動画の需要が段々と増していてブログを運営している人も続々と
Youtubeなどに挑戦を表明していますので動画の勉強も今後重要なスキル
になると思いますが、ブログからYoutubeに移行したフォロワーを調査して
見たところYoutubeでも再生数が伸び悩みんでいる上に、ブログのアクセスも
急落しているようで、生半可な覚悟ではYoutubeとブログの両立は難しそうです。
中には上手く成功している方もいるとは思いますが、Youtubeで成功するには
高額な機材も必要ですし、ブログで成功するよりも敷居が高いと感じていますが
今後は動画のスキルは必要ですので、まずはアニメーションGIF動画から慣れてから
徐々にステップアップしてYoutubeなどの動画共有サービスに挑戦しては
いかがでしょうか?


Graphics Interchange Format
GIF(グラフィックス・インターチェンジ・フォーマット、略称GIF)とはcompuServeのPICSフォーラムで提唱された画像ファイルフォーマットの一つ。LZW特許を使用した画像圧縮が可能。一般的に用いられている拡張子は、gif。「ギフ」または「ジー・アイ・エフ」と読まれることもあるがOxford Dictionaries USA Word of the Year 2012に”GIF”が選出された際のインタビューにおいて設計者のSteve Wilhiteは「jif(ジフ)」が正しい読み方と述べている
※英語圏では「ジフ」または「ギフ」と呼ばれるが「ギフ」の方が一般的です。
出典:https://ja.wikipedia.org/wiki/Graphics_Interchange_Format

GIFアニメーションはTwitterでは検索して投稿出来るようになっていますので、たまに使いますし
使っている方も多いのでオリジナリティがなく、多用することは避けた方が良いので、
オリジナルのGIFアニメーションを作成してアピールしたいところです。
ブログでもGIFはまだ使われていて、バナーやアイコンやTOPに戻るボタンなどにも
利用されていて、古い規格ではありますがまだまだ全然使える規格です。
まず最初にTwitterで公開したGIFアニメーションを公開しておきます。
最近のアプリゲームの背景(ドッカンバトルなど)に使われてるホログラム
の背景が前から気になっていましたので、フリー素材を利用して
gifアニメを作成しました。
プロフィールの画像の背景を1秒ごとに変更してみました。#gif #プロフィール #ホログラム pic.twitter.com/8s3XulVImp
— やまとし@月間10万PV目指すブロガー (@yamatoshi_PC) August 25, 2019
gifアニメーションを作成する前に下準備を!
GIFアニメーションを作成する前に下準備が必要ですので準備していきます。
今回は管理人(やまとし)のGIFアニメーションの作り方なのでスマートフォン
アプリでも簡単に作成出来るので、個人のGIFアニメーションの作成方法で
作成するのも良いですが、少しでもGIFアニメの参考になればかと思います。
上記のGIFアニメーションを作成するにあたって準備することは
- 元になる自分の分身キャラクターを作成する
- 背景になるホログラム画像を用意する(6色)
- 背景の画像を分身キャラクターの画像サイズと合わせる
- 分身キャラクター画像の背景を透過する
- 全てのホログラム画像に分身キャラクターを貼り付ける
- GIFアニメ作成アプリ・サービスでGIFアニメーションを作成する
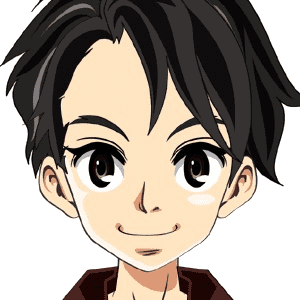
➀ 自分の分身キャラクターを用意します
現在のSNSやブログで利用しているプロフィール画像はこちらの
スマートフォンアプリで作成したもので、SNSやブログなどでも
プロフィール画像に使っている人が多いのでおすすめです。

こちらが元になっている画像で300px×300pxの画像サイズです。
似顔絵メーカーCHARAT(キャラット)でアバターを作成して使用していましたが、他に良いスマートフォンアプリを見つけたので紹介していきます。今回、紹介したアプリで作成し[…]
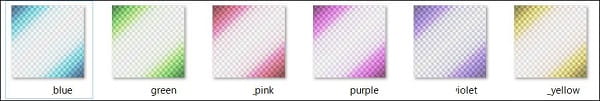
② GIFアニメの背景になるホログラム画像を用意する(6色)
GIFアニメーションの背景になるホログラム画像6色用意します。
カラー数が多い方が綺麗に見えますので色数を増やしました。
素材はフリー素材を使用していて、サイト名を忘れましたが
ブックマークしていますので探しておきます。

