今回はTHE THOR(ザ・トール)の投稿画面の使い方を紹介しようと思います。
通常の投稿タイプでライオンテーマの着せ替えテーマでの使用環境になりますので
若干他の着せ替えテーマと違う可能性がありますが、ご了承下さい。
※現在はTHE THORの着せ替えテーマ01のデザインを使用しています。
THE THOR(ザ・トール)の使い方の紹介記事を書いていく予定ですが、
とにかく機能が多いですし、普通にやっていては覚えられないのでどうせなら
記事にしながら自分も覚えようといういつものやり方です。(笑)
いろいろパーツなどの種類なども多く選ぶのに時間がかかっては時短どころか
逆に記事を書くのに時間がかかってしまいます。
設定画面からカラーなどの変更が出来ますが、デフォルトでの状態で紹介していきます。
標準で付いているような機能は省かせてもらいます。
とにかく使える機能を選んで画像などを貼って自分のページを印刷すればいいだけですので、
自分で覚えながら使う機能を覚えていくまさに一石二鳥の企画です。
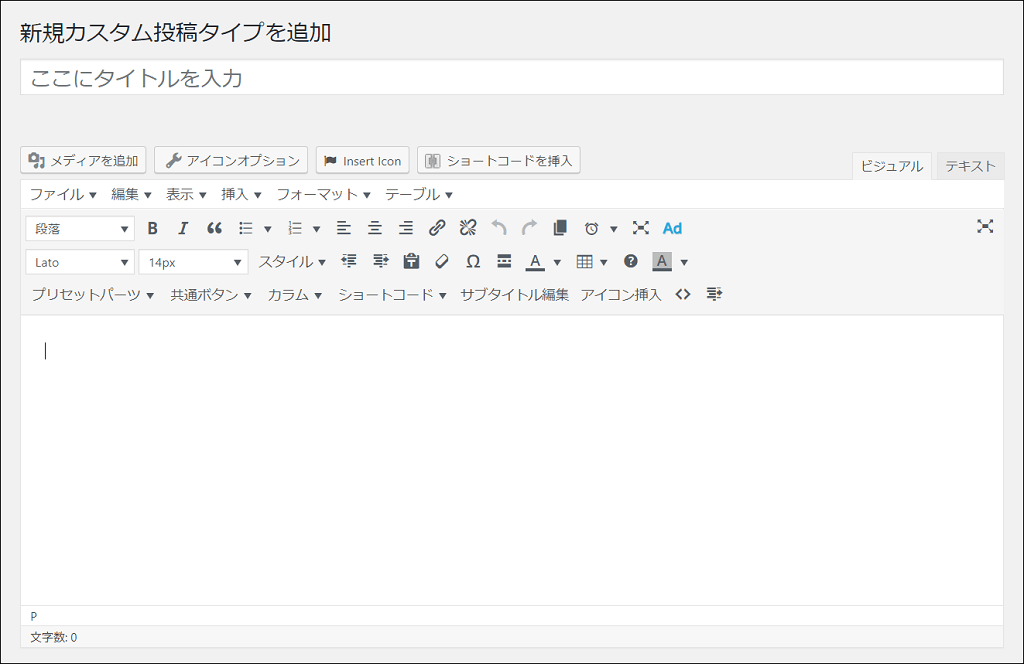
まずは現状の投稿画面をのせておこうと思います。

