最近、仕事で画像から背景切り抜きをすることが多くなったので、時短するために便利なサイトやアプリなどを探しましたので紹介します。
以前は画像編集ソフトのGIMPを使ったり、remove .bgというサイトを使っていましたが、最近は使っている動画編集ソフト「DaVinci Resolve Studio 17」で背景切り抜きや画像編集することが多くなったことやクロマキー合成などを多様するようになったので、画像の切り抜きや背景切り抜きはあまりしなくなって来ましたが、画像編集ソフトを復数勉強中(試し中)ということもあり、画像編集ソフトの使い方も今後も今後紹介して行く予定ですが今回は背景切り抜きに使えるサイトをメインに紹介していきます。
ブログやYouTubeのアイキャッチやサムネ作成には便利ですので覚えていきましょう!
動画関連の記事は下記で紹介しています。
体験版もある有料の動画編集ソフト「Wondershare Filmora Ⅹ」を実際に使ってみた感想 […]
DaVinci Resolve16でマイクを使い録音する方法とボイスチェンジャーをまとめて紹介してい […]
クロマキー合成用のグリーンスクリーン(布)を購入しましたがスタンドまでは購入していなかったのでスタン […]
ペイント3Dのマジック選択を使った切り抜きが便利

最近、Windows10に最初から入っているアプリのペイント3Dを使うようになり、使える機能の一つがマジック選択という機能で、人物を切り抜いて背景を透明にできたり、切り抜きたい場所や物を切り抜きできるので便利な機能です。Windowsに最初から備わっているアプリなのでWindowsパソコンをお持ちの方なら気軽に使えるので敷居が低いのが良いですね!
ペイント3Dを使う方法

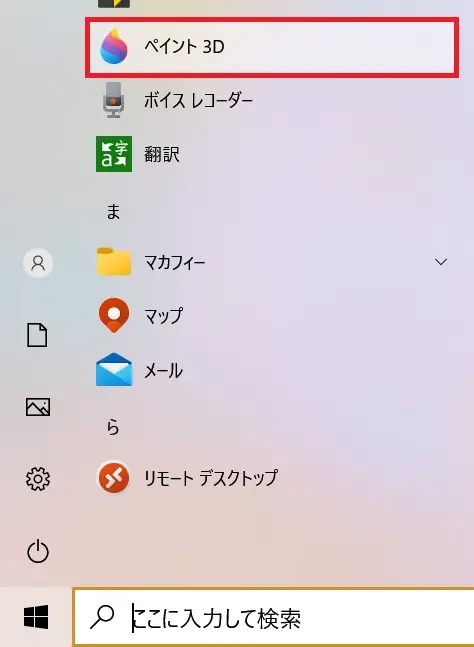
ペイント3DはWindows10では最初から備わっていますが、タスクバーに固定やショートカットで使えるなどしないと、気づかずに存在を知らないままになる可能性もあるのでまずはWindowsアイコンを押して下にスクロールし、ペイント3Dを見つけて右クリックし、その他→タスクバーにピン留めするでタスクバーにおいておけば使う機会が増えるでしょう。
ペイント3Dで画像を開く

ようこそ画面が表示されている場合は開くを押して画像を開きます。

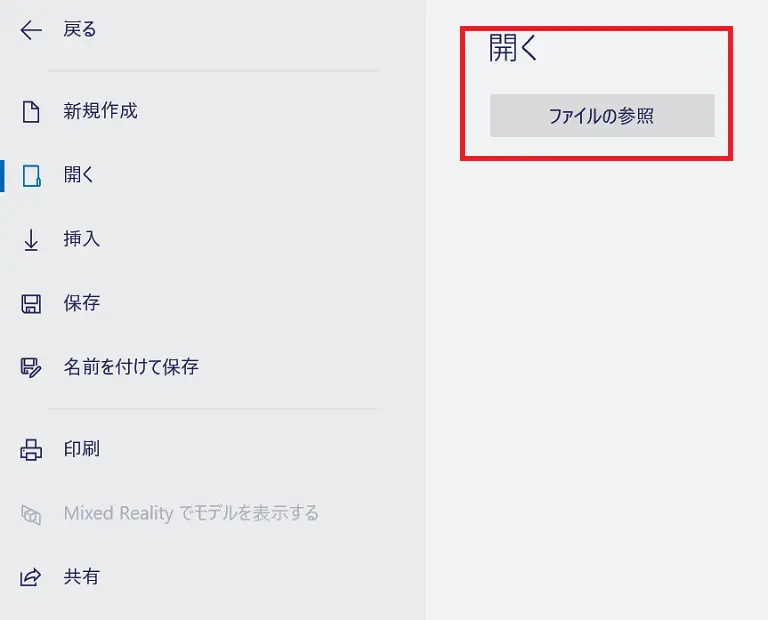
赤枠の開くの下にある「ファイルの参照」をクリックして、使いたい画像を選択します。

今回用意した画像は上記の画像で下記で紹介するPhoto ACのフリー画像を選びました。背景と人物の色合いも似た感じで地味ですが、シンプルなので切り抜きやすい画像だと思ったのでチョイスしました。
ペイント3Dで使えるマジック選択を使う

