Syortcodes Ultimateでアニメーション処理をしよう
当サイトで使用中のプラグイン
Syortcodes Ultimateを使用してアニメーション処理で
人目を惹(引)いてサイトの直帰率を抑えようという
企画になります。
このサイトにもいくつか配置してありますので
探してみて下さい(笑)
※ただ、導入したから直帰率を抑えられる補償はないので
自己責任でお願いします。
結局のところサイトのコンテンツ次第になると思いますので
あまりアニメーション処理ばかりだと飽きられるか
サイトが重くなる可能性もあるので適度に配置で
効果があると思います。
重要
※テーマとの相性が悪くプラグインを停止する可能性がありますので
その時はご了承ください。
Syortcodes Ultimateとは?
WordPressのプラグインで50以上の機能が盛り込まれた
多機能なプラグインで、これ一つでいろんなことができるので
WordPress初心者にとっては、かなり役立つプラグインに
なること間違いなし!!

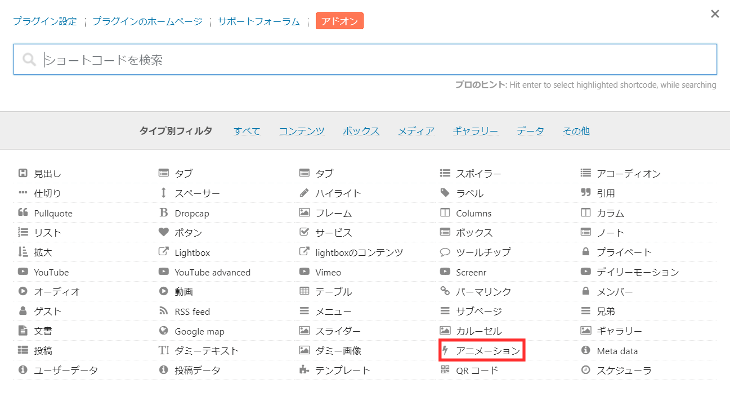
今回はこの中から赤枠のアニメーションを紹介していきます。

まずはプラグインの新規追加よりSyortcodes Ultimateを検索して
有効化しましょう。
途中までの入力で表示されると思いますので全部入力しなくてもいいです。
WordPressダッシュボードの下の方にある、[ ]ショートコード
の方で使える機能が確認出来ます。

※有料ではありますが、アドオンが追加できるようです。
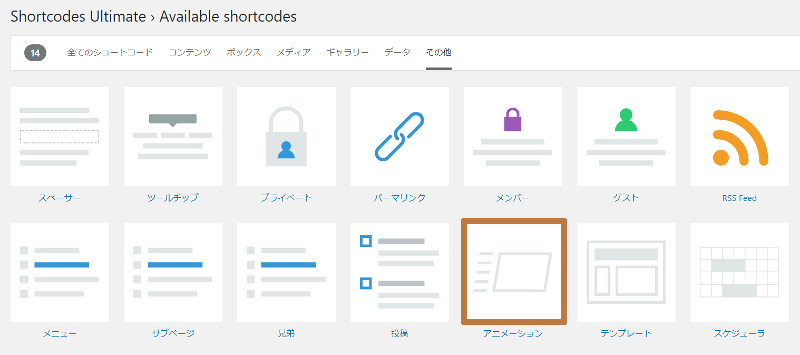
Syortcodes Ultimate(その他)

枠のところがアニメーションです。
Syortcodes Ultimate【アニメーション】の紹介
さっそくアニメーションを紹介していきます。
アニメーション処理、出来るのはテキストと画像です。
画像編集ソフトのGIMPでもPNGアニメーションとGIFが
作成出来るのですが、まだ使いこなせていないので...
Syortcodes Ultimateなら簡単なアニメーション処理
なら作成できるので活用していきましょう。
Syortcodes Ultimate設置の仕方
[the_ad id=”3983″]

投稿画面よりショートコードを挿入を選択すると
上記の方にあるショートコード全体の画面になりますので
赤枠のアニメーションを選択すると上記画面(一部)が
表示されますので、まず上記画面の説明から
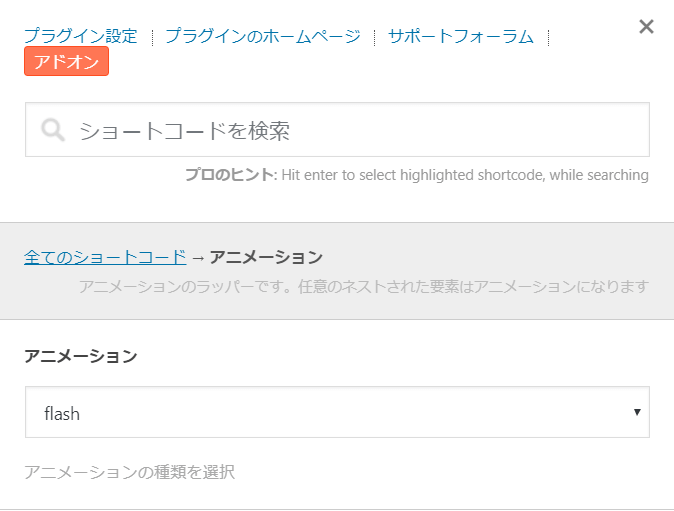
アニメーション
- アニメーションの種類を選択
まず、アニメーションの種類が確かめてみると61個ありました。
多すぎ!!種類分けして26種類?(IN・OUT別々で)
の中から一つ選択して下さい。
全部、紹介すると確実にサイトが重くなるでしょうから
ピックアップして紹介します。
思ったより軽い場合は追加していきますので、
また見にきてくださいね。
持続時間・遅延