③ 背景画像を分身画像のサイズに合わせる
やまとしの分身画像が300px×300pxなので背景画像も
300px×300pxに合わせる必要がありますので
画像を合わせたのが上記の6つの画像になります。
画像の拡大・縮小出来る方法は多数ありますのでご自身の好きな方法で
画像の拡大・縮小してください。
管理人はペイントかGIMPで拡大縮小することが多いです。
④ 分身キャラクターの画像の背景を透過する
これも各自の使っている背景透過方法でいいと思いますが、個人的な
背景透過の方法を紹介します。
- 画像編集・加工ソフト GIMP(ギンプ)を使う
- スマホアプリを使う
- chrome拡張機能の「物体認識切り抜きで透過画像作成」を使う
- removebg https://www.remove.bg/を使う
個人的にオススメするのは「removebg」という背景透過が簡単にできるサイト
を使うのが簡単だと思います。
管理人はGIMPで背景透過をさせましたが、removebgというサイトを使うのが一番
簡単でした。一発で綺麗に背景とキャラクターを分けることが出来ませんでしたが
簡単に綺麗に背景を透過出来るのでおすすめで、無料でも使えます。
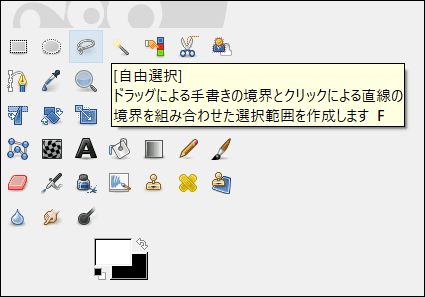
画像編集・加工ソフトのGIMP(ギンプ)では「自由選択で」キャラクターの
外枠を囲って外枠を透過する方法と


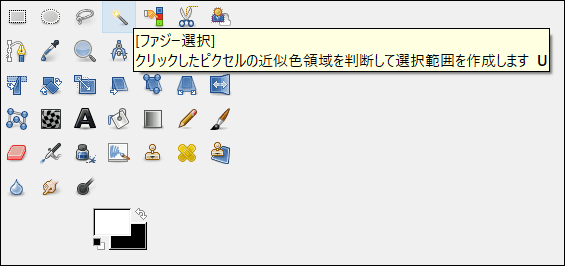
ファジー選択を利用して自動的に透過する部分をクリックで選択して背景を透過
する方法がありますが、なかなか上手に選択するのが難しいので時間がかかりましたが
何とか綺麗に背景透過できました。
普段は「自由選択」を使うのですが、「ファジー選択」を試してみて上手く選択出来るようなら
ファジー選択を使った方が良いでしょう。
しかし今回は以前からも便利だと思っていたremovebgのほうが簡単だと思いました。
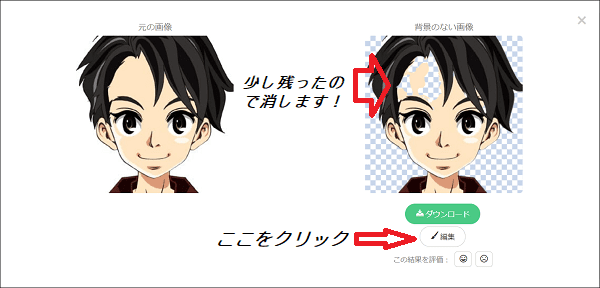
下記が背景を透過させたい画像ですが、少しだけ透過された部分が残ってしまいましたが

画像出典:remove.bg
その場合は下の方にある編集をクリックします。

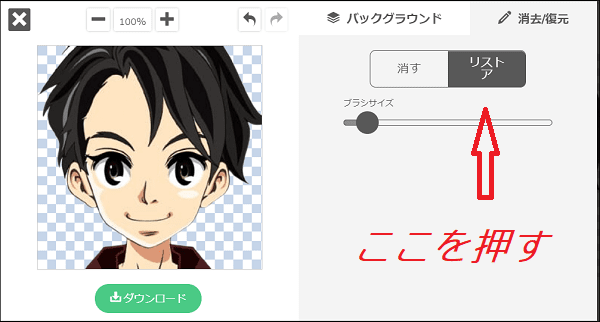
画像出典:remove.bg
リストアをクリックしてブラシサイズを選択してマウスなどでなぞると上記の画像
のようにきれいに背景だけ透過できました。
背景透過が完了したら画像の下のダウンロードをクリックして保存しましょう。