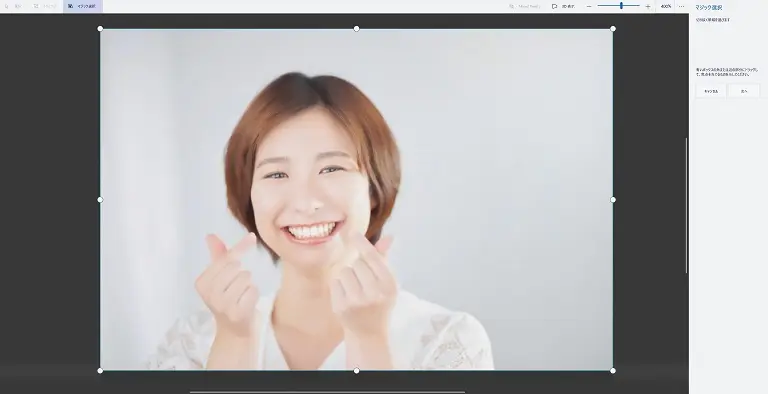
画面左上にある「マジック選択」を押します。

切り抜きたい箇所の大きさに大体あわせます。この画像のようにシンプルな画像は特に選択する領域を小さくしなくても大丈夫ですが、複雑な画像は切り抜きたい箇所になるべくあわせましょう。

右にある次へをクリックします。

画像をマジック選択し、追加と削除を使い綺麗に選択する

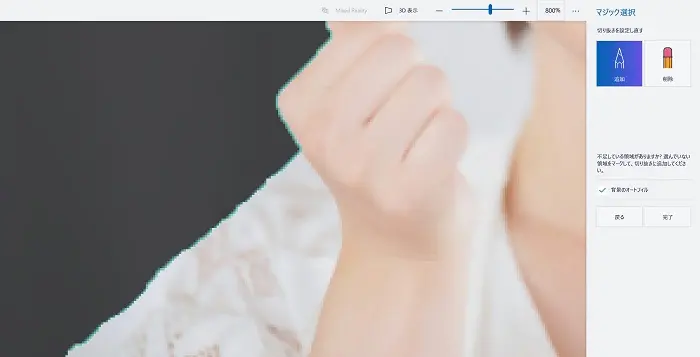
画面右側にある追加と削除を使い分けて綺麗に選択していきます。画像を囲ったりなぞったりして足りない部分を追加したり削除しながら選択します。

画像を拡大しながら「追加」と「削除」を切り替えて選択していきます。

大体綺麗に選択出来たつもりですが、微妙なところもありますので綺麗に選択できるまで頑張りましょう!使いたい画像に求めるクオリティによっては他のソフトやアプリやネットサービスを使うほうが綺麗にできるので他も検討して下さい。

選択が終わったら完了を押しますが、背景を切り抜き透明にしたい場合はキャンバスを押して編集する必要があるので下記で紹介します。
3Dの選択や画像編集


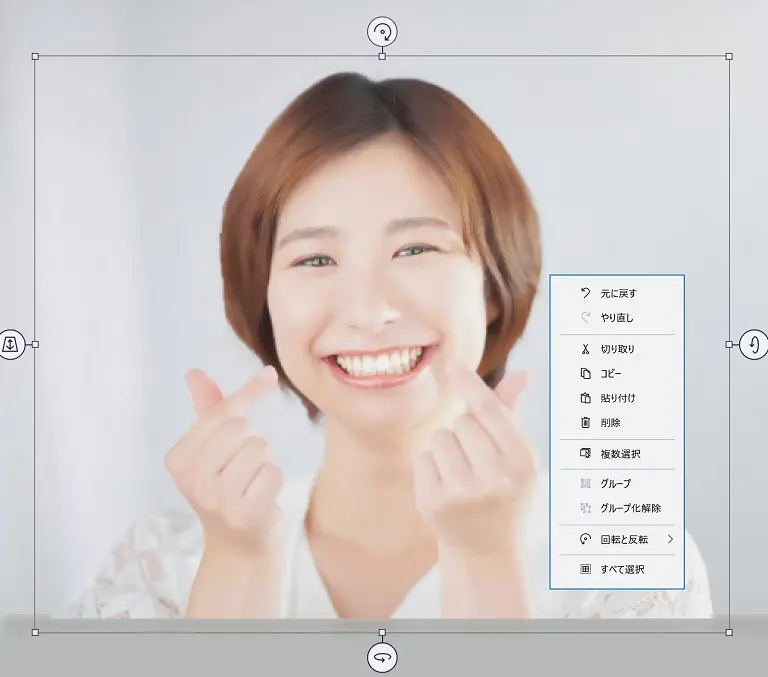
画面右側のメニューで3Dの選択ができるようになり、画像編集ができます。
切り取りやコピー、貼り付けや回転反転などができますので他の画像に貼り付けたりが可能です。