少し使った感じではカラムの機能が使えると思います。
多機能プラグインのショートコードアルティメットよりもさらに簡単に使えますし、
アニメション機能が付いていたらプラグインを外せたのですが、贅沢ですね。
[the_ad id=”3983″]
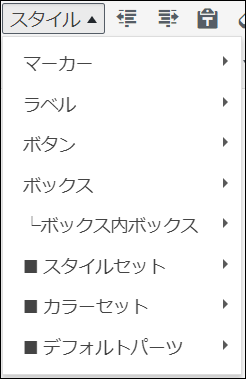
THE THOR(ザ・トール)投稿画面スタイルの機能
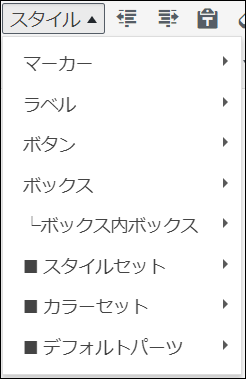
まずは投稿画面にあるスタイルの機能からになりますが、画像をキャプチャー(スクリーンショット)
していて種類の多さに漠然しました。
これを記事にするのはめんどくさいという思いが強くなりましたが、
自分の為、閲覧者の為に誰かがやらないと記事の時短が出来ないであろうと思い、
記事にすることにしました。
THE THOR公式ホームページにもデザインが全てではないですが、
ありましたのでそちらも参考にすると良いでしょう。

マーカー


マーカー(太)
レッド
ブルー
イエロー
ピンク
グリーン
グレー
マーカー(中)
レッド
ブルー
イエロー
ピンク
グリーン
グレー
マーカー(細)
レッド
ブルー
イエロー
ピンク
グリーン
グレー
グレーだけ同じ太さなのですが、アップデートで修正されてるはずでは
なかったのかな?直ってませんね!
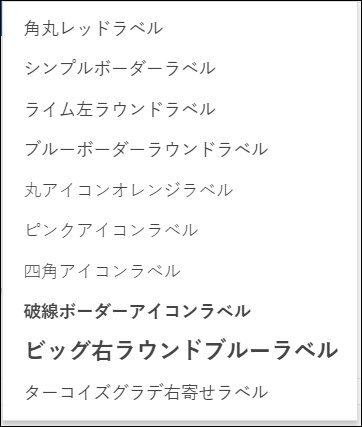
スタイル→ラベル
地味ではありますが、差別化を図るには是非活用していきたいところでしょう。


[the_ad id=”7370″]
角丸レッドラベル
角丸レッドラベル
シンプルボーダーラベル
シンプルボーダーラベル
ライム左ラウンドラベル
ライム左ラウンドラベル
ブルーボーダーラウンドラベル
ブルーボーダーラウンドラベル
丸アイコンオレンジラベル
丸アイコンオレンジラベル
ピンクアイコンラベル
ピンクアイコンラベル
四角アイコンラベル
四角アイコンラベル
破線ボーダーアイコンラベル
破線ボーダーアイコンラベル
ビッグ右ラウンドブルーラベル
ビッグ右ラウンドブルーラベル
ターコイズグラデ右寄せラベル
ターコイズグラデ右寄せラベル
有料ワードプレステーマ the thorのエディタ機能のオリジナルパーツ作成機能の使い方が大体わかって来ましたので、紹介して行こうと思います。既に他のサイトでも使い方などが紹介されていますが、やはり自分で作成したものを[…]
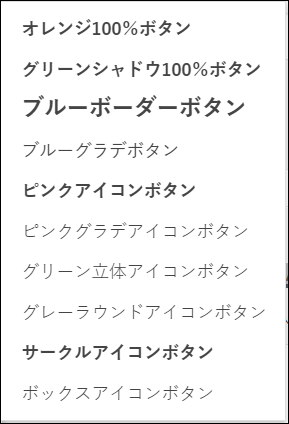
スタイル→ボタン
ボタンも色々と使えそうです。


オレンジ100%ボタン
グリーンシャドウ100%ボタン
ブルーボーダーボタン
ブルーグラデボタン
ピンクアイコンボタン
ピンクグラデアイコンボタン
グリーン立体アイコンボタン
グレーラウンドアイコンボタン
サークルアイコンボタン
ボックスアイコンボタン
ワードプレステーマ THE THORのパーツカスタム編のボタンのカスタム編を紹介していきます。半分以上は自分で覚える為に作成していますが、初心者の方にも参考になればいいかと思い記事にしています。 […]
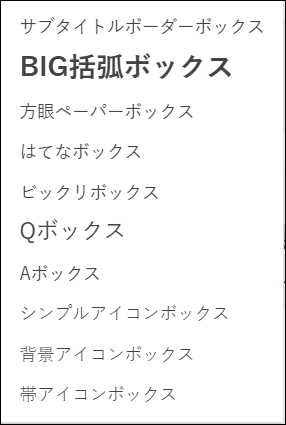
スタイル→ボックス
ボックスも積極的に使いたい所です。
おしゃれに見せたいときには重要でしょうが、今まで使って来なかったので使いたいですね。


