GIMPでテキストに影をつける方法を紹介します。
テキストに影をつけるのは一般的におこなわれていて単色に影を
つけるだけでもおしゃれになりますのでぜひマスターしましょう。
とくに難易度は高くなく、他サイトやGIMPの書籍を持っているわけでは
ないですが簡単に出来ましたのでGIMPでのテキストの影をつける方法
を紹介していきます。
GIMPを久しぶりに本格的に使い始めてみて、GIMPって機能が色々とあり出来る事が豊富だと
再認識しましたが全ての機能を使いこなすにはかなりの勉強が必要だと感じていますが
一緒に覚えながら基本的に使う事からすこしづつ覚えていきましょう。
GIMPでテキストに影をつける
では、さっそくGIMPでテキストに影をつける方法を紹介します。
まずはGIMPでのテキストに影を付けるために
【ファイル】→新しい画像から「512px×512px」の正方形を作成し
透過処理を施しました。

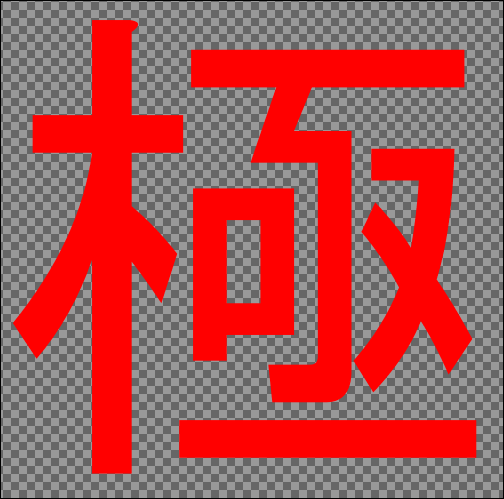
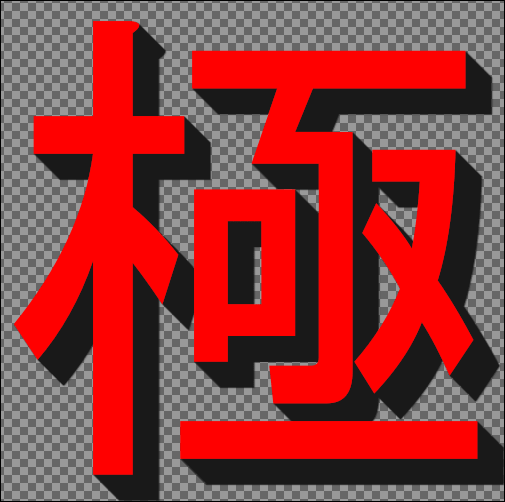
 ここにテキストを入力したのが下記になります。
ここにテキストを入力したのが下記になります。

「極」という漢字を選びました。
GIMPでの影の付け方は2種類ありますのでそれぞれ紹介していきます。
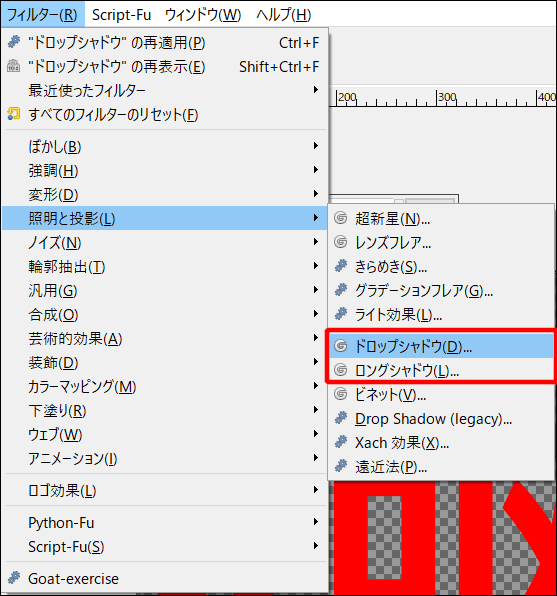
ドロップシャドウ
まずはドロップシャドウから紹介します。

