今回のGIMPの使い方はテキストに縁取りを簡単に施す方法です。
GIMP2.10.12の対応版になりますので他のバージョンとは
多少違う可能性がありますのでご了承ください。
最近アイキャッチを見ていると画像をそのまま貼り付けるかCanvaを使った
テキストが1色のものが多く感じますが、他の方と差別化を図るためにも
GIMPで縁取り加工する方法をおすすめします。
今回はGIMPで縁取り加工をする方法ですが、他にもテキストをグラデーション加工
する方法もありますので次回紹介予定です。
管理人(やまとし)はテキストの縁取り加工はスマートフォンアプリの「Pixel Lab」で
簡単に作成していますし、テキストのグラデーション加工も全て「Pixel Lab」で
行っていますが、GIMPでもテキストの縁取り加工とグラデーション加工が
出来ますので紹介します。
2019年10月31日にGIMPのバージョンが2.10.14にバージョンアップされました。機能の向上などが行われていますが一部日本語が英語に戻ってしまいましたが特に使い勝手に問題はないです。 バージ[…]
高性能で無料(フリー)で使える画像編集・加工ソフトの「GIMP」の使い方を少しづつ紹介していこうと思います。ブログを運営開始時から「GIMP(ギンプ)」使っていて今まで使って来ましたが最近はスマートフォンのアプリや他[…]
無料の高機能な画像編集・加工ソフトのGIMP(ギンプ)で簡単にロゴを作成する方法を紹介します。 以前、GIMPでロゴを作成したことがありましたが、GIMPを使ったばかりで機能を使いこなせていませんで[…]
GIMPでテキストの縁取り加工をする
GIMPでは通常はテキストの縁取り加工が簡単には出来ませんが使い方を
覚えると簡単にテキストの縁取り加工が出来るようになりますので紹介します。
画像に直接テキストを入力してもテキストの縁取り加工は出来ますが
新しい画像からテキストだけを作成する方法で紹介します。
Canvaを使っている場合でもテキストだけGIMPでレイヤーとして追加して
合わせて使えば他人との差別化が出来ると思います。
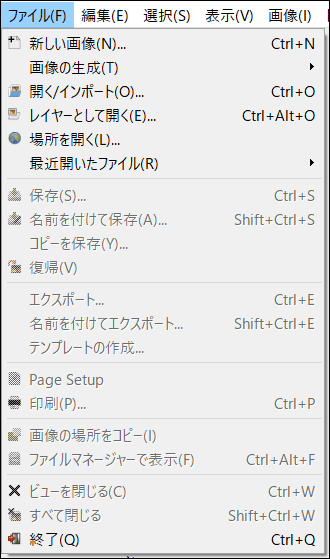
まずは【ファイル】→【新しい画像】と進みます。

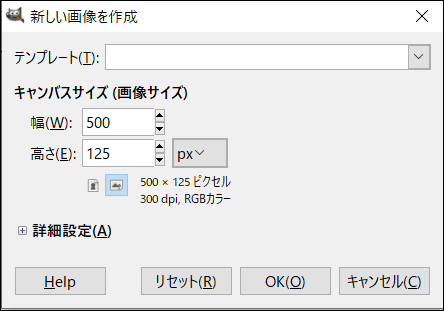
幅と高さを使いたいサイズを選択(入力)します。
テンプレートからも大きさは多数選べるのでお好みのサイズがあれば
そちらでも良いでしょう。

