Syortcodes Ultimate【ボックス】

今回はSyortcodes Ultimatの「ボックス」の紹介です。
他のサイトとの差別化を図るためには必要な機能が
ありますので、ぜひこのページで基本的な使いかたを学び
自分でカスタマイズして活用していきましょう。

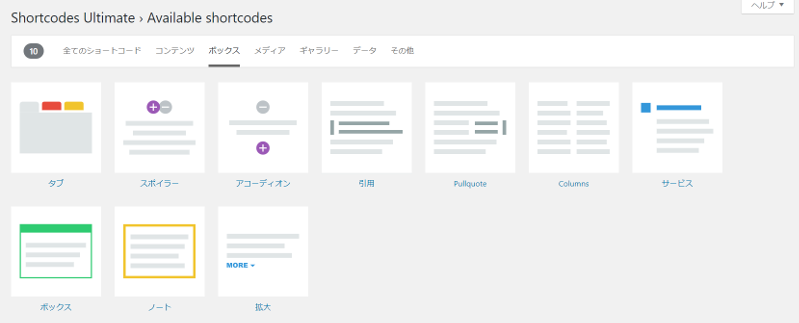
上記画面がSyortcodes Ultimate「ボックス」の一覧になります。
タブ(コンテナ)

これは、使い道があるようで、今のところ考えつかないですね。
スペースの節約には使えそうですが…
タブ(単一)
これはコンテナタブと組み合わせるようですが
よくわかりませんでした。
使い道は上記と一緒です。
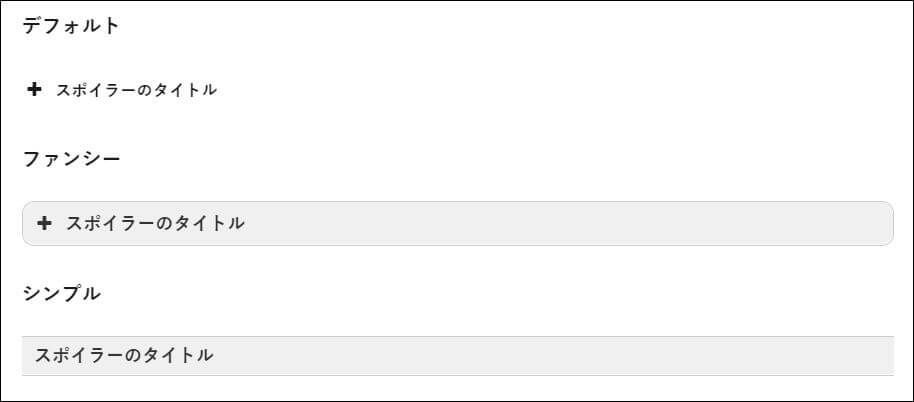
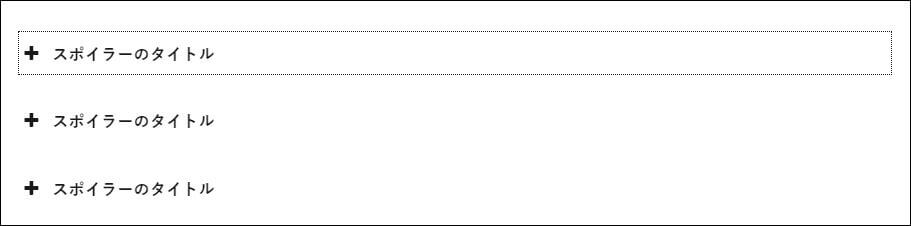
スポイラー

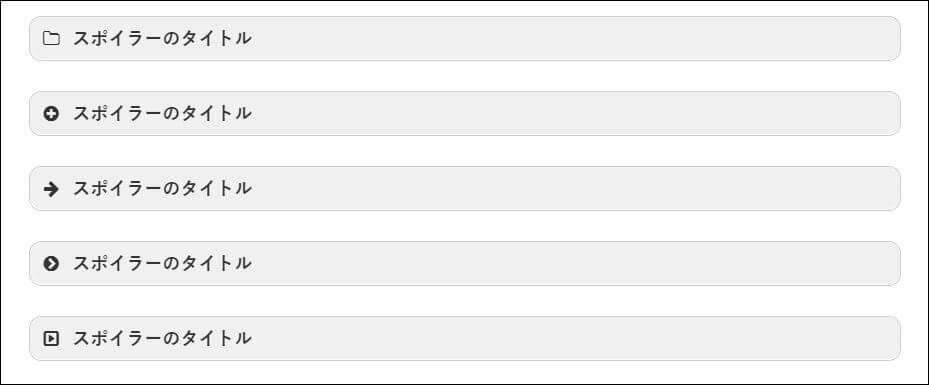
アイコンが下から選べます
- プラス
- プラスサークル
- プラスサークル1
- プラスサークル2
- 矢印
- 矢印円1
- 矢印円2
- シェブロン
- シェブロンサークル
- カーソル
- 正方形のカーソル
- フォルダ1
- フォルダ2
例:ファンシー+ピックアップ