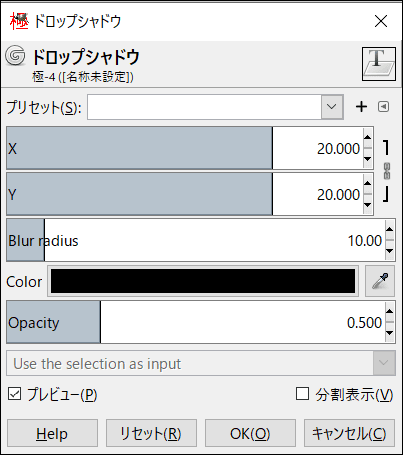
【フィルター】→「照明と投影」→「ドロップシャドウ」と進みます。

XとYで影の方向を調整出来て、Blur radiusとOpacityが影の濃さ(透明度)
が調整出来ます。


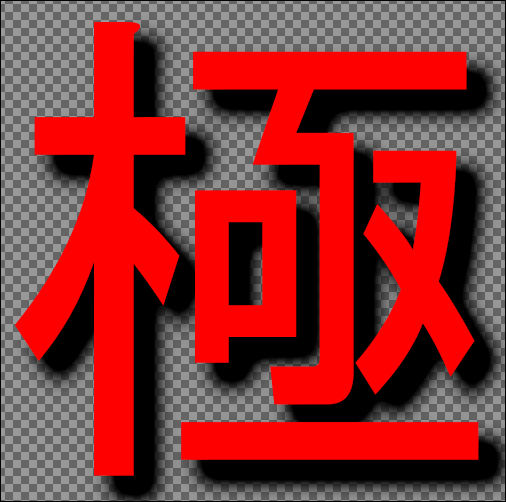
Blur radius

一番左にしたのが上記の画像です。
右になるほど影が薄くなりますが全体に影がかかり画面が濃くなります。
「分割表示」にチェックを入れると影のありとなしの比較が出来ます。

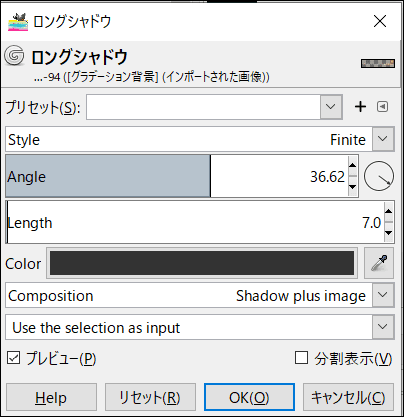
ロングシャドウ

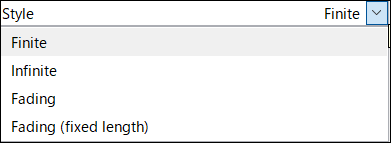
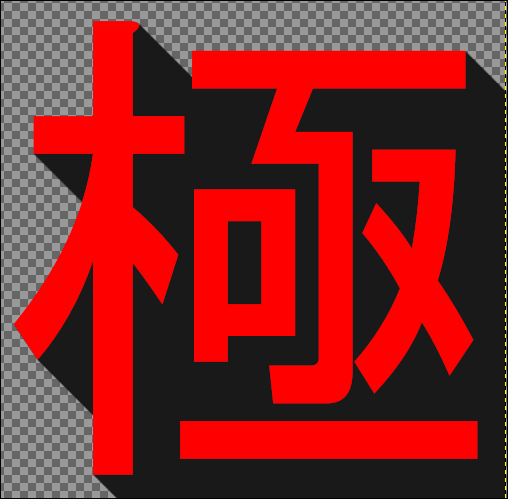
ロングシャドウ(Style)

