ワードプレスのブログやブログサービスなどでサイトの高速化に必須なのが
画像の圧縮ですが、容量と見た目のバランスを個人的に比較したくなりましたので
記事にしてみました。
アイキャッチの画像や投稿記事の画像で活躍すること間違いないので
記事を参考にして画像の圧縮サービスを活用してもらえると良いでしょう。
それぞれの考えによりけりで高解像度と高容量で画像を使う方や画像がボケても
使う方や、小さい画像で使い画像を拡大出来るようにしたりと人それぞれですが、
なるべく低容量できれいな画像で使いたい方が多いでしょうから個人的にも
記事を書きながら画像の容量と見た目の比較をしたいと思います。
画像の圧縮で比較するサイトはいつも使っているサイトを中心に比較します。
色々と画像の圧縮するサービスもありますが、なるべく日本語で簡単で無料で
使えるサービスを使いたいのでおススメの画像 圧縮サービスを紹介します。
今回、記事を作成している工程でかなりオススメの画像サービスを見つけたので
この記事で紹介していますので最後まで見てもらえたら画像の圧縮サービスで
良いサービスにたどり着けると思います。
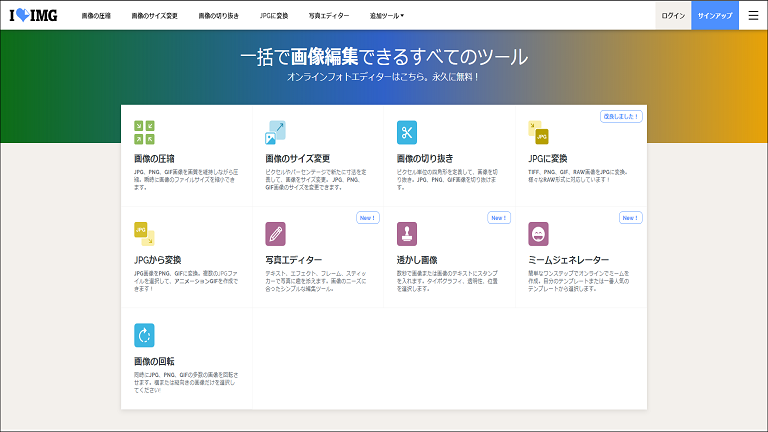
個人的には新しく見つけた画像サービスのiLoveIMGをおすすめしますので
記事の中盤ぐらいで紹介しています。
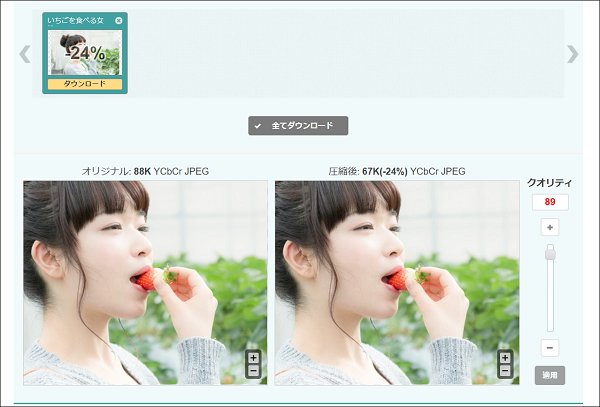
画像 圧縮で最近使用しているOptimizilla

JPEGやPNGを画質を保ちながら低容量に圧縮してくれるサービスで
最大20枚の画像を同時に圧縮してくれる便利なサービスで
クオリティもそれぞれの画像で選択出来るので更に低容量に圧縮する
ことも可能でサイトが日本語に対応しているので使いやすいのがポイントです。
左右でオリジナルとの比較画像が確認出来るのがとても便利です。
TinyPNGを最近までは使っていましたが、Optimizillaの方が画像のクオリティを
選択出来るので画像の容量を低容量に出来ますので乗り換えました。
画質の方も個人的に問題もないと思っていますが、今回実際に画像を貼り付けて
見てどれだけ違うか比較してみたくなったので今回記事にしてみました。
昔からブックマークはしていましたがTinyPNGの方が良く紹介されていて
試してませんでしたからもったいないことをしたと反省していますし、
出来る事なら全部画像を圧縮し直して貼りかえたいところですが画像の枚数が
多いので最近の記事とアイキャッチを少し貼りかえたにとどまっていますが
時間をかけて少しづつ貼りかえたいと考えています。
Optimizillaの画像の圧縮した容量と見た目を試す

