目次
スポンサーリンク
ライオンメディアの基本的な使い方

当サイトで使用中のライオンメディア(LION MEDIA)の基本的な使い方(設定)を
紹介していこうとと思います。
まだすべての機能などを使いこなしているわけではないのですが
分かり次第更新していくつもりです。
無料のテーマですが非常に高機能なテーマになっていて
初心者にも扱いやすいテーマに仕上がっています。
閲覧したいページがありましたら、リンクを貼っていますので
閲覧したい使い方(設定)ページへ飛んでください。
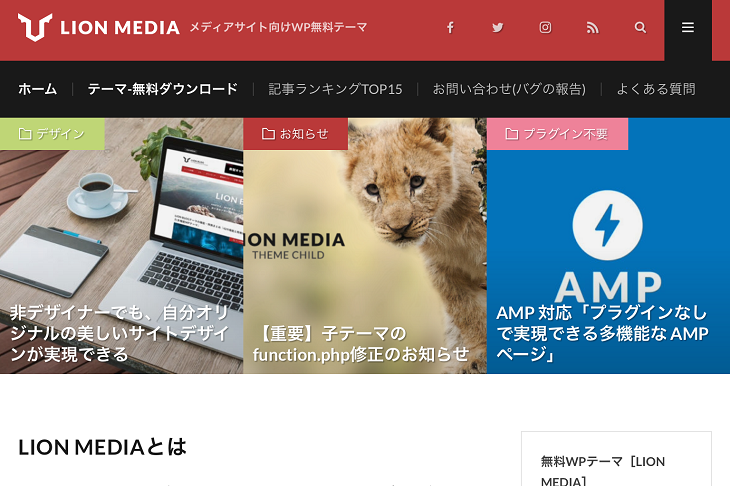
こちらはテーマの紹介ぺージです。
カスタムメニュー

上の画面が表示を100パーセント表示にして表示させた画面になります。

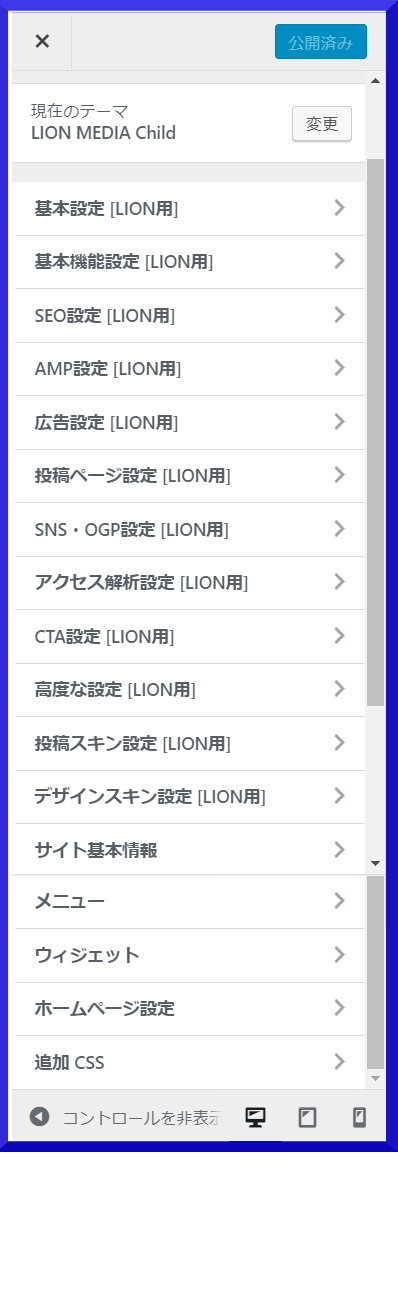
この画面がカスタムメニューになります。
基本設定
※オレンジのボタンを押すと対応したページへ行けます。
- 検索機能の検索対象
- アーカイブページの抜粋文字数
- アーカイブページのタグ表示件数
- レイアウト設定
- 記事ビューレイアウト設定
- お知らせヘッダーの表示選択
- カテゴリー・タグ説明の表示設定
- Copyrightの設定
- 最初に開くメニューを選択
- ロゴ画像の設定
基本機能の設定
- 注目キーワード
- TOPピックアップ記事
- TOPランキングボックス
- ランキングページの表示件数
- TOPカテゴリー最新記事ボックス
- カテゴリーTOP説明文
SEO対策
- TOPページの<title>
- TOPページの<meta description>
- CSS非同期読込設定
AMP設定
- AMP機能
- AMP用ロゴ画像の設定
AMPに対応編関連記事
広告設定
- 記事内広告
- アーカイブ用インフィード広告
- 記事下用ダブル広告
- AMP用広告
投稿ページ設定
- 投稿日の表示/非表示
- 投稿者情報の表示/非表示
- 目次の表示/非表示
- 関連記事の表示/非表示
- 所属カテゴリ最新記事の表示/非表示
- シェアボタンの表示/非表示
SNS・OGP設定
- 【OGP】画像の設定
- 【OGP】FacebookのAPPID
- 【OGP】Twitter Cardの種類を選択
- 【FOLLOW】Facebookページのユーザー名
- 【FOLLOW】Instagramページのユーザー名
- 【FOLLOW】TwitterのID(@以降)
- 【FOLLOW】Google+ページのURL(+以降)
- 【FOLLOW】RSSページのURL
アクセス解析設定
- Google AnalyticsのトラッキングID
- AMP用のGoogle AnalyticsのトラッキングID
- Google Search Consoleの認証ID
CTA設定
- 記事下CTAボックス設定
高度な設定
- </head>直上の自由入力エリア
- </body>直上の自由入力エリア
- アーカイブページの<title>設定
投稿スキン設定
- 見出し2のスタイルを選択
- 見出し3のスタイルを選択
- 見出し4のスタイルを選択
- 見出し5のスタイルを選択
デザインスキン設定
- ベースデザインを選択
- テーマカラーを選択
- カテゴリー用ユーザー定義カラーを選択
サイト基本情報
- サイトのタイトル
- キャッチフレーズ
- サイトアイコン
メニュー
- メニュー
- メニューの位置
ウィジェット
- 通常サイドバーエリア
- 固定サイドバーエリア
- 記事上エリア
- 記事下エリア
- 左フッターエリア
- 中央フッターエリア
- 右フッターエリア
ホームページ設定
- ホームページ設定
追加CSS
- 追加CSS
ライオンメディアに合わせて使いたいプラグイン・アプリ
クリックでカテゴリーが表示します。
リンクカードはこちらのプラグインを使ってます。
ぽぽづれ。
リンクをカード形式で表示させるWordPressプラグイン「Pz-LinkCard」を公式プラグインディレクトリで公開し…
現在はテーマのブログカードを使ってます。