サブタイトルボーダーボックス
BIG括弧ボックス
方眼ペーパーボックス
はてなボックス
ビックリボックス
Qボックス
Aボックス
シンプルアイコンボックス
背景アイコンボックス
帯アイコンボックス
前回、THE THORのパーツカスタムのラベルをカスタマイズを行いましたが、今回はボックスの方を紹介していこうと思います。 [sitecard subtitle=関連記事 url=https://kiwam[…]
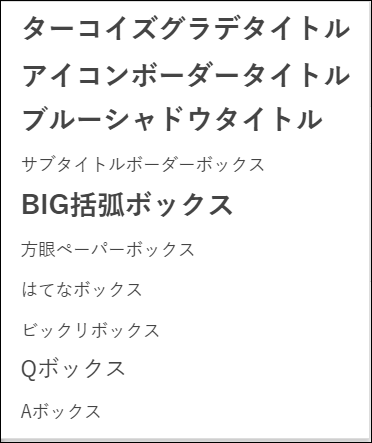
スタイル→ボックス→ボックス内ボックス
これは今のところ使い方が分かりません。


[the_ad id=”7370″]
ターコイズグラデタイトル
アイコンボーダータイトル
ブルーシャドウタイトル
サブタイトルボーダーボックス
BIG括弧ボックス
方眼ペーパーボックス
はてなボックス
ビックリボックス
Qボックス
Aボックス
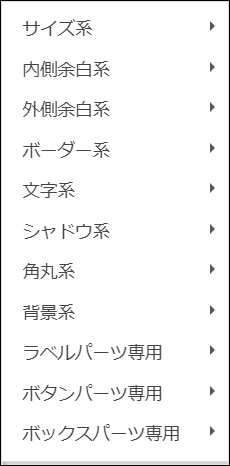
スタイル→スタイルセット
ここは時間がかかりそうなので後回しにします。
まだよくわかりませんです。
というか種類が多すぎです(汗)

スタイル→カラーセット
右画面は共通になりますが、更に右画面のカラーは微妙に違います。
流石に全部のせるのは難しいですのでご自身で確認下さい。
まだ使い方が良くわかりませんので落ち着いたら追記するかも知れません。
カラーはこちらの記事で確認できます。
有料ワードプレステーマ the thorのエディタ機能のオリジナルパーツ作成機能の使い方が大体わかって来ましたので、紹介して行こうと思います。既に他のサイトでも使い方などが紹介されていますが、やはり自分で作成したものを[…]




スタイル→デフォルトパーツ
ここもまだよくわかりませんので後回しにします。
テスト
フォローボタン


う~んここら辺はまだ難しくて理解出来ませんが、時間をかけて覚えていきます。
種類も多いので覚えるのに時間がかるでしょうね。
有料Wordpressテーマ「THE THOR(ザ・トール)」のパーツ作成機能ですが、正直使いやすいとは言えず、フォーラムでも色々と書かれていましたが、他のテーマではボックスなどのパーツも数多くあり、その中から選べるようにな[…]
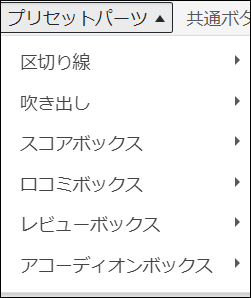
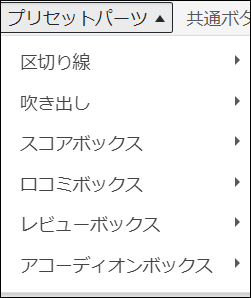
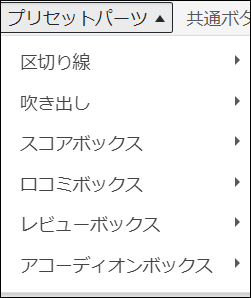
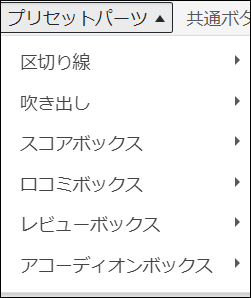
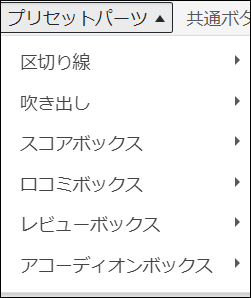
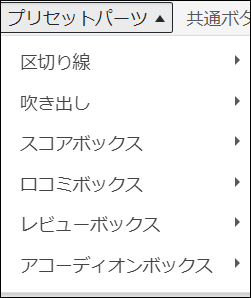
THE THOR投稿ページ(プリセットパーツ)
区切り線