⑤ 全てのホログラム画像に分身キャラクターを貼り付ける
それぞれのホログラム画像に分身となるキャラクター画像を貼り付けていきます。
今回はGIMPを使いました。
GIMPの【ファイル→開く/インポート】からホログラム画像を開く/インポートし、
次に分身のキャラクターを【ファイル→レイヤーとして開く】を選択して画像を
開くことで背景にホログラム画像が付きますのでPNGとして保存しましょう。
この工程を6カラー分作成する必要がありますので作成してください。
完成したのが下記の画像です。



[the_ad id=”8217″]
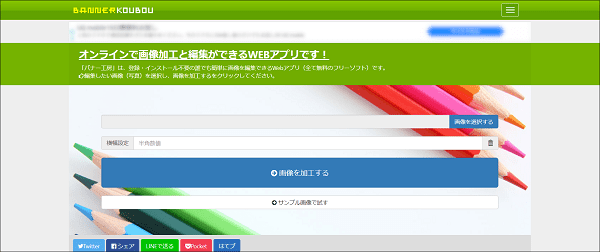
⑥ GIFアニメ作成アプリ・サービスでGIFアニメーションを作成する

出典:バナー工房
GIFアニメーションを作成する方法は多数ありますが、今回はGIFアニメが
超簡単に作成出来るサービスがありますので上記のサイトを利用しました。
サイト名は「バナー工房」と言いますがここは多数の画像編集・加工が出来るサイト
で無料で使えますので利用者がかなり多いサイトです。
画像加工・編集がほぼ、このサイトで完結できるほど充実したサービスなので
ブログやSNSの画像編集・加工で役立つことでしょう。
TOPページからGIFアニメ作成をクリックしてGIFアニメーション動画を作成していきます。
下記のGIFアニメページへ行くからもいけます。

出典:バナー工房
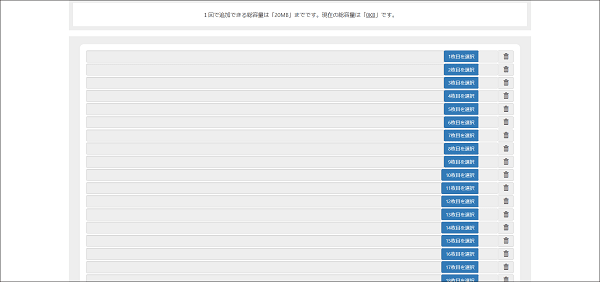
画像を数枚投稿してGIFアニメーションを作成していきます。

出典:バナー工房
30枚まで画像を投稿出来ますのでかなりなめらかなGIFアニメーションを作成出来ます。
設定で80枚までありますがそこまで使うことも無いので試していませんが、80枚も
使えるなら凄いGIFが作成出来そうです。

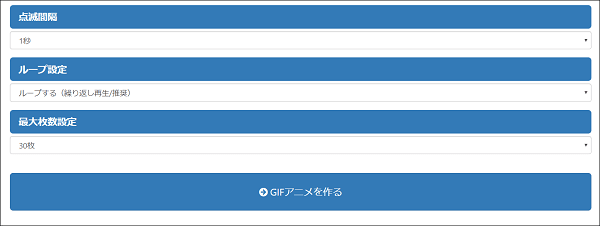
出典:バナー工房
● 点滅間隔
0.1秒から7秒の範囲で使用します。
デフォルトでは1秒
● ループ設定
ループする(繰り返し再生/推奨)OR ループしない/一度のみ再生
● 最大枚数設定
30枚から80枚の間で利用
GIFアニメを作るをクリックで作成開始されます。
GIFアニメーションが作成出来たら保存してバナー工房での作業は終了です。
作成したGIFアニメーションは投稿記事上部にありますので「TOPに戻る」をクリックで
上部に戻れます。
GIMPでGIFアニメーションを編集してみた
GIMPでGIFアニメーションも作成できますが簡単に作成するのは
覚えるのに時間がかかりそうですが、GIFの加工・編集を少しする
ぐらいなら簡単に出来ましたので紹介します。

