
GoogleからリリースされたWordPressプラグイン「Native Lazylord(ネイティブ・レイジーロード)」
は画像とiframeを遅延読み込み出来るワードプレスプラグインで以前からGoogle(グーグル)が
ネイティブLazylordを実装すると言われていましたが、ついに実装されました。
記事投稿日より4日前?にリリースされていますのでまだ星の数が少ないですが
レビューをみると低評価と高評価に別れていますのでWordpressテーマの種類により
不具合などがある可能性がありますので十分に注意するべくまずはバックアップを
とっておいた方が良いでしょう。
プラグインのインストールはWordPressの管理画面の【プラグイン】→【新規追加】
から「Native Lazylord」で検索すると見つかりましたのでインストールしましょう。
特にインストールに不安な方は記事を読み終わってからインストールを検討してみましょう。
※特に設定はないようで設定できるアイコンなどはありませんでしたので「有効」にするだけで
プラグインが機能します。
THE THORでNative Lazylord(ネイティブ・レイジーロード)を試す
THE THORでNative Lazylord(ネイティブ・レイジーロード)を試す前に準備がありますので準備しましょう。
まずはバックアップを取ってない場合は一応バックアップしておきましょう。
次にまず現時点でのサイト速度を「PageSpeed Insights」で計測しておきましょう。
THE THORのテーマ機能でのサイト速度(スコア)を計測しよう
THE THORでサイト速度(スコア)を計測するのは定番の「PageSpeed Insights」を
使い計測します。

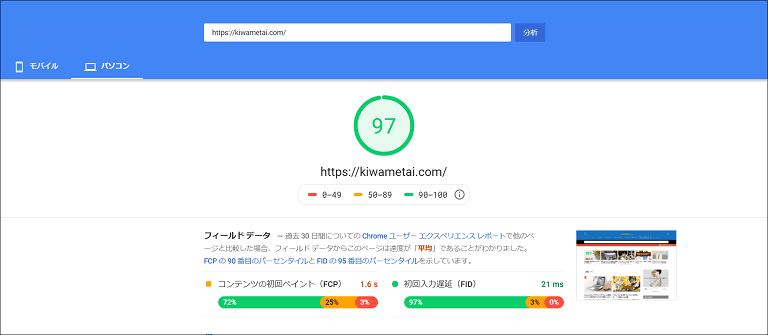
まずTOPページを計測してみました。
TOPページのPC(パソコン)のスコアになりますが「97」と高スコアでした。
最近サイトスピードを計測していませんでしたのでかなり遅くなっているか心配
でしたがTHE THORとConoHa Wing(コノハウイング)の組み合わせは絶大ですね!!
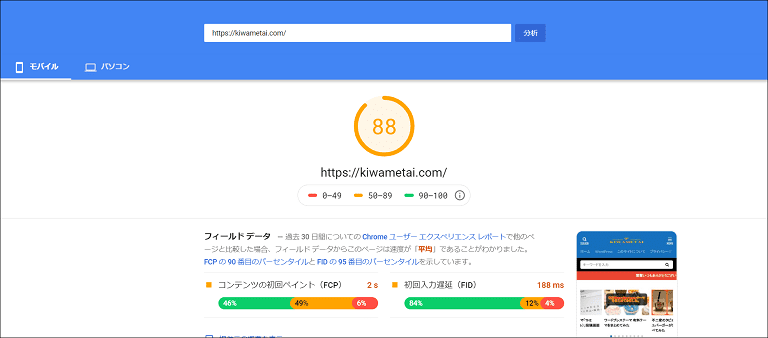
次にTOPページのスマートフォンのサイト速度(スコア)です。

