
画像の圧縮でどこまでの差が出来るのか試したかったので
記事にしてみました。
また、普段の画像の加工方法や使っているフリー画像のサイト
なども紹介していきます。
画像の圧縮でどれだけ変わるのか試してみる
やまとしは他のサイトで画像の綺麗なサイトとそうでないサイト
があるのはわかっていましたので、出来れば綺麗な画像を
使用したいですが、画像のサイズの大きさやフォーマット
(JPEG or PNG)や画像の圧縮(有り・無し)で画像の容量が
大きくなるとスマートフォンでの表示が重くなったり
画像が表示されない可能性があるので、なるべく綺麗で
画像の容量を小さくしたいと思ってましたので、
今回の記事で試してみて今後に生かそうかと思っていますが、
その前にJPEGとPNGの違いをおさらいしてみましょう。
JPEGとPNGの違いとは?
今回はJPEGとPNGの違いで検索して、
検索上位に表示されていたこちらのサイトを参考にして
違いを記載したいと思います。
参照・参考:https://torisan.info/
だいたいの知識はあるので、わかっているのですが一応
おさらいしていきます。
JPEGとは?
デジカメやスマホなどで、カメラを使い写真を撮ると
大体JPEGという拡張子になっていると思います。
JPEGは肉眼では認識出来ない、細かな色の違いを無くして
画像を圧縮する形式になり、写真やグラデーションなどの
色数が多い画像に向いています。
JPEGはPNGと比べ画像の容量が少なくできるメリットが
ありますが、画像を大きくしたり何回も保存し直す度に
圧縮されてしまい、画像が劣化するデメリットがあります。
PNGとは?
PNGはJPEGと違い肉眼で見えないところも全て表示される
のがPNGになり、境界付近もはっきり表示されるので、
スクリーンショットやイラストなどの色数が少ない
画像にむいています。
やまとしのスマホもロングスクリーンショットを多用する
ようになり拡張子がPNGなのは気づいていましたし、
PCではSnipping Toolを使っていますが、これも拡張子が
PNGなのも知っていました。
PNGは可逆圧縮方式(圧縮前と圧縮後のデータが等しい)
のため、何度保存仕直しても画像の劣化がなく、
透過・半透過処理が出来るのが強みで、JPEGは透過
処理が出来ませんので性能的には高い分、容量が
かなり多くなりJPEGと比べ倍ぐらいの容量になるので、
見た目の差が変わらない場合はJPEGを採用した方が良いでしょう。
ただ、テキストなどではJPEGより容量が軽くなる場合が
あるみたいなので、テキストなどのスクショなどはPNGの
方が良いかもしれませんね。
Pixabayのフリー画像を使おう
まず、画像が必要なので画像を調達しましょう。
やまとしが使用しているフリー画像の素材サイトは
Pixabay
最初は写真ACやぱくたそを使用していましたが、今はほぼPixabayさん
をメインで使っています。
写真AC
ぱくたそ
たまにこちらのサイトも使用しています。
フリーイラスト素材 ありさちゃんがいく!
GIMPで画像をPNG形式にして保存
まず、JPEG画像1,280×853の解像度の画像を使用して、
GIMPを使用してPNG形式に変換し圧縮レベル0と9の
画像を使って、JPEG圧縮(有・無)PNG圧縮(有・無)
の計4枚で試してみようと思います。
JPEGをPNGに変換してもただ画像の容量が増えるだけですが、
一応試してみたいので、試してみることにします。
スマートフォンアプリPixelLabで文字を入力しよう
最近、使っているスマートフォンアプリPixelLabを使い
文字を入力したものを使い、普段通りの使い方で試します。
他のスマートフォンアプリも色々試してブログに活用しようと、
模索中ですが、このアプリは英語の表示ですが他のアプリ
より使いこなすのが簡単なので、普通にブログの簡単な画像の加工なら
これで十分だと思います。
他のアプリも勉強中なので覚えたら紹介し、ブログに活用出来るような
記事を紹介しようかと思います。
GIMPで画像を縮小しよう
PixelLabでPNGに変換したものを加工し保存したら、
JPEGに変換されてしまったので、GIMPで縮小して、
PNGに変換します。
画像のサイズはアイキャッチで使う画像サイズの
730×486の解像度にしてみました。
画像をTinyPNGで圧縮しよう
画像の圧縮にはTinyPNGというサイトでいつも圧縮して
使用していまして、プラグインでも同じ機能のものがあり、
導入すれば便利ですがプラグインをあまり増やしたくないので、
やまとしはサイトの方で圧縮しています。
Pixabayのプラグインもありますが、こちらも同じ理由で
サイトの方で大画面で画像を厳選しています。
TinyPNGのホームページはこちらです。
Free online image optimizer for faster websites! Reduce the …
画像を比較してみよう
ショートコードアルティメットのColumnsを使い横並びにして、
比較しようと思いますが、もしかしたらアドセンスの広告が
割り込んできてズレる可能性もありますが、その時はご了承ください。
まずは小さい画像で確認してみよう