これもスペースの節約には使えますね。
長文書いて隠せばって、意味あるのかな?
使えそうで、使えない感じで今のところ思いつきませんが
見栄えで人目は引けるかも(笑)
アコーディオン

スポイラーの数が増えた形ですね。
使い道はわかりませんがスポイラーと組み合わせられる
気がしますが、こちらは設定項目が無いので
使うならスポイラーの方ですかね。
引用

これは引用符で使えますね。
pullquote(プルクオート)

プルクオートとは抜粋見出しで、右か左に文字を寄せて使うみたいですが、
使っているの見た事ないですね。
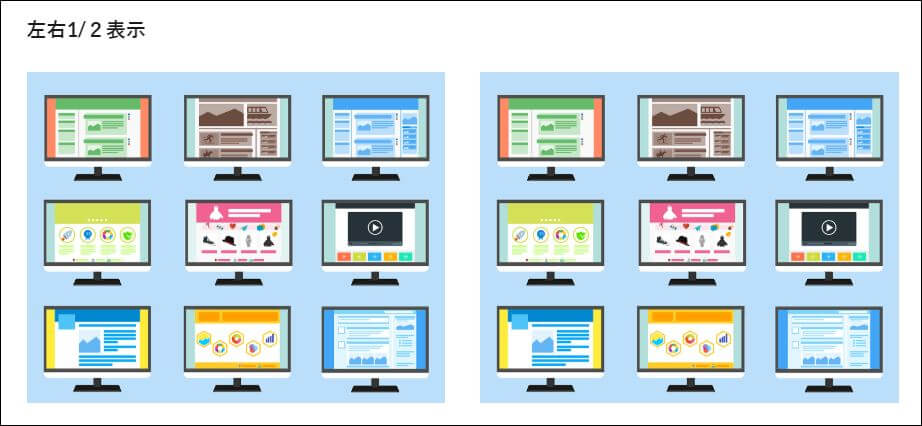
columns(カラム)
これをやまとしは一番使います
画像とテキストを左右で分けることが出来ます。
画像で説明します。
[the_ad id=”3983″]
左右1/2表示

左2/3 右1/3表示

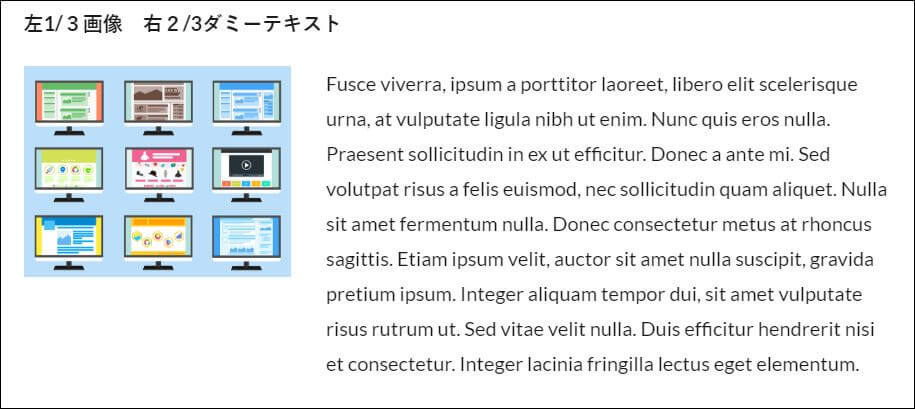
左1/3画像 右2/3ダミーテキスト

これは画像が大きくても縮小してくれますし
スマホ表示でも表示のバランスが崩れないので
使えると思いますので、ぜひ活用してください。
使い方はこちらでも紹介しています(少しですが)
[the_ad id=”3983″]
サービス