画像を右クリックするとメニューが表示され右側に表示されるメニューと同様のことが出来ます。さらに切り抜きたい画像が上に抜けたようになり左右上下に移動できるようになります(下記画像)
切り抜きたい人物をクリックすると背景から人物が抜けます。微妙に選択があまいことがわかりますね(汗)
ペイント3Dのキャンバスを使い背景を透過して画像を保存する
画像の背景を透明に透過したいのでペイント3Dのキャンバス機能を使っていきます。

メニューをキャンバスに切り替えます。


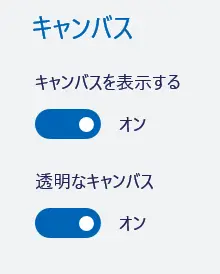
右側にあるキャンバスの透明なキャンバスをオンします。
キャンバスを表示するがオンになっている場合はオフにします。
これで上記画像のように背景がグレーになりました。メニューを効果に切り替えて好きな背景色で保存するのもいいでしょう!
ペイント3Dで背景透明にして保存する方法
上記の状態にしておいて、次はペイント3Dで人物以外を透過背景にして保存する方法を紹介します。

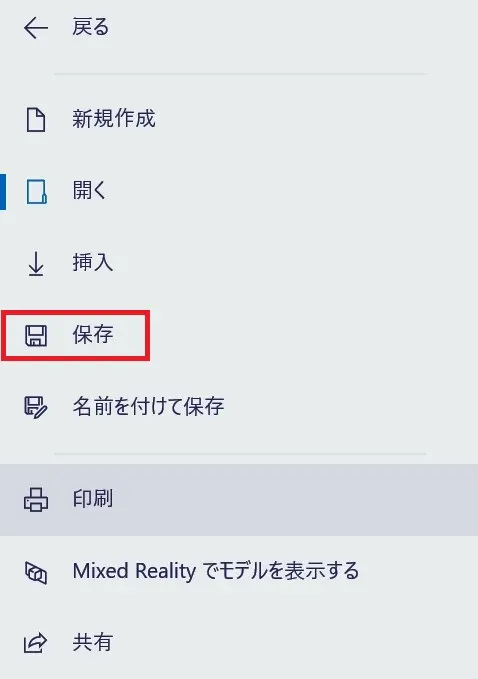
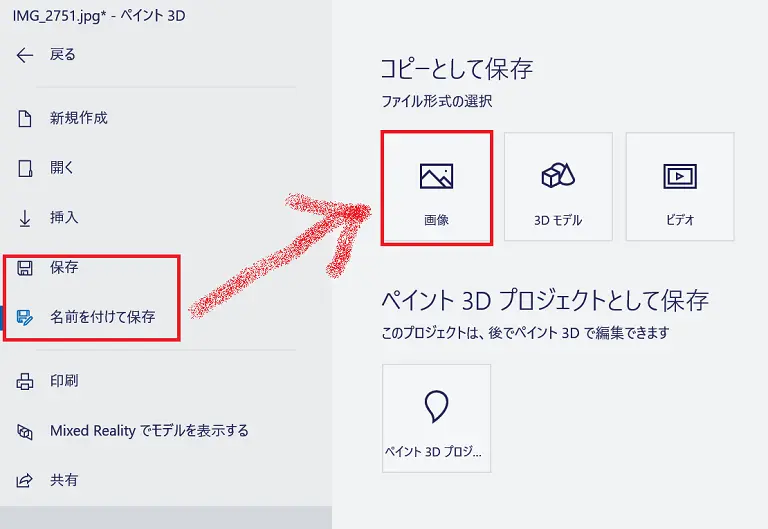
まずはメニューを押します。

