Youtubeチャンネル を開始しましたが最初の難関はチャンネルアートの
作り方に失敗したことでしたので失敗しないYouTubeのチャンネルアートの
作り方を紹介していきます。
Youtube のチャンネルアートの画像サイズなどはチャンネル開設前によく調べたつもり
でしたが、間違ってインプットしたためにチャンネルアートを何回も作り直すことに
なりましたが失敗しないチャンネルアートの作り方がわかったので紹介します。
YouTubeの失敗しないチャンネルアートの作成方法
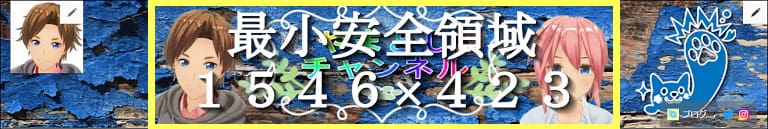
YouTubeのチャンネルアート作成で失敗しない為には「最小安全領域」を意識
して作成しましょう。
チャンネルアート(バナー)の最小安全領域のサイズはスマホサイズと同じで
「1546×423」の画像サイズになります。
6MBの容量制限がありますが超えた場合は少しだけ圧縮すれば良いでしょう。
画像規格はPNGを使うのがおすすめです。

上記画像が以前作成していたチャンネルアート(バナー)ですがチャンネルアート作成
に失敗したために妥協して2560×1440のTVサイズに1546×423の画像を
レイヤーとして貼り付けたものでしたが継目が目立ちますし作成し直すことにしましたが
スマホサイズではきれいに表示されるのでこれでも気にしなければ問題はないでしょう。


最小安全領域は上記画面の黄色の枠の範囲になります。
スマホではこれでも問題はありませんが継目が気になります。
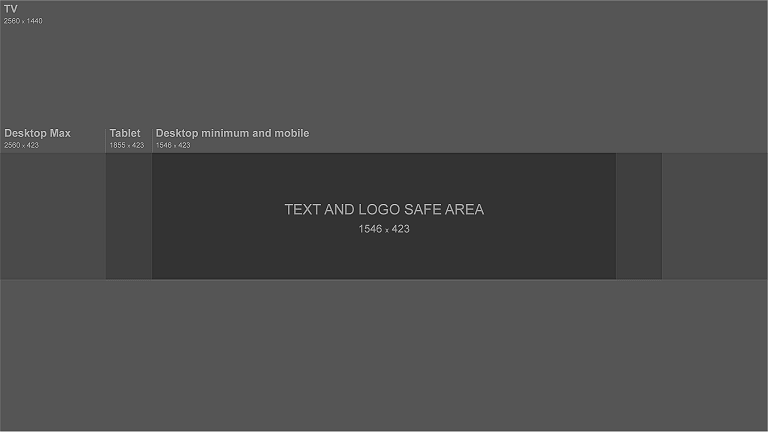
下の方でも紹介していますが下記の画像がYouTubeのチャンネルアートのサイズを
画像で表したものです。

赤枠がスマホサイズ、黄色の枠がPCデスクトップサイズで画面全体がTVサイズになります。
タブレットはスマホサイズが横に伸びた感じで緑の線ぐらいでしょう。
PCでも解像度などにより若干表示が変わるようです。
この中でチャンネルアートが切れないようにきれいに表示するためには最小安全領域の
「1546×423」のサイズが重要になります。
YouTubeのチャンネルアートの無難な作成方法
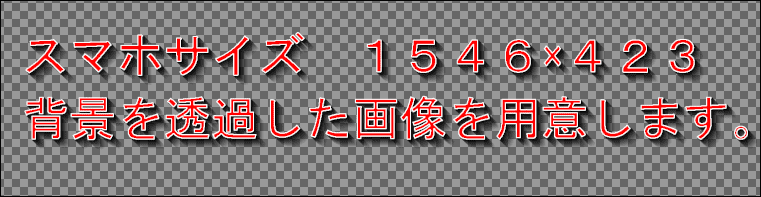
まず背景を透過した1546×423のサイズのPNG画像を作成します。


わかりずらいと思ったのでわかりやすくしました。
この背景を透過したPNGの画像にレイヤーとして画像をのせて作成していきます。

作成した物が上記のようになります。
適当に作成したので定期的に変更する可能性がありますのでご了承ください。
後はTVサイズの「2560×1440の背景画像」を用意し、
上にレイヤーとして中央に貼り付ければ完成になります。

背景画像(2560×1440)上記画像にスマホサイズ画像を貼り付ける

背景画像にスマホサイズ画像を中央に貼り付けて残りを装飾した画像
スマホサイズ以外の範囲外はご自身で考えて装飾ください。
スマホやPCサイズが重要だと思いますのでほとんどが画面外で表示されることは
ないとは思いますが管理人(やまとし)もTVでYouTubeを見ることもありますの
で無難に装飾しましょう。
簡単にまとめると、背景を透過した「1546×423」サイズの画像を作成して
画像を装飾した後に「2560×1440」の画像に中央に貼り付けるだけです。
※何も考えずにYouTubeのチャンネルアートを作成してしまうと間違いなく失敗しますの
で1546×423のサイズを意識して作成しましょう。
ほぼ確実に作成した画像が切れてしまいますが、ただの背景画像なら問題ないでしょう。
YouTubeのチャンネルアート(バナー)のアップロード方法

