Googleのサイトスピード テストツールのPageSpeed Insightsで高得点を
ワードプレステーマと高速レンタルサーバーで獲得出来ましたので、紹介します。


最初は低速サーバーのロリポップでサイト運営していましたが、高速サーバーの
コノハウイングに変更してサイトの高速化を図る予定でしたが、思ったように
サイトの速度が高速化出来ずにレンタルサーバー移行時のpagespeed insights
のスマホのTOPページのスコアが「16点」という低スコアでしたが
現在はPCでのTOPページのスコアが『99点』でスマホのスコアが『90点』まで回復しました。
SEOのスコアも98点の高得点が検証ツールで確認しています。
ただこのスコアはアドセンスの広告を外したり自動広告を外した数値ですので
実用的には個人の広告数を増やしたり自動広告を設定すると速度は落ちますので
個人の納得いく設定により数値の増減がありますので数値の目標を立てると良いでしょう。
国内最速のレンタルサーバー「ConoHa Wing」サービスも充実されてきて管理画面も使いやすく、あまり使わない月は安くで運用できるのでおすすめのサーバーです。このはモードも斬新で可愛いです。キャンペーンなどで無料で高性能サーバーを体験できるのでキャンペーンをお見逃しなく
TOPページでは広告はほぼ削っていますが、TOPページは表示されるアイキャッチ画像
なども多く広告を多数設置したりすると速度やパフォーマンスが低下しがちですので
TOPページの広告は外しても良いと思いますし、読んだ書籍でもTOPページの広告は
あまりクリックされませんし、広告臭を消して記事(ページ)を読みやすくする
ためにも良いと思いますし、広告は外してもいいと書いてありましたので
試しにアドセンスの広告を外したら高速化できました。
広告を設置してもPCでは90点前後の数値が維持出来ますが、スマートフォンの
点数の基準が厳しくなりましたので広告を多数設置すると30~60台のスコアに
落ち込みますので、アドセンスなどの広告を多数設置したり自動広告を設定すると
かなりの速度低下が見られます。

