GIMPの使い方の紹介を紹介してきましたが、GIMPを導入したてで
使い方がまだわからない方のためにGIMP初心者用の記事を書きたいと思います。
GIMPを導入したての頃は使い方がわからないと思うのでまずよく使う機能から
徐々に覚えていきましょう。
まずはGIMPでの画像の取り込みなどの基本的な操作を紹介していきます。
他のサイトは特に参考にしていませんし、書籍も所持していませんので
自己流ではありますがちゃんと扱えていますので問題はないと思いますが
他にもGIMPを紹介しているサイトもあるので他のサイトやYoutubeなど
も参考にすると良いでしょう。
GIMPで画像を取り込む方法(通常)
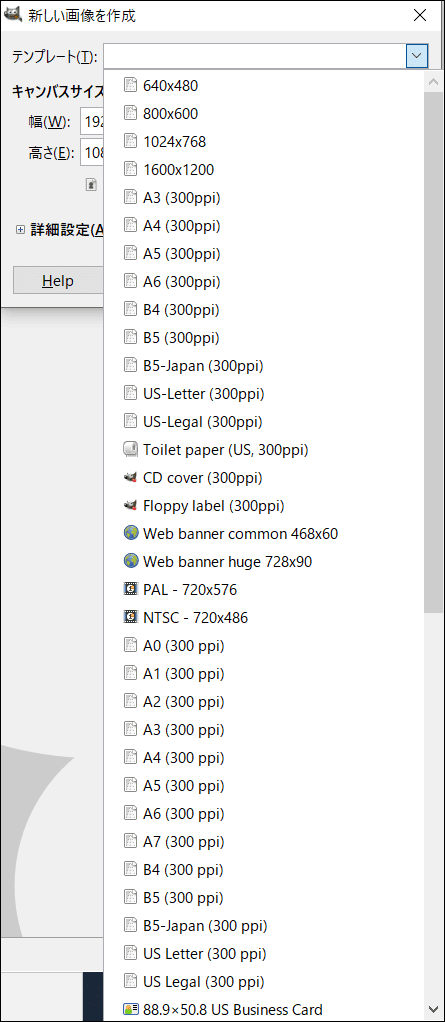
まずはGIMPの基本的な操作の画像の取り込み方法から紹介します。
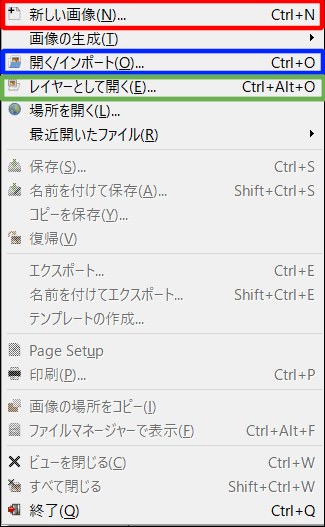
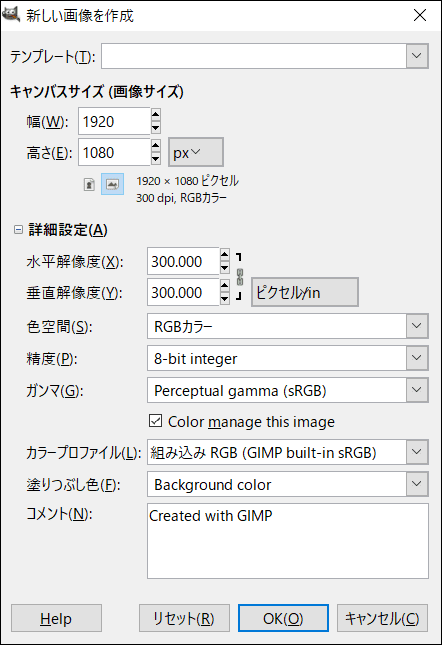
GIMPでは新規で画像を作成する方法や既存の画像を取り込む方法と
スクリーンショットで画像を取り込む方法があります。
スクリーンショットでの取り込みは今回の記事を作成する前に覚えましたので
記事を書きながら覚えるのも一石二鳥だと思います。




GIMPで画像をレイヤーとして取り込む方法
上記とは違い通常の使い方とちがいますので紹介します。

まずは開く/インポートからフリー画像を読み込みました。
レイヤーとして開くは画像の上に画像を重ねる方法になります。
画像の上に透明な画像(レイヤー)を重ねて右クリックして画像を保存されたときに
画像が取られないようにするためにも使えたと思いますが、最近は特に対策は施して
いませんし、スクリーンショットされれば同じなのでたまにしか画像の保護対策は
していませんね。
GIMPで画像の上に画像を重ねる方法と「画像の移動&拡大・縮小」