YouTubeのチャンネルアートのアップロードはパソコンでYouTubeにログインし、
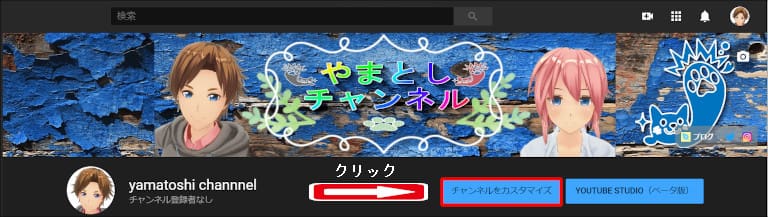
マイチャンネルをクリックしてチャンネルのTOPにいきます。
「チャンネルをカスタマイズ」をクリックします。

チャンネルアートの画像にカーソルを合わせると右上に編集するためのアイコンが
表示されますので「クリック」します。

「リンクを編集」と「チャンネルアートを編集」が表示されますので
「チャンネルアートを編集」の方をクリックします。

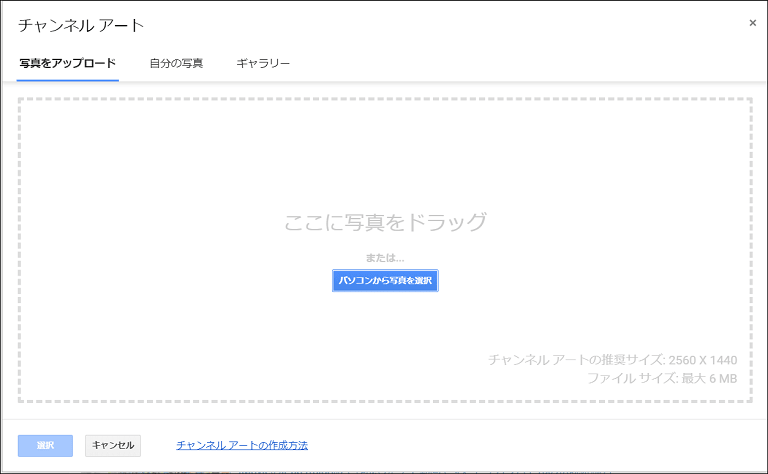
パソコンから写真をアップロードします。
YouTubeのチャンネルアートのサイズは下記になります。
チャンネルアートのテンプレートがYouTubeの公式よりダウンロード出来ますので
心配な方はダウンロードしておいても良いですが見た目はシンプルになりますので
特にダウンロードしなくても良いでしょう。

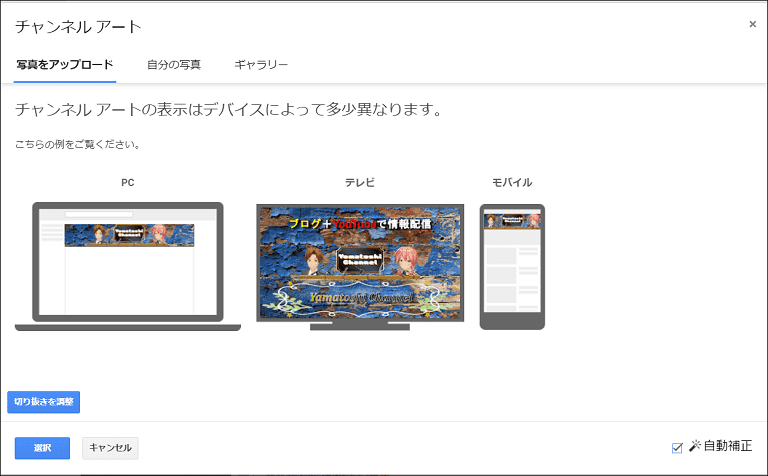
画像をアップロードして選択すると下記の画面のように「PC」と「テレビ」とモバイル(スマホ)
でどのように表示されるかが確認できますが画像も小さいのでわかりにくい部分もあるとは
思いますがおおよそは確認出来ますので親切でしょう。

微妙にずれが生じた場合は「切り抜き調整」と「自動補正」を試してみましょう。
画像を選択すれば終了です。
後はスマホやPCやTVなどで画像を確認すれば完了です。
まとめ
YouTubeのチャンネルアートの失敗しない作成方法を紹介しましたが、
管理人(やまとし)はインプットして調べたにもかかわらず何回も作り直し
今回の結論を導きだしました。
何も考えずに作成すると間違いなく画像が切れてしまい作り直す羽目になって
しまいますのでスマホサイズ「1546×423」のサイズを意識して作成し
TVサイズ「2560×1440」に貼り付けるのが確実です。
切り抜き調整も画像を下に配置していてもそこまで動きませんので中央に
スマホサイズを配置するのが確実です。
今回は記事用+修正のために適当に作成しましたがまた作り直す可能性も
ありますがチャンネルアートの作成方法がわかったので失敗することが
なくなったので安心です。
他にもYoutube ではサムネイル画像や透かし画像なども作成する必要がありますので
そちらの方も頑張って作成しましょう。