上記画像が元の画像の容量と解像度になります。

画像の圧縮での画像の容量と見た目を判断するべく同じ画像を使い比較
しながら見た目にあまり違いが出ない場合にはなるべく低容量な方を
使っていきたいところです。
通常は大きな画像のサイズは使わずに画像のサイズを小さくリサイズしてから
圧縮して使っていますがオリジナルの画像と比較した方が良いと考えたので
オリジナル画像のサイズを使って比較していきます。
[the_ad id=”8197″]
JPEGは保存するたびに画像が劣化しますから今回はオリジナルの画像を使いました。
通常なら画像をリサイズして圧縮すると30KBから20KBぐらいになると思います。

上がオリジナルの画像で画像は未圧縮です。
どの画像を使うか悩みましたがぱくたそのフリー画像から選びました。
使ってなかった画像のフリー画像ですが最近使うようになって来ていて
人間の感情などを表現するには便利なサイトですから使ってない方はおすすめです。

上記の画像はクオリティ89で画像を圧縮したものになります。
通常JPEGを圧縮するとクオリティが89になりますのでクオリティを
上げ下げしない場合は上記の画像になります。
ぱっと見では違いがわかりませんし、納得できる容量ならクオリティ89でも
良いでしょう。

上記画像はクオリティ80まで画像を圧縮した画像になります。
だいたいアイキャッチ 画像で使う画像のサイズに近くて画像の容量も
50KB前後を目安に使っていますので最近では50KBを目安に画像を
圧縮することが多いです。
画像を圧縮していくと画像の輪郭部分にブロックノイズが出るので
そこら辺を意識して圧縮率を選択することが多いです。
色合いの変化も圧縮率を上げると薄くなっていきますのでそこも意識
して決めています。
通常使うのは上記の画像をリサイズして更に画像の容量を下げたものを使いますね。
大きくても画像の幅は767px以下にすることが多いですが、PNGなどで画像の
容量が下げられるもので画像がぼやけてはっきりとしない場合は1,000px
以上のサイズでも使います。
ぱっと見ではどの画像の違いもわかりませんし、画像で説明する場合に
画像がぼやけていない場合はクオリティ80ぐらいでいいでしょう。
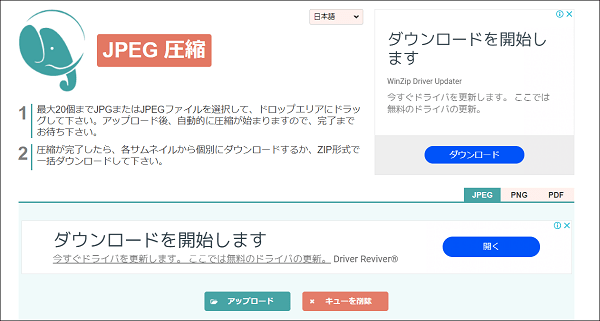
JPEG 圧縮で画像を圧縮してみる

こちらも上記のOptimizillaと同じ会社のようで基本的には同じで使い方もほぼ同じですが
こちらは画像をクリックしないと画像のクオリティの変更は出来ないので注意が必要です。
こちらのサイトの方がJPEGとPNGとPDFが圧縮出来てさらにサイトのリンクから
PNGからJPEGに変換とJPEGからPNGに変換とSVGからPNGに変換が出来る同じ会社の
サービスが利用できるページにジャンプ出来るので便利ですので、こちらのサービスの
方が色々と出来るのでOptimizillaよりも良いかも知れませんが好みの問題で
使い分けるのが良いでしょう。
一応画像を圧縮してみました。