やまとし(管理人)はまだブログ歴2年目に突入したばかりで知識も不足していますが
ワードプレステーマ「 THE THOR 」と高速レンタルサーバーConoHa Wingの組み合わせで
高得点を獲得出来ました。
ワードプレステーマ THE THORの高速ページ表示設定とコノハウイングの設定のみで
実現出来ていますので、特に速度高速表示に必要なプラグインを使わずに高得点を
獲得出来ているのが凄いところでしょう。
SEO対策済み、サイト高速化表示対応、AMP・PWA対応で商品管理機能などの高機能な設定が標準装備で、絞り込み検索機能も便利です。テーマ専用のフォーラムもありますのでサポートも安心です。まずはデモサイトでテーマをチェックしてみましょう。
プラグインを活用や画像の圧縮で更なる高速化が実現可能かも知れませんが
高機能なワードプレステーマの弊害でテーマとプラグインの干渉が多くて
最初はTHE THORの設定でもかなり苦戦しましたし、
ここまで来るのにアドセンスの自動広告を有効にしたり無効にしたりと
試行錯誤を繰り返して見た目を維持しながらなるべくサイトの高速表示を実現
させるべく少しでもサイトの速度が改善したら重い処理の設定を施しながら
何とかここまで改善出来ました。
設定次第ではPageSpeed InsightsのPCとスマホのスコアが100点(満点)
を獲得することは十分に可能ですし、PCでは後1点ですので100点は確実
に達成出来ますが、スマートフォンの100点は時間がかかるでしょう。
これまでに対策した速度改善方法を紹介
過去記事でも速度改善の方法を紹介していますので詳しくはそちらも
閲覧してもらえると良いですが、サーバー変更時は完全にSSL通信に対応出来て
おらずに、警告表示のSSL通信のために完全にはhttps化出来ていませんでしたので
完全な鍵付きのSSL化の通信が出来るように対策しました。
ブログ運営2年目は内部改善やスピード改善に取り組んでいる管理人(やまとし)です。そこでその過程でわかったことを公開していこうと思います。 以前の記事で紹介していますが、サイトの改善で最初に取り組んだ[…]
ブログ活動2年目は内部改善に力を入れているやまとし(管理人)ですが、ブログカードはプラグインかテーマの機能で使うかブログカードを自作して使っていると思いますが、この便利なブログカードにもデメリットがあります。&nbs[…]
この完全な鍵付きのSSL化だけでもかなりのパフォーマンスの改善が見込めて
DOMの数値が減らすことが出来ましたので、最初は簡易表示で見た目を犠牲に
していましたが、見た目を簡易表示にするとサイトの離脱率や広告のクリック数などの
低下がみられましたのでパフォーマンスが改善したら見た目の改善を少しづつ行いました。
現在使っているWordpressテーマ THE THORはテーマで高速化処理がなされているテーマで、ページの高速化をテーマの機能の設定次第ではGoogleのサービスのPageSpeed Insightsでも90点以上の点数が[…]
サイトの検証時に表示される黄色のキーリクエストのプリロード警告のエラーが消えましたので
検証時のエラーが減らせたこともパフォーマンスがあがった要因だと思います。
TOPページのアドセンスの広告を外したことがエラーを消せた要因だと考えて
いますがTOPページ以外ではエラーが残っているページもありましたので
改善方法を調べていますが、検索時に1ページ目の上に表示される対処方法は
あきらかに間違っていますし、検証してみるとエラーが残っていますので
原因の対処方法には役に立ちそうはありませんが、ある程度の目星が
ついていますので原因が究明できたら記事にしようと思います。
他にも赤色の警告のエラーが表示されますが検索エンジンで調べてみたところ
どうやらマカフィーの拡張機能によるエラーらしいので他のサイトを閲覧時は
全てのサイトに赤色の警告エラーが出ています。
実質的にはTOPページの検証時のエラーを0(ゼロ)に出来たことが
Googleのスピード テストツールのpagespeed insightsで高得点を
獲得できた要因だと思います。
ワードプレステーマ THE THORでの対処方法
SEO対策済み、サイト高速化表示対応、AMP・PWA対応で商品管理機能などの高機能な設定が標準装備で、絞り込み検索機能も便利です。テーマ専用のフォーラムもありますのでサポートも安心です。まずはデモサイトでテーマをチェックしてみましょう。
高機能な機能が満載のTHE THORではサイトの高速化の為の機能が満載で
プラグインを使わなくてもサイトスピードの高速化が出来るようになっています。
更にプラグインを使い高速化も出来るとは思いますが、プラグインとの干渉が多いので
現状は少しずつ試していますので更に改善できたら紹介します。
現状の設定はこちらです。
※設定や環境にもよりますので目安程度に参考にして下さい。
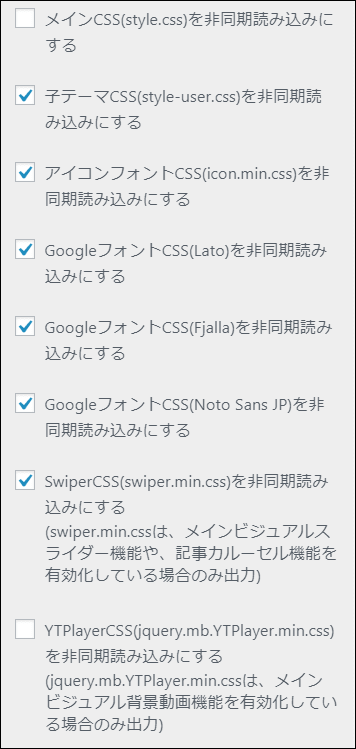
【SEO設定「THE」】→【CSS非同期読み込み設定】

- 子テーマCSSを非同期読み込みにする
- アイコンフォントCSSを非同期読み込みにする
- GoogleフォントCSS(Lato)を非同期読み込みにする
- GoogleフォントCSS(Fjalla)を非同期読み込みにする
- GoogleフォントCSS(Noto Sans JP)を非同期読み込みにする
- SwiperCSSを非同期読み込みにする(カルーセルを使用中)
メインCSS非同期読み込みは親テーマを使っている場合に使用する項目だと
思いますので、子テーマ使用時はチェックをしないようにしましょう。
YTPlayerCSSの非同期読み込みも個人の設定次第ではチェックが必要です。
Googleフォントの3種類も最初は全部チェックを入れていませんでしたが
pagespeed insightsの項目で指摘されていましたので全部にチェックを入れていたら
少しパフォーマンスが改善出来ました。

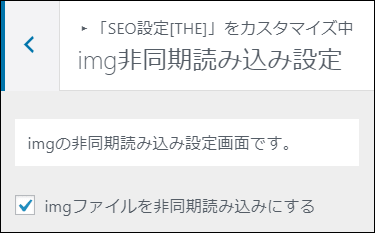
【SEO設定「THE」】→【img非同期読み込み設定】
imgファイルを非同期読み込みにするのチェックを入れる