持続時間
アニメーションの時間(秒)
(0~20)21段階から選択でき、
右にいくほど時間をかけて表示されるようになります。
遅延
アニメーションの遅延(秒)
(0~20)21段階から選択でき、
右に行くほど表示されるまでの時間が遅くなります。
持続時間と遅延を少ない数字にすると点滅する感じに
見えますので上手く活用すると良いでしょう。

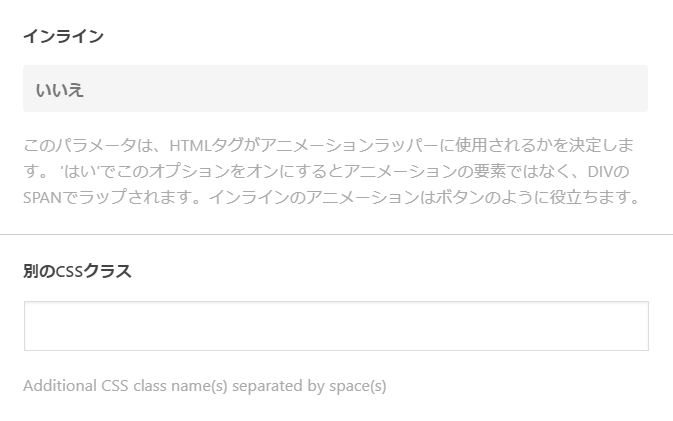
インライン
ここはすいませんが難しそうなのでパスします。
HTMLタグで指定など出来るようですが、
初心者向けの紹介(自分もですが)になりますのでパスします。
別のCSSクラス
ここも同じくパスします。

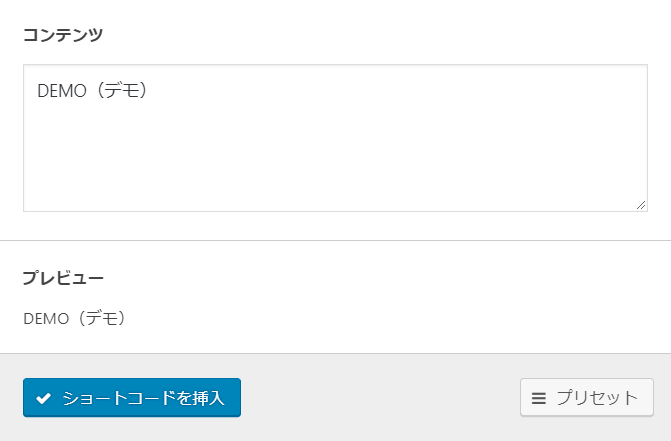
コンテンツ
ここにアニメーションさせたいテキストを入力します。
画像をアニメーションさせたい場合、空白で
✔ショートコードを挿入を押したあと、間に画像を挿入します。
][ の間に画像を挿入します。
プレビュー
真ん中にあるライブプレビューのボタンを押すとアニメーションの確認が出来ます。
※ショートコードを挿入とプリセットの間にあります。

プリセット
ここに現在の設定を名前付きで保存出来て、使わなくなったら消去も出来ます。
これは便利だと思います。
アニメーションの種類(type)
※持続時間5、遅延5で統一して紹介します。
基本的なものを紹介していきます。
※表示に時間がかかるので1つずつ表示させた方がいいです。
再読み込みすることで再び動きます。
※現在テーマ変更してプラグインとの相性が悪いのでアニメーションしません。
ご自身でアニメーションのパターンをご確認ください。
下記にアニメーションのパターンをきさいしておきます。
1.flash
2.bounce
3.shake
4.tada
5.swing
[the_ad id=”3561″]
6.wobble
7.pulse
8.flip
9.flipInX
10.flipOutX
11.fliplnY
12.flipOutY
13.fadeIn
14.fadeInUp
15.fadeInDown
16.fadeInLeft
17.fadeInRight
18.fadeInUpBig
19.fadeInDownBig
20.fadeInLeftBig
21.fadeInRightBig
22.fadeOut
23.fadeOutUp
24.fadeOutDown
25.fadeOutLeft
26.fadeOutRight
27.fadeOutUpBig
28.fadeOutDownBig
29.fadeOutLeftBig
30.fadeoutRightBig
31.slideInDown
32.slideInLeft
33.slideInRight
34.slideOutUp
35.slideOutLeft
36.slideOutRight
[the_ad id=”3561″]
37.bounceln
38.bounceInDown
39.bounceInUp
40.bounceInLeft
41.bounceInRight
42.bounceOut
43.bounceOutDown
44.bounceOutUp
45.bounceOutLeft
46.bounceOutRight
47.rotateIn
48.rotateInDownLeft
49.rotateInDownRight
50.rotateInUpLeft
51.rotateInUpRight
52.rotateOut
53.rotateOutDownLeft
54.rotateOutDownRight
55.rotateOutUpLeft
56.rotateOutUpRight
57.lightSpeedIn
58.lightSpeedOut
59.hinge
60.rollIn
61.rollOut
Syortcodes Ultimate アニメーションまとめ
今回はサイトのスピードやエラーなどの心配から
基本的なアニメーションからピックアップしましたが
スピードを計測して問題ないようなら
今後、使用しながらオススメなどを更新して
お勧めの使い方などを紹介していきたいと思います。
Out・In・Big・Up・Down・Right・Leftなどの
文字により動きが変更されると思いますので
ぜひ、Syortcodes Ultimateを導入してアニメーションを
サイトに取り入れてみてはいかがでしょうか?