画像の容量がOptimizillaより画像の容量が大きくなりました。
何回か試しましたが画像の容量がその時により左右しましたので多少の誤差が
あるようですのでOptimizillaとどちらを使うかは悩みどころです。
iLove IMGで画像を圧縮してみる

こちらはこの記事を作成するときに見つけた画像関連のサービスで
2019年と書いてありますのでまだ新しいサービスのようです。
記事を作成しながら画像を圧縮してみてビックリしました。
画像の容量がかなり少ないですので実際に画像を貼り付けてみて見た目の
劣化具合を確認してみます。
※ここの見出し部分は全てiLoveIMGで圧縮した画像をリサイズせずに圧縮しています。
ここはとにかく出来ることが多くて画像のクオリティと低容量なら
一番使いたい画像圧縮サービスでしょう。
広告の枚数も他のサービスより少ないのも好感がもてますね。

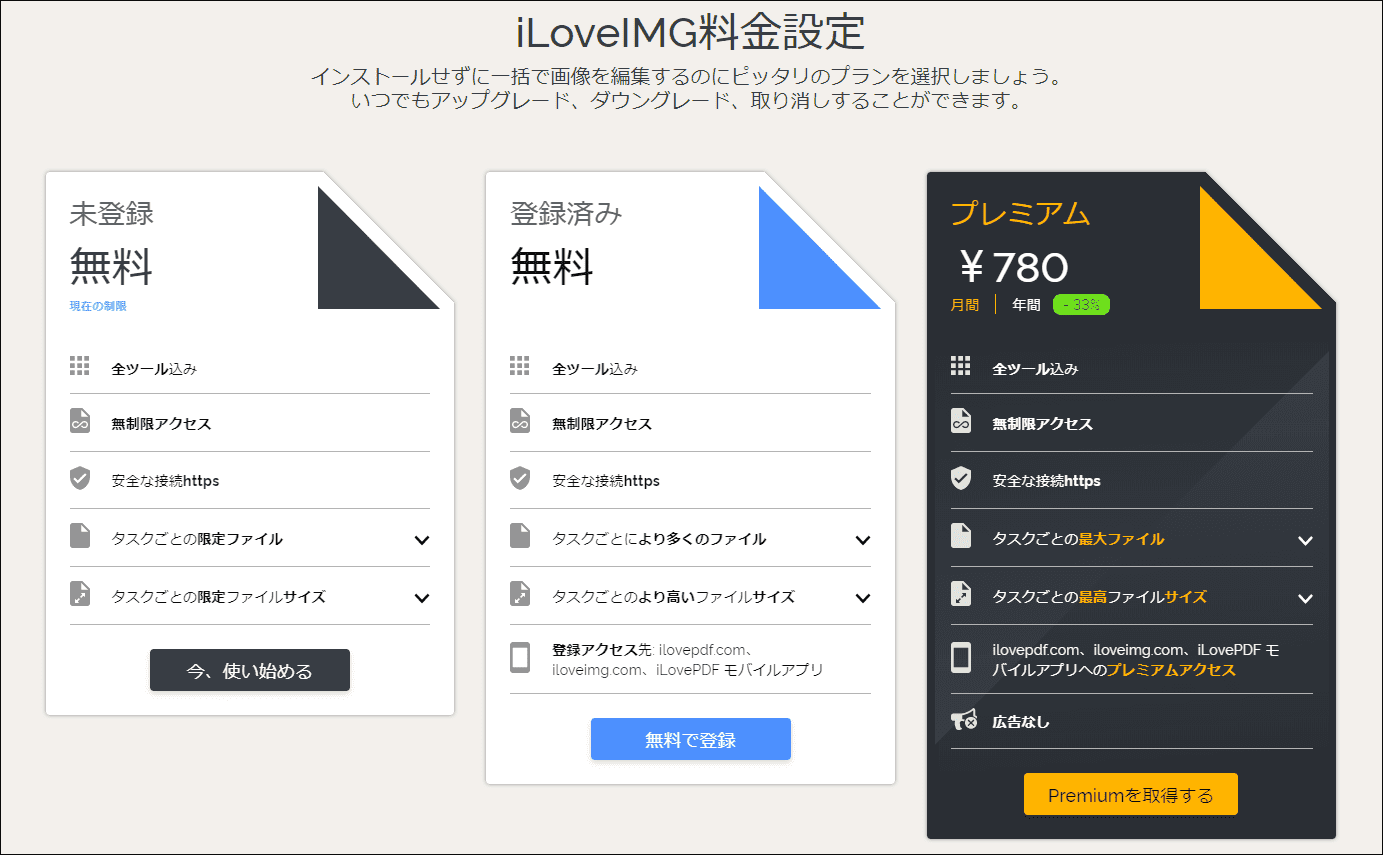
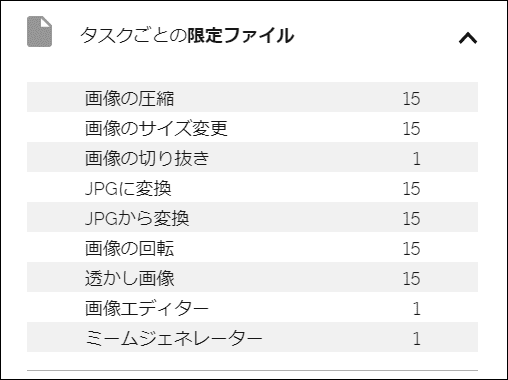
上の画像がiLoveIMGの料金プランになります。
まだ使い始めですが無料でも十分に使えそうです。
画像の同時に挿入できる枚数も15枚と多いので便利です。