黒い画像が表示されますのでまず背景を透過します。
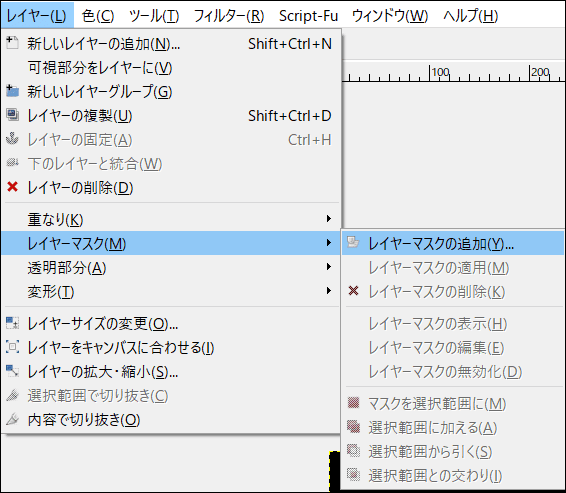
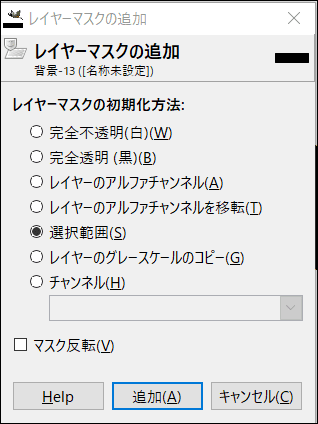
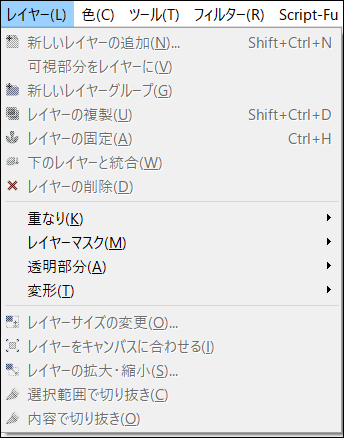
【レイヤー】→【レイヤーマスク】→【レイヤーマスクの追加】と進み

「選択範囲」を選択して「追加」をクリックします。

すると下記のように背景が透過することが出来ますので今後も使いますので
覚えておきましょう。

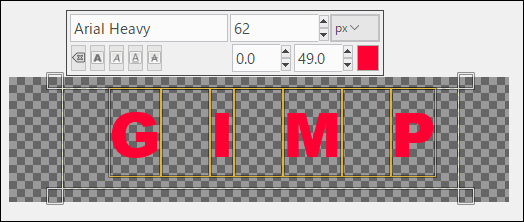
 をクリックしてテキストを入力してテキストのサイズや行間などを調整します。
をクリックしてテキストを入力してテキストのサイズや行間などを調整します。


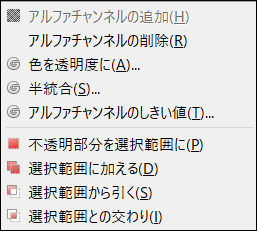
【レイヤーマスク】→【不透明部分を選択範囲に】をクリックします。

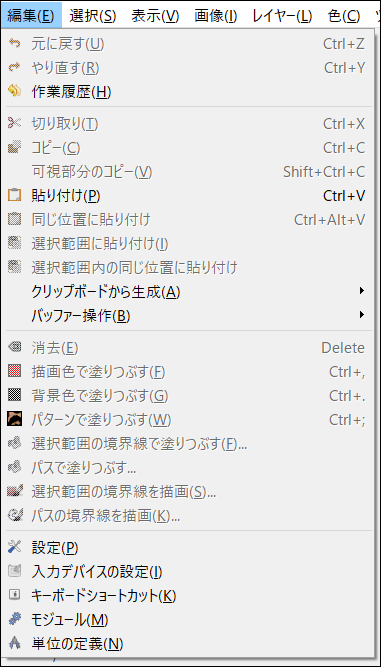
テキストの周りに選択範囲の枠が表示されますので【編集】を選択し
編集の中の「選択範囲の境界線を描画」をクリックします。

[the_ad id=”8217″]
テキストの縁取り加工(選択範囲がStroke line 描画色の場合)

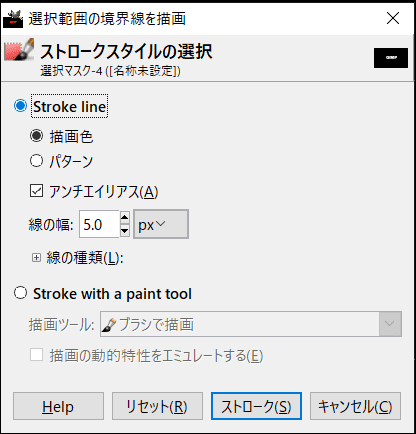
「Stroke line」か「パターン」か「Stroke with a paint tool」が選択
出来ますが今回は「Stroke line(ストロークライン)」をクリックします。
アンチエイリアスをチェックし、線の幅を2px~10pxぐらいを目安に
選択し「ストローク」をクリックします。
今回、線の幅は10pxを選択し、描画色を選択しました。
※描画色やパターンはストロークをクリックする前に変更しておきましょう。
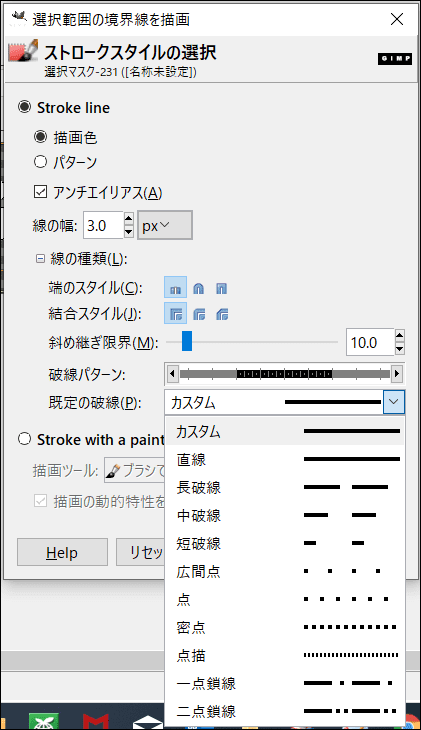
線の種類を選ぶと点線などや丸い形が選べるのでお好みで設定しましょう。