実線
破線
点線
正直見えにくですが、カラーなどは変更出来ると思いますのでお好きなカラーに変更ください。
吹き出し


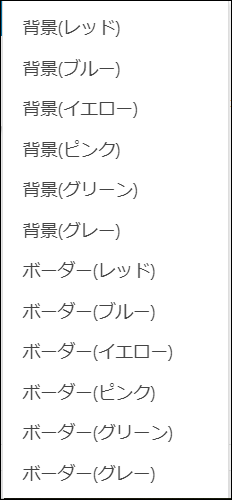
左画像(背景スタイル)
左画像(ボーダースタイル)
右画像背景スタイル
右画像(ボーダースタイル)

THE THORでのふきだしの画像の変更方法はネコと犬の画像にカーソルを合わせてメディアを追加で
変更できることを確認しました。
好きな画像を使えるので吹き出し用に画像を作成しておきましょう。
スコアボックス


最終行(レッド)
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 総合 | 3.5 |
最終行(ブルー)
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 総合 | 3.5 |
最終行(イエロー)
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 総合 | 3.5 |
最終行(ピンク)
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 総合 | 3.5 |
最終行(グリーン)
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 総合 | 3.5 |
最終行(グレー)
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 総合 | 3.5 |
最後の行だけカラーが変更されますね。
口コミボックス


[the_ad id=”7370″]
背景レッド
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
背景ブルー
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
背景イエロー
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
背景ピンク
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
背景グリーン
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
背景グレー
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
ボーダーレッド
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
ボーダーブルー
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
ボーダーイエロー
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
ボーダーピンク
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
ボーダーグリーン
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
ボーダーグレー
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
レビューボックス


背景スタイル
評価: 3.5このエリアにレビュー本文を記入します。
[the_ad id=”7370″]
ボーダースタイル
評価: 3.5このエリアにレビュー本文を記入します。
アコーディオンボックス


背景スタイル
- タイトル
- Hこのエリアにレビュー本文を記入します。
ボーダースタイル
- タイトル
- Hこのエリアにレビュー本文を記入します。
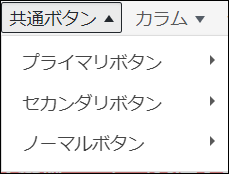
THE THOR 投稿ページ(共通ボタン)


プライマリーボタン(左・中央・右)
セカンダリボタン(左・中央・右)
ノーマルボタン(左・中央・右)
簡単にリンクのボタンが設置出来てカラーの変更も出来るので便利です。
コードを利用して好きな場所に設置出来そうですので活用したいですね。
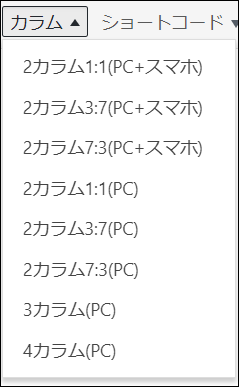
THE THOR 投稿ページ(カラム)
これはプラグインのショートコードアルティメットでよく使用していましたので
かなり便利な機能なので標準でテーマに入っているのは嬉しいですね。
表示確認が出来てないのでわかり次第、追記します。
2カラム1:1(PCとスマホ対応?)



