WordPressでは画像をメディアに追加すると大中小の画像が作成されますが、
正直、使わない画像も多いですしサーバーの容量も圧迫しますので
主にフルの画像しか使わない方は早めに設定を変更しておいた方が良いでしょう。
WordPressを11カ月運営してきて、色々と調べていた過程で偶然みつけましたので
もっと早めに対応出来ていたらと思いました。
AMPの画像が小さい画像と大きい画像が表示されるのを調べていた過程で
この方法にたどり着きました。
設定自体は簡単なので、画像をフルサイズしか使わない方は早めに設定しておきましょう。
Googleさんの仕様変更により元に戻すことにしましたが、このような設定があること
を覚えてもらうと良いでしょう。
[the_ad id=”3983″]
画像が複数作成されるのを防ぐ方法を紹介
初心者はともかくベテランのブロガーは既に対策を施しているかも知れませんが、
画像を複数作成されると使わない画像もありますし、余計な画像のアドレスも作成されるので
サーバーの容量も圧迫されますし、サイトのスピードにも多少は影響があるかもしれないので
なるべく早めに対応することをおすすめしますが、画像を拡大・縮小させるプラグインなどを
使っている方は影響があるかも知れませんので、バックアップをとり自己判断でお願いします。
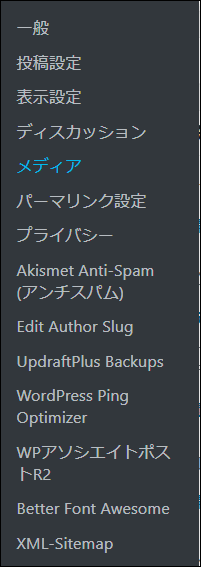
まずはWordPress管理画面の【設定】→【メディア】と進みます。

