
えっ、THE THOR(ザ・トール)って爆速じゃないの?
と思いましたが、img画像の非同期読み込みの設定を切っているので
当たり前なのかも知れませんが、それでも遅すぎる
最近画像の解像度をあげて綺麗に見せようとしているのが裏目に出ています。
他の方ならサーバーや画像の遅延の対策済みでしょうからまだ高速でしょう。
俺、どうする?と考えましたが、最終手段に出ることにしました。
Jetpackの二つの設定を有効化してみることです。
画像の遅延読み込みと近くのサーバーから読み込むことで高速化するサービス
ですが、高速化する犠牲に画像が劣化してしまうという弱点を確認済みです。
一応、計測してみますと何とPCでは50点台まで回復しスマホでは80点に回復
まじか!なんということでしょう、30点台のスピードが一気に80点に!
恐るべしJetpackですし、THE THOR(ザ・トール)と相性が悪いと思っていたコラボで
まさかの点数です。
それでもPCのスピードは遅いけどPCなら高速回線使っているだろうし、スマホが早ければ
何とかなるでしょう。
AMPとういう手段もありますしPWAでも高速化されるみたいですから…..
そのAMPですが確認したところエラーが1個ありました。
フォーラムなどでも確認したところ、Face bookのLIKEボタンがらみの
エラーみたいです。やまとしはFace bookをしていないので、ボタンは非表示ですが
エラーは消せそうでありません、前からFace bookのLIKEボタンの事は知っていましたし、
AMPのコードを入れれば解決出来ると思いますが、前から薄々気になっていましたが、
ライオンメディアにはあった高度な設定がありませんので、コードを入れることが
現時点ではできませんけど、フォーラムで確認したところ高度な設定が復活することに
なりそうです。ちなみにAMP用のサーチコンソールのIDの入力覧もないようですので、
フォーラムで要望を出しておきました。
テーマをいじればエラーが直るかも知れませんが、どうやら対応してくれそうなので
一旦AMPを無効化することにしました。
最近カエレバ・ヨメレバのコードの問題でAMPは有効ですが警告が出ていたので
AMPのエラー修正中のテーマ変更でどのような注意が来るかビクビクしていますが、
まあ、仕方ないですね。
検索ランキングが落ちたりPVが下がってもまた這い上がるのみですから、
自分を信じて頑張るだけです。
THE THOR(ザ・トール)の機能をさらに設定してみる
とりえず画像とスピードは少し回復したのでその他の設定をしてみます。
まずとりかかったのはインフイード広告の設定です。
ライオンメディアとは見た目などが変更してるのでインフィード広告の
設定を再設定する必要があります。
アドセンスのサイトからインフイード広告の設定を済ませますが、
THE THOR(ザ・トール)ではインフイード広告の種類がPCが3種類、スマホが2種類
ありどこに広告貼ればいいか悩みました。
最初は1カ所に設置してましたが、広告が配信される様子もなく
とりあえず全部入れておけ、みたいなのりで全部入れてみましたがどうなることやら...