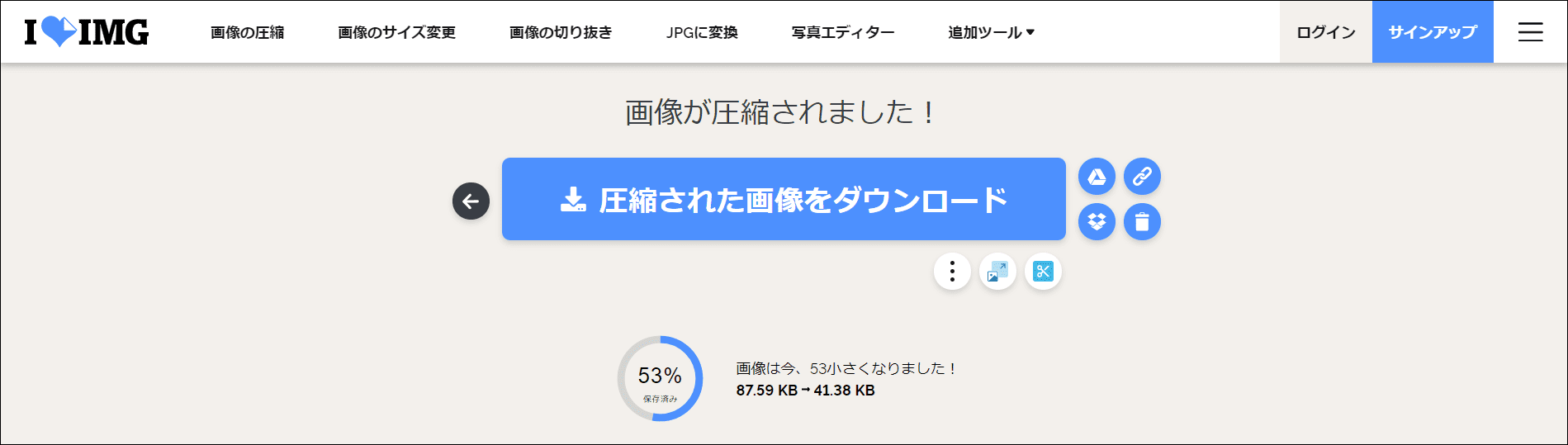
画像を圧縮してみると41.38KBとかなり低容量に出来ました。

上の画像がiLoveIMGで画像を圧縮した画像です。
特に画像の品質も問題ないと思いますので最後に並べて比べてみたいと思います。
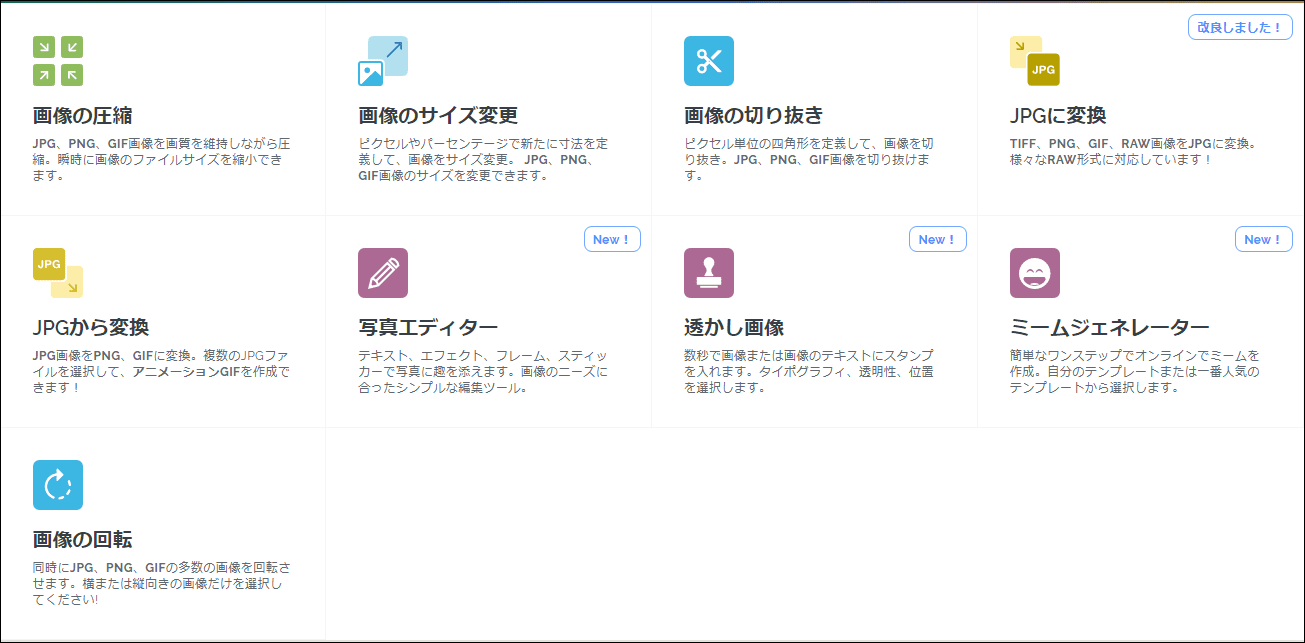
上記の画像でも多くわかると思いますがここのサービスは色々と画像の加工・編集が
出来るのが特徴で一番おすすめな画像の圧縮サービスと言えるかもしれません。

上記のサービスがiLoveIMGで全て出来てしまうのは凄いとしか言いようがないですし
ここのサービスだけで十分といえるでしょう。
[the_ad id=”8197″]
✅画像の圧縮
JPG、PNG、GIF画像を画質を維持しながら圧縮、瞬時に画像のファイル縮小できます。
✅画像のサイズ変更
ピクセルやパーセンテージで新たに寸法を定義して、画像をサイズ変更、JPEG、PNG、
GIF画像のサイズを変更できます。
✅画像の切り抜き
ピクセル単位の四角形を定義して、画像を切り抜き、JPEG、PNG、GIF画像
を切り抜けます。
✅JPGに変換
TIFF、PNG、GIF、RAW画像をJPGに変換、様々なRAW形式に対応しています!
✅JPGから変換
JPG画像をPNG、GIFに変換、複数のJPGファイルを選択して、アニメーションGIF
を作成できます!
✅写真エディター
テキスト、エフェクト、フレーム、スティッカーで写真に趣を添えます。
画像のニーズに合ったシンプルな編集ツール
✅透かし画像
数秒で画像または画像テキストにスタンプを入れます。タイポグラフィ、
透明性、位置を選択します。
✅ミームジェネレーター
簡単なワンステップでオンラインでミームを作成、自分のテンプレートまたは
一番人気のテンプレートから選択します。
✅画像の回転
同時にJPG、PNG、GIF、の多数の画像を回転させます。
横または縦向きの画像だけを選択してください。