Styleでは選択した項目により影のパターンが変更されますので
画像で比較してください。




影の濃さ(透明度)が違う感じですね。
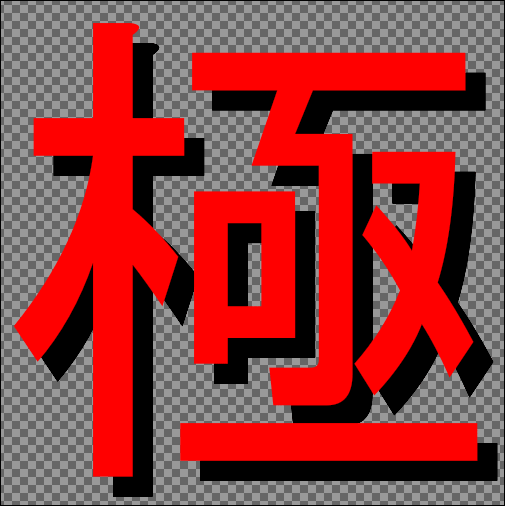
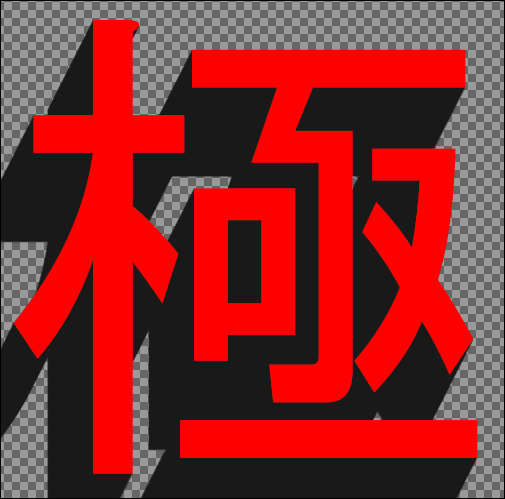
ロングシャドウ(Angle)

影の方向を変更出来ます。
上記の画像は影を左につけてみました。
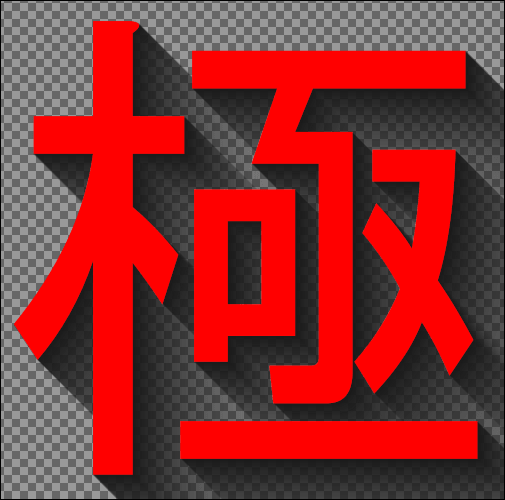
ロングシャドウ(Lengthレングス)