保存を押します。名前を付けて保存でも可

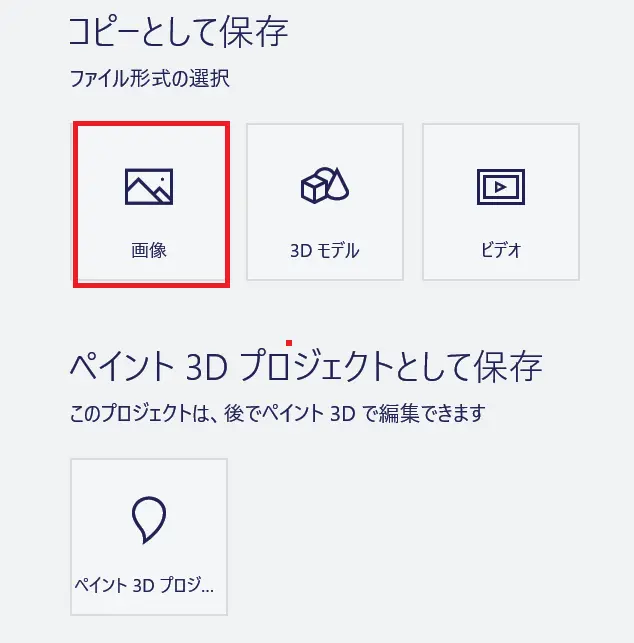
コピーとして保存のファイル形式の選択で「画像」を選択します。



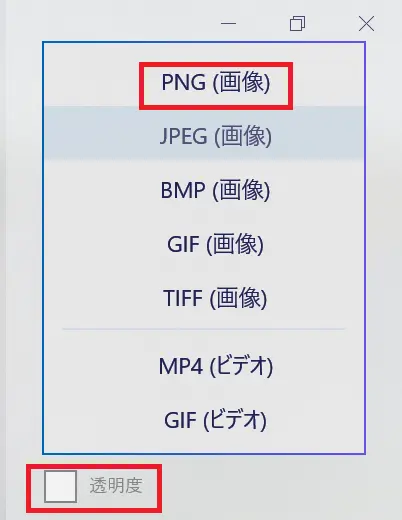
ファイルの種類がJPEG(画像)になっていますのでPNGに変更する必要があります。以前の工程で透明なキャンバスをオンにしていた場合は透明度にチェックを入れる必要がありませんが、ONにしてない場合や透過されない場合は「透明度」にチェックを入れて下さい。


これで人物以外の背景が透過されましたので保存しましょう。

保存を押して保存する場所を選択すると背景を透過された画像が保存されます。
ペイント3Dで作成した背景透明画像と合成した画像
上記が他の画像とペイント3Dで作成した背景透明画像と合成した画像です。
よく見るとアラががるかもしれませんが、時間をかけて画像編集していないのでこんなものです。
上記のあらさをごまかすために枠をぼかして目立たなくするといいでしょう!
これでペイント3Dで画像の人物を切り取り背景を透過して合成する方法は終わりですが、ペイント3Dでは他にも3D関連の機能が充実しているので他のソフト(Photoshop)などと組み合わせて使うと良いでしょう!
ACワークスのAIを使った切り抜きAC(ClippingAC)が便利


ACワークスが提供する画像や動画関連のサービスは管理人(やまとし)もよく利用していて無料会員ですが、その中でClippingACベータ版というサービスが回数に制限がありますが無料で画像の切り抜きや合成が簡単にできるので最近使って試しているので使い方を紹介します。
clippingACはベータ版ということもありご希望どおり切り抜き出来ない場合もありますがと書いてありますが、試している限りちゃんと思い通りの切り抜きが出来ているので満足ですし、他のソフトと組み合わせれば切り抜きがわからないレベルに持っていけるでしょう!
clippingAC(切り抜きACの特徴)

JPGまたはPNG画像を最大20枚までアップロードできて切り抜きが可能です。
切り抜けるのは人物、製品、動物、車、グラフィックスなど様々でACワークスのサービスと組み合わせると画像の編集なら出来ないことがないくらいなんでもできるので便利なサービスです。

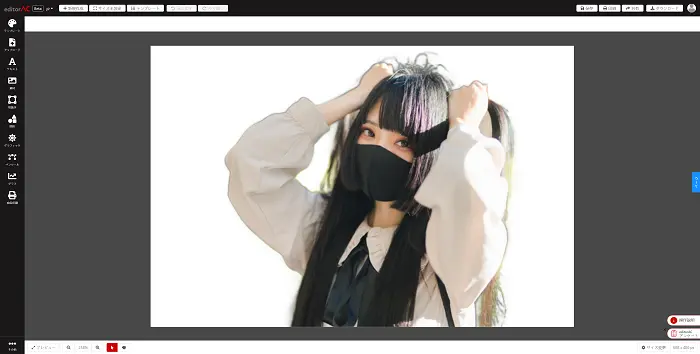
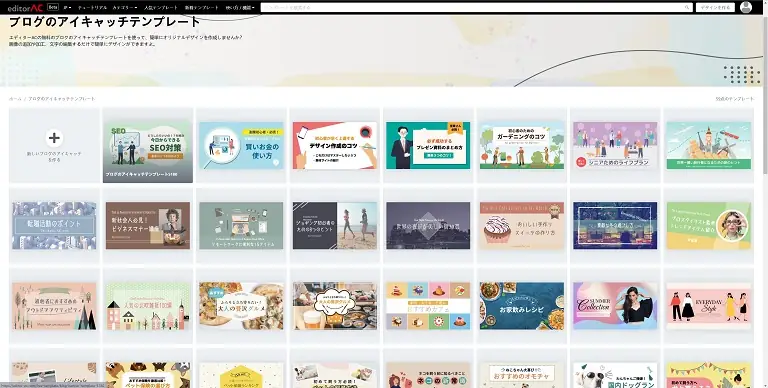
editorACベータ版ではブログのアイキャッチテンプレートなどもありますので、組合せてアイキャッチを作成するのもいいでしょう。
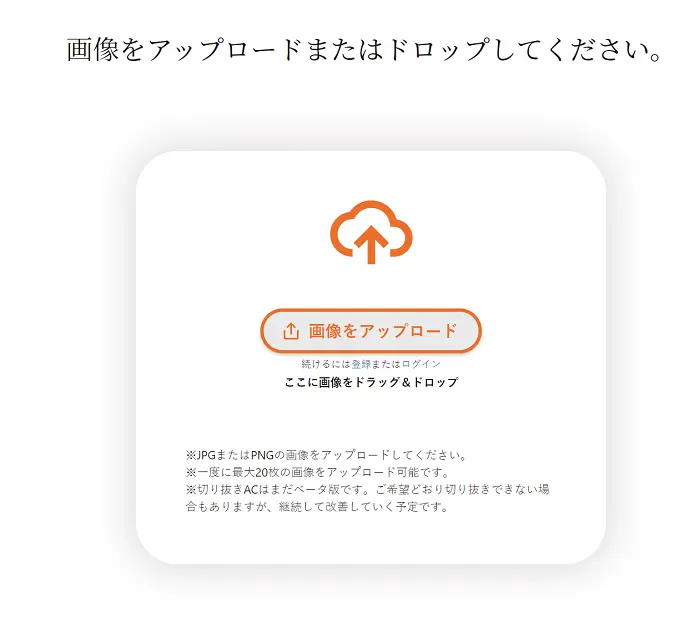
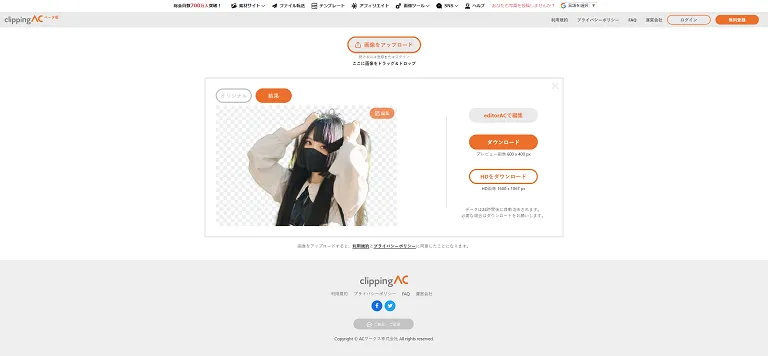
clippingACに画像をアップロードする