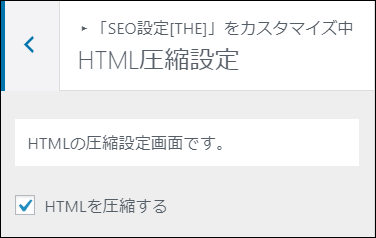
【SEO設定「THE」】→【HTML圧縮設定】
HTMLを圧縮するにチェックをします。

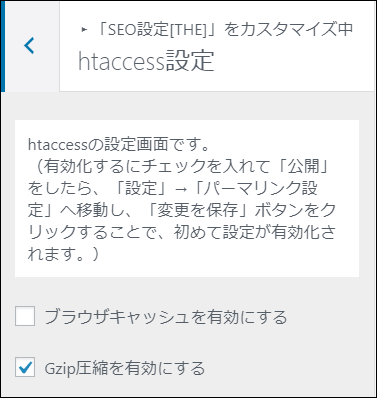
【SEO設定「THE」】→【htaccess設定】
Gzip圧縮を有効にするをチェックします。
ブラウザキャッシュを有効にするはConoHa Wingにも設定がありますので
そちらを使っています。
THE THORのブラウザキャッシュ機能はPWAでの使用で主に使われているようで
ビジュアルエディターで変更した設定が変わらずに表示確認が難しくなる
可能性がありますので使っていませんが、レンタルサーバーなどの環境により
ブラウザキャッシュ機能がない場合は使った方が高速表示出来るでしょう。
Gzip圧縮はサイトの高速化に貢献できる機能ですが
【設定】→【パーマリンク設定】の更新をしないと有効になりませんので
覚えておきましょう。テーマ変更やワードプレスの更新やプラグインの更新の後にも
一応更新しておいた方が良いかも知れません。
htaccessでGzip圧縮の文字が書いてあれば有効になっていると思います。
ConoHa Wingの場合はコノハウイングの管理画面でも確認出来るので便利です。
国内最速のレンタルサーバー「ConoHa Wing」サービスも充実されてきて管理画面も使いやすく、あまり使わない月は安くで運用できるのでおすすめのサーバーです。このはモードも斬新で可愛いです。キャンペーンなどで無料で高性能サーバーを体験できるのでキャンペーンをお見逃しなく
テーマによってはサイト高速化の機能がない場合も多いかもしれませんので
その場合には書き記事のプラグインなどの導入を検討ください。
記事が古いので今後リライト予定ですが…
最近、サイトやコメントなどでWPテーマ「THE THOR(ザ・トール)」をバージョンアップやテーマ変更して遅くなったとの報告があったので、色々と調べた結果と運営してきた経験を元にアドバイスしてみます。ただし、テーマに[…]
他にもTHE THORのカスタマイズでTOPページのスマートフォン表示でのサイドバーを非表示にし、
投稿記事上部のアイキャッチ画像をアニメーションしないようにCSSなどのコードで対応しました。