以前は「90」はあったのですが少し下がっただけなので良しとします。
以前の速度確認は下記の記事で書いています。
Googleのサイトスピード テストツールのPageSpeed Insightsで高得点をワードプレステーマと高速レンタルサーバーで獲得出来ましたので、紹介します。 最初は低[…]
現在使っているWordpressテーマ THE THORはテーマで高速化処理がなされているテーマで、ページの高速化をテーマの機能の設定次第ではGoogleのサービスのPageSpeed Insightsでも90点以上の点数が[…]
ConoHa Wing(コノハウイング)の移行手順はこちらで紹介しています。
約1年間ロリポップレンタルサーバーのライトプランでこのサイトを運営して来ましたが、一年の契約期間の更新が迫って来ましたのでロリポップからConoha Wing(コノハウイング)にサーバー移行することにしました。&nb[…]
使っているWordpressテーマ「THE THOR」はこちらです。
SEO対策済み、サイト高速化表示対応、AMP・PWA対応で商品管理機能などの高機能な設定が標準装備で、絞り込み検索機能も便利です。テーマ専用のフォーラムもありますのでサポートも安心です。まずはデモサイトでテーマをチェックしてみましょう。
ページ速度も計測しておきたいので「PageSpeed Insights」で計測しました。
サイト速度を計測したのは最新記事の下記のページです。
アドセンスのクリック率、クリック数、クリック単価、ページPRM、インプレッション収益が全体的に低くなったので、改善するべく毎日試行錯誤してアドセンスの配置や広告数などを調整したりしていますが、なか[…]

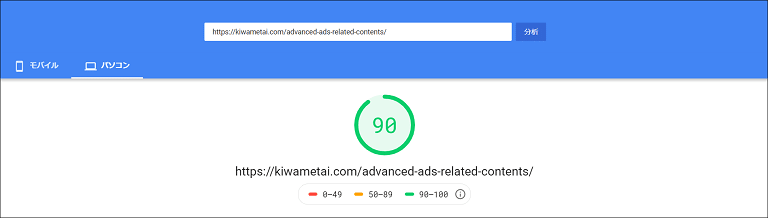
まずはパソコンのページ速度(スコア)です。
「90」なのでまずまずのスコアですね!
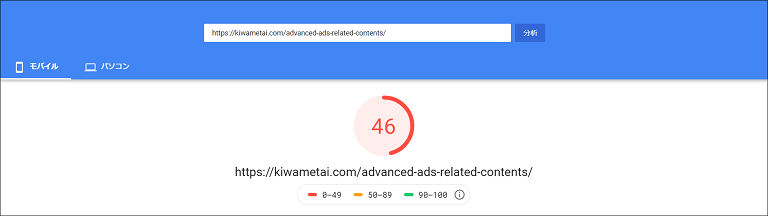
次にモバイルのサイト速度(スコア)です。

「46」でした。(泣)
かなり遅くなっていますね。
最近、サイト速度(スコア)を計測していなかったので残念ですが速度低下した原因は
下記の記事で導入した「リンクスイッチ」が原因だと思いますので改善は出来ると思います。
最近、ブログで食品関係の記事を書くようになりグルメブログ・ニュースに興味が湧いてきたのでグルメ関係の案件(アフィリエイト)に登録しました。 SNSやブログではグルメ関係の投稿や記事の人気も高いのでグルメ関連[…]
Native Lazylordを有効にする前にTHE THORのSEO設定を変更する
ネイティブ・レイジーロード(遅延読み込み)なのでTHE THORの【SEO設定】の
【img非同期読み込み設定】のチェックを外した方が良いと考えましたので
THE THORの設定を変更しました。
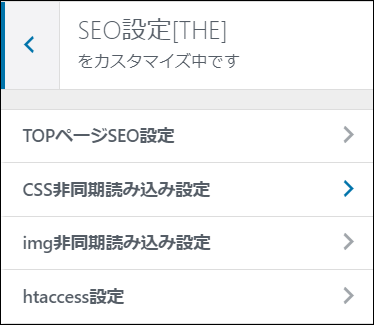
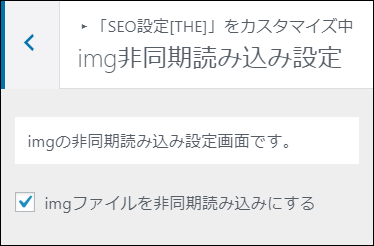
THE THORのカスタマイザーの【SEO設定[THE]】の【img非同期読み込み設定】
をクリックします。