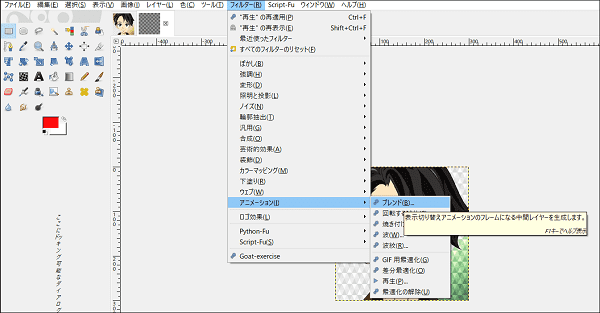
【フィルター】→【アニメーション】からGIFアニメションの編集・加工が出来ます。
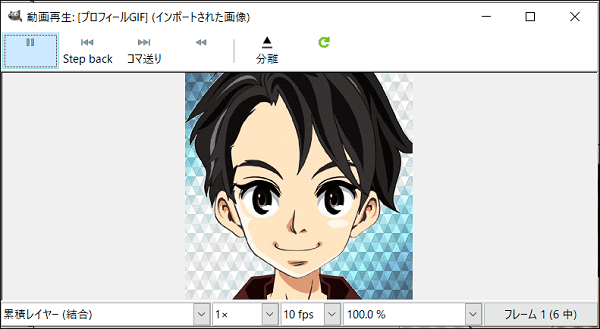
GIFアニメーションを【ファイル】→【開く/インポート】
よりインポートすると
再生から現状のアニメーションが確認出来ます。

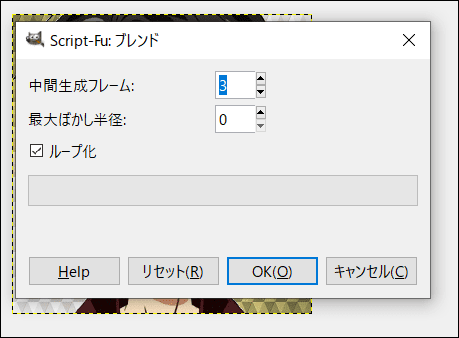
ブレンドをクリックで中間生成フレームと最大ぼかし半径の設定が出来ますので
設定しました。
他の設定も色々とありますが好みのものがなかったので特に設定しませんでした。

再生で確認しながらGIFアニメーションの納得いく編集・加工が終わったら
保存しましょう。
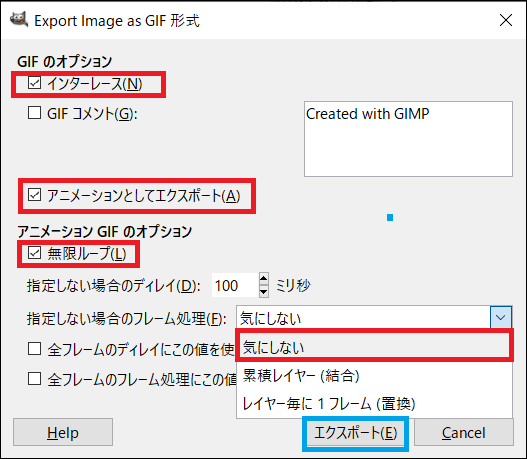
【ファイル】→【名前を付けてエクスポート】を選択して、画面左下の
ファイル形式の選択でGIF画像を選択しましょう。

インタレースとアニメーションとしてエクスポートと無限ループと
気にしないにチェックをしてエクスポートします。
インタレースのチェックを外すと若干容量が軽くなりましたのでお好みでどうぞ
上記設定でさらにGIFアニメーションを編集・加工したのが下記になります。

少し修正してみました。#gif #アニメーション #プロフィール pic.twitter.com/k0tpjLMfj3
— やまとし@月間10万PV目指すブロガー (@yamatoshi_PC) August 25, 2019
まとめ
今回のGIFアニメーション作成動画は背景をホログラム画像で点滅させて
キャラクターは同じ物を利用しましたが、キャラクター画像のパターンを
変更したりテキストを挿入したりすれば凝ったGIFアニメーションが
作成できるのではないでしょうか?
画像背景透過にはremove.bgを利用すれば簡単に背景透過出来ますし、
GIFアニメの作成ではバナー工房を使えば簡単にGIFアニメーション動画が
作成出来ますのでGIFアニメーション作成に興味がある人にはGIFアニメ
が簡単に作成出来るのでおすすめです。
GIFアニメでおもしろいのを作成してSNSで公開するのもRTやいいねが
もらえて拡散される可能性もありますので、普段GIFアニメーション動画を
投稿していない人は試しに拡散狙いでSNSに投稿してみてはどうでしょう?
まずはGIFアニメーション動画で納得できるものを作成してSNSで
いいねやRTがもらえられたら才能が認められたことになりますので、
Youtube動画に挑戦するのも良いですし、Twitter・インスタグラム・フェイスブック
全てに動画をアップしても良いですね。
他のショートムービーアプリなども良いでしょう。
企業でもSNSに動画をアップして来ていますので、個人でも対抗出来るような
面白いGIFアニメーションや凝ったGIFアニメを投稿すれば企業や個人からの
依頼などももらえるかも知れませんし、フォロワー増加に貢献できる可能性は
高いのでセンスがないと思わないで、とりあえず挑戦してみましょう。