TOPページの画像をアップロードを押すか、画像をドラッグ&ドロップで画像をアップロードできるので使いたい画像を選択して下さい。
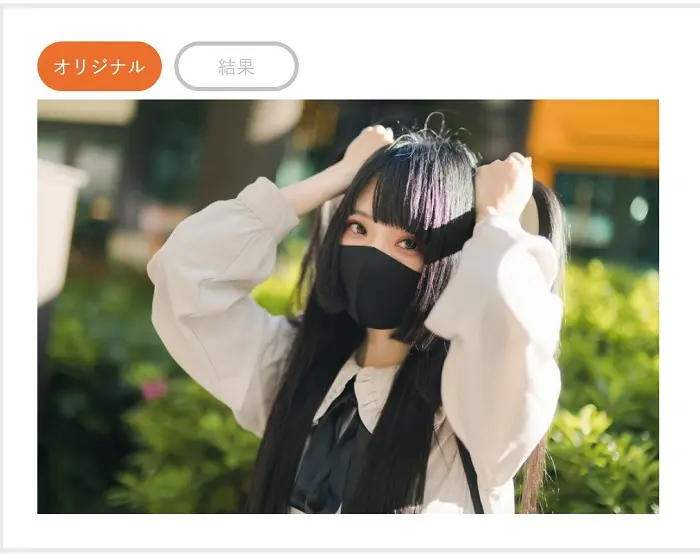
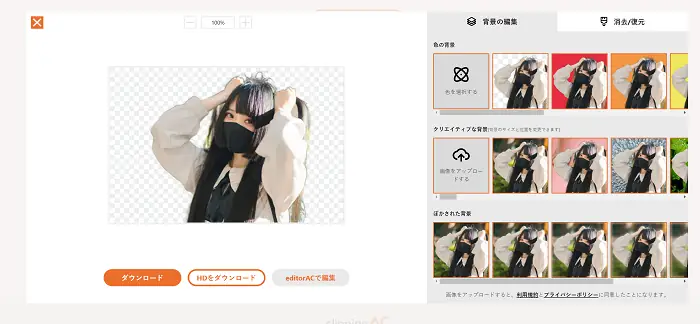
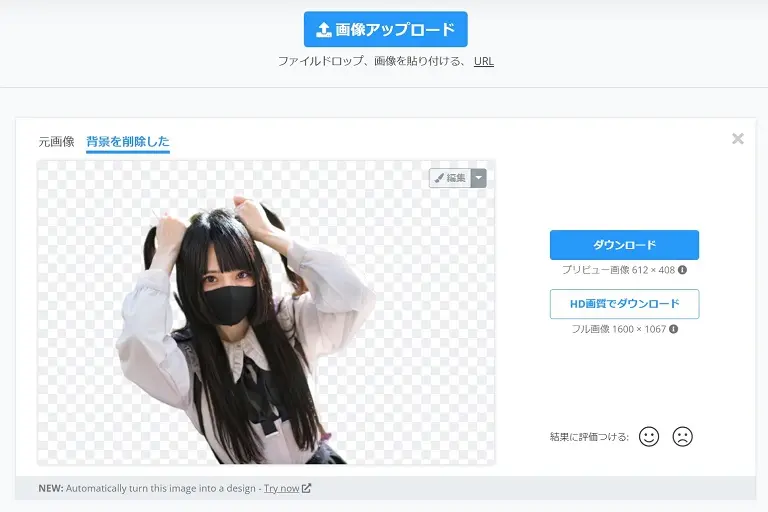
ClippingACで切り抜かれた画像