2カラム7:3(PCとスマホ対応?)


2カラム1:1(PC)


2カラム3:7(PC)


2カラム7:3(PC)


3カラム(PC)



4カラム(PC)




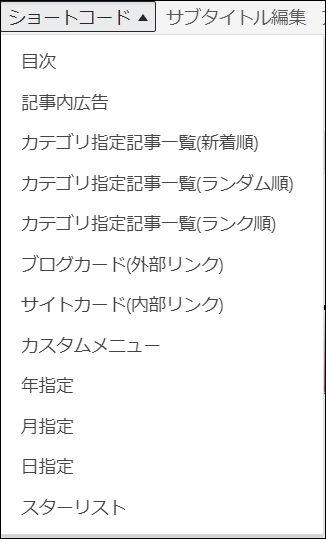
THE THOR 投稿ページ(ショートコード)
ここは恐らく一番使う機能でしょうね。
内部リンクと外部リンクのリンクカードは良く使うと思いますので、
大事なところでしょう。

目次
さすがにこれは表示出来ないので、説明しますが目次を任意の場所に
設置出来るショートコードになります。
記事内広告
[the_ad id=”7370″]
これも広告設定で設定した広告を任意の場所に設置出来るショートコードでしょう。
ライオンメディアやライオンブログとはコード名が変更されているので注意が必要です。
カテゴリ指定記事一覧(新着順)
ショートコードのカテゴリ指定記事一覧(新着順)をクリックすると
ショートコードが表示されますのでcatとnumの数値を書き換えて使ってください。
cat=〇 〇の部分はカテゴリーのIDを入力しましょう。
num=〇 〇の部分は何個記事を表示するかです。
管理人が使っている有料のWordPressテーマ THE THOR(ザ・トール)では簡易のお問い合わ […]
以前から有料のWordpressテーマ「THE THOR」を使っていてSEO設定のimg非同期読み込 […]
管理人(やまとし)が使っている有料のWordPressテーマ「THE THOR(ザ・トール)」が20 […]
カテゴリ指定記事一覧(ランダム)
ショートコードでカテゴリ指定記事一覧(ランダム)をクリックすると
上記と同じようにcat (カテゴリーID) num(表示する記事個数)を選択できます。
前記事で紹介していますが、ConoHa Wing(コノハウイング)のドメイン取得・移管が ¥0になる […]
管理人(やまとし)が使っている有料のWordPressテーマ「THE THOR(ザ・トール)」が20 […]
カテゴリ指定記事一覧(ランク順)
オフラインのためランキングが表示できません
ここも上記と使い方は同じです。
カテゴリ指定記事一覧(ランク順)をクリックしてショートコードの数値を変更します。
cat=〇 num=〇の丸(〇)の部分をcatの場合カテゴリーIDからナンバーを調べて変更します。
numの場合は記事を表示させたい個数になります。
ブログカード(外部リンク)
これは外部リンクを貼る時に使うリンクカードでしょう。
Pz-LinkCardを入れていましたが、THE THOR(ザ・トール)の方に
上書きされたようなのでPz–LinkCardを停止しました。
Pz-LinkCardと相性が悪く不具合などが起きる可能性があるので
THE THORのブログカード機能を使った方が無難でしょう。
最初はブログカードに不具合がありましたが、テーマのバージョンアップが行われて
改善されているようなので、徐々にTHE THORのブログカードを使っています。
THE THOR(ザ・トール)のサイトを貼っておきます。
ブログカード(内部リンク)
こちらは内部リンク用です。
リンク数をカウントするために別けていると思います。
前の記事に貼っておきます。
2018年11月3日の午前1時頃からライオンメディアからTHE THOR(ザ・トール)にテーマ変更することにしました。テーマ変更するには深夜にするのが良いということで、前もって準備を進めていてましたが、11月3日と4[…]
ショートコードの最後の=ここにリンクを入れる]
カスタムメニュー
未入力の場合、人気記事ランキングが表示されました。
これも内部リンクの一種でしょうね。
年指定
これは年が表示されました。
何に使うかはまだわかりません。
2025
月指定
これは月が表示されました。
これもわかりません。
07
日指定
これは日が表示されました。
これも分かりませんが年・月・日を指定するのでしょうけど
使い道が分かりません。
05
スターリスト
このサイトの評価は?
こんな感じで使うのでしょうね。
数字を変えたら星の表示がかわりました。
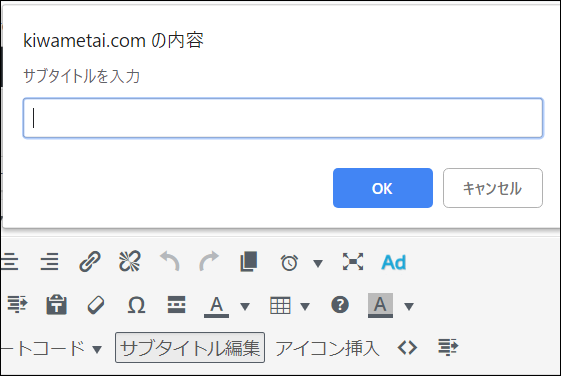
THE THOR 投稿ページ(サブタイトル編集・アイコン挿入など)
これはサブタイトルを編集するのでしょうけど今一ピンと来ませんです。