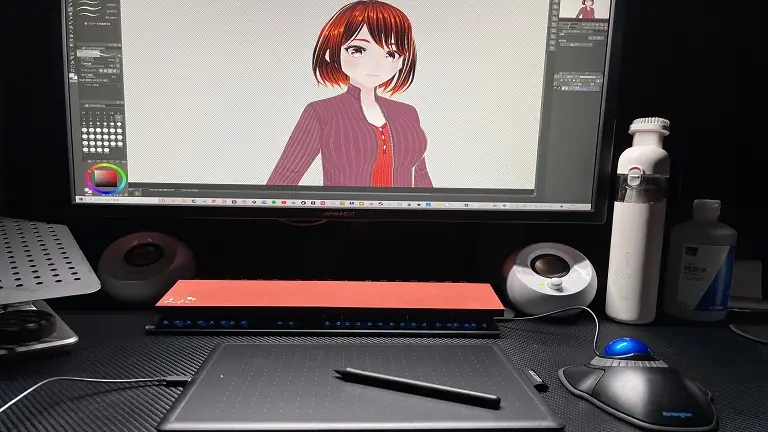
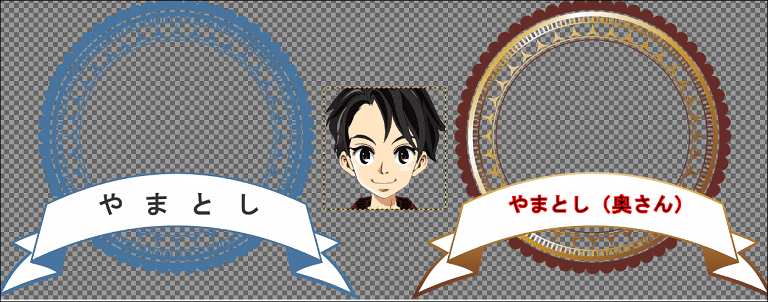
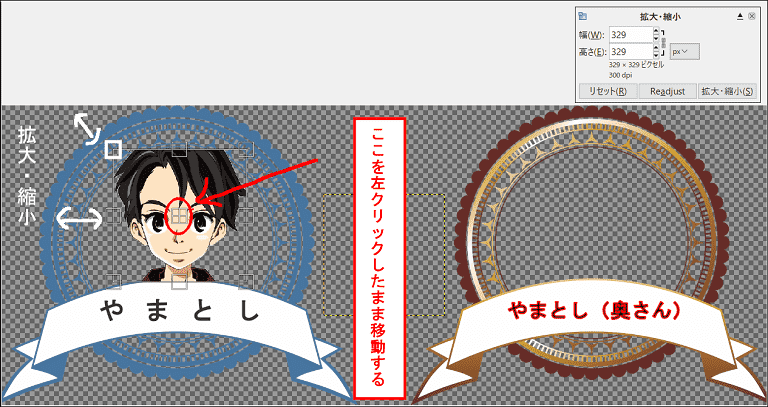
レイヤーとして自分の分身を取り込みましたがそこじゃないよ感が
あると思いますので画像を移動&拡大・縮小をします。
テキストを適当に入力しました。

 画像の拡大・縮小はこのアイコンをクリック
画像の拡大・縮小はこのアイコンをクリック
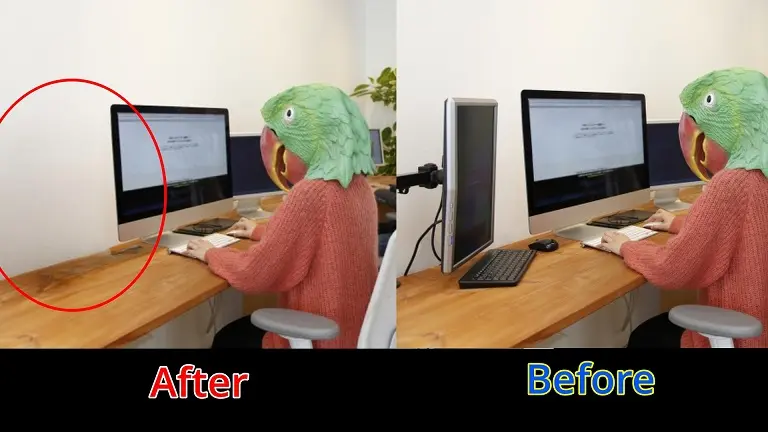
上記の画像で説明していますが画像の赤で囲った部分をクリックしながら任意の
場所に移動させます。
 移動のアイコンで移動できる場合はこちらでもOKです。
移動のアイコンで移動できる場合はこちらでもOKです。
拡大・縮小が必要な場合は白で囲ってある四方を左クリックしたまま
動かすと拡大縮小できます。

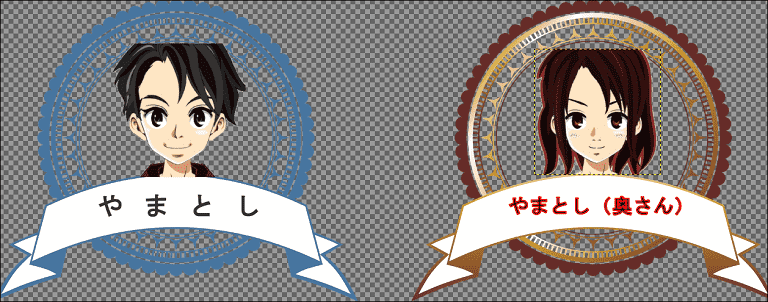
レイヤーとして開くの説明のために適当に作成したもので突っ込む箇所も
あるとは思いますが説明用なので問題はないでしょう。
画像は切り取って使っても良いですが、画像の切り取り方法は今後紹介
していきます。
画像が透過されていなかったので背景を透過した画像が下記になります。
つくり込みは甘いですが参考にしてください。