画像をアップロードをすると結果が表示されますが、オリジナルと切り替えることで比較することが出来ます。

切り抜かれた画像は上記になります。髪のまわりの緑が残っていますが切り抜かれたレベルはかなり高いレベルだと思います!最初でこれだけできれば優秀です。

そのままダウンロードも可能ですが、非会員や無料ダウンロード会員では回数などに制限があるので、最初に使いたい画像を厳選しておきましょう。
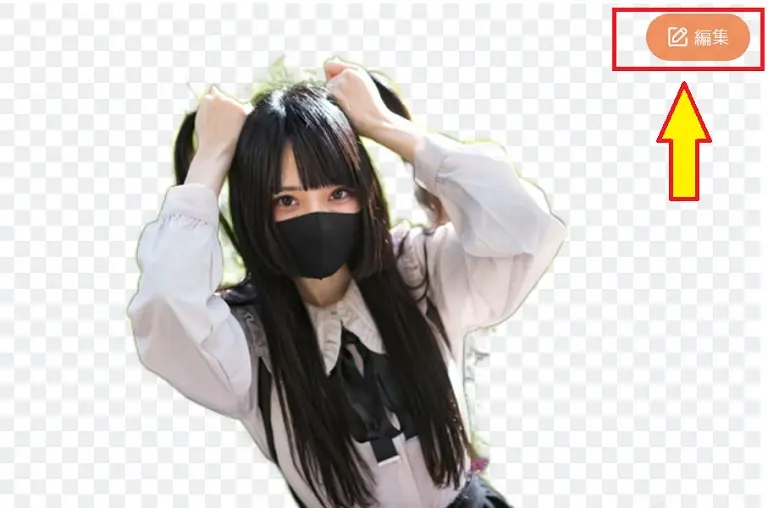
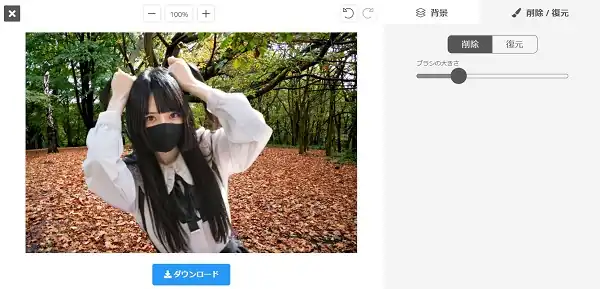
clippingACで不要な場所を消去する(消去と復元)

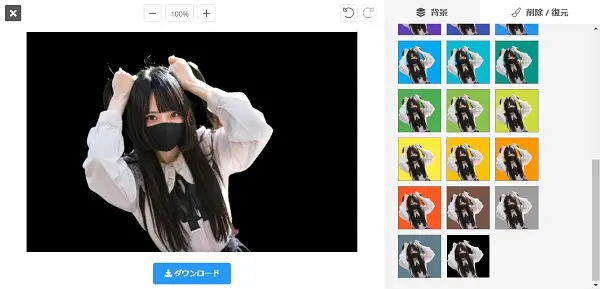
予想どおりに綺麗に切り取り出来ていない場合は画像右上の編集を押して不要な場所を消去しましょう。