完成したのが下記になりますが、わかりやすくするために透明を透過して
いない画像になります。

かなりシンプルに作成しましたがフォントの種類変更などで見た目の印象が
かなり変わると思いますので試してみましょう。
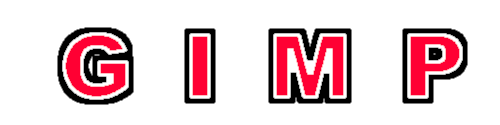
いったん【選択】から選択を解除した後で再度レイヤーから「不透明部分を選択範囲に」
加える事でテキストの縁取りを2重以上に出来ます。

赤のテキストに白と黒の縁取りを加工しました。
背景に乗せてみました。
レイヤーとして開くから貼り付けられます。


【選択】の「縁取り選択」を選ぶと形が変わるのでおしゃれな形になります。

テキストの縁取り加工(Stroke line パターンの場合)
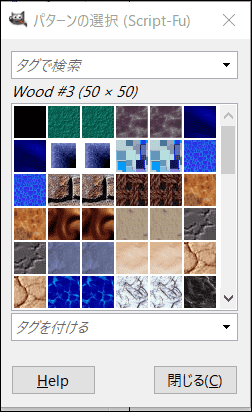
Stroke lineのパターンの場合は下記のパターンを先に選択した物が
選ばれるので先に選んでおきましょう。

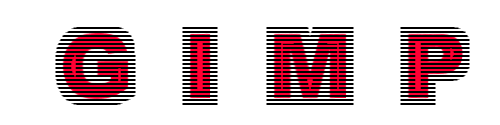
パターンを選んで作成したサンプルは下記になります。

普通は使わないデザインですがインパクトはありますのでネタようですね。

こちらもヒョウ柄のデザインでネタ用です。

こちらはなんか使えそうで使えなそうですがpxで線のサイズが調整できます。

こちらはもうネタようですが、かなりインパクトはあります。
GIMPでテキストの縁取りまとめ
今回はGIMPの使い方「テキストの縁取り加工の方法」を紹介しましたが
もう一種類の「Stroke with a paint tool」の方は使い方が複数あり時間も
かかるのと特に使わなそうなので見送りましたが使い方を覚えたら
追記していきます。
GIMPのテキストの縁取り加工は最初は難しく感じるかも知れませんが
慣れてしまえば簡単に作成することが出来ますのでスマートフォンで
縁取り加工をしていましたがGIMPでも十分テキストの縁取り加工が出来ますので
スマートフォンの「Pixel Lab」と両方使って行こうと思います。
外では「Pixel Lab」で自宅ではGIMPでテキストの縁取り加工を使いたいと思います。
2019年10月31日にGIMPのバージョンが2.10.14にバージョンアップされました。機能の向上などが行われていますが一部日本語が英語に戻ってしまいましたが特に使い勝手に問題はないです。 バージ[…]
高性能で無料(フリー)で使える画像編集・加工ソフトの「GIMP」の使い方を少しづつ紹介していこうと思います。ブログを運営開始時から「GIMP(ギンプ)」使っていて今まで使って来ましたが最近はスマートフォンのアプリや他[…]
無料の高機能な画像編集・加工ソフトのGIMP(ギンプ)で簡単にロゴを作成する方法を紹介します。 以前、GIMPでロゴを作成したことがありましたが、GIMPを使ったばかりで機能を使いこなせていませんで[…]