GIMPでスクリーンショットで画像を読み込む方法
記事作成前に発覚しましたがGIMPではスクリーンショット機能が備わっていました。
スクリーンショットはWindowsに備わっている機能の「Snipping Tool」を
使っていますがGIMPでもスクリーンショットが撮れるのは気付いていませんでした。
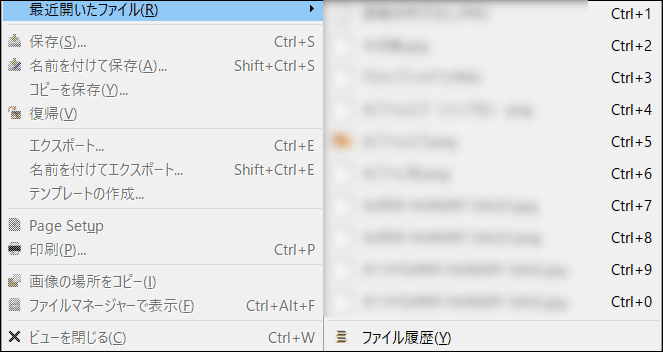
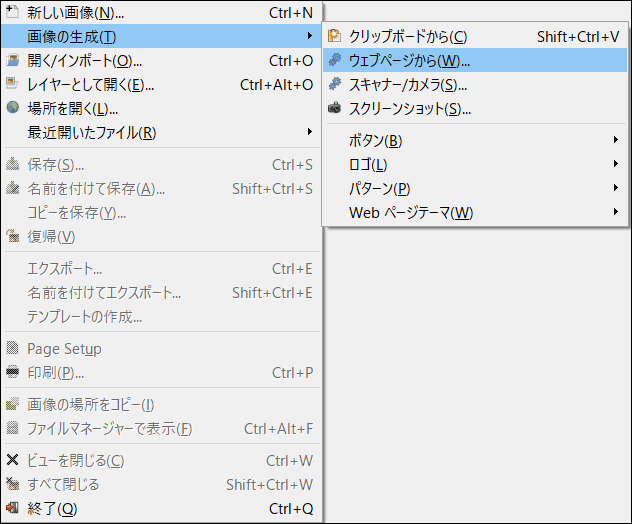
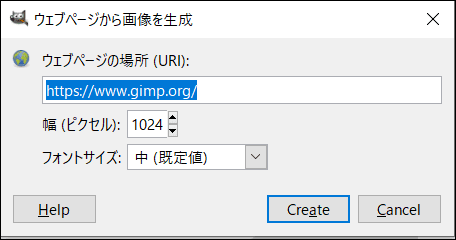
画像の生成→ウェブページから


ウェブページのリンク(アドレス)を入力してCreateをクリックで
スクリーンショットが取れますがサイトによってはエラーが出る可能性が
ありますし、GIMOを再起動すれば大丈夫かも知れませんが通常の
スクリーンショットの方が安定しているので通常のスクリーンショットを
使いましょう。
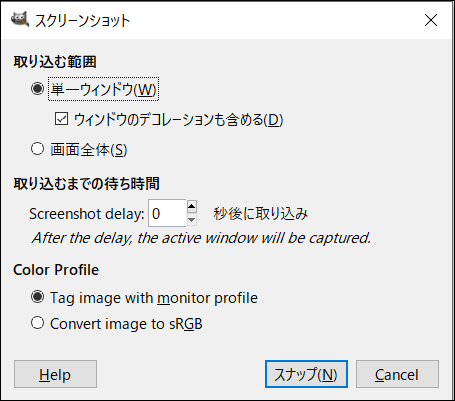
GIMPのスクリーンショット(画像の生成→スクリーンショット)
画像の生成→スクリーンショットと選択します。

使い方は単一ウインドウか画面全体を選択して取り込むまでの待ち時間を
決めてスクショをとります。
簡単にGIMPでスクリーンショットがとれますし、GIMPに直接読み込め
られますので便利です。
まとめ
今回はGIMPの使い方の初心者向けの記事を書きました。
GIMPでの画像の取り込み方法や画像の拡大・縮小や移動方法など基本的な操作
になりますので確実に覚えておきましょう。
GIMPでのスクリーンショットも直接読み込めるので便利ですので活用していきましょう。
まだまだGIMPの基本的な操作などはたくさんありますので追記や新記事でまだまだ紹介
していきますので頑張っていきます。
GIMPを覚えながら紹介していますので自身も知らなかった機能を覚えられたりと
一石二鳥なので覚えたことはどんどん紹介していきます。
GoogleのAndroidスマートフォン Pixel6/Pixel6 Proの新機能消しゴムマジッ […]
タッチパネル対応でペン対応のレノボのIdeaPad C340を購入しましたので 現在使っている画像編 […]
2019年11月20日にGIMP2.10.12をベースに開発された Glimpse0.10がリリース […]