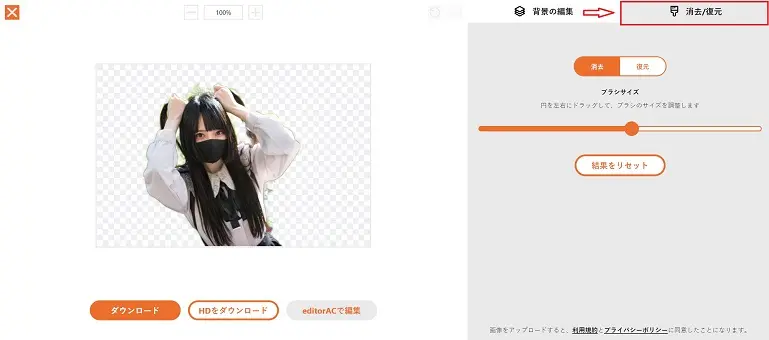
背景の編集→消去/復元に切り替えます。

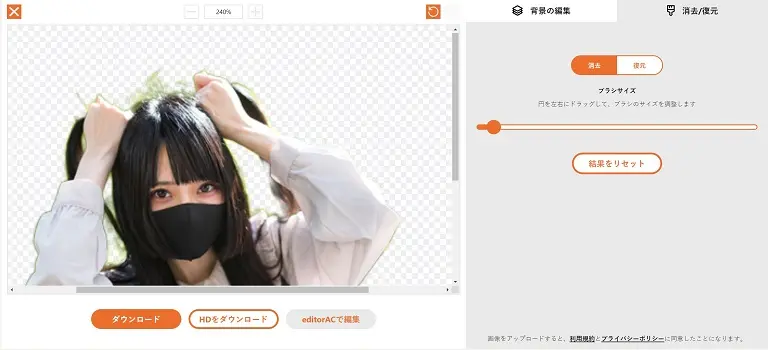
画像を拡大しながらブラシサイズを調整し、消去と復元を切り替えて不要な場所を消していきます。
少し時間をかけて緑になっている部分を消してみましたが、こういうときペンが使えるパソコンか1台あるかペンタブレットやタブレットがあると便利ですね!
管理人もLenovoのペンが使える2in1ノートPCを持っていますので、試してみたら画像編集には向いていると思いました。上記画像でも保存してみたら消去出来ていない場所もありましたのでペンが使えるデバイスは便利です。
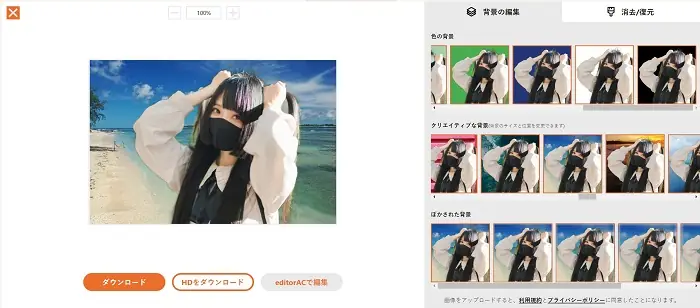
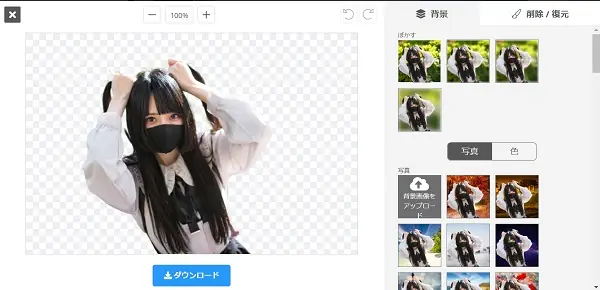
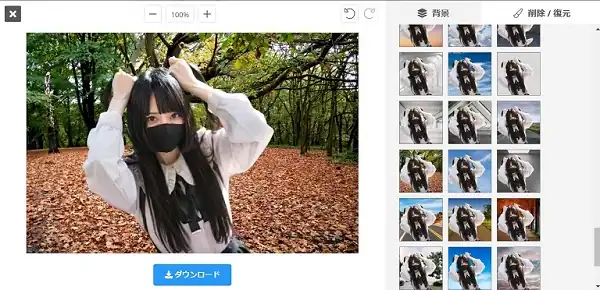
ClippingACで背景の編集が便利

背景の編集に切り替えてみると、色の背景やクリエイティブな背景、ぼかされた背景を選択できて、そのまま切り取った画像に背景をつけることが出来るので便利です。

海の画像など豊富に素材があるのでお手軽に画像編集が出来ます。
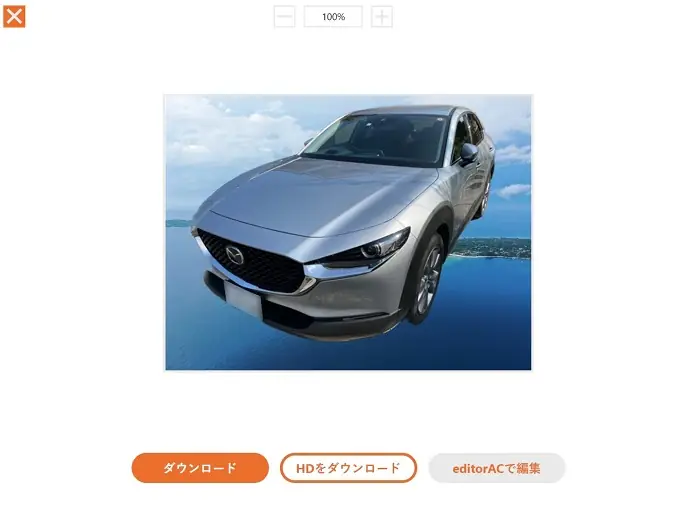
ClippingACで車も切り抜いてみた

人物だけじゃなくて車も切り抜いてみましたが中々の精度で切り抜けました。

合成したら上記のような感じになりました。
綺麗に切り抜くにはベジエ曲線が使えるソフトがあると綺麗に切り取れますので他のソフトやアプリも使いましょう!
ACワークスは大阪にある日本の企業が運営している企業なので、外国企業よりはサービスが安心かもしれません
remove.bgも便利

以前使っていたremove.bgというサイトを使ってみましたが、画像切り抜きのレベルは最高レベルですね!

使い方は直感的に使えて簡単ですし、clippingACと同じと言っていいでしょう!

上記がダウンロードした画像ですが完璧に近い切り抜きです。

細かな画像編集も可能で、clippingACとUIも似ていますので使い方は同じですが、こちらのほうが画像のクオリティや画質が良いですね!
remove.bgで画像の合成

remove.bgでは人物と背景の合成も可能でClippingACとそっくりです。

もちろんカラーの背景との合成も可能です。
画像をダウンロードしてみましたが違和感なく合成出来ますね!

