Syortcodes Ultimateの【その他】の使い方

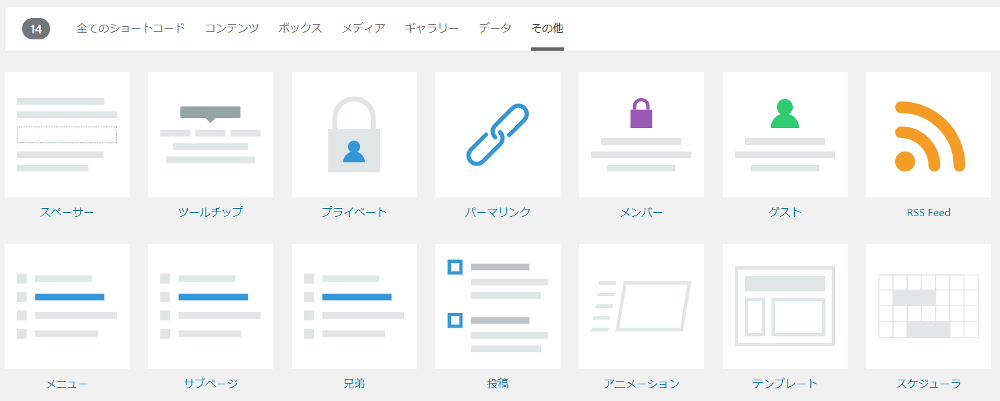
Syortcodes Ultimateのその他の項目

スペーサー
これは紹介済みなので割合します。
ツールチップ
デフォルト(黄)その他(緑、赤、青あり)

種類
明るい
暗い
You Tube
Tipsy
bootstrap
jtools
傾ける
cluetip
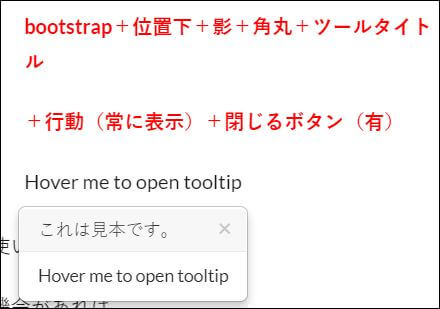
bootstrap+位置下+影+角丸+ツールタイトル
+行動(常に表示)+閉じるボタン(有)

ウィジェット扱いのようですが、これは注釈の使い方で使えると思います。
ちょっとしたアクセントにもなりますし、使う機会があれば
積極的に使いたいところです。
プライベート
デフォルト
プライベートメモ
自分用のメモと記載してありますが、特に使い道が分かりません。
パーマリンク
これも紹介済みなので割合します。
メンバー
これは、ログインユーザーのみの設定なので割合します。
ゲスト
これもゲストのみのコンテンツになっていますので割合
RSS feed
これも紹介してるので割合します。
被りが多いのでサクサク記事が進む(笑)
メニュー
メニュー名を入力したらサブメニューに登録している
人気記事ランキングが表示されました。(ライオンメディアの場合)
名前によるカスタムメニューと記載してありますので
メニューを好きな所に表示、出来るのかテーマで表示されたのか
確認は難しいですし、文字を変更しても同じ表示でした。
別のCSSクラスにコードを入力する必要があるかもなので、
初心者には難しいかもです。
サブページ
これはプレビューにはメニューが表示されましたが、
ページを確認すると空白でした。
これも別のCSSクラスにコードを入力する必要がありそうです。
兄弟
これはやまとしは2人兄弟です。(関係ありませんw)
これも、上に同じく別のCSSクラスにに入力が、必要そうで、
同じような使い方ですね。
投稿
これは前はリンクカード変わりに使っていたのですが、
投稿が見つかりませんと表示されるようになったので、
使ってません、リンクカードど同じ使い方で、投稿の
関連リンクなどに使えるものだと思います。
アニメーション
これも紹介済みなので割合します。
WordpressプラグインSyortcodes Ultimateのアニメーション機能を使い、人目を惹(ひ)いてサイトの…
テンプレート
テーマのテンプレートと記載してあります、初心者が扱えるものでは
なさそうです。
スケジューラー
設定した時間だけコンテンツを表示できる機能の
ようですが、普通のブロガーには関係ないので特に関係はないでしょう。
Syortcodes Ultimateの【その他】のまとめ
ここは、被りも多くサクッと記事作成出来ました、
わからないところも多かったですが、初心者には関係ありませんから
わかる所から確実に覚えていきましょう。
ここでは、なんといってもアニメーションが使えるでしょうね、
あとツールチップなども使いようがありそうですね。
これでSyortcodes Ultimateの全機能を紹介終了ですが、わからないのも
多かったので、わかったら追記予定です。