さすがに小さいので分かりずらいですが、
JPEGのテキストのぼやけ具合がわかりますね。
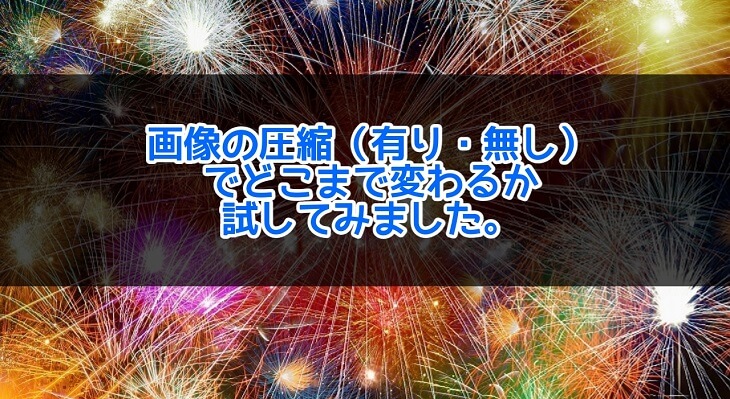
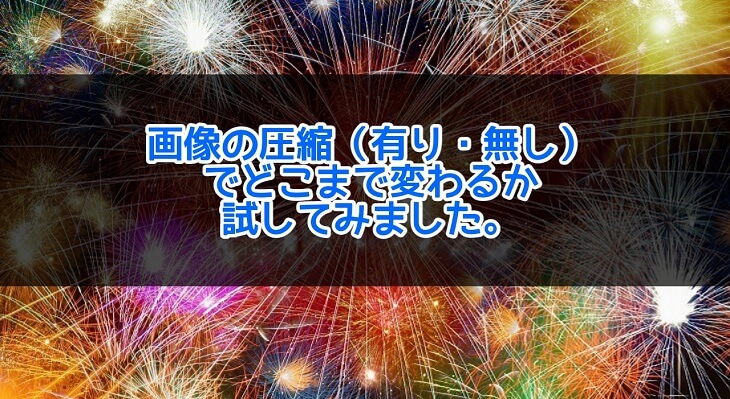
大きい画像で確認してみよう
まずはPNGから


次にJPEGを確認


画像の圧縮(有り・無し)テキストあり結論
結論がでました、やまとしの目で確認した結論ではテキストを
使う場合にはPNGに変換して圧縮した方が容量の関係から
見た目と容量のパフォーマンスが高いと感じました。
テキストの部分の劣化が感じられるので、テキストの
劣化を気にする方は気にするでしょうね。
ただ、画像だけ使う場合にはどれも違いがわかりませんので、
JPEGでもPNGでもいいかと思います。
ちなみにやまとしの視力は両方1.5ですが、疲れ目の
時はぼやけて見えるときもあります。
やまとしは普段JPEGを圧縮で使用していますが、テキストを
使う場合で力を入れてるページにはPNGの圧縮を採用すると
思いますが、スピードを気にするページはJPEGの圧縮を
採用するかと思います。
ただ、余程の画像の劣化の差がない限りはJPEGの圧縮で
十分かと思いますので、個人の判断でどれを採用するかは
決めてくださいね。
追記
選んだ色にもよりボケやすい色があるような気がします。
画像も保存の回数を減らせばJPEGでもいい気がするので、
スマートフォンアプリのPixabayから画像をダウンロード
するようにしました。