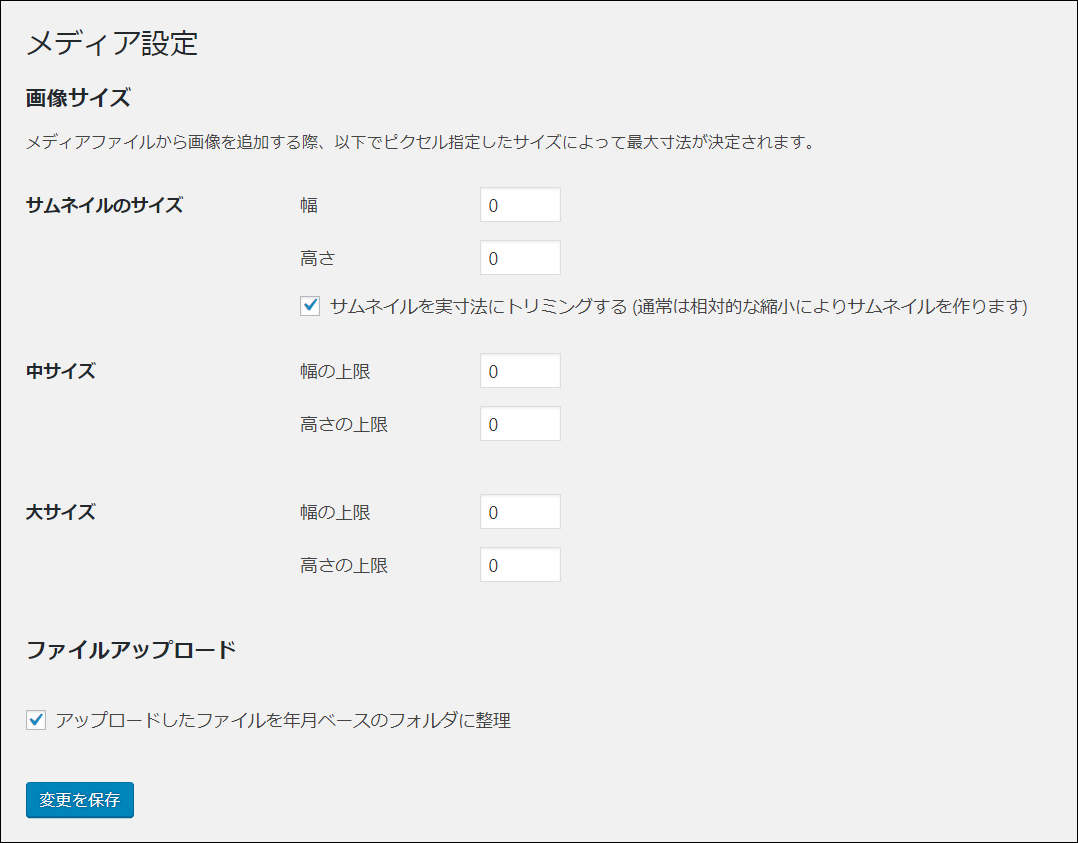
すると次の画面になりますので

サムネイルのサイズと中サイズと大サイズの幅と高さの値を全て0にします。
サムネイルを実寸法にトリミングするの☑はそのままチェックしておいてください。
アップロードした不アイルを年月ベースのフォルダに整理の☑もそのままで☑しましょう。

数値を0にしてチェックをしたら変更を保存を押します。
設定が反映されたか確認してみよう
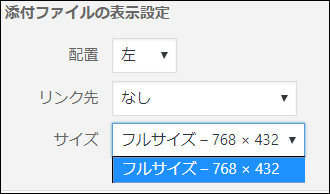
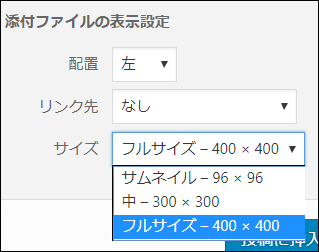
変更を保存を押してから新たに投稿記事を作成してみると

フルサイズしか表示されなくなります。
※ただし、変更を保存をした後の記事からしか反映されませんので注意が必要です。
以前の表示設定は変更されません

以前の画像を消したい場合は、使って無い画像を削除してくれるプラグインがありますので
そちらを試してみても良いでしょう。
他にもスマートフォンで768pxの画像が作成されるのを防ぐ方法がありますが、
やまとしの環境では現在は禁止されているとの表示され403エラーが出ましたので
ご自身の判断で試してみて下さい。
一応紹介しておきます。
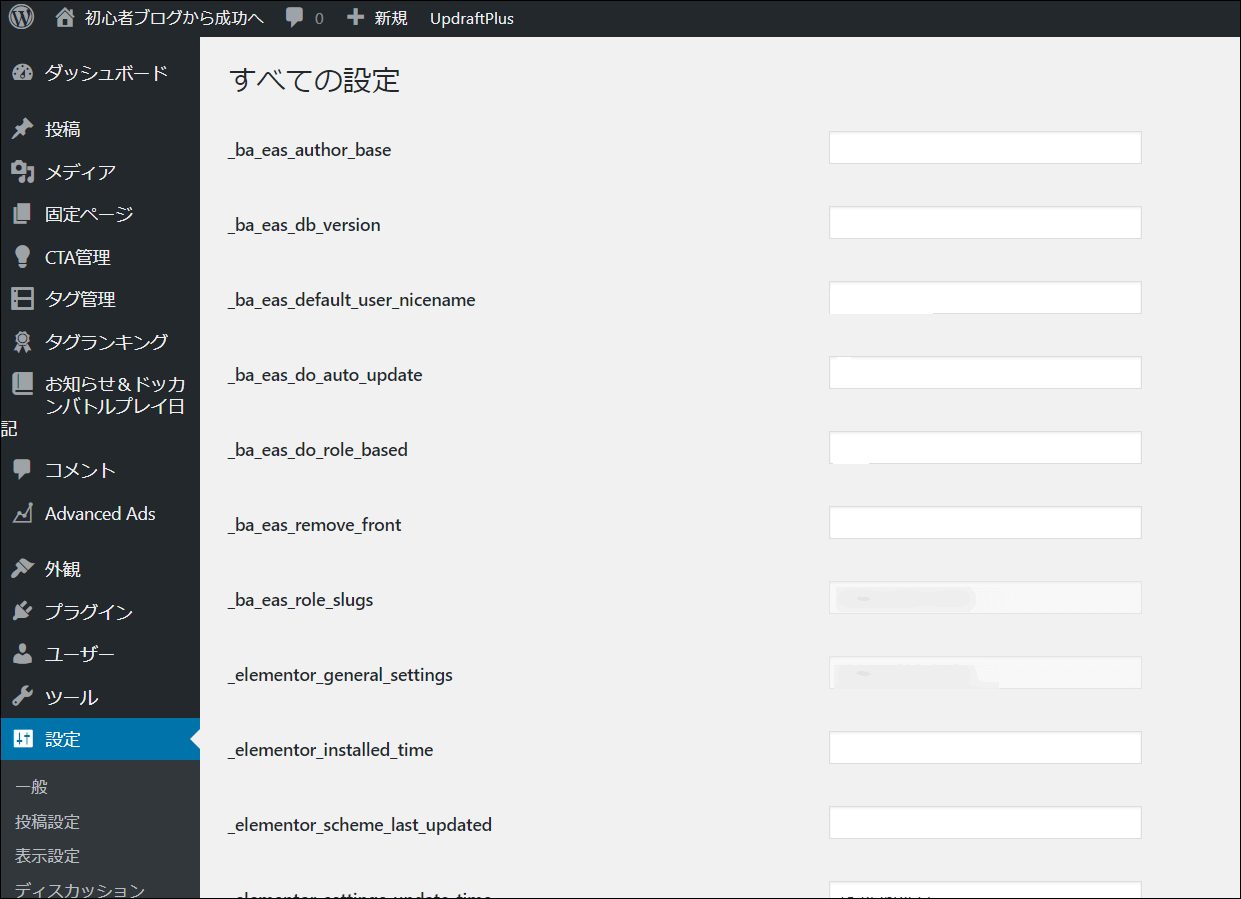
「https://ご自身のドメイン/wp-admin/options.php」
上のアドレスにジャンプ