ここで注意があってサイト上部のコントローラーの設定を表示させると
インフィード広告が表示されないということなので、コントローラーの表示を
断念しましたが、使いながら色々と検討していきます。
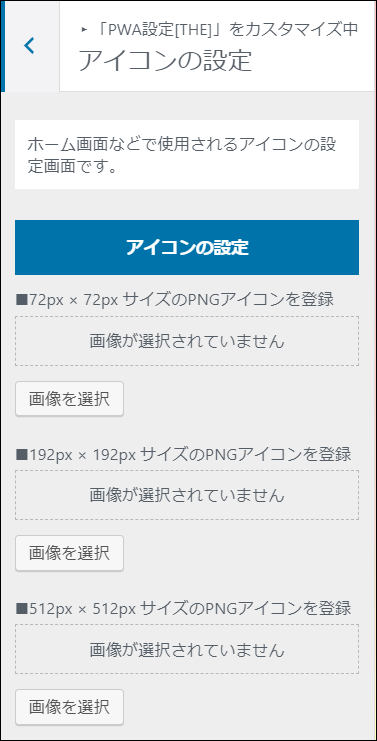
次にPWAの設定をしました。
画像を作成して有効化するだけですので簡単なようですが、簡単過ぎるゆえに
不安で仕方がありませんが、3種類の解像度の画像を作成して設定してみました。
ロゴの画像は当サイトで紹介しているhatchfulで作成しましたが、
意外な事実が発覚しました、どうやら英語で見る限り2週間のお試し期間みたい
だったようですので、メールアドレスを変更して作成しました。
画像がどんな感じに使われるかわからないので同じ画像を解像度だけ変更して
とりあえず試すことにしました。
SNSやブログのロゴ(サイトロゴ)を変更しよう 出典:https://hatchful.shopify.com/ 会社でスマートフォンをいじっていた時にやまとしの目に飛び込んで[…]

PWAのアイコンのサイズは
72px×72px、192px×192px、512px×512pxの
3種類になります。
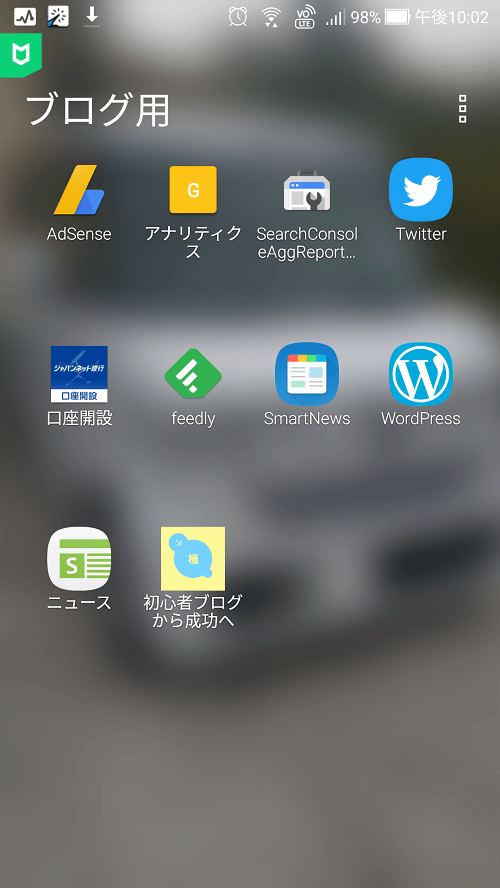
スマホのみ、みたいですのでスマホでアクセスしてみて、画面からスマホに
設定したらスマホにアイコンが表示されました。
感動です!THE THOR(ザ・トール)標準でPWAは嬉しいです。

上記のようなアイコンと画像になりました。
ブログ用のフォルダーを公開してしまいました(汗)
後ろの画像は新型N-BOXです(笑)

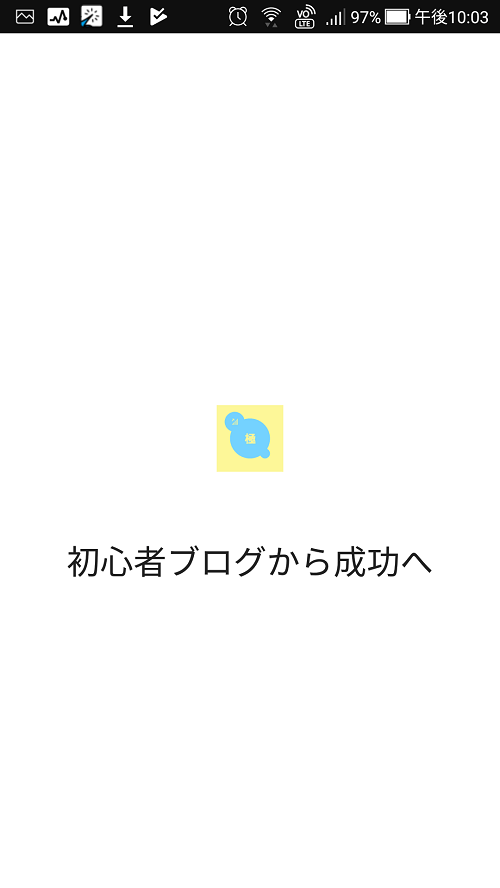
アイコンを押すと上記の画面になりサイトが表示されます。
果たして何人がスマホに入れてくれるかはやまとしの頑張り次第になります。
落ち着いたところでTHE THOR(ザ・トール)の事を調べてみると
驚愕の事実が発覚しました。
Twitterのフォロワーさんに同じくライオンメディアからTHE THOR(ザ・トール)に
テーマ変更された方がいまして、その方がやまとしと同じようにビジュアルエディター
が表示されなくてサポートに連絡して最初からテーマを入れ直したとの事です。
同じロリポップのサーバーなようですがこちらはPHPのバージョンは7.1に変更していたので、
少し違いますがフォーラムに質問したのでどんな返事が返って来るか次第ではやり直しになります。
この記事を書いていてわかりますが、どうやら新記事からは画像が表示されるようなので、
テーマ変更前の記事からが画像が表示されないようです。
画像を更新すれば、もしかしたら直るかも知れません全部の記事を更新するのはめんどくさいです。