アイコンピッカーのかわりに画像も使えます。
これは細かい所で使えそうな気がしますが
使うのは今後でしょうかね。
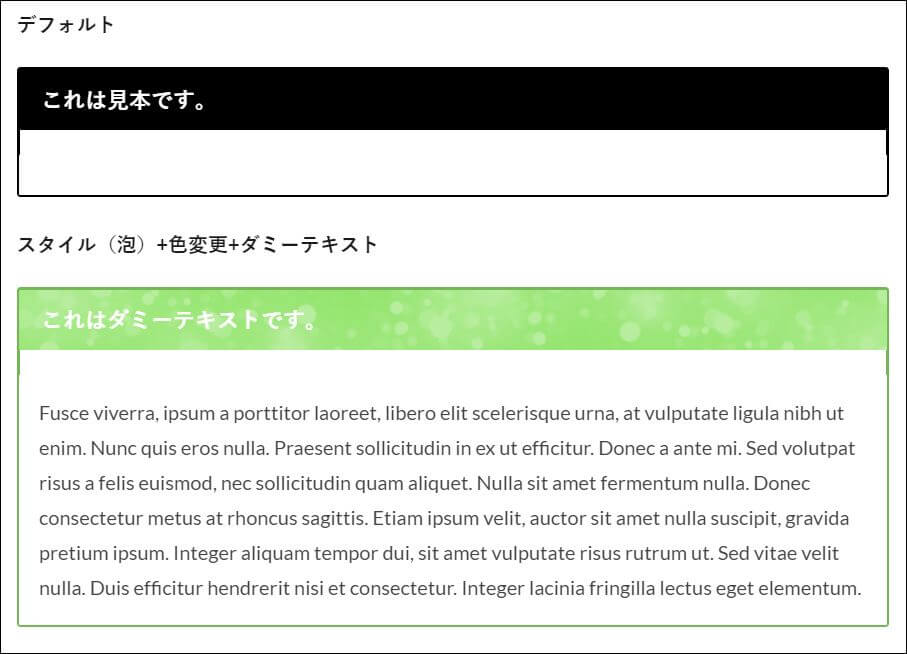
ボックス

スタイルが選べます
- デフォルト
- ソフト
- ガラス
- ノイズ
これは使えると思います。
前、少し内部リンクに使っていましたが変更したため
今は使ってませんが、長文書けばCTAボックスの
ような使い方が出来ると思いますし、
組み合わせて使えばいいと思います。
例:スタイル(ガラス)+ダミーテキスト+リンクカード×2など
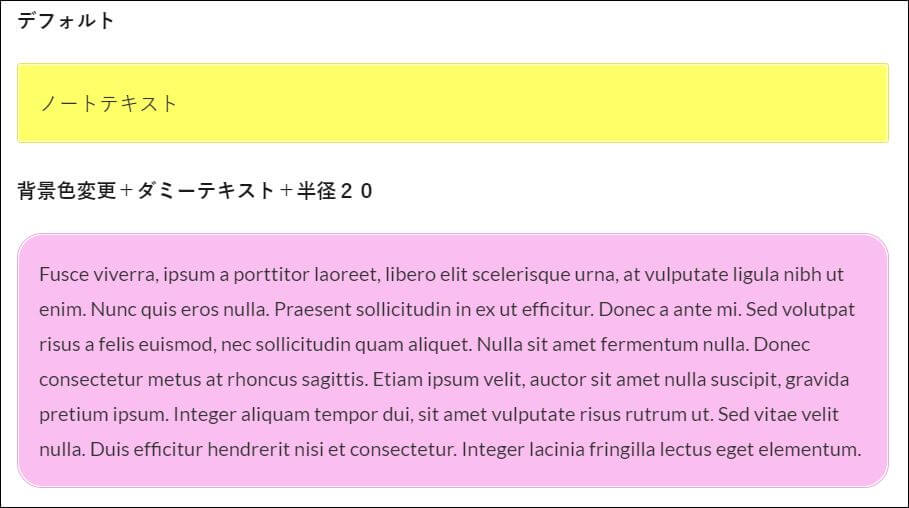
ノート

これは背景の色が変更できるみたいで、
これは使ってませんでしたが、他のサイトとの差別化で使えそうです。
また、一部分での使用などでも効果的でしょうかね…
今後使うかも知れませんが、色の選択選びが難しそうですね。
拡大
これはテキストの表示を小さく折畳めることができ
拡大表示できるようになっています。
これは便利ではあります、長文記事を書いたときに
そこまで閲覧してもらわなくてもいい部分などに、使用
するような感じでいいでしょうか、興味がある方は
拡大して読むでしょうし、アクセントにはなるでしょう。
Syortcodes Ultimate【ボックス】まとめ
ここは色々と組み合わせて使う感じの機能で
使いこなせれば色々と使える出番があると思います。
一部にアクセント的な使い方でも効果的で、他のサイトとの
差別化を図るためには地味(アクセント)な使いかたでも
いいかと思います。