画像を圧縮してパフォーマンスを改善
pagespeed insightsの改善項目で一番有効なのは画像の圧縮による容量の削減が
一番効果が高いので、ブログを始めたばかりの方などは後から苦労することに
なりますのでよく画像の圧縮で役立つサイトやプラグインを調べておいた方が良いです。
個人的にはWordpressのプラグインの使用も良いと思いますが、プラグインを削減するために
Webで画像の圧縮が出来るサービスを利用しています。
プラグインのEwww Image Optimizerという便利なプラグインもあり
過去画像も圧縮できる機能もあるので今まで2回ほど圧縮したことがありますが
圧縮されない画像も多く、画像の圧縮率も低いので個人的にはおすすめしません。
以前は下記のサイトを使っていました。
Free online image optimizer for faster websites! Reduce the …
しかし最近はこちらのサイトに乗り換えました。
こちらの方が画像の圧縮率も多くて画像の圧縮率などの変更が出来ますので
便利ですし、画像の容量がtinypngよりが半分以下から3割ぐらいになる事が多いですから
高解像で圧縮しても容量が小さく出来ますのでこちらがおすすめですし
画像も十分に綺麗だと思います。
全画像をこちらのサイトで圧縮し直したいですがかなりの時間がかかりますので
現在はアイキャッチ画像を何個か圧縮したのみですからまだまだ
pagespeed insightsでのスコアが改善出来る要素がたくさんありますので
投稿記事の画像も全て圧縮出来たらかなりの好スコアが期待出来るでしょう。
画像といえばアドセンスの広告は非同期で読み込み出来ますがアフィリエイト広告などを
貼りすぎると広告画像でかなり速度が遅くなりますのであまり貼りすぎには注意です。
WordPressプラグインも少なめに
ワードプレステーマとの相性が悪いプラグイン使用で速度やパフォーマンスが
低下する可能性もありますのでなるべく相性の悪いプラグインの使用は控えて
プラグインの数も抑えたほうが良いでしょう。
当サイトでもプラグインは一桁に抑えて運用していますがサイトによっては
30個以上使っているサイトもあるようですが、サイトも不安定になる可能性も
大きいですし、セキュリティー面でも心配がありますので厳選してなるべく
ご使用のワードプレステーマの機能を使った方がサイトの安定度は高いので
まずはテーマの機能を使い倒しましょう。
SNSやYoutubeなどの埋め込みすぎに注意しよう
TwitterなどのSNSを多数埋め込むのもDOMの数値が大きくなりメモリー不足に
なりサイトが不安定になりやすくpagespeed insightsの過大なDOMの数値が大きく
なりますしTwitterの埋め込みすぎは最近のSEOではマイナスに作用するので注意が必要です。
Youtubeなどの動画の埋め込みも何個も埋め込むとサイトのパフォーマンスが低下し
DOMの数値が大幅に増えますし、ページ速度が大幅に低下しますので注意ですが
ブログと動画の共存は大事なので動画の本数は1~2本程度で抑えてた方が良いでしょう。
ブログカード機能も重くなりがち
テーマの機能についているブログカード機能も重くなりがちです。
重要なリンクはブログカードを使いそこまで重要ではないリンクなどはテキストリンク
にしましょう。
WordPressプラグインの有名な Pz-LinkCardnadなども以前は使っていましたが
テーマのブログカードとショートコードが同じなので削除しましたが、検索すると
Pz-LinkCardnad 重いと検索画面で表示されますし、調べてみるとやはり重たい
のであろうと思います。
ただリンク元の画像などに作用されるのでプラグインが重いというよりリンク元の
状態に左右されると思います。
サムネイル画像に500KB以上の容量が使われているサイトもありましたので
pagespeed insightsで画像の容量が重ければ指摘されると思いますのでその場合は
テキストリンクに変更しましょう。
まとめ

現在でもまだ十分にpagespeed insightsのアドバイス理解できているわけではないので
理解出来ましたらまだまだパフォーマンスが向上する可能性はあります。
現状ではアドセンスの自動広告を使用するとかなりの速度低下しますので手動での広告配置
でサイトの高速化と収益化の両立を図るべく試行錯誤しています。
記事をリライトしながら画像の貼り替えによる画像の容量の削減を目指しますので
時間はかかるでしょうが思考錯誤して頑張ろうと思いますし、何かわかったら紹介して
いこうと考えています。
スマートフォンの高速化といえばAMPやPWAもありますが、個人的にはAMPは
将来なくなるのではと思っています。通常のページでもAMPのように高速化する
技術を検討しているようですし、ブラウザの機能での画像の遅延読み込み
などでの速度改善を図っているようですのでAMPを導入するか検討した方が
良いでしょう。
PWAもTHE THORでは備わっていますがIOSには対応していないのと
ビジュアルエディターでの確認が困難になるので使っていませんがテーマ
の更新による機能の向上でデメリットなどが改善されたら使うでしょう。
ブログ2年目は内部の改善に力を入れていて、カテゴリーやタグなどの
見直しによる改善でパフォーマンスの向上が見込めると思いますし、カテゴリー
やタグなどを表示させたりカテゴリーページやタグページにつながる機能や
テキストなどの使用でDOMの数値が大きく向上することを確認していますので
カテゴリーやタグも変更することでパフォーマンスが改善しますので
カテゴリーやタグの見直しも重要な要素です。
ブログ初心者にはワードプレステーマと高速サーバーによる組み合わせが
一番簡単にサイトの高速化が出来るのでおすすめですし、時短も出来るので
良いでしょう。
高速なテーマをお探しならTHE THORはおすすめです。
SEO対策済み、サイト高速化表示対応、AMP・PWA対応で商品管理機能などの高機能な設定が標準装備で、絞り込み検索機能も便利です。テーマ専用のフォーラムもありますのでサポートも安心です。まずはデモサイトでテーマをチェックしてみましょう。
高速サーバーをお探しならコノハウイングがおすすめです。
国内最速のレンタルサーバー「ConoHa Wing」サービスも充実されてきて管理画面も使いやすく、あまり使わない月は安くで運用できるのでおすすめのサーバーです。このはモードも斬新で可愛いです。キャンペーンなどで無料で高性能サーバーを体験できるのでキャンペーンをお見逃しなく