AMPの関係でカエレバ・ヨメレバを外していたのですが、一部消したはずの広告がなぜか
復活していましたのも気になりますね。
広告を消して更新してるのに何故復活しているのだろう?謎です。
THE THOR(ザ・トール)のビジュアルエディタが表示されない問題について
解決しましたので紹介します。
これが正解(ベスト)なのかはわかりませんが、一応解決しました。
まず、プラグインを全部停止して様子を見ることにしました。
プラグインを全停止したところTHE THOR(ザ・トール)のビジュアルエディターが
正常に表示されました。
そこで、ひとつずつプラグインを有効化して様子を見ることにしましたが、
全部有効化しても正常に表示されました。
どうゆうことだ?
そこで一番気になっていることをためしました。
Jetpackを有効化してはいたものの設定はまだでしたので、設定したところ
ビジュアルエディターの画面が消えました!
これが問題かも知れませんが、Jetpackにはお世話になっているしサイトマップも
これで作成しているので、気になるところですが、無効化しました。
THE THOR(ザ・トール)のサイトマップの設定をしていたので大丈夫なのか
わかりませんが様子を見てみます。
しかし、またここでトラブル発生しました。
アドセンスの広告が横にはみ出して1,200pxで表示されています。
さすがにこれはやばいので、対応することにしました。
とりあえずレスポンシブの広告から固定サイズに変更することで解決しましたが、
どうやらこれはキャッシュの問題が関係しているみたいです。
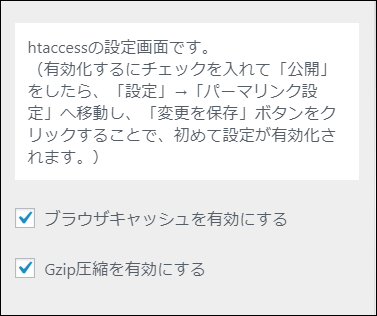
ブラウザのキャッシュをしないと表示が変更しないので、見た目などを変更したときに
見た目がかわってない場合はブラウザのキャッシュを試すことをお勧めします。
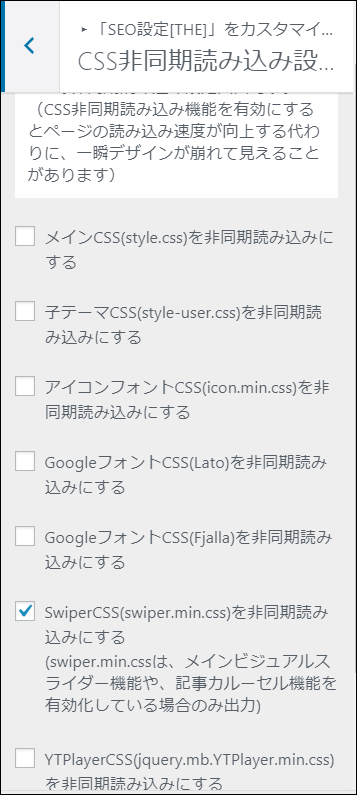
後、気になる所は下の画像の設定を無効化すればいいかも知れませんがまだ試していません
ので気になる方は確認してみてください。

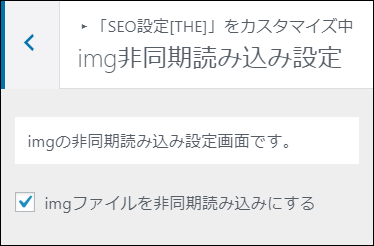
画像が表示されたことで、img非同期読み込みの設定を試すことにしました。
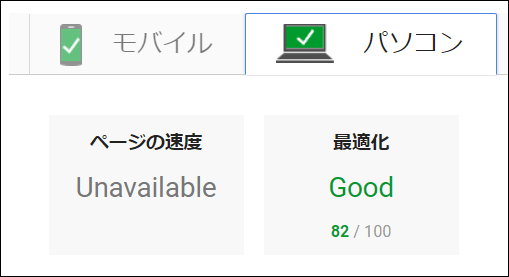
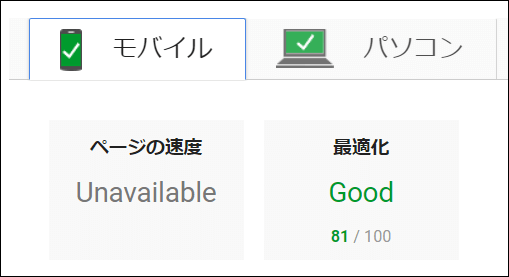
PageSpeed insightsで計測しました所


かなりの高速化出来ました。パチパチ
やまとしの低速サーバーのロリポップライトプランでもこのスピードですから
エックスサーバーなどは100に近い数字がでるでしょうね。
色々と試した結果これが一番のスピードの設定になりました。