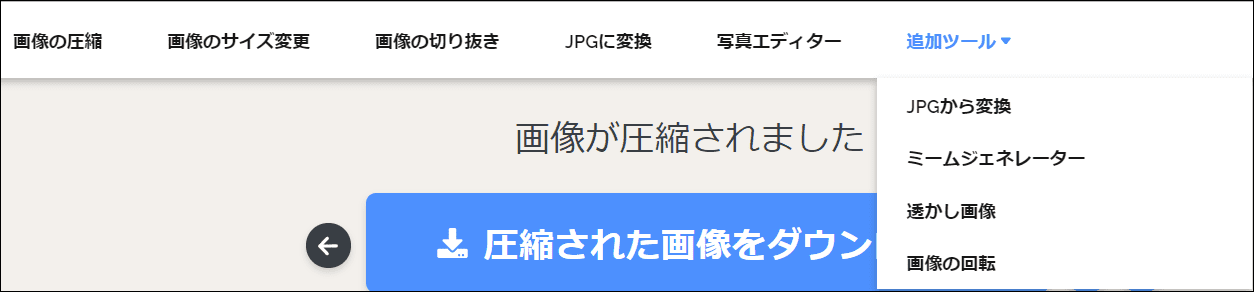
上記画像はメニューになります。
機能の使い方は画像を圧縮後などに利用できます。

外部との連携が出来ますので便利です。
〇 GoogleDriveに保存
〇 ダウンロードリンクを共有またはQRをスキャン
〇 Drop boxに保存
〇 削除

〇 JPGから変換
〇 透かし画像
〇 画像のサイズ変更
〇 画像の切り抜き
ここの画像サービスは最近知りましたが、かなりおすすめ出来るサービスで
今後使う方が増えて来るでしょうから先取りしておきましょう。
その他の画像 圧縮サービスなど

ブログ開始時から使っていたサービスでしたが最近Optimizillaを使うように
なりましたのであまり使わなくなりましたが画像の圧縮具合とクオリティを
試してみたいと思います。

TinyPNGで画像を圧縮してみた結果58KBなので悪くは無いですね。
問題は画像のクオリティと画像の容量で使いわけるのが良いと思います。
一番良いのは全部の画像サービスの画像を並べて比較するのが一番良さそう
ですが難しいので容量を決めて使うのが一番良さそうです。


上記画像はsquoosh(スクワッシュ)で画像品質80で圧縮したものです。
結局品質次第で画像容量は削減出来ますので問題は品質で好みのサービスを
選択するのが一番良いですが、相変わらず文字がバグっているので
ここはオススメは出来ませんが過去に紹介しています。
GoogleがGitHub上で最近公開しているWEBアプリで画像圧縮が出来るサービスを試してみたいと思います。 使ってみた感想はGoogle翻訳で機能を使うと文字化けしてしまい使いにくい所もあります[…]
まとめ

今回画像の圧縮サービスを比較してみましたが、どのサービスも一定の圧縮サイズと
画像のクオリティを保てていますので後は好みの問題と圧縮のクオリティで
どこまで容量を削るかによると思いますのでご自身で試してみるのが一番良いと思います。
どこのサービスを比べてみてもぱっと見ではわかりませんし、色々な画像を試して
みないと、どの画像圧縮サービスが一番ベストなのか判断するのは難しいです。
今回の記事を作成している時に見つけた画像サービスのiLoveIMGが個人的には良さそう
ですし、今後も機能のバージョンアップが進みそうな感じがしますので期待が一番大きいですね。
個人的にはiLoveIMGの他の機能も使い倒してまた紹介出来たらいいと思いますし、
メインで使って行こうと思います。
下記のサイトも画像の圧縮の参考になりそうですのでおススメです。