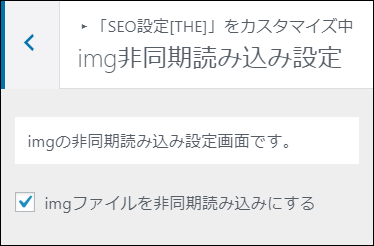
imgファイルを非同期読み込みにするのチェックを外します。
以上で終了です。
他の設定も変更した方がいいか悩みましたが、上記の設定解除のみでいきます。
Googleのワードプレスプラグイン「Native Lazyload」を試す!
いよいよGoogleのプラグイン「Native Lazyload」を試していきます。
設定は特になく「有効」にするだけで機能が働くようです。
プラグインを「有効」にして試すことにしました。
有効にしましたが特にエラーもなく無事に機能したようです。
まずはTOPページからサイト速度(スコア)を計測していきます。

PCのスコアでは全く一緒でした。
若干の下部にある項目に書かれているものが違いましたので下部に記載してある項目
もちゃんとじっくり比較した方が良いでしょう。
次はモバイルのスコアです。

なんと、かなりサイト速度(スコア)が減少しています。
「88」から「63」に低下したので「ー25」も下がりました。
「PageSpeed Insights」でページ速度(スコア)も計測してみる!!
TOPページではスマホのページで逆に遅くなってしまいましたが一応、ページ速度(スコア)
も計測しておきたいので「PageSpeed Insights」で確認することにしました。
計測したページは下記のページになります。
アドセンスのクリック率、クリック数、クリック単価、ページPRM、インプレッション収益が全体的に低くなったので、改善するべく毎日試行錯誤してアドセンスの配置や広告数などを調整したりしていますが、なか[…]
まずはパソコンのサイト速度(スコア)からです。

THE THORのテーマの機能では「90」でしたが「86」に低下しましたが
たったの「-4」なので何回か計測すればわからない範囲でしょう。
次はモバイルのスコアです。

こちらは「46」から「47」にアップしましたので「+1」です。
ここら辺は計測するたびに違うのでわかりませんね!
ページ速度(スコア)では違いがあまりありませんでしたがTOPページの
モバイルでの「-25」は大きいので少し怖いですがTHE THORの
img非同期読み込み設定のチェックを有効にしてみました。


下記のサイトでも書かれているように機能が干渉して真っ白になる可能性があるので
バックアップを取るなりの対策を十分にしましょう。
いつもGoogle関連の記事でお世話になってるサイトです。
ネイティブ Lazy-load を簡単に実装する WordPress 用のプラグインを Google が公開した。…
すぐに元に戻しましたので大丈夫だと思いますし、プレビューでも元に戻りましたが
念のためもう一度サイト速度を計測してみることにしました。
計測したのはTOPページです。
パソコンのスコアです。

スコアが「-5」になってますね!
すぐに計測するとわからないですし、安定しませんね。
モバイルのスコアです。

こちらは「88」から「90」にアップしました。
込み具合や時間帯でもスコアのバラつきがあるので何回か計測した方が良さそうです。
まとめ
GoogleのWordpressプラグインの「Native Lazylord(ネイティブ・レイジーロード)」はまだ
リリースされたばかりでVer.1.0なので今後さらに改善される可能性もありますが
プラグインは削除して採用は見送ることにしましたが、Wordpressテーマによっては
大きくサイトスピードが改善しているようで、テーマのより速度の高低が
あるようです。
THE THORのSEO設定の項目などやサーバーの機能の変更をすればザ・トールでも
サイト速度(スコア)の改善が見られるかも知れませんがしばらく他の方の様子を
見ることにしました。
WordPressテーマだけじゃなくサーバーによってもサイト速度(スコア)の違いがある
可能性もあるのでサイト速度に不満がある人は試してみましょう!
その際はバックアップを必ず取っておきましょう。
まだプラグインがリリースされたばかりなので改善されていくでしょうし、Googleの
プラグインということで期待は大きいのでプラグインを入れ替える人や試す人も多いと
思いますので、それぞれのWordpressテーマの人の報告などを参考にしながら
「Native Lazylord(ネイティブ・レイジーロード)」を導入しましょう。