メインCSSと子テーマCSSの非同期読み込みを有効化すると逆にスピード
が遅くなってしまいましたが、それぞれの環境で試した方がいいです。
とりあえず無事に問題解決出来ましたが、また問題が出て来るかも知れませんが、
何となく対応出来る気がして来ましたが油断せずにいこう!
とにかくキャッシュの問題が大きいかも知れませんのでお気をつけて下さい。
CSS非同期読み込み設定は使うとモバイルフレンドリーページではないとされる
可能性が高いですから、img非同期読み込み設定だけにした方が無難でしょう。
確認したところ検索画面のしたにメッセージがつくためにマイナスのイメージを
持たれるかも知れませんので...
img非同期読み込み設定だけでも十分に速いですから、個人的にはCSS非同期読み込み設定は
無効化していた方が良いでしょう。
画像が一瞬乱れるのもマイナスのイメージが付く可能性もありますし、
モバイルフレンドリーの確認ライブページでも乱れた画像が表示されてますし、
CSS非同期読み込み設定を無効化したところモバイルフレンドリーのページになりました。
追記
メインCSSと子テーマCSSを非同期読み込みにするを両方チェックをするのが
画面が乱れる理由ですので、普段子テーマを使いますので子テーマだけ✔を入れればいいです。
現在はこの設定で使っています。
今のところは問題なさそうですが、ご自身の判断でお願いします。
- 子テーマを非同期読み込みにするをチェック
- アイコンフォントCSSを非同期読み込みにするをチェック
- GoogleフォントCSS(Lato)を非同期読み込みにするをチェック
- GoogleフォントCSS(Fjalla)を非同期読み込みにするをチェック
- imgファイルを非同期読み込みにするにチェック
- HTMLを圧縮するにチェック
まとめ
とにかく色々とテーマ変更したことで、色々と課題なども見つかり、今後のアップデートで
対応してくれるようですから、しばらく様子みながら記事を書きつつTHE THOR(ザ・トール)を
覚えていこうかと思います。
このテーマ色々と出来ますが、かなり覚えるまでがかなり大変ですが、覚えてしまえば
かなりの時短になりますし、見た目でもアピール出来てスピードも高速化出来ることでしょう。
この最初の記事を書きながら思いますが、非常に使えそうな機能が満載してますし、
自分でも工夫してカスタマイズ出来るように頑張ります。
カスタム投稿タイプという投稿タイプも別にありましたが、とりあえずは普通の投稿タイプ
から試してみることにしました。
フォーラムで同じテーマのことで役立つ情報が書き込みされてますので、
そちらも参考にしながら有料Wordpressテーマ「THE THOR(ザ・トール)」を
使い倒して行こうかと思います。
とりあえずは画像の問題やAMPの問題が解決することが先決ですね。
良いブログライフを!