するとすべての設定という画面にいけますので
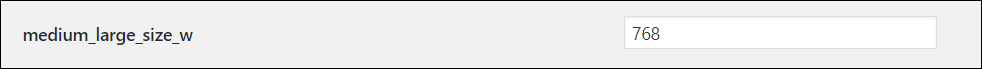
その中でmedium_large_size_wという項目を見つけて768と書いてあることを確認します。

ここの数値を0にして変更を保存を押します。
これでいいはずですが、やまとしの環境では403エラーがでて現在は使えないとの事です。
そもそもこんなページがあったのも知らなかったですが、サイトが真っ白になるなどの
危険もあるので大中小の画像をフルサイズのみにするだけで我慢しましょう。
まとめ
ブログを運営してきて気付かなかった設定ですので、知っている方・知らない方も
いると思いますので、知らなかった方はご自身の画像の使用環境を考えながら
なるべくはやく対応することをおすすめします。
やまとしのように記事をたくさん投稿してからだと以前の画像は変わりませんので
プラグインなどで対応しないといけなくなるので、画像がサーバーを圧迫する前に
対応しておきましょう。
他にも色々と不具合対処などをしていると、サイトを調べる過程で
いままで知らなかったことなどが、分かることもありますので
何かいい情報がわかったら公開していきます。
サムネイルの画像は投稿一覧の画面の一番右にあるここに使われていると思われます。

下から2番目までが以前の画像の比率ですが、3番目から画像の比率が変更されてます。
画像が小さいので投稿一覧での速度の影響がないとは思いますが、気になる方はサムネイルだけ
0に変更しなくても良いかも知れませんね。
※Googleさんの仕様変更で検索エンジンにもサムネイルなどが表示されるように
なっていますので、全部画像を表示させた方が良さそうですね。
スマートフォンのみサムネイル表示のようですので、サムネイルが
表示された方が良いでしょう。
他のサイトで紹介されていたので設定してみましたが、元に戻すことにします。
画像を貼り変えたらおそらく直ると思いますので、全部画像を貼り変えています。
WordPressの設定も元に戻した方が良いでしょう。
何かわかりましたら追記していこうと思います。