入力してみましたがどこかに消えました!どこにいったかわかりません(汗)
これはボックスのサブタイトルボーダーボックスなどのサブタイトルに使うものでした。
使い方は他記事で紹介していますのでご確認ください。
アイコン挿入
投稿画面上部のアイコンオプションを押すとアイコン一覧がありますので
そちらの中からどれかを選びコピーしてアイコン挿入にコピペすることで
アイコンが表示されます。
小さいですがコード追加でカラーや大きさも変更できるでしょう。
カラー変更は設定から出来たかと思います。
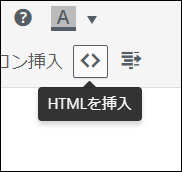
HTMLを挿入


ここからHTMLコードを入力します。
広告のコードも任意の場所に挿入出来ますので便利だと思います。
Wordpressテーマ「THE THOR」で簡単に広告を貼る方法を紹介します。THE THORではテーマで広告を貼る機能が多数ありますが、簡単に任意の場所に広告を貼りたいという方も多いでしょう。 […]
| テスト用テーブル | |||
まとめ
全部覚えるつもりで試しながら覚えましたが、分からない所が結構あるので
時間をかけながら試しながら機能を使っていこうと思います。
設定でも覚えることが多いのに投稿ページの画面でも覚えることが多いですね。
とにかく時間をかけて覚えるか誰かが詳しく説明するのを待つしかありませんね(汗)
正直、これだけの機能を全部使う事はないでしょうが、出来るだけ実戦で使えるように
覚えていこうと思いますが時間がかかるでしょうね。
覚えましたら追記して説明出来るようにしたいですが、いつまでかかるやら(笑)
使い方はだいたい覚えましたので追記しました。
THE THORは初心者には使い方が難しいかと思いますので、
記事を増やしましたので参考にしてもらえると幸いです。
最初はTHE THORも不具合が多くて、修正などや機能が多くて
プラグインとの相性が悪いとエラーなどで画像が表示されないなどの
不具合の対処に追われていましたが、THE THORの機能の使い方などにも
慣れてきましたので、わかったことは記事にして紹介しています。
THE THOR タグ管理とアフィランキングの使い方を紹介しています
ので使いこなせたらランキングサイトなどが出来そうです。
ワードプレステーマ THE THOR では「タグ管理機能」という便利な機能が備わっていて、現在知っているテーマではAFFINGER5(アフィンガー5)やDiver(ディーバー)がタグ管理機能が備わっていますが、AFFINGE[…]
THE THORは高機能なテーマですが、プラグインとの相性がわるいとエラーが
出たり不具合が多発しますので、相性の悪いプラグインを最初に調べておくと
テーマを導入したときに移行しやすいと思います。