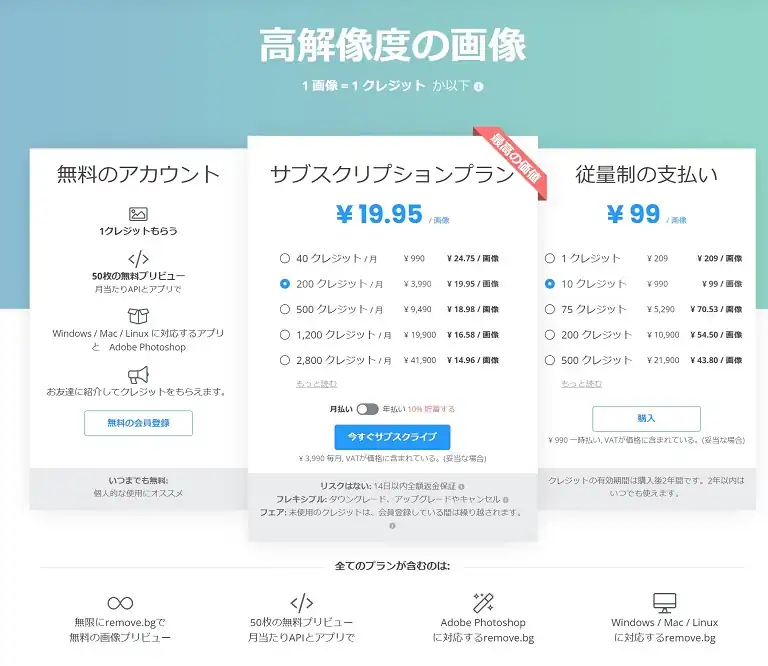
remove.bg 有料プラン
以前はすべて無料で使えたと思っていましたが、有料プランもありました。無料会員登録すればある程度は使えるのでまずは無料会員登録しての無料のアカウントを作成するのが良いでしょうね!
切り抜きのクオリティは最高のレベルなので、仕事で使うなら有料プランでも満足できるレベルですので検討してみてはいかがでしょうか?
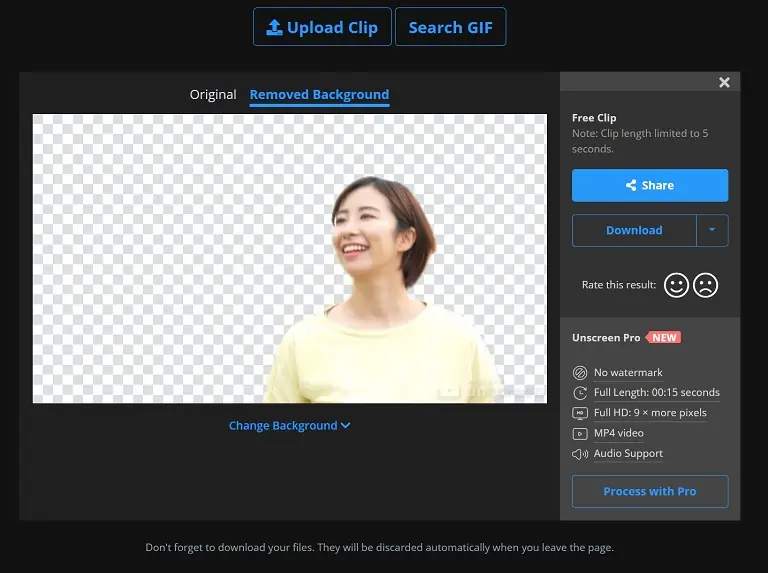
動画の切り抜きのサービスもあるようでデモを見る限りはすごいレベルです。


試しに動画をアップロードしてダウンロードしてみたところGIFファイルで透かしが入っていましたが切り抜きのレベルは完璧でした。ただし容量もかなりのレベルなので実用的には有料プランでないと厳しそうです。
remove.bgはこちら
まとめ
単純に画像を切り抜いて、高品質な合成画像を作成するならremove.bgが一番良いでしょう!ブログを始めたときからあったサービスですし、以前も記事で紹介していますがサービスもどんどん進化しているので以前の記事は参考にならないでしょう!
ACワークスのサービスは画像から動画編集に関わることをすべてに対応出来つつあるので無料会員だけでも登録しておいて気に入ったらプレミアム会員に入るといいでしょう!総会員数が700万人という日本では最大級レベルの画像素材サイトですし、よく素材が使われているのを見かけます。
ペイント3Dは3D関連の機能がありますし、マイクロソフト製のWindowsのアプリだという安心感がありますので安心感を求めるならペイント3Dもあるでしょう。
管理人はGIMPとInkscapeの使い方も少しずつ再勉強していくつもりなのでそちらも今後紹介できたらと思いますが現在はDaVinci Resolve Studio 17で画像編集もすべておこなっているのが現状ですので、DaVinci Resolve Studio 17を使った画像編集も記事にしたいと思います。