影の長さを調整出来ます。
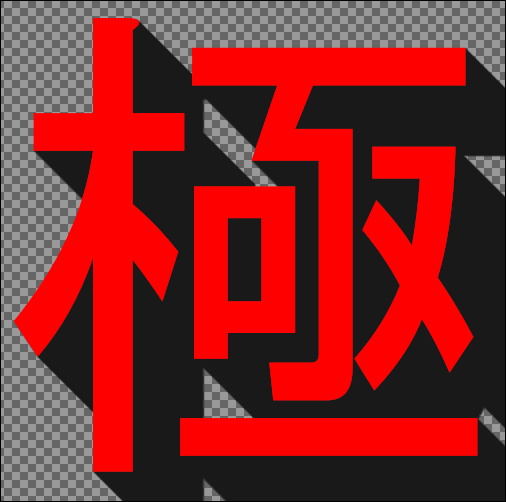
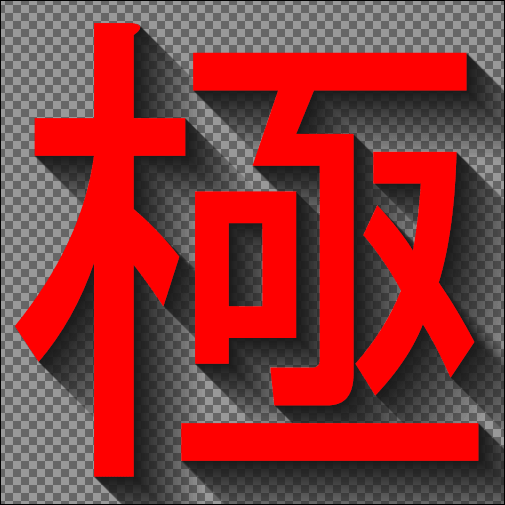
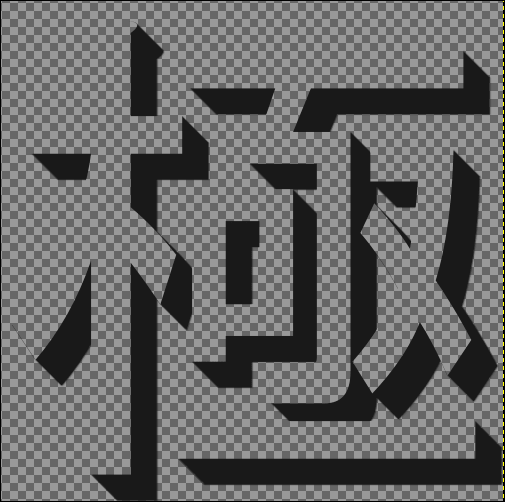
ロングシャドウ(Composition)

こちらも効果を選択出来ます。
Shadow plus imageはデフォルトになってますので上記にある画像になります。


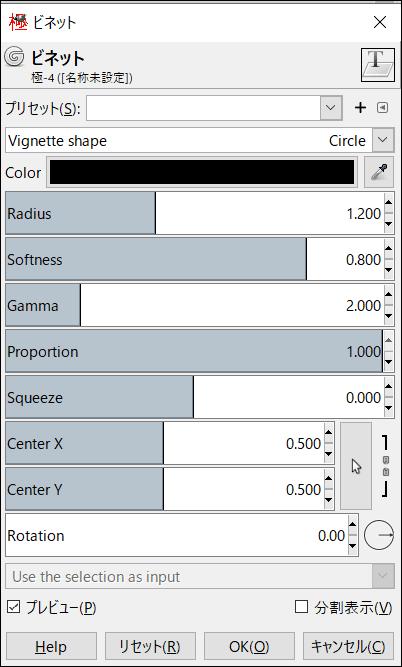
ビネット
ビネットも影の効果が出来ますので覚えておきましょう。

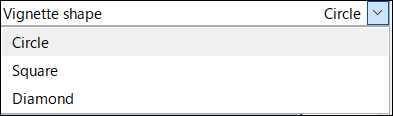
効果選択項目だけ紹介します。




これもたまにアイキャッチの効果として良く使う効果なので使えると思います。
GIMP「テキストに影をつける方法」まとめ
GIMPでテキストに影を付ける方法はよく使うと思いますので覚えましょう。
カラーを変更してテキストを上手く加工するにはセンスも必要ですが
テキストの縁取りと使いわけながら活用していきましょう。
TV番組を見ているとテキストの縁取りや影などが参考になりますが
フォントの種類でも見た目が変わりますのでフリーフォントなどを
活用しましょう。
GoogleのAndroidスマートフォン Pixel6/Pixel6 Proの新機能消しゴムマジッ […]
タッチパネル対応でペン対応のレノボのIdeaPad C340を購入しましたので 現在使っている画像編 […]
2019年11月20日にGIMP2.10.12をベースに開発された Glimpse0.10がリリース […]